AI を使用してシンプルな 3D オフセット フォントを作成する方法 - AI フォント作成チュートリアル
私たちは日常の仕事で自分の考えを表現するために言葉を使うことがよくありますが、通常の言葉ではニーズを満たせない場合があります。このとき、3D ずれたフォントなどの特殊効果を使用して、言葉をより鮮やかに表現できます。今日はPHPエディターのYuzaiがAIフォント作成のチュートリアルをお届けしますので、興味のある方は一緒に学んでみてください!
最初のステップ: 任意のサイズの新しいワークスペースを作成し、長方形ツールで覆い、ショートカット キー Ctrl 2 を押して背景としてロックします。
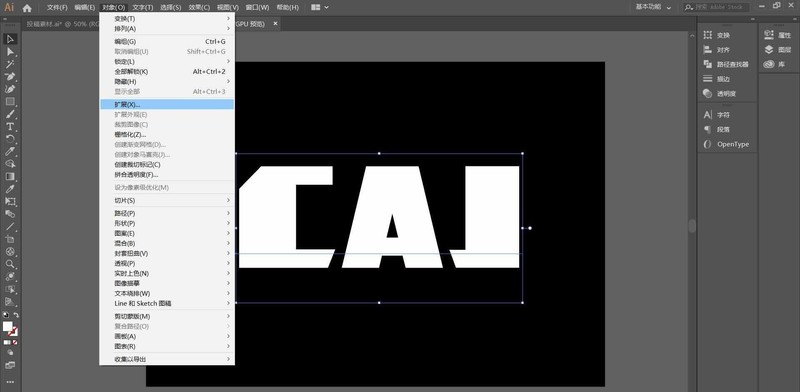
2 番目のステップ: テキスト ツールを使用して必要なテキストを入力し、白で塗りつぶします。フォントとして Zaozi Kofang Jinhei を使用することをお勧めします (他のフォントも使用できますが、必ず太いフォントを使用してください。最終的な効果に影響します)。次に、左上隅のオブジェクトの形状に展開します。
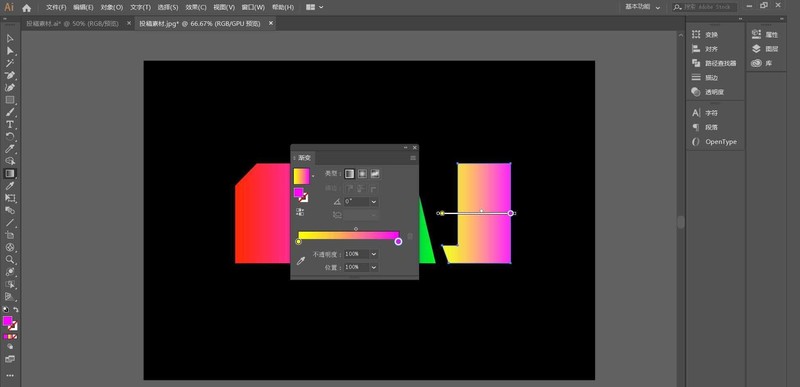
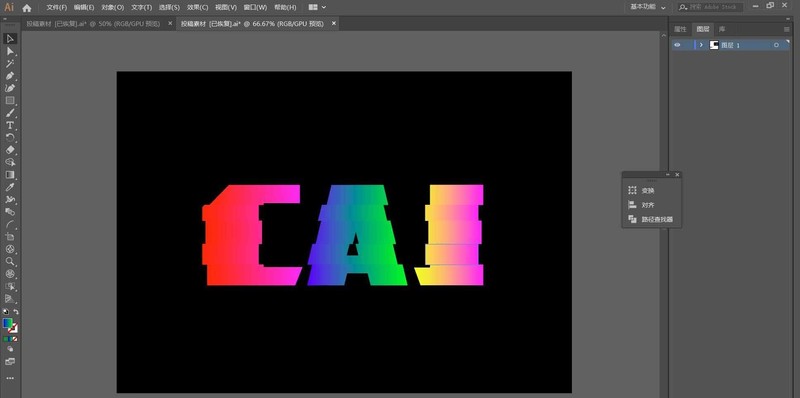
ステップ 3: グループ化をキャンセルした後、次のようにグラデーション ツールを使用して各文字にグラデーションを追加します:
 (C: R255, G0, B0/ R255, G0, B255)
(C: R255, G0, B0/ R255, G0, B255)
最後に、グラデーションの開始点と終了点を少し調整します。
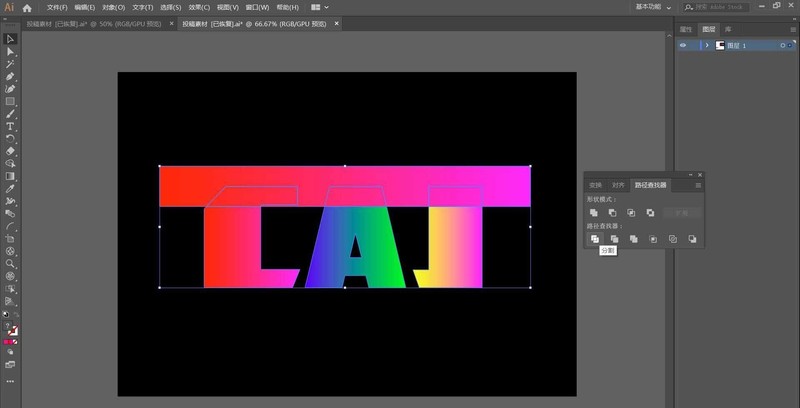
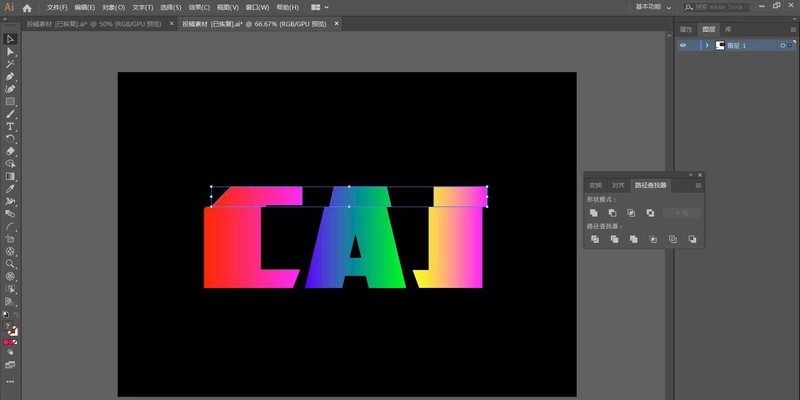
 ステップ 4: 図に示すように、長方形ツールを使用して長方形を作成し、フォントと重ねます。
ステップ 4: 図に示すように、長方形ツールを使用して長方形を作成し、フォントと重ねます。
次に、フォントの切り取った部分を選択し、少し右に移動します (図を参照):

