Photoshop设计制作金属质感的工具APP图标
本教程主要使用Photoshop制作金属质感的工具型APP图标,主要通过图层样式来完成,喜欢的朋友一起来学习吧。
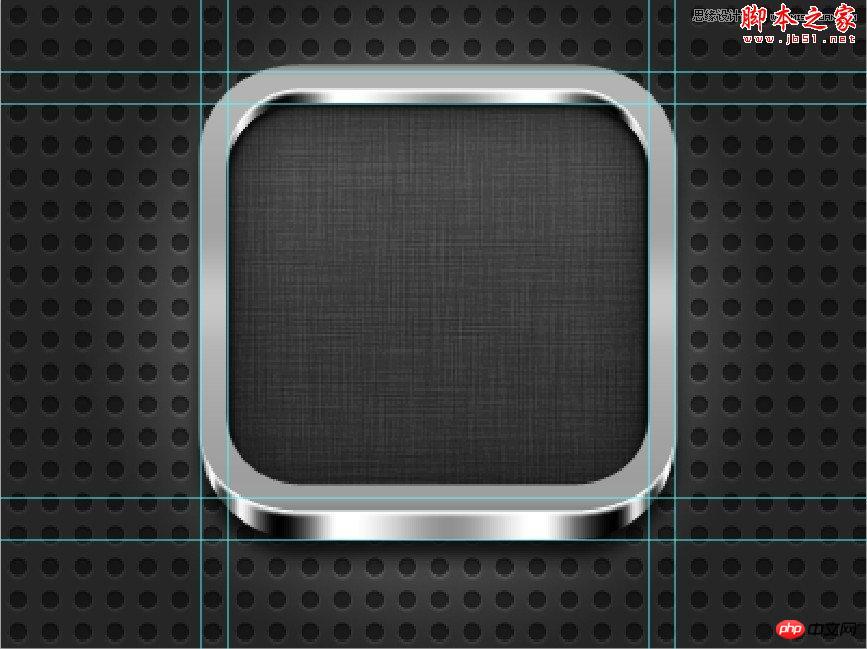
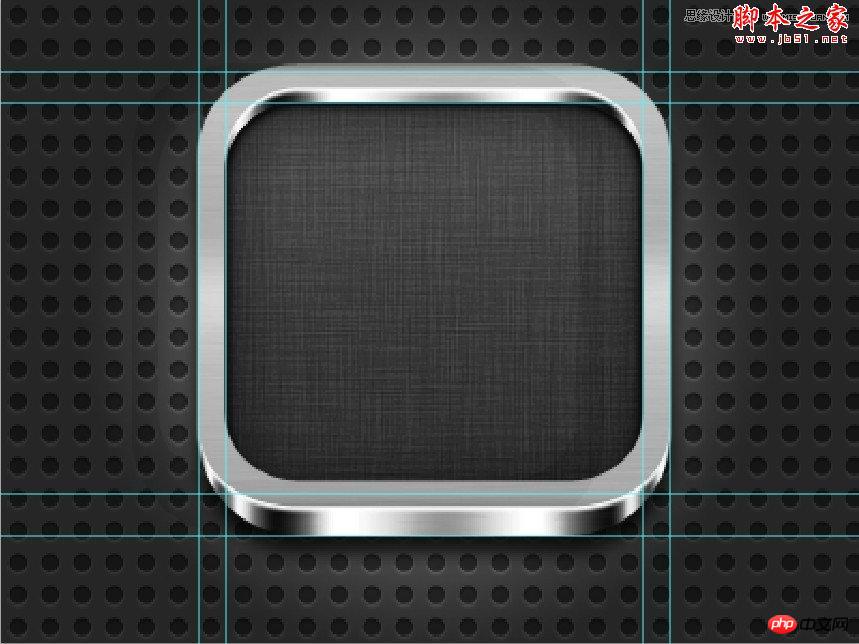
先看看效果图
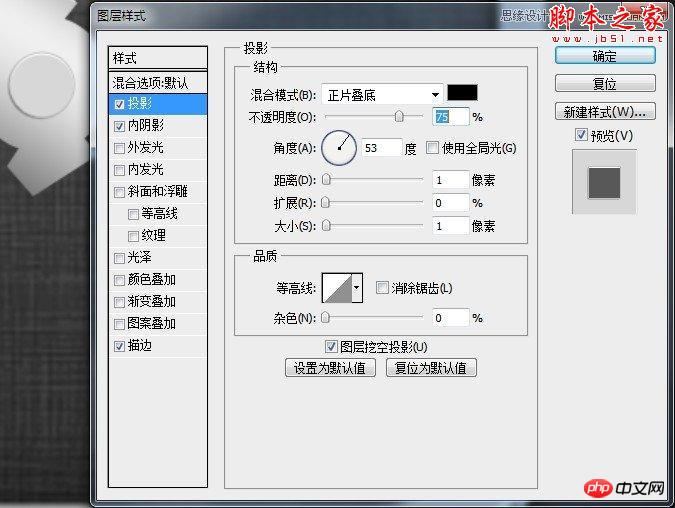
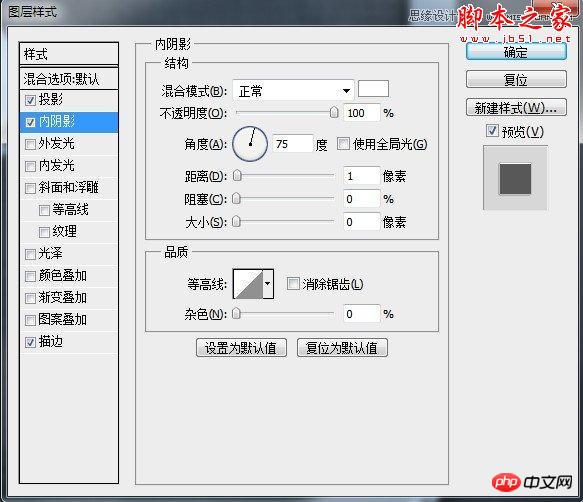
1.首先我们来坐下背景,这个背景我是先画了个圆做了些效果(投影,内阴阳)定义成图案,
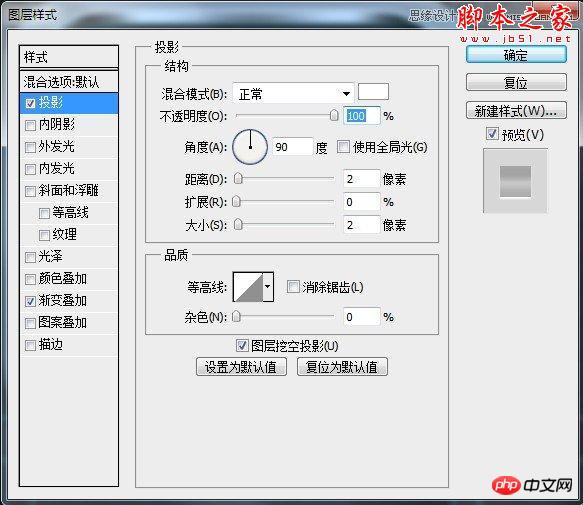
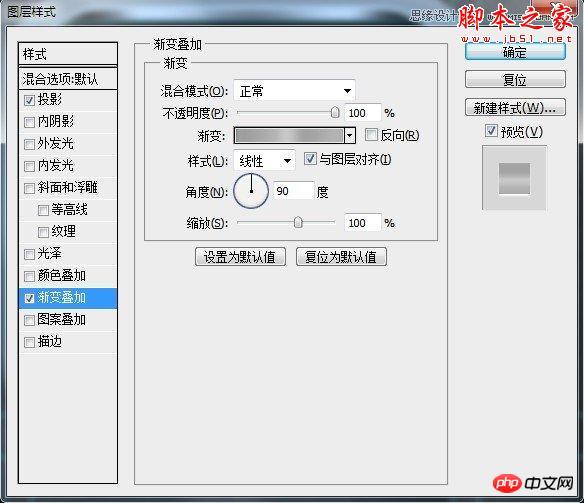
