Photoshop设计出制作出梦幻的绚丽彩色条纹光束背景
效果图中的所有光束都是由同一条光束复制得到的,不过复制的时候还需要经过一些特殊的处理,如改变光束的大小、颜色、发光效果等,大致效果确定后,再对整体做一些柔化,高光,暗部优化处理即可
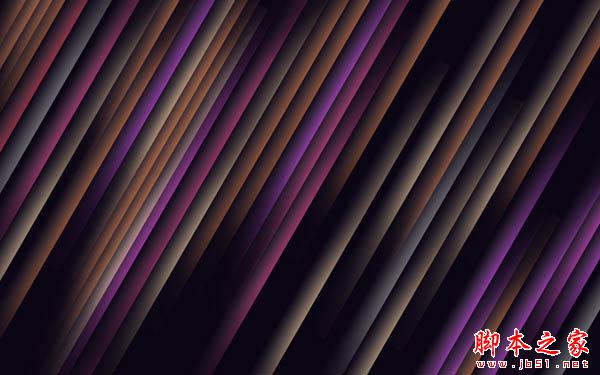
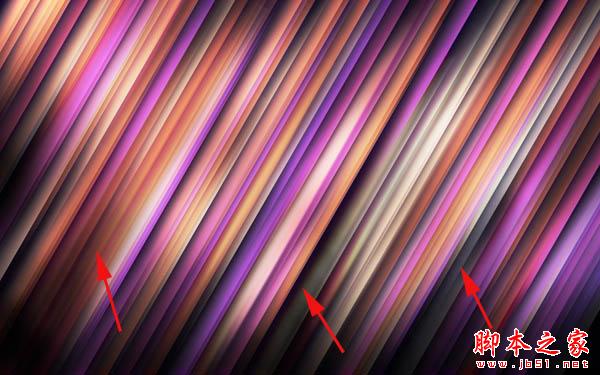
最终效果
1、首先在PS中新建一个文件(Ctrl+N),尺寸设置为1900px*1200px(色彩模式设为RGB),分辨率设置为72pixels/inch。使用油漆桶工具(G)将新建的背景图层用#0B0513填满。
2、使用矩形工具(U),画出一个矩形。
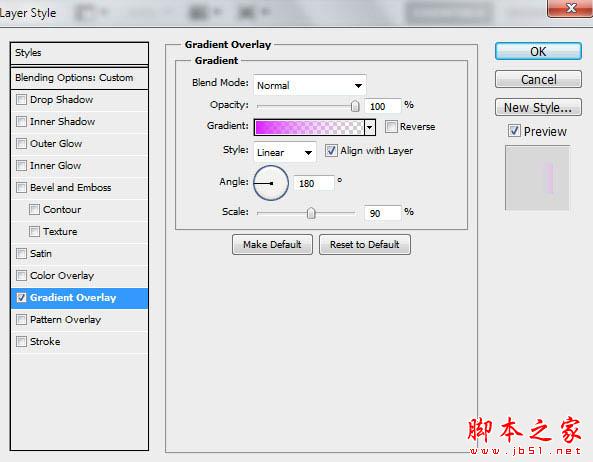
3、将图层的填充设置为0%,然后在图层面板的底部点击添加图层样式,选择渐变叠加。
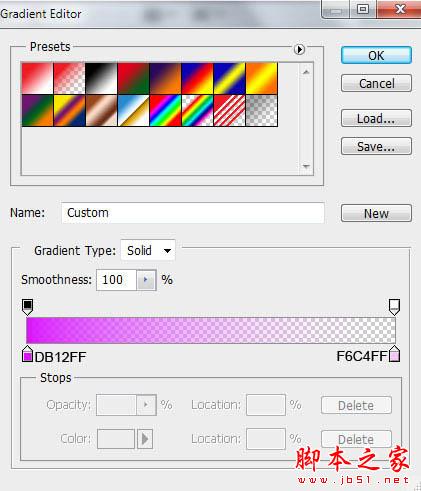
点击工具栏中的渐变编辑器,将渐变的色标设置为图中显示的样子。点击确定来关闭渐变编辑器。

4、接下来我们要将有矩形的这个图层栅格化。之后,在刚才操作过的图层上新建一个图层,按住Ctrl键将两个图层都选取,然后使用快捷键Ctrl+E将两个图层向下合并。使用自由变换路径(Ctrl+T)将矩形倾斜45度。
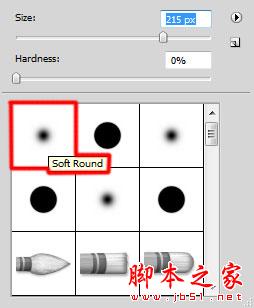
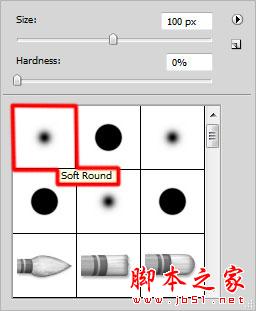
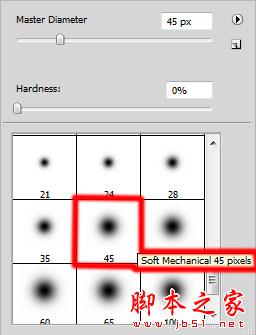
5、点击图层面板底部的添加图层蒙版,再点击画笔工具,选择柔边圆笔刷,颜色为黑色。
6、在蒙版中使用笔刷,像下图这样将线条的边缘遮盖住。
7、下一步我们需要将刚才那个带线条的图层复制很多次,并且要通过自由变换路径(Ctrl+T)来改变线条的位置。每一个复制出来的图层,在使用蒙版进行边缘遮盖时要做些变化。并且通过菜单栏的图像——调整——色相/饱和度(Ctrl+U)对线条的颜色进行更换和调整。

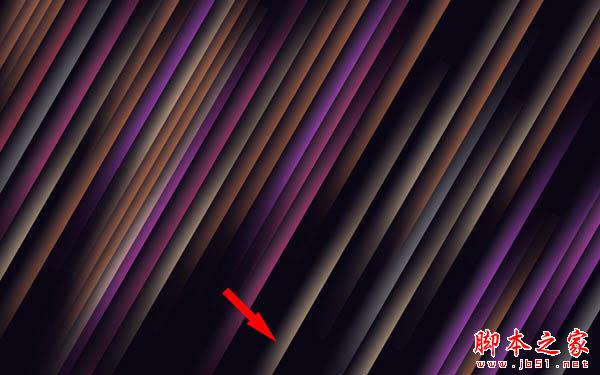
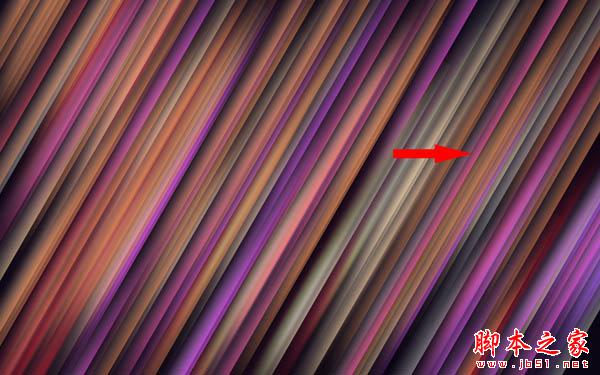
8、现在我们需要将图中指出的线条进行复制。
9、选择复制的图层,然后点击滤镜——模糊——高斯模糊。

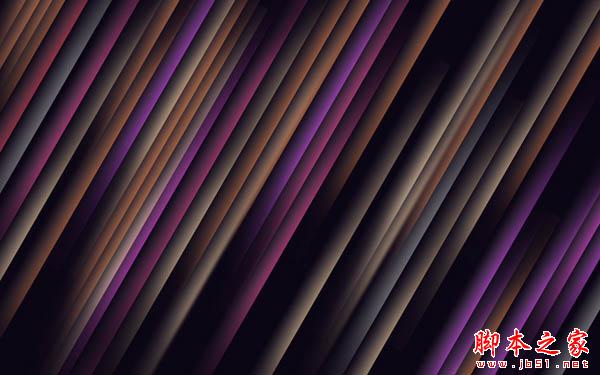