今の操作を 2 回繰り返すと、次の効果が得られます。

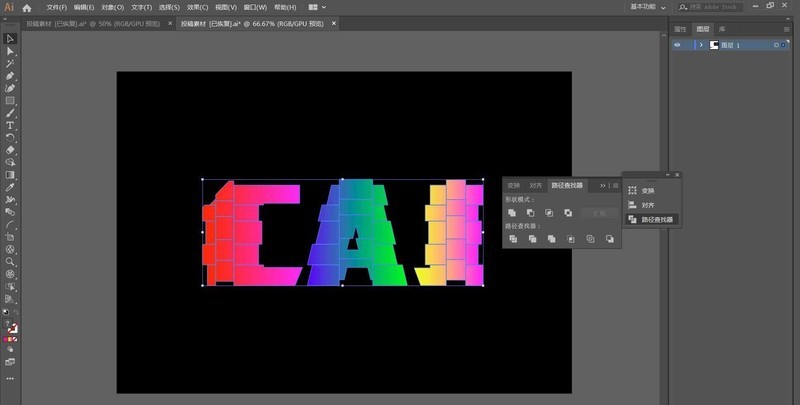
ステップ 5: 長方形が 90° 回転されることを除いて、ステップ 4 と同じです。カットされたフォントがわずかに上下に移動します。これを数回繰り返して、次のようにします。