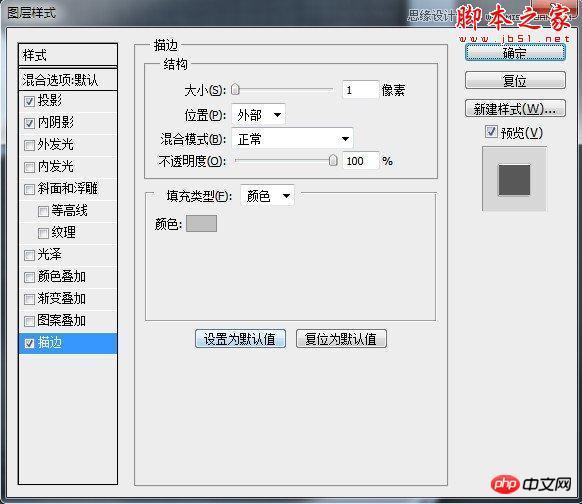
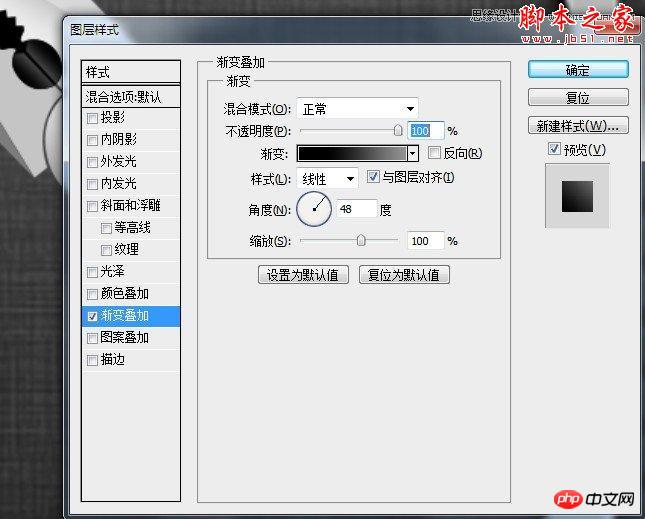
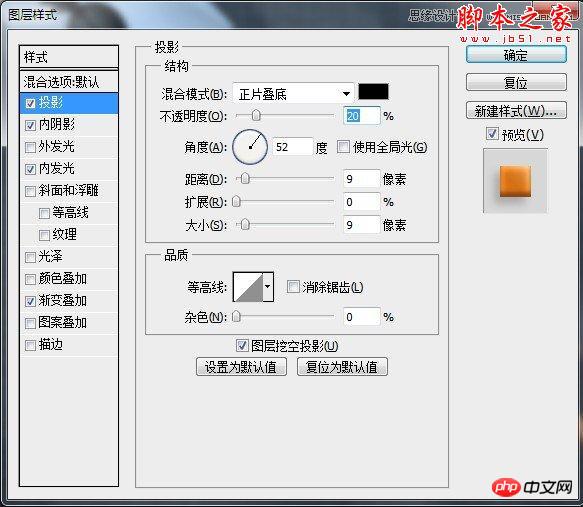
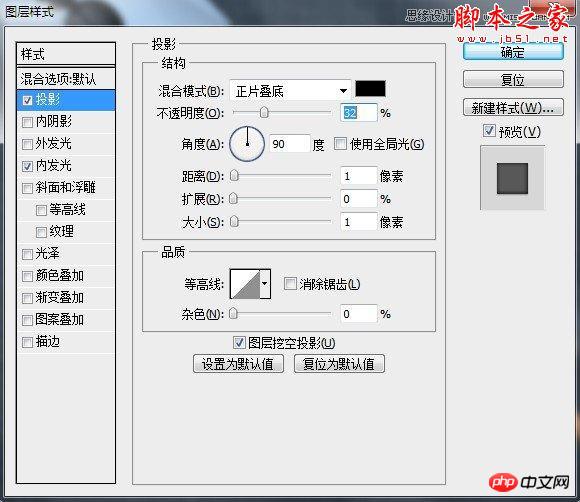
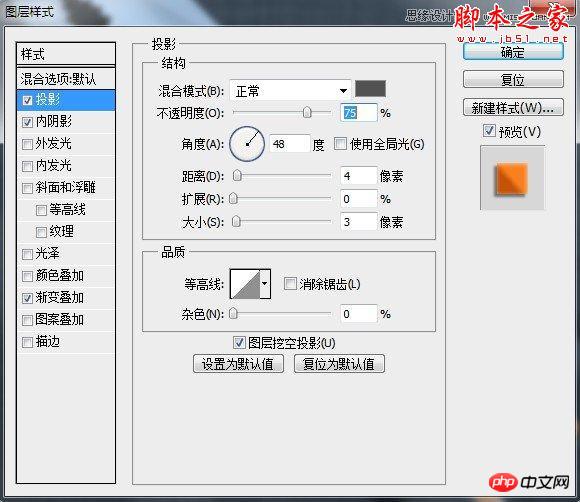
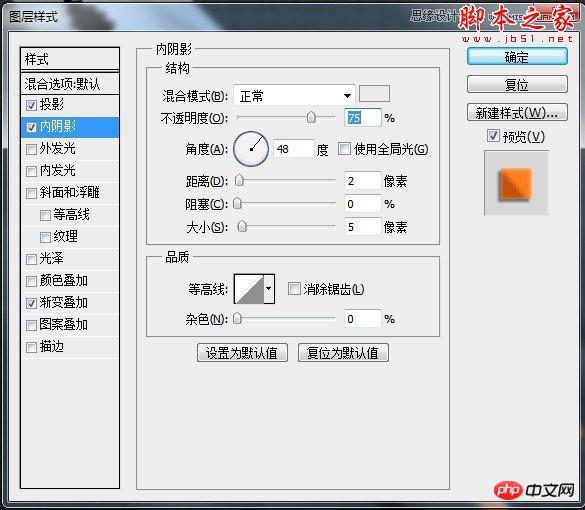
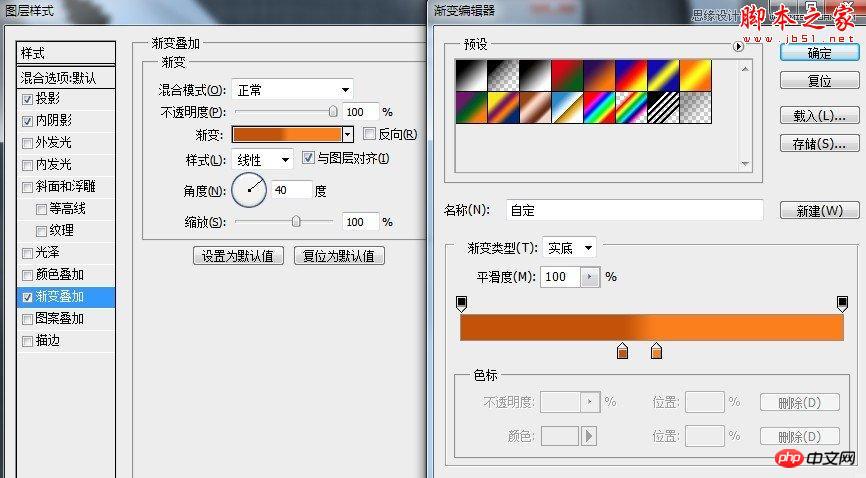
2.用圆角矩形工具,画最底部的渐变,在这一步我先画个半径为47的大圆角矩形,在用剪切画个35的小圆角矩形,最后填充投影和渐变叠加。