10、将添加过高斯模糊滤镜的图层进行复制。将这个图层的混合模式设置为颜色减淡,并用自由变换路径(Ctrl+T)改变位置,这条线就会变成偏红的颜色。
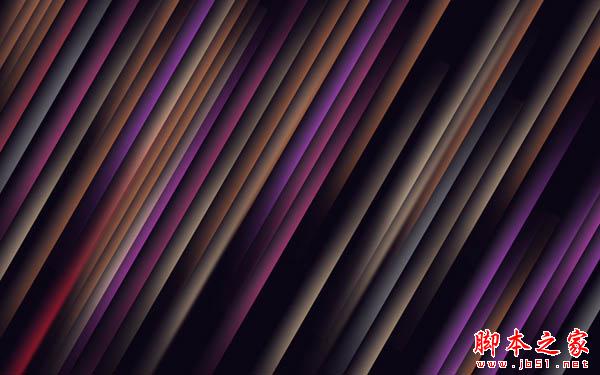
11、多次复制红色线条的图层,同样使用自用变换路径(Ctrl+T)来进行移动,变成下图的样子。在某些复制的图层上,需要使用色相/饱和度(Ctrl+U)来更改颜色。
12、接下来,我们将插入更多线条的复制图层。这些图层副本没有高斯模糊和颜色减淡模式。用色相/饱和度(Ctrl+T)改变线条颜色,并用自由变换路径(Ctrl+T)来移动。如果需要,就用蒙版将线条的边缘进行修整。
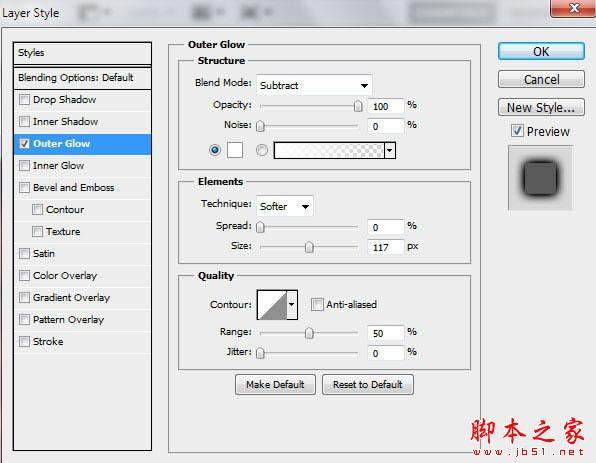
13、下一步,再插入一个线条图层的副本,然后点击图层面板下方的添加图层样式,勾选外发光。
14、有外发光效果的线条就会是下图这样的。
15、将刚才做出来的线条进行复制,并将它移动到图中显示的位置(使用Ctrl+T)。
16、新建一个图层,选择柔边圆笔刷,颜色设置为白色(在选项中将透明度设置为30%)。
17、使用笔刷在画布上画出一些浅色的部分。
18、把这个图层的混合模式设置为叠加。
19、新建一个图层,选择柔边圆笔刷,颜色设置为黑色(透明度——20%)。
20、将画布的边角画暗一些。
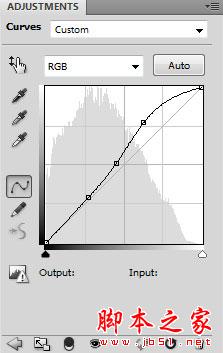
21、在图层面板底部点击创建新的填充或调整图层,点击曲线,像图中显示的这样对图层进行微调。

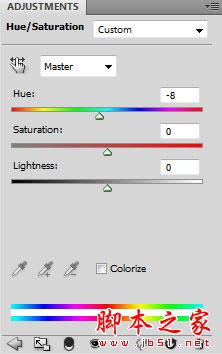
22、再次点击创建新的填充或调整图层,选择色相/饱和度。将色相滑块向左拖动一点。

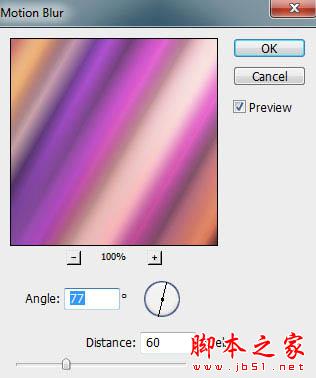
23、将这些线条图层放在一个群组里(按住Ctrl键同时点击需要的图层,然后按住鼠标左键将这些被选中的图层拖到图层面板底部的创建新组的图标上)。这个新组将被栅格化。选择这个图层组,按下Ctrl+E来合并图层,然后在栅格化后的图层上使用滤镜——模糊——动感模糊。

24、将刚才栅格化的图层进行复制,然后选择滤镜——模糊——动感模糊。

25、将这个图层的混合模式设置为饱和度。
26、新建一个图层,选择喷枪双画笔柔边圆,黑色(透明度——20%)。
27、用这个笔刷来制造一些阴影。
28、再建一个新图层,选择柔边圆笔刷,白色(透明度——20%)。