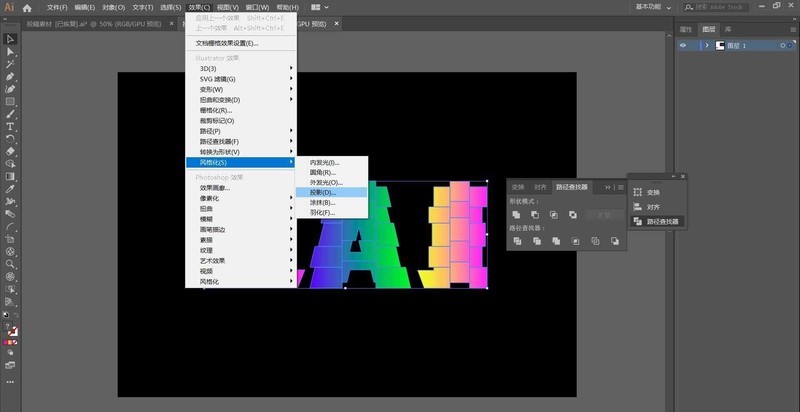
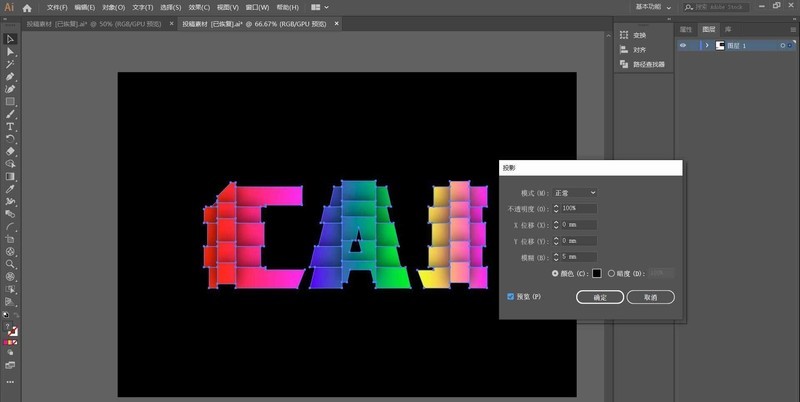
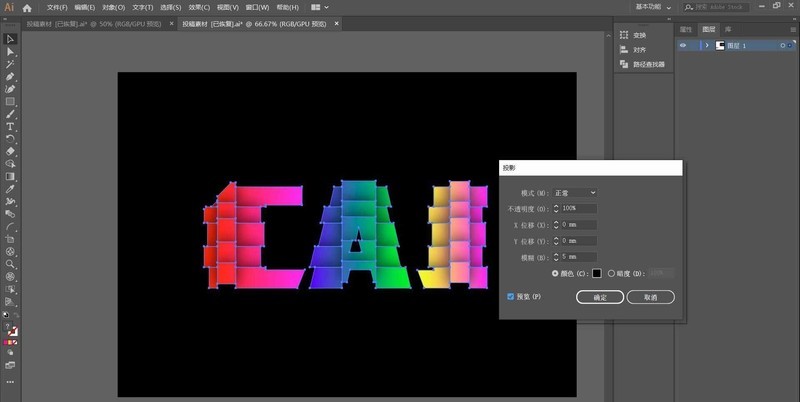
ステップ 7: フォントを選択し、図に示すように、エフェクト様式化された
 プロジェクションをオンにします。以下:
プロジェクションをオンにします。以下:
値は次のとおりです