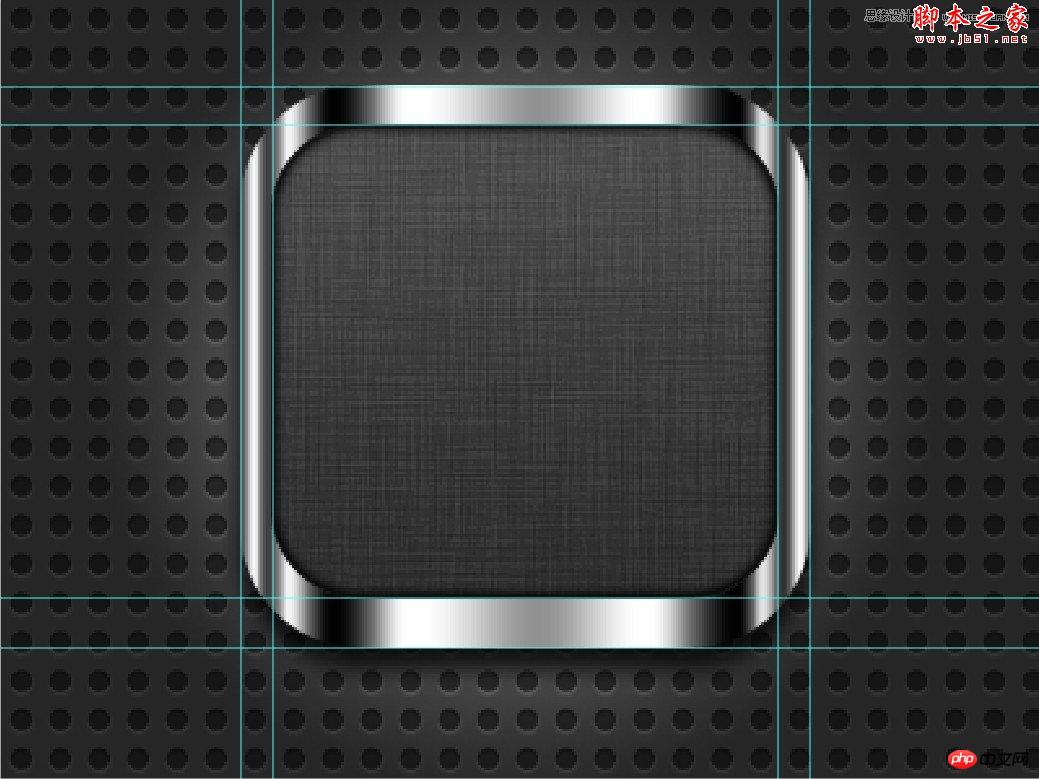
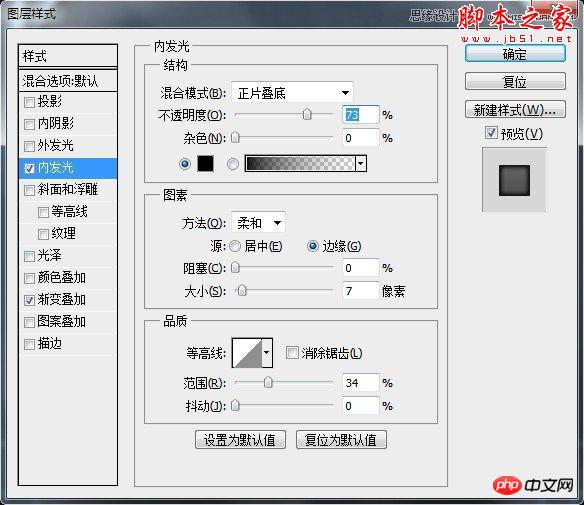
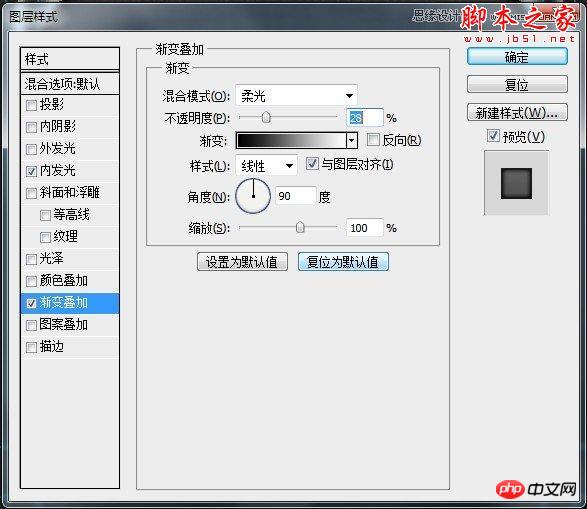
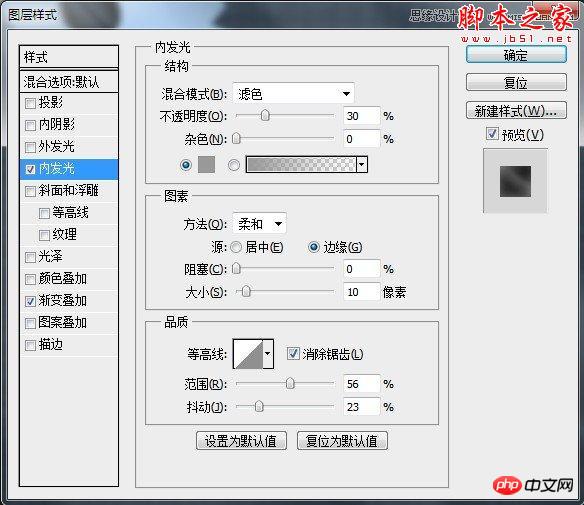
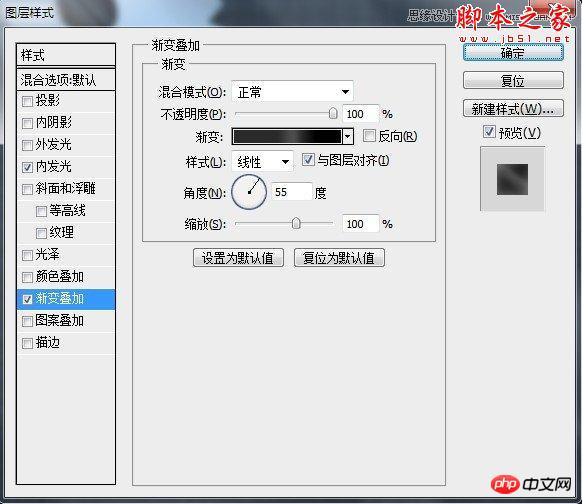
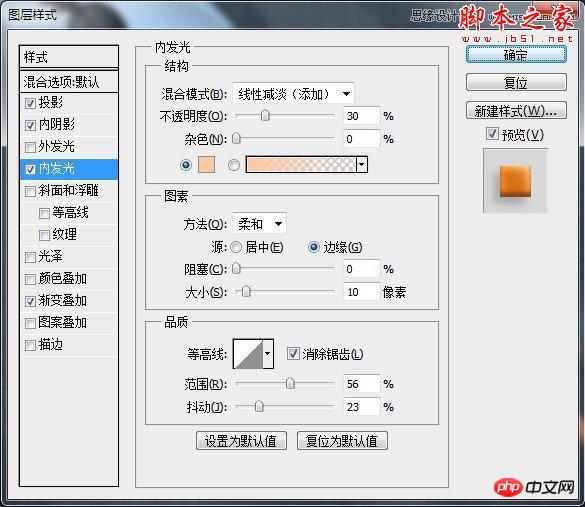
