
この記事の例では、JavaScript でラダー九九を実装する方法を説明します。皆さんの参考に共有してください。詳細は以下の通りです。
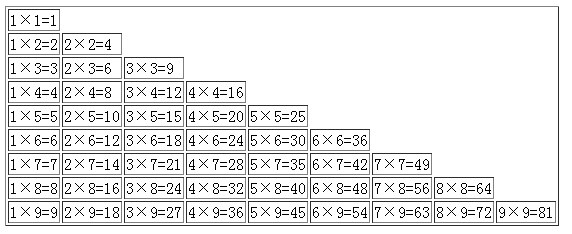
効果は以下の通りです:

テーブルは HTML で table、tr、td を使用し、for ステートメントを使用してそれを実装し、ループして行と列を出力し、行と列の数に応じて乗算を実行します。最初の for ループは 9 を出力します。条件式の最初の for ループの値を取得してから、出力テーブルの操作を実行する必要があるのはなぜでしょうか。ラダー配置のルールは、1 行目に 1 つの正方形、2 行目に 2 つの正方形、3 行目に 3 つの正方形というようになります。
完全なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
var str= "<table border=1 width=500 align=center>";
for(var a=1;a<=9;a++)
{
str +="<tr>";
for(b=1;b<=a;b++)
{
str +="<td>"+a+"×"+b+"="+a*b+"</td>";
}
str +="</tr>";
}
str +="</table>"
document.write(str);
</script>
</head>
<body>
</body>
</html>この記事が皆様の JavaScript プログラミング設計に役立つことを願っています。