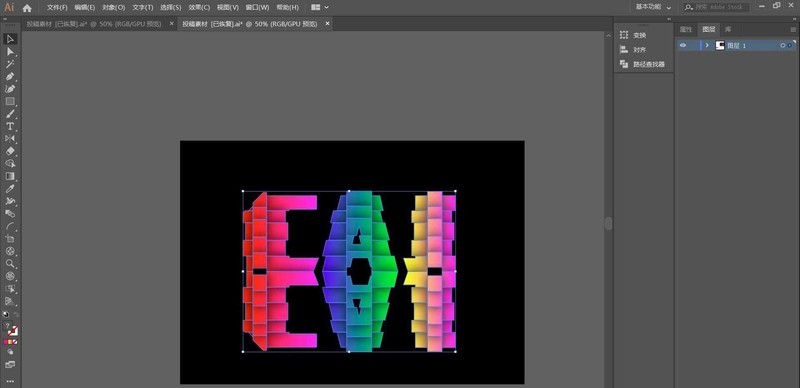
ステップ 8: 反射を作成し、ミラー ツールを使用してフォントを水平方向に反転し、コピーして位置合わせします。以下のように

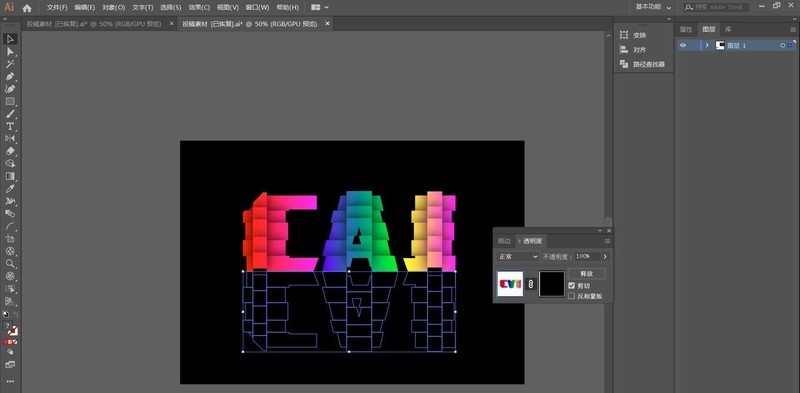
下のフォントを選択して開きます。 [透明度] パネルで、図に示すようにクリックしてマスクを作成します。

マスクレイヤーをクリックし、長方形ツールを使用して下のフォントを完全に覆う長方形を描きます。
 次に、長方形に白と黒のグラデーション効果を追加します。
次に、長方形に白と黒のグラデーション効果を追加します。
最終レンダリング:

以上がAI を使用してシンプルな 3D オフセット フォントを作成する方法 - AI フォント作成チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
![[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
記事では、ネットワークの問題、セキュリティソフトウェア、サーバーの問題、時代遅れのクライアント、破損したファイルなど、蒸気エラーE87の原因について説明します。予防とソリューション戦略を提供します。[159文字]
 蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87は、接続の問題により、蒸気クライアントの更新または起動中に発生します。デバイスの再起動、サーバーのステータスのチェック、DNSの変更、セキュリティソフトウェアの無効化、キャッシュのクリア、またはスチームの再インストールにより、修正します。
 蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
記事では、ネットワークの問題、破損したファイル、またはクライアントの問題によって引き起こされる蒸気エラーコードE87の修正について説明します。トラブルシューティングの手順と予防のヒントを提供します。
 簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
接続性の問題によって引き起こされる蒸気エラーE87は、再起動、インターネットのチェック、およびキャッシュのクリアによって再インストールせずに修正できます。蒸気設定を調整すると、将来の発生を防ぐことができます。
 蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87は、接続性の問題により、蒸気のゲームを破壊します。この記事では、不安定なインターネットやサーバーの過負荷などの原因について説明し、Steamの再起動や更新のチェックなどの修正を提供します。
 Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
この記事では、特定のページから追加、カスタマイズ、開始、段階的な命令を使用してGoogleドキュメントのページ番号を削除する方法を詳しく説明しています。
 SteamエラーコードE87:ゲームに早く戻ってください!
Mar 18, 2025 pm 05:52 PM
SteamエラーコードE87:ゲームに早く戻ってください!
Mar 18, 2025 pm 05:52 PM
この記事では、蒸気エラーコードE87について説明します。これは、ネットワークの問題、サーバーの問題、破損したファイルなどの原因を避け、それを回避するための修正と予防措置を提供します。
 修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
記事では、複数のAccess-Control-Allow-Originヘッダーに対処することにより、Chromeの「ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ALLIGIN」エラーを修正します。




