photoshop制作绚丽闪电效果的网页宣传广告
这个图片是不是很炫,着实给我们一种眼前一亮的感觉。效果图是作者公司活动的宣传图片。下面我们就来学习一下ps设计的思路和方法,喜欢的朋友一起来学习吧。


但是针对“惊地”的主题,A图更为贴切,于是无情地将B图打入冷宫。
那么接下来我们录入文字,字体一定要选择“彪悍的”,其实做霹雳字,不一定用霹雳字体哈,霹雳字体会有点琐碎和幼稚。
我选择的是“汉仪醒示体简”,然后从下图看到我叠加了三种图层样式,我们具体看下参数。


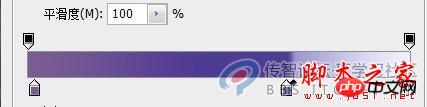
同学们注意,我这里沟边用的是渐变色而不是单色,为什么呢?
因为我的底图是上部分蓝色,靠近地面是紫色,我的渐变正好相反从紫色到蓝色,那么就可以和底色有所区别,又有一定的融入,不会显得很突兀,同学们自己做的时候可以用黑色单色描边对比一下,会有感觉。

photoshop教程
接下来我们给字体一个渐变,呈现一点金属光泽,

同学们要注意我的“颜色中点”距离中间的色标非常近,这就决定两个颜色的过度非常生硬,所以同学们可以看到很犀利的分界线,做的时候可以试一下“颜色中点”位置带来的不同效果。


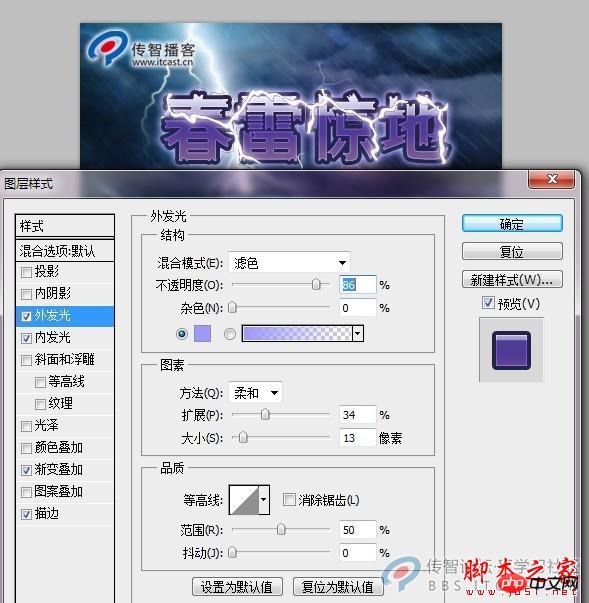
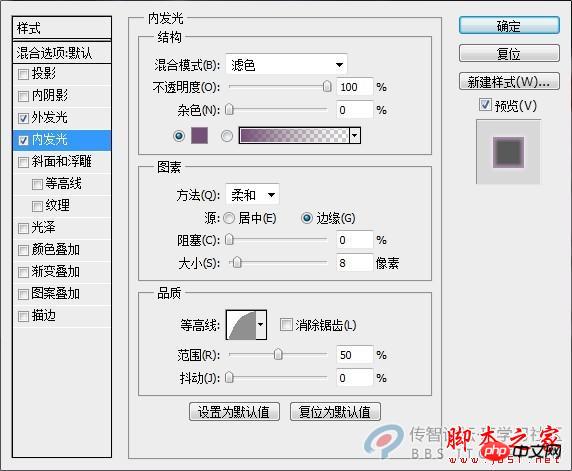
最后我们加一个内发光和一个外发光,与电光呼应一下喽!字体部分就完成了!
下面就是很出效果的电光萦绕感觉的制作。
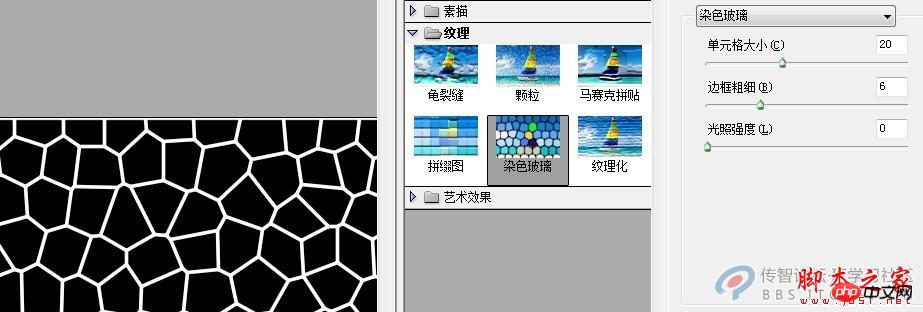
新建一个图层填充成纯黑色,然后保持你的前景色是白色,一定是白色!!!!
然后找到滤镜菜单,纹理染色玻璃,效果参数如下:

好,做完后,我们载入文字选区,选择菜单下》 修改》 扩展,数值为6(切记这个数值一定要大于你描边的数值1-3个像素),ctrl+I反选,delete删除。如图

前景色换成黑色,使用选择菜单下》色彩范围,我们把选中的黑色删除掉。

看到闪电雏形已经出来了,还不算完,揭晓来我们还需要做,滤镜菜单下》扭曲》波纹,数值在130-170之间,大家自己体会一下。我选择了150,之后看到下图效果:

额,被电了吧,还不算完,我们让效果更强烈一点哈!那就是添加内发光和外发光,看下数值


看下效果:

有的同学问,怎么和现在banner上的不太一样,那告诉大家,这个电光比较密,而之前做的在染色玻璃数值上选择比较大,可以理解吧,大家多尝试一下,会有不同的感觉。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7645
7645
 15
15
 1392
1392
 52
52
 91
91
 11
11
 34
34
 152
152
 360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか? PC で 360 ブラウザによって推奨される広告をオフにする方法は?
Mar 14, 2024 am 09:16 AM
360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか? PC で 360 ブラウザによって推奨される広告をオフにする方法は?
Mar 14, 2024 am 09:16 AM
360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか?多くのユーザーが 360 ブラウザを使用していると思いますが、このブラウザは時々広告が表示され、多くのユーザーを悩ませています. このサイトでは、お使いのコンピュータで 360 ブラウザが推奨する広告をオフにする方法をユーザーに丁寧に紹介します。コンピュータ上の 360 ブラウザによって推奨される広告をオフにするにはどうすればよいですか?方法 1: 1. 360 セーフ ブラウザを開きます。 2. 右上隅にある「3 本の横棒」のロゴを見つけて、[設定] をクリックします。 3. ポップアップインターフェースの左側のタスクバーで[ラボ]を見つけ、[「360ホットスポット情報」機能を有効にする]にチェックを入れます。方法 2: 1. まずダブルクリックします。
 新しいバージョンの Edge で広告をオフにする方法は? Edge のパーソナライズされた広告をブロックする方法
Mar 14, 2024 am 11:37 AM
新しいバージョンの Edge で広告をオフにする方法は? Edge のパーソナライズされた広告をブロックする方法
Mar 14, 2024 am 11:37 AM
Edge ブラウザをアップデートした後、多くのユーザーは、新しいタブ ページの下部に複数の Web サイトへのリンクがあり、広告という文字がマークされるなど、インターフェースに広告が多く表示され、非常に煩わしいと感じました。 Edge ブラウザでパーソナライズされた広告をオフにする方法はありますか?編集者がインターネットでいろいろな方法を調べたので、広告を消すちょっとした裏ワザを紹介します。新しいバージョンの Edge で広告をオフにする方法は? 1. Edge ブラウザを開きます。 2. 右上隅の[•••]をクリックします。 3. [設定]をクリックします。 4. [プライバシー、検索、サービス]をクリックします。 5. 「Web エクスペリエンスの個人設定」の右側にあるスイッチをオフにして、Microsoft がプッシュする個人設定をオフにします。
 モーメントで広告を完全にオフにする方法
Mar 03, 2024 pm 12:31 PM
モーメントで広告を完全にオフにする方法
Mar 03, 2024 pm 12:31 PM
ユーザーがモーメントを閲覧すると大量の広告が表示されますが、広告を完全にオフにするにはどうすればよいでしょうか?ユーザーは、[マイ] の [設定] をクリックし、[個人情報と権限] を見つけて、[パーソナライズされた広告管理] をクリックして、広告のパーソナライズをオフにする必要があります。この記事ではモーメントの広告を完全にオフにする方法を紹介しますので、ぜひ参考にしてください。 WeChat の使い方チュートリアル: モーメントの広告を完全にオフにする方法? 回答: 完全にオフにすることはできません。オフにできるのはパーソナライズされたおすすめのみです。 具体的な方法: 1. まず、[私] をクリックして、その中の設定を見つけます。 2. 個人情報と権限のオプションを見つけます。 3. 内部のパーソナライズされた広告管理機能をクリックします。 4. 広告のカスタマイズの右側にあるスイッチをクリックしてオフにします。広告をオフにする方法: 1. モーメントで広告を見つけます。 2.右クリック
![Microsoft Word に校正ツールがありません [解決済み]](https://img.php.cn/upload/article/000/887/227/168183276233492.png?x-oss-process=image/resize,m_fill,h_207,w_330) Microsoft Word に校正ツールがありません [解決済み]
Apr 18, 2023 pm 11:46 PM
Microsoft Word に校正ツールがありません [解決済み]
Apr 18, 2023 pm 11:46 PM
Microsoft Word アプリケーションを編集のために開くと、「校正ツールが見つかりません」というメッセージが表示されますか?このメッセージは、Word で校正ツールを検出できない場合に表示されます。通常、Word データ ファイルが破損していると、この問題が発生します。したがって、この問題を解決する方法を疑問に思っている場合は、ここが正しい場所に到達したことになります。解決策 1 – ツールのダウンロード 指定された校正ツールを Word でエラー プロンプトから直接ダウンロードします。 1. Word を終了します (開いている場合)。 2. ここで、Word を再度開きます。 3. コンピュータにロードされるまで待ちます。 Wordの読み込みが完了したら、リボンに表示される「ダウンロード」をクリックします。これはバックグラウンドで Office サーバーから実行されます
 Windows 11でポップアップを停止する方法
May 29, 2023 am 11:24 AM
Windows 11でポップアップを停止する方法
May 29, 2023 am 11:24 AM
仕事中やコンテンツに集中しようとしているときに、ポップアップや中断が煩わしい場合があります。モバイル デバイスには DND トグル スイッチしかありませんが、Windows ではどうなるのでしょうか? Windows 11 でポップアップを停止できますか?確認してみましょう! Windows 11 でポップアップを停止できますか?はい、全く違います。 Windows 11 ではほとんどのポップアップを削除できますが、一部の確認ポップアップとセキュリティ通知は回避できません。さらに、ワンクリックですべてのポップアップを削除する確実な方法はありません。 Windows 11 でポップアップを消すには、個々の種類のポップアップを閉じる必要があります。幸いなことに、必要なもののリストをまとめました
 Douyin でスマート広告の推奨をオフにする方法
Mar 22, 2024 pm 04:06 PM
Douyin でスマート広告の推奨をオフにする方法
Mar 22, 2024 pm 04:06 PM
普段、娯楽として Douyin を使用していると、レジャー体験を妨げる不可解で奇妙な広告が表示されることがよくありますが、多くのユーザーはそれらに邪魔されず、これらの広告の推奨プッシュをオフにしたいと考えていますが、オフにできません。操作方法を知りたい場合は、この Web サイトの編集者がこのチュートリアル ガイドと詳細な紹介文を提供して、困っているすべての人を助けたいと考えています。まず、アプリの設定で広告プッシュを理解して管理するオプションを見つけます。次に、以下の広告関連のスイッチ オプションをすべて表示し、背面にあるスイッチをクリックしてオフにします。次に、広告をオフにするための確認プロンプトが表示されます。ポップアップが表示されたら、クリックして確認します。広告を閉じる
 コンピューターゲームの広告ポップアップを閉じる方法
Jul 07, 2023 pm 08:57 PM
コンピューターゲームの広告ポップアップを閉じる方法
Jul 07, 2023 pm 08:57 PM
多くのネチズンは、Windows 10 コンピューターでプレイすると広告ポップアップが表示されると信じており、ゲームをプレイするときにゲーム広告ポップアップが表示され、エクスペリエンスが低下する場合があります。では、Win10 コンピューターの右下隅にゲームの広告が点滅した場合はどうすればよいでしょうか?コンピューター ゲームの広告ポップアップを閉じるにはどうすればよいですか?次のエディタでは、コンピュータ上のゲーム広告ポップアップを閉じる方法を説明します。コンピューター ゲームの広告ポップアップを閉じる方法。ステップ 1: 点滅しているポップアップ ウィンドウのプロセス名を確認する 1. 点滅しているポップアップ ウィンドウが表示されたら、まだ閉じずに、右クリックしてコンピューターの下部にあるタスクバーの設定を開きます。 2. タスクバーの下の通知領域を見つけて、[選択したアイコンをタスクバーに表示する] をクリックします。 3. ここにリストされているアイコンはタスクバーに一度表示されているため、ポップアップ ウィンドウを閉じてもここに記録されます。あなた
 Kuaishou Express Edition で常にポップアップする広告をオフにする方法は? Kuaishou Express Edition で広告プッシュをオフにする方法は?
Apr 01, 2024 pm 09:34 PM
Kuaishou Express Edition で常にポップアップする広告をオフにする方法は? Kuaishou Express Edition で広告プッシュをオフにする方法は?
Apr 01, 2024 pm 09:34 PM
Kuaishou Express Edition は常に皆さんに人気があります。毎日大量のビデオを視聴できます。常に更新されているため、いつでもどこでも誰もがこれらの素晴らしいビデオ コンテンツを見ることができます。本当に豊富で、多様性があり、直接的です。へ心配や退屈を和らげるために、誰もが常に何らかの広告ポップアップに遭遇することがありますが、これはビデオ視聴に対するみんなの認識に直接影響を与えるため、誰もがより快適な視聴体験を得るためにこれらの広告ポップアップを閉じたいと考えています。操作するには、私が提供したチュートリアルを参照してください。 Kuaishou Express Edition で広告プッシュをオフにする方法: 1. まず Kuaishou Express Edition ソフトウェアを開き、Kuaishou ページに移動し、左上隅にある [3 本の水平線] アイコンをクリックします; 2. 次に、画面上の [設定] をクリックします。現在のページ; 3. Enter




