Photosho设计制作华丽的金色中国风立体花纹

<图1>

<图2>
1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图3,拉出图4所示的径向渐变作为背景。

<图3>

<图4>
2、先来制作花纹的第一段,需要完成的效果如下图。

<图5>
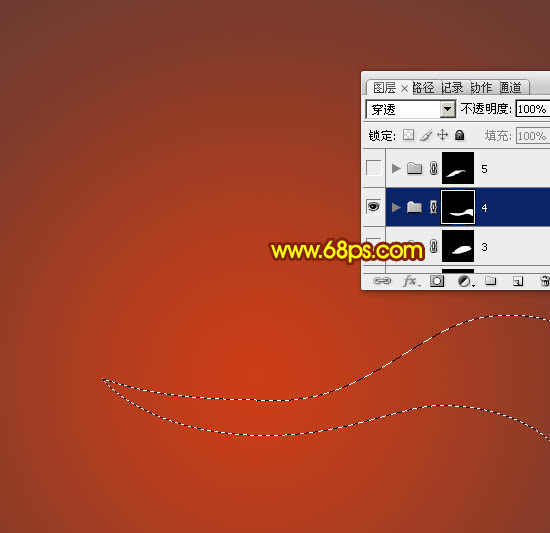
3、新建一个组,用钢笔勾出花纹轮廓路径,转为选区后给组添加图层蒙版。

<图6>
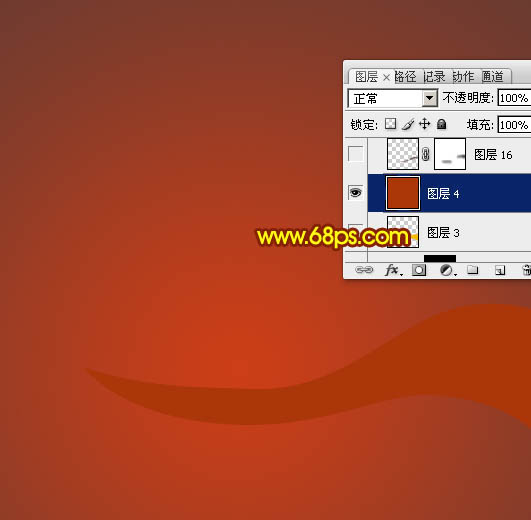
4、在组里新建一个图层,填充暗红色,如下图。

<图7>
5、新建一个图层,用钢笔勾出花纹中间部分的阴影区域,羽化6个像素后填充较深的暗红色,取消选区后添加图层蒙版,用黑色画笔把两端的过渡擦出来,效果如下图。

<图8>
6、新建一个图层,用钢笔勾出右侧中间部分的高光选区,填充红色,取消选区后添加图层蒙版,用黑色画笔把顶部及底部边缘的过渡擦出来,如下图。

<图9>
7、新建一个图层,用钢笔勾出中间部分的高光选区,填充黄色,取消选区添加图层蒙版,用黑色画笔涂抹一下边缘过渡。

<图10>
8、新建一个图层,用钢笔勾出底部边缘的高光选区,填充橙黄色,再用蒙版控制好边缘过渡。

<图11>
9、新建一个图层,同上的方法加强一下中间的高光部分。

<图12>
10、新建一个图层,用钢笔勾出下图所示的选区,填充橙红色。

<图13>
11、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出右上角高光选区,羽化3个像素后填充黄色。

<图14>
12、新建一个图层,同样的方法制作中间部分的高光,需要用蒙版控制好两端的过渡。

<图15>
13、新建一个图层,用钢笔勾出底部暗部选区,羽化3个像素后填充暗红色。

<图16>
14、在当前组的最上面新建一个图层,用钢笔勾出底部暗部选区,羽化5个像素后填充暗红色。

<图17>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
Slow Photoshopの起動の問題を解決するには、次のような多面的なアプローチが必要です。ハードウェアのアップグレード(メモリ、ソリッドステートドライブ、CPU)。時代遅れまたは互換性のないプラグインのアンインストール。システムのゴミと過剰な背景プログラムを定期的にクリーンアップします。無関係なプログラムを慎重に閉鎖する。起動中に多数のファイルを開くことを避けます。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」&gt; 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。
 PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
ペンツールは、正確なパスと形状を作成するツールであり、次のように使用されます。ペンツール(P)を選択します。パス、充填、ストローク、および形状オプションを設定します。 [アンカーポイントの作成]をクリックし、曲線をドラッグして[アンカーポイントの作成]を解除します。 CTRL/CMD ALT/OPTを押して、アンカーポイントを削除し、アンカーポイントをドラッグして移動し、[曲線を調整]をクリックします。最初のアンカーをクリックしてパスを閉じて形状を作成し、最後のアンカーをダブルクリックして開いたパスを作成します。
 遅いPSの読み込みはコンピューター構成に関連していますか?
Apr 06, 2025 pm 06:24 PM
遅いPSの読み込みはコンピューター構成に関連していますか?
Apr 06, 2025 pm 06:24 PM
PSの負荷が遅い理由は、ハードウェア(CPU、メモリ、ハードディスク、グラフィックスカード)とソフトウェア(システム、バックグラウンドプログラム)の影響を組み合わせたものです。ソリューションには、ハードウェアのアップグレード(特にソリッドステートドライブの交換)、ソフトウェアの最適化(システムガベージのクリーンアップ、ドライバーの更新、PS設定のチェック)、およびPSファイルの処理が含まれます。定期的なコンピューターのメンテナンスは、PSのランニング速度を改善するのにも役立ちます。
 PSがファイルを開いたときにロードの問題を解決する方法は?
Apr 06, 2025 pm 06:33 PM
PSがファイルを開いたときにロードの問題を解決する方法は?
Apr 06, 2025 pm 06:33 PM
「ロード」は、PSでファイルを開くときに発生します。理由には、ファイルが大きすぎるか破損しているか、メモリが不十分で、ハードディスクの速度が遅い、グラフィックカードドライバーの問題、PSバージョンまたはプラグインの競合が含まれます。ソリューションは、ファイルのサイズと整合性を確認し、メモリの増加、ハードディスクのアップグレード、グラフィックカードドライバーの更新、不審なプラグインをアンインストールまたは無効にし、PSを再インストールします。この問題は、PSパフォーマンス設定を徐々にチェックして使用し、優れたファイル管理習慣を開発することにより、効果的に解決できます。