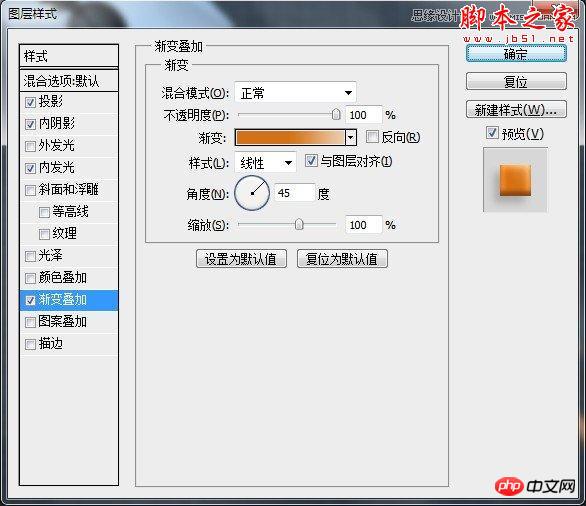
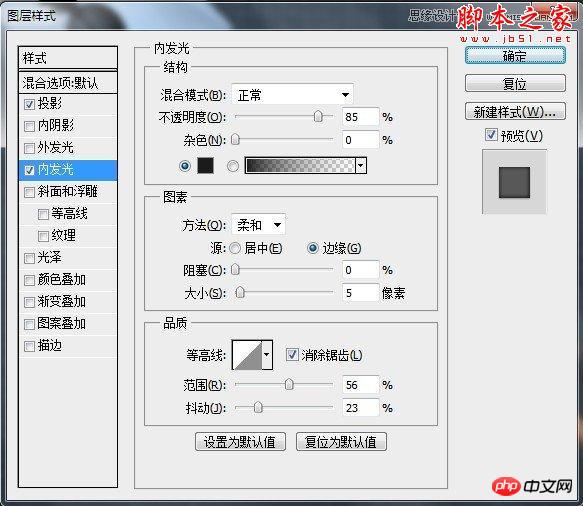
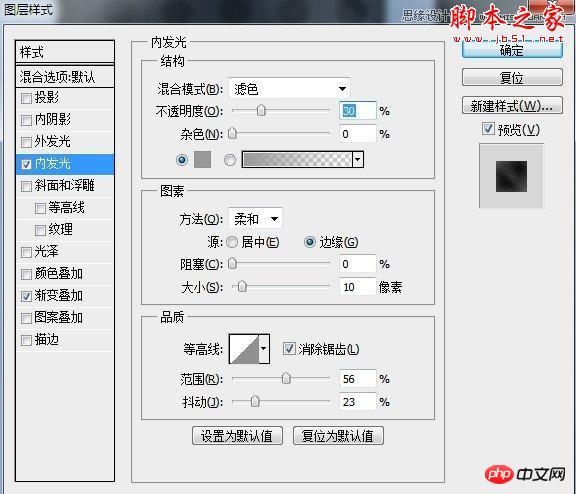
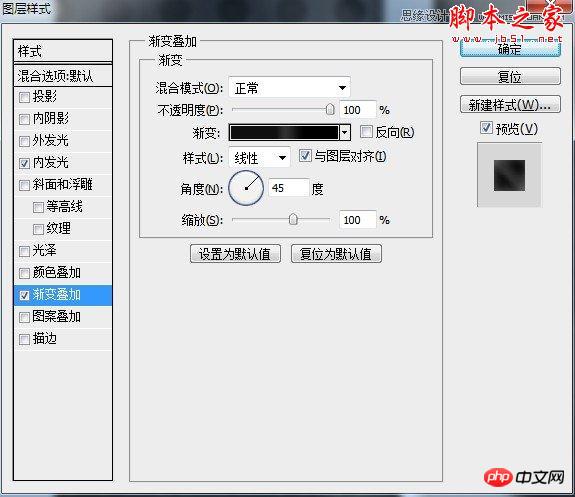
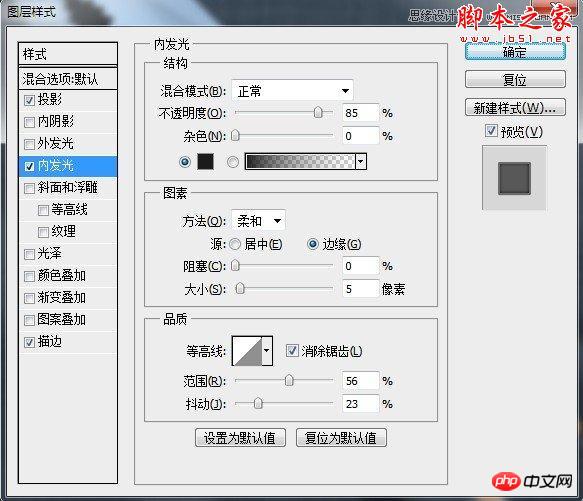
3.这一步我们在画个半径为35的小圆角矩形和上面镂空的一样大小就可以了。做图层样式:内发光和渐变叠加。在找张苹果手机的背景填充下就可以了。