29、用笔刷在画笔的上半部分进行绘制。
30、将这个图层的填充改为63%,混合模式设置为叠加。
最终效果:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 94
94
 OneNote で画像を背景として設定する方法
May 14, 2023 am 11:16 AM
OneNote で画像を背景として設定する方法
May 14, 2023 am 11:16 AM
Onenote は、Microsoft が提供する最高のメモ作成ツールの 1 つです。 Onenote を Outlook や MSTeams と組み合わせると、仕事と個人の創造的な生産性を向上させるための強力な組み合わせになります。違う形式でメモを取らなければなりませんが、それは単に物事を書き留めるだけではないかもしれません。日々の仕事の中で、さまざまなソースから画像をコピーし、編集を行う必要がある場合があります。変更を適用する方法を知っていれば、Onenote に貼り付けた画像は大いに役立ちます。 Onenote を使用しているときに、Onenote に貼り付けられた画像が快適に作業できないという問題に遭遇したことはありますか?この記事では、Onenote で画像を効果的に使用する方法について説明します。我々はできる
 Win11 新バージョンの描画: ワンクリックで背景を削除し、切り抜き機能を実現
Sep 15, 2023 pm 10:53 PM
Win11 新バージョンの描画: ワンクリックで背景を削除し、切り抜き機能を実現
Sep 15, 2023 pm 10:53 PM
Microsoft は、Canary チャネルと Dev チャネルの WindowsInsider プロジェクト メンバーを招待して、新しいペイント アプリケーションをテストして体験してもらいます (最新バージョン番号は 11.2306.30.0)。今回のバージョンアップで最も注目すべき新機能は、ワンクリック切り抜き機能で、ユーザーが一度クリックするだけで自動的に背景を除去して写真本体を強調表示するため、その後の操作が容易になります。手順全体は非常に簡単です。ユーザーは新しいレイアウト アプリケーションに画像をインポートし、ツールバーの [背景の削除] ボタンをクリックして画像の背景を削除します。また、四角形を使用して削除する領域を選択することもできます。背景。
 すべてのPPTの背景を置き換える方法
Mar 25, 2024 pm 04:25 PM
