AI でネクタイ ベクトル アイコンを描画する方法 - AI でネクタイ ベクトル アイコンを描画するチュートリアル
ファッションコーディネートに欠かせないネクタイは、細やかな描画スキルも求められます。このチュートリアルでは、Adobe Illustrator を使用してネクタイ ベクトル アイコンを描画する方法を詳しく説明します。ネクタイを描く具体的な手順をマスターすることで、デザイナーはさまざまなデザインのニーズを満たすネクタイ アイコンを簡単に作成できます。このチュートリアルでは、ネクタイの形状、蝶ネクタイの作成テクニック、カラーマッチング、ディテールの最適化について詳しく説明します。
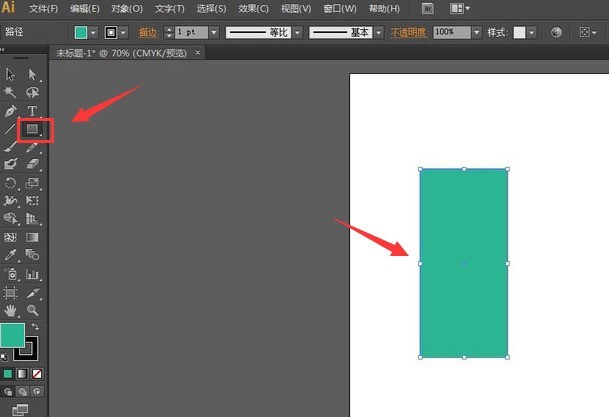
最初のステップでは、AI ソフトウェアで新しい描画ボードを作成した後、[長方形ツール] をクリックして緑で塗りつぶされた長方形を描画します。

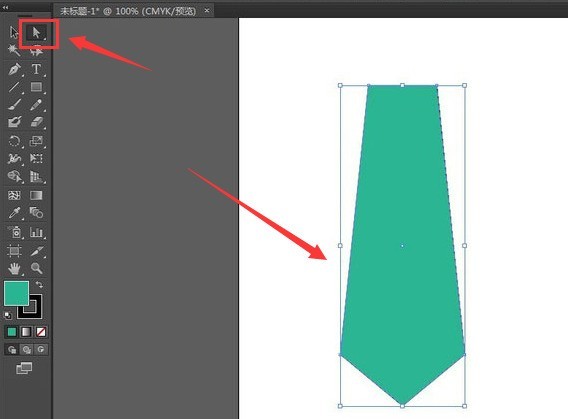
2 番目のステップでは、[無料] をクリックします。変形ツールを選択し、キーボードを押したままにします。 Alt キーを使用して、長方形を下の図に示す形状に調整します。

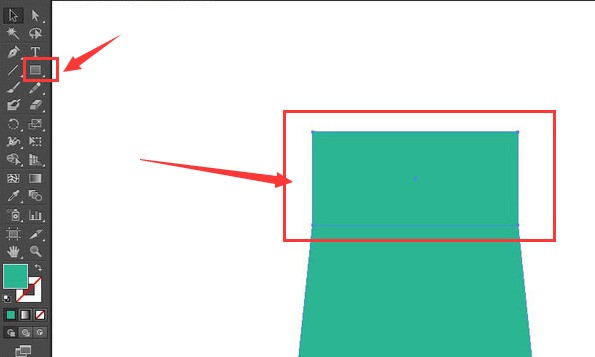
3 番目のステップは、同じ塗りつぶし色と配置で長方形を描画することです。既存の形状の上に配置し、サイズの一貫性を保ちます。

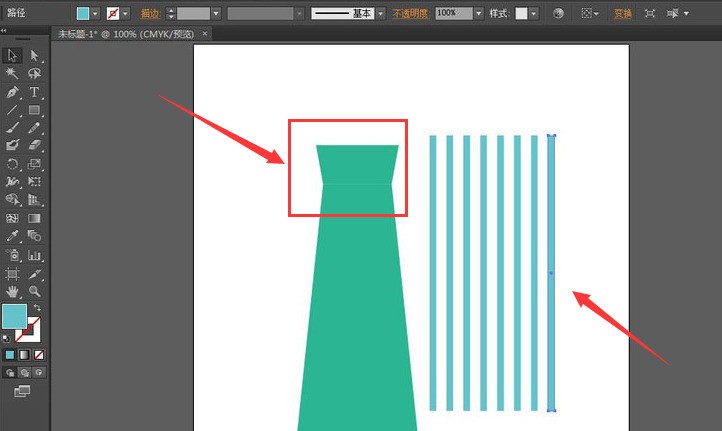
4 番目のステップでは、自由変形ツールを選択して 2 つの長方形の間の接続を内側に調整し、水色のグラデーションの線を描きます。