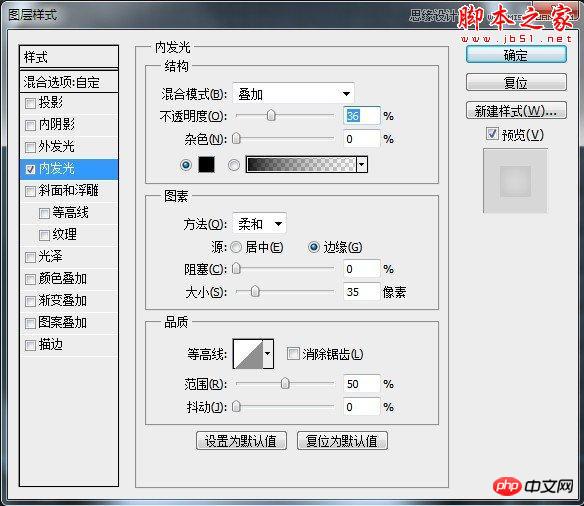
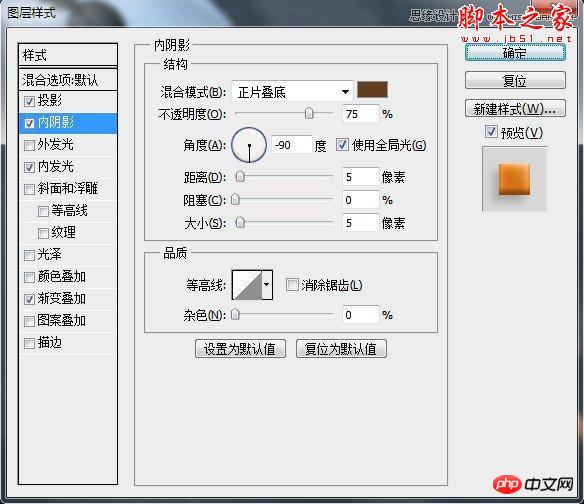
4.复制个小的圆角矩形,做个内发光,把填充设为0.