すべてのPPTの背景を置き換える方法
Mar 25, 2024 pm 04:25 PM
PPT の背景の置換は、プレゼンテーションの視覚スタイルを迅速に統一できる重要な操作です。スライド マスターを変更するか、背景の書式設定機能を使用すると、プレゼンテーション全体の背景をすばやく置き換えることができます。さらに、一部の PPT バージョンでは、すべてのスライドの背景を簡単に置き換えることができる一括置換機能も提供しています。背景を置き換えるときは、プレゼンテーションのテーマに合った背景を選択することに注意し、背景の鮮明さと解像度が要件を満たしていることを確認する必要があります。
 iPhone で周囲の背景音を再生して集中力を維持する
Nov 29, 2023 pm 11:27 PM
iPhone で周囲の背景音を再生して集中力を維持する
Nov 29, 2023 pm 11:27 PM
iPhone と iPad では、Apple が搭載した多くのアクセシビリティ機能の 1 つがバックグラウンド サウンドです。これらのサウンドは、何かに忙しいときに集中力を維持し、冷静さを保ち、気が散るのを最小限に抑えるのに役立つように設計されています。提供される背景音には、海、雨、川などの自然音だけでなく、明るいノイズや暗いノイズもバランスよく含まれています。すべてのサウンドは、不要な周囲ノイズや外部ノイズをマスクするためにバックグラウンドで再生するように設定でき、サウンドは他のオーディオやシステム サウンドに溶け込んだり、その下に隠れたりします。 iPhone および iPad でバックグラウンド サウンドを有効にする 次の手順では、iOS15/iPadOS15 以降を実行している iPhone および iPad でバックグラウンド サウンドを有効にする方法について説明します。 iPhone oriの場合
 Go言語の誕生背景と本来の意図
Apr 04, 2024 am 08:48 AM
Go言語の誕生背景と本来の意図
Apr 04, 2024 am 08:48 AM
Go 言語は、C++ の複雑さと同時実行サポートの不十分さの問題を解決するために Google で生まれました。その本来の目的は、プログラマーの生産性を向上させ、信頼性が高くスケーラブルなシステムを構築し、コードの移植と共有を促進するために、シンプルで学習しやすく効率的な同時実行性、メモリセーフなクロスプラットフォーム言語を作成することです。
