AIでフォントを立体的にする方法 ~太さやグラデーション効果のある立体的なAIフォントの作り方~
立体文字作成の難しさ:フォントの太さとグラデーションをどう実現するか AIで立体文字を作成する場合、フォントの太さやグラデーションが難しいポイントとなり、立体感が欠けてしまいます。 PHP エディター Strawberry が AI の 3 次元フォント制作プロセスを分解し、フォントの太さとグラデーション効果を実装する方法を段階的に説明します。この記事を読んで、美しい 3D レタリングを作成する秘訣を学びましょう。
1. ソフトウェアをダウンロードしてインストールします。ソフトウェアを開いた後、テキスト ツールを使用して対応するテキストを入力します。

2. 好きな色で塗りつぶし、コピーを作成し、均等に拡大縮小して、下のレイヤーに配置します。

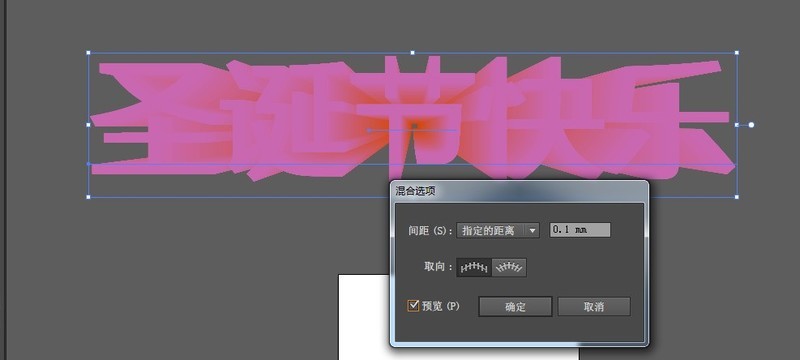
3. 2 つのレイヤーを選択し、ブレンド ツールを使用してブレンドを作成します。必要に応じて、対応するパラメータを調整します。

4. 展開とグループ解除を使用し、直接選択ツールを使用して上位 10% を選択し、好みの色に調整します。

以上がAIでフォントを立体的にする方法 ~太さやグラデーション効果のある立体的なAIフォントの作り方~の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
![[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
[証明]蒸気エラーE87修正:数分でもう一度ゲームを入手してください!
Mar 18, 2025 pm 05:56 PM
記事では、ネットワークの問題、セキュリティソフトウェア、サーバーの問題、時代遅れのクライアント、破損したファイルなど、蒸気エラーE87の原因について説明します。予防とソリューション戦略を提供します。[159文字]
 蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87:それが何であるか&それを修正する方法
Mar 18, 2025 pm 05:51 PM
蒸気エラーE87は、接続の問題により、蒸気クライアントの更新または起動中に発生します。デバイスの再起動、サーバーのステータスのチェック、DNSの変更、セキュリティソフトウェアの無効化、キャッシュのクリア、またはスチームの再インストールにより、修正します。
 簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
簡単な修正:蒸気エラーE87説明&解決した
Mar 18, 2025 pm 05:53 PM
接続性の問題によって引き起こされる蒸気エラーE87は、再起動、インターネットのチェック、およびキャッシュのクリアによって再インストールせずに修正できます。蒸気設定を調整すると、将来の発生を防ぐことができます。
 蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
蒸気エラーコードE87を修正する方法:究極のガイド
Mar 18, 2025 pm 05:51 PM
記事では、ネットワークの問題、破損したファイル、またはクライアントの問題によって引き起こされる蒸気エラーコードE87の修正について説明します。トラブルシューティングの手順と予防のヒントを提供します。
 蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87:なぜそれが起こるのか&それを修正する5つの方法
Mar 18, 2025 pm 05:55 PM
蒸気エラーE87は、接続性の問題により、蒸気のゲームを破壊します。この記事では、不安定なインターネットやサーバーの過負荷などの原因について説明し、Steamの再起動や更新のチェックなどの修正を提供します。
 Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
Googleドキュメントにページ番号を追加する方法
Mar 14, 2025 pm 02:57 PM
この記事では、特定のページから追加、カスタマイズ、開始、段階的な命令を使用してGoogleドキュメントのページ番号を削除する方法を詳しく説明しています。
 SteamエラーコードE87:ゲームに早く戻ってください!
Mar 18, 2025 pm 05:52 PM
SteamエラーコードE87:ゲームに早く戻ってください!
Mar 18, 2025 pm 05:52 PM
この記事では、蒸気エラーコードE87について説明します。これは、ネットワークの問題、サーバーの問題、破損したファイルなどの原因を避け、それを回避するための修正と予防措置を提供します。
 修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
修正方法:ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ORIGIN Google Chromeのエラー
Mar 21, 2025 pm 06:19 PM
記事では、複数のAccess-Control-Allow-Originヘッダーに対処することにより、Chromeの「ERR_RESPONSE_HEADERS_MULTIPLE_ACCESS_CONTROL_ALLOW_ALLIGIN」エラーを修正します。