5 番目のステップでは、線全体を修正し、選択ツールをクリックして 45 度傾け、同じ線のコピーを作成して長さを調整します。
 #6 番目のステップでは、すべてのグラフィックを選択し、キーボードの Ctrl Shift F9 を押してパス ファインダー ウィンドウを開き、[分割] ボタンをクリックして冗長な部分を削除してグラフィックを取得します。下に示された#########
#6 番目のステップでは、すべてのグラフィックを選択し、キーボードの Ctrl Shift F9 を押してパス ファインダー ウィンドウを開き、[分割] ボタンをクリックして冗長な部分を削除してグラフィックを取得します。下に示された#########
以上がAI でネクタイ ベクトル アイコンを描画する方法 - AI でネクタイ ベクトル アイコンを描画するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysの費用はいくらですか?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoysは無料です。 Microsoftが開発したこのツールのコレクションは、Windowsシステム機能を強化し、ユーザーの生産性を向上させるように設計されています。ファンシーゾーンなどの機能をインストールして使用することにより、ユーザーはウィンドウレイアウトをカスタマイズしてワークフローを最適化できます。
 Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
Powertoysの最良の選択肢は何ですか?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsusureautohotkey、windowgrid、andwinaerotweaker.1)autohotkeyoffersextensiveScriptingforautomation.2)windotgridprovideSprovidesIntutiveGrid BasedWindowManagement.3)
 Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは走っている必要がありますか?
Apr 02, 2025 pm 04:41 PM
Powertoysは、完全な機能を達成するためにバックグラウンドで実行する必要があります。 1)ファンシーゾーンの監視ウィンドウの動きなど、システムレベルのフックやイベントリスニングに依存しています。 2)リーズナブルなリソースの使用、通常50〜100MBのメモリ、およびアイドル時のCPUの使用はほぼゼロ使用します。 3)Power-Onをセットアップし、PowerShellスクリプトを使用して実装できます。 4)問題に遭遇したら、ログファイルを確認し、特定のツールを無効にし、最新バージョンに更新されるようにします。 5)最適化の提案には、使用されていないツールの無効化、設定の調整、およびリソースの使用の監視が含まれます。
 Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysの目的は何ですか?
Apr 03, 2025 am 12:10 AM
Powertoysは、Windowsユーザーの生産性とシステム制御を強化するために、Microsoftが開始したツールの無料コレクションです。ファンシーゾーン管理ウィンドウレイアウトやパワーネームバッチの名前変更ファイルなどのスタンドアロンモジュールを介して機能を提供し、ユーザーワークフローをスムーズにします。
 修正方法:Google ChromeのERR_TIMED_OUTエラー
Mar 26, 2025 am 11:45 AM
修正方法:Google ChromeのERR_TIMED_OUTエラー
Mar 26, 2025 am 11:45 AM
記事では、インターネットの不十分な、サーバーの問題、DNSの問題などによって引き起こされるGoogle Chromeの「err_timed_out」エラーの修正について説明します。接続のチェック、キャッシュのクリア、設定のリセットなどのソリューションを提供します。
 Microsoft Powertoysにはライセンスが必要ですか?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoysにはライセンスが必要ですか?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoysはライセンスを必要とせず、無料のオープンソースソフトウェアです。 1.Powertoysは、ウィンドウ管理用のファンシーゾーン、バッチの名前変更のためのPowerRename、カラーピッカーなどのさまざまなツールを提供します。 2。ユーザーは、作業効率を向上させるためのニーズに応じて、これらのツールを有効または無効にすることができます。
 Microsoft Powertoysをダウンロードするにはどうすればよいですか?
Apr 04, 2025 am 12:03 AM
Microsoft Powertoysをダウンロードするにはどうすればよいですか?
Apr 04, 2025 am 12:03 AM
Microsoft Powertoysをダウンロードする方法は次のとおりです。1。Powershellを開いてWingetinstallmicrosoft.powertoysを実行するか、2。またはgithubページにアクセスしてインストールパッケージをダウンロードします。 Powertoysは、Windowsユーザーの生産性を向上させるための一連のツールです。ファンシーゾーンやPowerRenameなどの機能が含まれており、Wingetまたはグラフィカルインターフェイスを介してインストールできます。
 PowertoysはWindows 11の一部ですか?
Apr 05, 2025 am 12:03 AM
PowertoysはWindows 11の一部ですか?
Apr 05, 2025 am 12:03 AM
Powertoysは、Windows 11のデフォルトコンポーネントではなく、Microsoftが開発したツールのセットであり、個別にダウンロードする必要があります。 1)ユーザーの生産性を向上させるために、ファンシーゾーンや覚醒などの機能を提供します。 2)可能なソフトウェアの競合とパフォーマンスへの影響を使用するときに注意してください。 3)ツールを選択的に有効にし、パフォーマンスを最適化するために定期的に更新することをお勧めします。