 Meitu Xiuxiuで写真の背景色を変更する方法
Apr 08, 2024 pm 03:56 PM
Meitu Xiuxiuで写真の背景色を変更する方法
Apr 08, 2024 pm 03:56 PM
1. Meitu Xiu Xiu ソフトウェアを開き、[画像美化] を選択し、アルバムから写真をインポートします。 2. 下部ツールバーの[カット]をクリックし、[背景置換]機能を選択します。 3. [背景] オプションで、単色ボックスから希望の背景色を選択するか、カスタム画像をアップロードします。 4. 選択内容を確認後、[保存]をクリックすると背景色の変更が完了します。
 win7システムにログインするときにデフォルトの画像の背景を変更する方法
Jun 30, 2023 pm 04:03 PM
win7システムにログインするときにデフォルトの画像の背景を変更する方法
Jun 30, 2023 pm 04:03 PM
win7システムにログインするときにデフォルトの画像の背景を変更するにはどうすればよいですか? win7 システムにログインするときにデフォルトの画像の背景を変更する方法に関するチュートリアルを共有します。コンピュータのログインパスワードを設定した後、コンピュータの電源を入れてログインインターフェイスに移動すると、画像の背景が表示されます。背景を変更したいユーザーもいますが、どうすれば背景を変更できるでしょうか?詳細な操作方法を知らない友人も多いと思いますが、win7 システムにログインする際のデフォルトの画像の背景を変更する手順を以下のエディターにまとめましたので、興味のある方はエディターをフォローして以下をご覧ください。 win7 システムにログインするときにデフォルトの画像の背景を変更する手順 1. まず、図示のパス C:WindowsSystem32oobeinfoackgrounds に移動します。
 HTMLで背景を透明に設定する方法
Mar 08, 2021 am 10:53 AM
HTMLで背景を透明に設定する方法
Mar 08, 2021 am 10:53 AM
HTMLで背景を透明に設定する方法: 1. 「backgroud:rgba(R,G, B, A)」を直接使用して、背景を透明に設定します。 2. 最初に「backgroud: color value;」スタイルを使用して背景色を設定し、次に「opacity: Transparency value;」スタイルを使用して背景色に透明度を追加します。




