ネイティブの js_javascript スキルを使用して単純な数字キーボードを作成する
1. 原因
最近、Pay の同僚は、モバイル デバイスでドット (.) と数字のパターンを組み合わせるのが難しい場合があると言いました。手書きにはアナログキーボードを使用します。私は一晩かけて、基本的に使える簡単なキーボードを書きました。一部の開発者は juqery を使用しないことを考慮して、ネイティブ js を使用します。
Github アドレス: https://github.com/vczero/keyboard
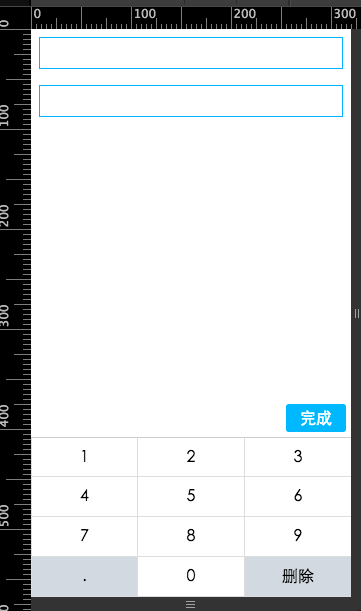
2. スクリーンショットは次のとおりです

3. エクスペリエンスアドレス (数値キーボードをポップアップするには入力をクリックする必要があります)
URL: http://vczero.github.io/num_key/index.html
4. コードは比較的簡単なので、直接投稿しました
;(function(exports){
var KeyBoard = function(input, options){
var body = document.getElementsByTagName('body')[0];
var DIV_ID = options && options.divId || '__w_l_h_v_c_z_e_r_o_divid';
if(document.getElementById(DIV_ID)){
body.removeChild(document.getElementById(DIV_ID));
}
this.input = input;
this.el = document.createElement('div');
var self = this;
var zIndex = options && options.zIndex || 1000;
var width = options && options.width || '100%';
var height = options && options.height || '193px';
var fontSize = options && options.fontSize || '15px';
var backgroundColor = options && options.backgroundColor || '#fff';
var TABLE_ID = options && options.table_id || 'table_0909099';
var mobile = typeof orientation !== 'undefined';
this.el.id = DIV_ID;
this.el.style.position = 'absolute';
this.el.style.left = 0;
this.el.style.right = 0;
this.el.style.bottom = 0;
this.el.style.zIndex = zIndex;
this.el.style.width = width;
this.el.style.height = height;
this.el.style.backgroundColor = backgroundColor;
//样式
var cssStr = '<style type="text/css">';
cssStr += '#' + TABLE_ID + '{text-align:center;width:100%;height:160px;border-top:1px solid #CECDCE;background-color:#FFF;}';
cssStr += '#' + TABLE_ID + ' td{width:33%;border:1px solid #ddd;border-right:0;border-top:0;}';
if(!mobile){
cssStr += '#' + TABLE_ID + ' td:hover{background-color:#1FB9FF;color:#FFF;}';
}
cssStr += '</style>';
//Button
var btnStr = '<div style="width:60px;height:28px;background-color:#1FB9FF;';
btnStr += 'float:right;margin-right:5px;text-align:center;color:#fff;';
btnStr += 'line-height:28px;border-radius:3px;margin-bottom:5px;cursor:pointer;">完成</div>';
//table
var tableStr = '<table id="' + TABLE_ID + '" border="0" cellspacing="0" cellpadding="0">';
tableStr += '<tr><td>1</td><td>2</td><td>3</td></tr>';
tableStr += '<tr><td>4</td><td>5</td><td>6</td></tr>';
tableStr += '<tr><td>7</td><td>8</td><td>9</td></tr>';
tableStr += '<tr><td style="background-color:#D3D9DF;">.</td><td>0</td>';
tableStr += '<td style="background-color:#D3D9DF;">删除</td></tr>';
tableStr += '</table>';
this.el.innerHTML = cssStr + btnStr + tableStr;
function addEvent(e){
var ev = e || window.event;
var clickEl = ev.element || ev.target;
var value = clickEl.textContent || clickEl.innerText;
if(clickEl.tagName.toLocaleLowerCase() === 'td' && value !== "删除"){
if(self.input){
self.input.value += value;
}
}else if(clickEl.tagName.toLocaleLowerCase() === 'div' && value === "完成"){
body.removeChild(self.el);
}else if(clickEl.tagName.toLocaleLowerCase() === 'td' && value === "删除"){
var num = self.input.value;
if(num){
var newNum = num.substr(0, num.length - 1);
self.input.value = newNum;
}
}
}
if(mobile){
this.el.ontouchstart = addEvent;
}else{
this.el.onclick = addEvent;
}
body.appendChild(this.el);
}
exports.KeyBoard = KeyBoard;
})(window);
5. 簡単なデモ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>模拟数字键盘</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, minimal-ui" />
</head>
<body>
<div>
<input id="text1" readonly="readonly" type="number" style="height:28px;width:98%;outline:none;border:1px solid #1AB6FF;padding-left:3px;"/>
<br />
<br />
<input id="text2" readonly="readonly" type="number" style="height:28px;width:98%;outline:none;border:1px solid #1AB6FF;padding-left:3px;"/>
</div>
<script type="text/javascript" src="keyboard.js"></script>
<script type="text/javascript">
(function(){
var input1 = document.getElementById('text1');
var input2 = document.getElementById('text2');
input1.onclick = function(){
new KeyBoard(input1);
};
input2.onclick = function(){
new KeyBoard(input2);
};
})();
</script>
</body>
</html>
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください