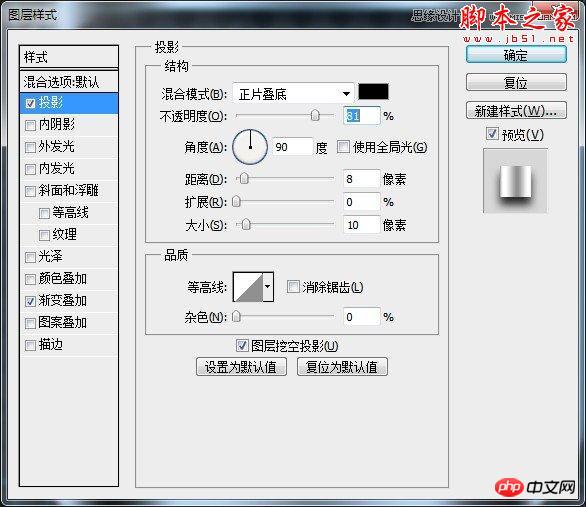
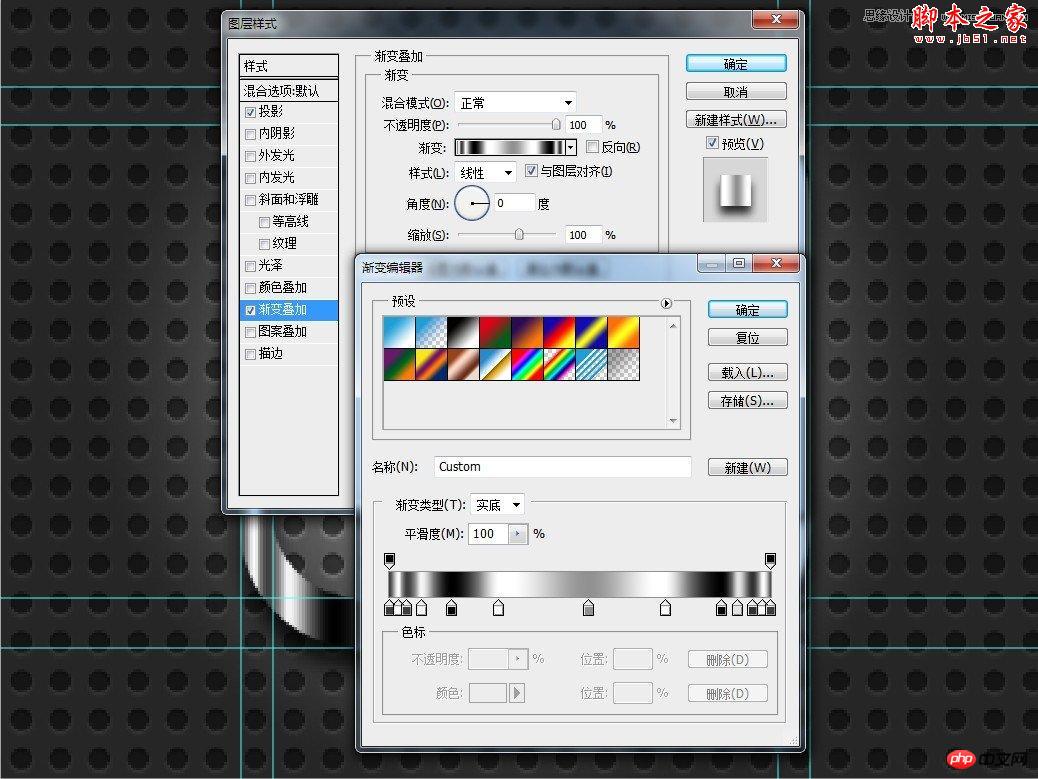
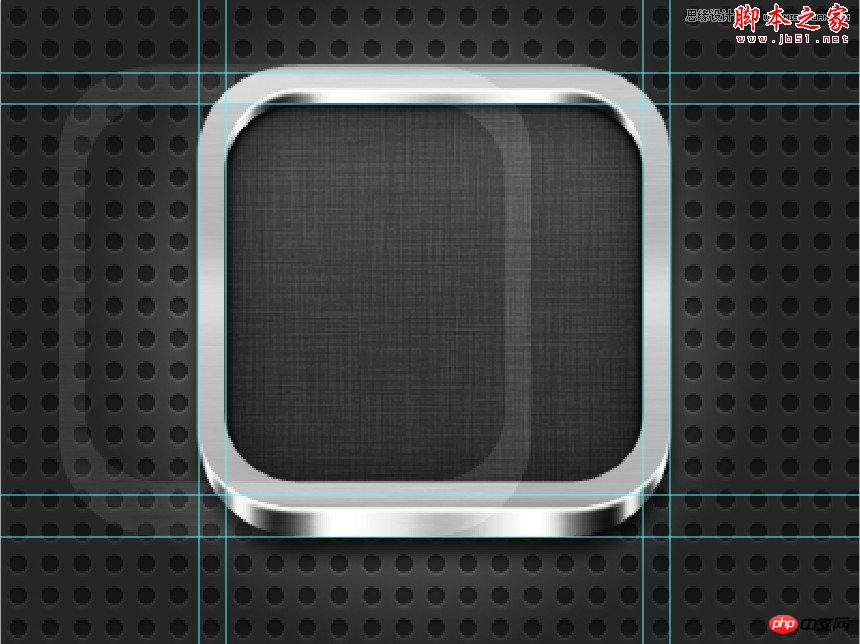
5.第五步把第二步的大圆角矩形复制一个,调整图层放在最上边,调整下形状和位置,在做投影和渐变叠加。


6.这一步我们来给整体做个金属拉丝效果,我做的思路大概(先把两个形状工具复制一份,把图层样式去掉只留下外轮廓就好,然后合并图层,这样就出来边框图形的选区了,下一步就是新建给图层做金属拉丝,调整下混合模式和透明图就好)

7.这一步我又做了个边框整体覆盖图层,整体过度自然些。

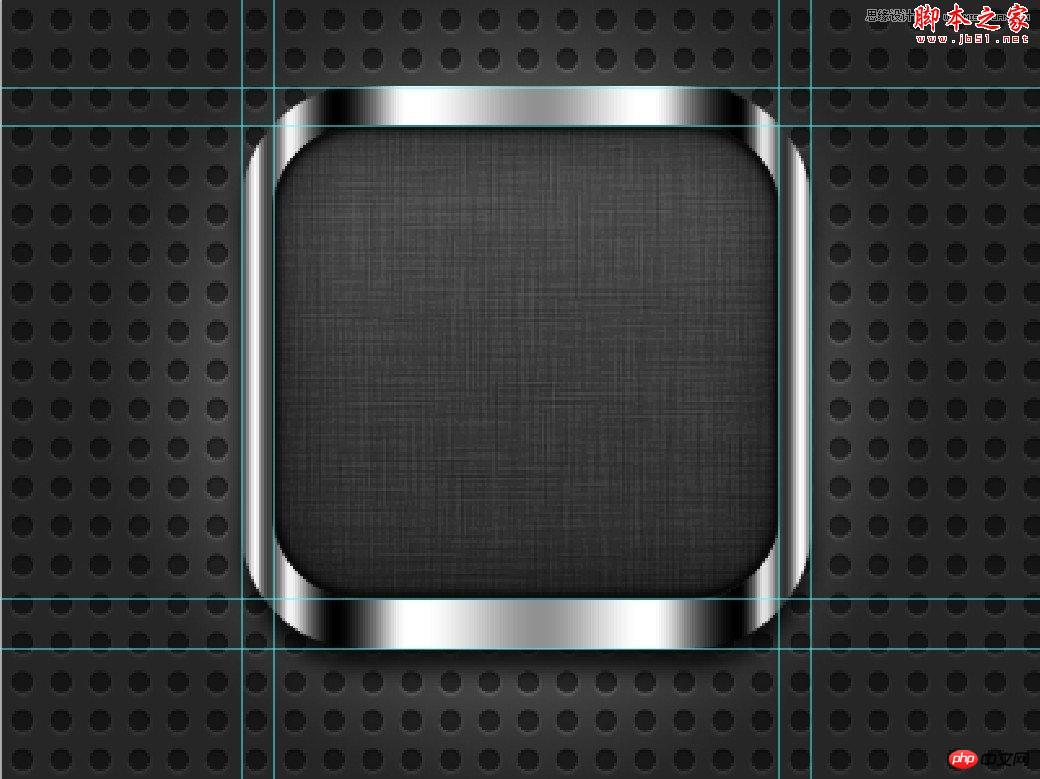
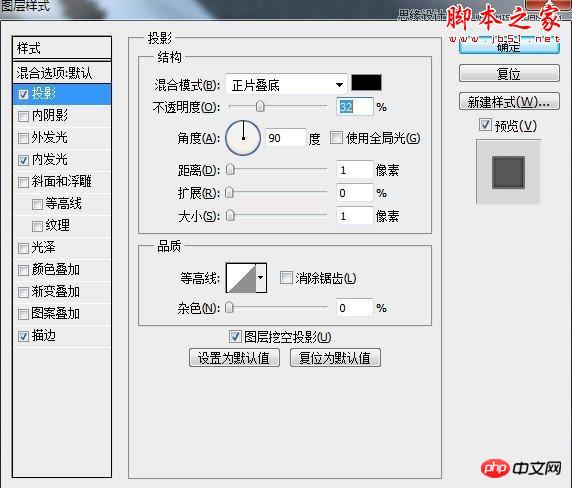
8.我们在给边框加个拼接的感觉吧,这一步就很好做了,用矩形工具画个长方形添加白色投影就行了,在复制个把投影反向就ok了,两边同理。到这一步我们底部边框就做完了,下面我们来绘制钳子吧。
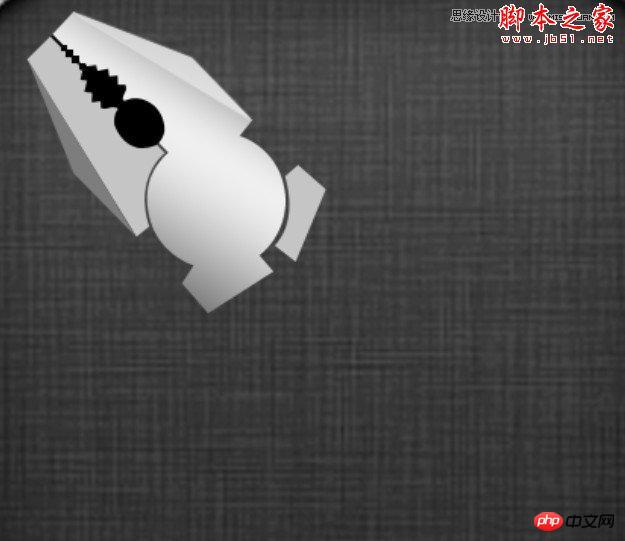
9.我们来开始绘制钳子吧,我把钳子整体分为三个部分,首先我们把背景锁上,用钢笔工具来勾画钳子的头部吧,先勾出头部的底层大概分为5块。

10.我们来把钳子的开口做下吧,也是用钢笔工具勾画出它的形状就可以,填充黑色。
11.我们再把钳子张开的轴承那里画下吧,还有钳子剪断东西那加两个渐变图形。




12.这一步我们画下把手吧,先画下橡胶感觉的黑色部分,用钢笔工具勾出底部形状,填充渐变颜色。


13.画下橙色衔接的地方吧,这一块我分成了几部分组合做成的,先看下做完的效果。

14.给把手加个中间凸起的部分。




15.这一步就要给钳子加上摩擦的底部了。


16.加上和轮胎一样的凸起吧,这一步我是在AI里完成的,转过来加了下投影。
17.其实下面的这个把手和上面的那个,可以共用一些元素的,把上面的把手复制一个,调整图层样式,


18.我们在整体画下橙色部分,做以下图层样式。



19.这一步我们来刻画下橙色部分,我用了些比较快速的办法,就是复制个橙色部分,对它做些图层样式,在把它栅格化图层,把不想要的地方擦去就可以了

20.我们现在来做把手凸起的底层吧,把上面复制过来的图形样式进行重新调节,



21.调整凸起图层样式如下

22.这一步加上反光的部分,这一步我是拿钢笔工具勾出来的图形,加了颜色和内阴影效果,最后栅格化图层,调整下透明图就ok了,效果如下。
23.这一步我们在给钳子的头部做个整体拉丝效果,这一步在制作边框的时候我已经给大家详细说明了制作方法了。
24.最后一步我们给钳子加个整体的投影就可以了。
25.给大家一个钳子的特写和完成后的整体效果。
26.完成效果

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
この記事では、Win11システムでタスクバーアイコンをマウスで移動したときに表示されるサムネイル機能をオフにする方法を紹介します。この機能はデフォルトでオンになっており、ユーザーがタスクバー上のアプリケーション アイコンの上にマウス ポインタを置くと、アプリケーションの現在のウィンドウのサムネイルが表示されます。ただし、一部のユーザーは、この機能があまり役に立たない、またはエクスペリエンスに悪影響を与えると感じ、オフにしたい場合があります。タスクバーのサムネイルは楽しい場合もありますが、気が散ったり煩わしい場合もあります。この領域にマウスを移動する頻度を考えると、重要なウィンドウを誤って閉じてしまったことが何度かある可能性があります。もう 1 つの欠点は、より多くのシステム リソースを使用することです。そのため、リソース効率を高める方法を探している場合は、それを無効にする方法を説明します。しかし
 電話設定アイコンをデスクトップにダウンロードします。「数秒でわかる: Android スマートフォンでアプリのアイコンを変更する手順」
Feb 06, 2024 pm 04:27 PM
電話設定アイコンをデスクトップにダウンロードします。「数秒でわかる: Android スマートフォンでアプリのアイコンを変更する手順」
Feb 06, 2024 pm 04:27 PM
デスクトップを美しくするために、多くのユーザーはデスクトップのテーマを定期的に変更して新鮮さを保ちたいと考えています。ただし、テーマを変更してもサードパーティAPPのアイコンは変更されず、パーソナライズされた美化は十分に徹底されていません。同じアプリアイコンに飽きたら、アイコンを置き換えてください。理論的には、モバイル アプリのアイコンを変更したい場合は、通常、ROOT システムと、アイコンを解凍して置き換えるためのツールが必要です。しかし、大多数の携帯電話はもはや ROOT システムをサポートしていないため、ROOT システムを実現する他の方法を見つける必要があります。たとえば、一部の特定のアプリケーションでは、アイコンをカスタマイズしたり、サードパーティのランチャーを通じてアイコンをカスタマイズしたりするオプションが提供される場合があります。さらに、一部の携帯電話ブランドは、ユーザーがアイコンを選択および変更できるように、特別なテーマおよびアイコン ストアを立ち上げています。大手アプリストアでは、
 T-mobile スマートフォンの 5G UC および 5G UW アイコンは何を意味しますか?
Feb 24, 2024 pm 06:10 PM
T-mobile スマートフォンの 5G UC および 5G UW アイコンは何を意味しますか?
Feb 24, 2024 pm 06:10 PM
T-Mobile ユーザーは、携帯電話の画面上のネットワーク アイコンが 5GUC と表示されるのに、他の通信事業者では 5GUW と表示される場合があることに気づき始めています。これはタイプミスではなく、異なるタイプの 5G ネットワークを表しています。実際、通信事業者は 5G ネットワークのカバー範囲を継続的に拡大しています。このトピックでは、T-Mobile スマートフォンに表示される 5GUC および 5GUW アイコンの意味を見ていきます。 2 つのロゴは異なる 5G テクノロジーを表しており、それぞれに独自の特徴と利点があります。これらの標識の意味を理解することで、ユーザーは接続している 5G ネットワークの種類をより深く理解し、自分のニーズに最適なネットワーク サービスを選択できるようになります。 T の 5GUCVS5GUW アイコン
 Ubuntuのスタートメニューのアイコンを削除するにはどうすればよいですか?
Jan 13, 2024 am 10:45 AM
Ubuntuのスタートメニューのアイコンを削除するにはどうすればよいですか?
Jan 13, 2024 am 10:45 AM
Ubuntuのスタートメニューにはソフトウェアのアイコンがたくさん並んでいますが、見慣れないアイコンもたくさんありますが、それらを削除したい場合はどうやって削除すればよいのでしょうか?以下の詳細なチュートリアルを見てみましょう。 1. まず、ubuntu デスクトップに入り、左側のパネルの下にある [スタート] メニューをクリックします。 2. 中にテキストエディタアイコンがありますので、削除する必要があります。 3. デスクトップに戻り、マウスを右クリックしてターミナルを開きます。 4. コマンドを使用して、アプリケーション リスト ディレクトリを開きます。 sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. 中にある対応するテキスト エディター アイコンを見つけます。 6.そのまま直進します
 すべての Windows 11 モニターにシステム トレイ アイコンを表示するにはどうすればよいですか?
Sep 22, 2023 pm 03:21 PM
すべての Windows 11 モニターにシステム トレイ アイコンを表示するにはどうすればよいですか?
Sep 22, 2023 pm 03:21 PM
マルチモニター設定を使用している場合、ユーザーは最新の通知を入手したり、特定のアプリケーションにアクセスしたりするために、すべてのモニターにトレイ アイコンを表示したいと考えます。これは非常に便利です。今日のガイドでは、この機能を正しく有効にする方法を説明します。 Windows 11 のすべてのモニターにトレイ アイコンを表示するにはどうすればよいですか? 1. Display Fusion ソフトウェアを使用して、DisplayFusion Web サイトにアクセスし、ソフトウェアをダウンロードします。ソフトウェアをダウンロードした後、セットアップ ファイルを実行してインストールします。ソフトウェアを起動し、必要に応じて設定します。 2 番目の画面でタスクバーを右クリックし、[マルチモニター タスクバー]、[システム トレイ]の順に選択します。最後に、アイコンの表示/非表示をチェックします。これが完了すると、Windows 11 の両方のモニターにシステムが表示されるはずです。
 Win11でケースプロンプトアイコンをオフにする方法
Jun 29, 2023 pm 01:00 PM
Win11でケースプロンプトアイコンをオフにする方法
Jun 29, 2023 pm 01:00 PM
Win11で大文字と小文字のアイコンをオフにする方法は?コンピュータの大文字と小文字を切り替えるときに、一部のユーザーのコンピュータ画面にプロンプト アイコンが表示されます。アイコンをオフにしたいユーザーもいます。実際、方法は非常に簡単です。Win11 で大文字と小文字のアイコンをオフにする方法を以下のエディターで説明します。次のチュートリアルが役立つことを願っています。 Win11 でケース プロンプト アイコンをオフにする方法 解決策は非常に簡単です。タスク マネージャーを開き、Thisutilitycontrolsspecialkeyboard プロセスを終了します。つまり、プロセス内の XXXXXUtility プロセスを閉じるだけです。Lenovo コンピューターの場合は、そのまま終了します。
 ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
1. PPT を開き、Excel アイコンを挿入する必要があるページに移動します。 「挿入」タブをクリックします。 2. [オブジェクト]をクリックします。 3. 次のダイアログボックスが表示されます。 4. [ファイルから作成]をクリックし、[参照]をクリックします。 5. 挿入する Excel テーブルを選択します。 6. [OK] をクリックすると、次のページが表示されます。 7. [アイコンで表示]にチェックを入れます。 8. 「OK」をクリックします。
 win11の右下隅にあるアイコンをクリックしても反応しない場合はどうすればよいですか?
Jun 29, 2023 pm 01:54 PM
win11の右下隅にあるアイコンをクリックしても反応しない場合はどうすればよいですか?
Jun 29, 2023 pm 01:54 PM
win11の右下隅にあるアイコンをクリックしても反応しない場合はどうすればよいですか?パソコンの右下に実行中のタスクのショートカットアイコンが表示され、アイコンをクリックするだけでタスクの実行を続けることができ大変便利です。しかし、多くのユーザーは、Win11 システムの右下隅にあるタスク アイコンのショートカット キーをクリックしても反応しないことに気づきました。本日は、Win11 の右下隅にあるショートカットをクリックできない問題を解決する方法について、エディターがチュートリアルを提供しますので、必要なユーザーはすぐにご覧ください。 win11 の右下のアイコンが反応しない場合はどうすればよいですか? 1. まず、キーボードの「win」ボタンを押して、「設定」をクリックします。 2. 次に、システム設定の下の「バージョン情報」をクリックします。 3. 次に、デバイス仕様の下にある青色のフォント「システムの詳細設定」を見つけます。




