 テクノロジー周辺機器
テクノロジー周辺機器
 AI
AI
 開発者にとって朗報です。 GitHub が 4 つのコア機能を備えた AI ネイティブ開発環境 Copilot Workspace のプレビュー版をリリースしました。
開発者にとって朗報です。 GitHub が 4 つのコア機能を備えた AI ネイティブ開発環境 Copilot Workspace のプレビュー版をリリースしました。
開発者にとって朗報です。 GitHub が 4 つのコア機能を備えた AI ネイティブ開発環境 Copilot Workspace のプレビュー版をリリースしました。
コンパイル済み | Yifeng
プロデュース | 51CTO テクノロジースタック (WeChat ID: blog51cto)
AI プログラミングの世界に新しい成果物はありますか? GitHub が人工知能ネイティブ開発環境である Copilot Workspace を開始します。
「あらゆる開発者がアイデアから始めてコードを作成し、その後自然言語を使用するソフトウェアに移行できる」ことを目指しています。
 画像
画像
開発者は、自然言語を使用してコードのブレインストーミング、計画、構築、テスト、実行をこれまでより迅速かつ簡単に行うことができます。
2023 年、GitHub Copilot Workspace が初めてユーザーの注目を集めました。現在はテクノロジープレビューとしてリリースされており、開発者はこの開発ツールに強い関心を示し、待機リストに登録しています。
https://www.php.cn/link/889b8a538b90aab7d224bba4306971fb
多くの友人は混乱するでしょう:新しく開始された Copilot Workspace と Copilot の関係は何ですか?両者の違いは何ですか?
簡単に言うと、Copilot Workspace はより複雑な機能を備えており、ソフトウェアの 0 から 1 への開発を伴うのにより適しています。
1. Copilot Workspace と Copilot
GitHub は、2021 年には Copilot を開始しました。では、Copilot Workspace とそれとの違いは何でしょうか?
同社の GitHub Next アプリケーション研究開発チームの責任者である Jonathan Carter 氏によると、Copilot は、開始されたアイデアや考えを完成させるのに役立ち、開発者がプログラム中の単一ファイルにコードを合成するのに役立ちます。 Copilot は定型コードとコンテキストの切り替えも削減します。コーディング業界の変革に貢献したと評価されています。
しかし、カーター氏は、この製品のユーザーエクスペリエンスを考慮すると、その機能には当然の制限があると述べました。
「GitHub Copilot が開始されたという事実は、人工知能の実世界への応用の最初の例の 1 つを表しています。これはデモでも誇大広告でもありません。これが非常に便利であることは誰もが認めなければなりません」と彼は語った。ベンチャービート。 「これは、業界と開発者にとって、起こり得る可能性と将来の可能性を見極める重要な瞬間です。
立ち上げから 3 年間で、GitHub は、コード提案のアップグレードや、マルチモデル アプローチ、OpenAI の GPT-4 モデルをサポートし、エンタープライズ プランを開始しました。
ただし、Copilot Workspace は「開発者をサポートしながら、より高いレベルの複雑さで動作します」。つまり、タスクに焦点を当てており、開発プロジェクトが直面する初期の困難を根本的に軽減しようとしています。 「Workspace を見ると、私たちは開発者に代わる自律エージェントを追求しようとしているわけではありません」と彼は主張しました。 「私たちは、AI ネイティブ ツールを提供することで、開発者により多くの創造性と表現力を提供できるよう努めています
あなたは、次のような経験をしたことがありますか。強力なツールを備えた空白のキャンバスに直面し、ゼロから何かを作成するように求められたとき、そして、頭が真っ白になる? GitHub は、Copilot Workspace によって開発者がコーディング中に経験するストレスの一部が解消されることを期待しています。
「これは大きな前進であると考えており、確かにこの製品は、既存のエディターや IDE に拡張機能を追加するのではなく、真の AI ネイティブ開発環境がどのようなものであるかを探求する必要があります。私たちは開発へのアプローチを再考しています。ユーザーが最初から AI が開発プロセスの一部であると想定し、完成までシステム内で開発を行ったらどうなるでしょうか?」と Carter 氏は説明しました。
開発者のコーディングを支援するために AI を使用している企業は GitHub だけではありません。 Microsoft所有の同社は、Googleやオープンソースコミュニティ、AugmentやCognitionなどの新興企業との競争にも直面している。
2. Copilot Workspace はエンタープライズ開発者に適しています
エンタープライズ開発者にとっての Copilot Workspace の最大のメリットは、生産性の向上と仕事の満足度の向上です。 GitHub は、Copilot Workspace が、開発者がコストと実装時間を削減しながらさまざまなアイデアを探索して試すのに役立ち、企業組織が中小企業のように行動して機敏になることを可能にすると考えています。
カーター氏はまた、具体的かつ洞察力に富んだ方法でワークフローをモデル化する構造化された開発者環境があれば、チーム全体でスキルを標準化するのに役立つと信じています。これは、企業内でより多くの道が開かれ、企業はチームの成長やプログラミング開発者のスキルアップに多くのリソースを投入する必要がなくなることを意味します。
「チームの開発者が質問し、ツールを使用してブレインストーミングを行い、フィードバックを共有し、[プロジェクトを完了する] Workspace で私たちが望むことを達成できれば、その瞬間はどんな種類の問題や仕事でもより良く見えるでしょう。一貫性があり、類似していれば、ビジネスの標準化がさらに進むでしょう」と Carter 氏は主張します。
彼は、チームがガイダンスとベスト プラクティスを成文化し、GitHub の Copilot Workspace がそれを AI に統合し、開発者が覚えておく必要なくコードで自動的に実行できるようにすることが有益であると仮説を立てました。この機能はまだオンラインではありませんが、将来更新される可能性があります。
3. Copilot Workspace 4 のコア機能
カーター氏は、このネイティブ開発環境が「日常のタスク」を解決するためのものであると賞賛しました。つまり、新しいリポジトリの作成、タスクの反復、プル リクエストの反復に役立つとのことです。これらは開発者が最も頻繁に行うことです。
とはいえ、GitHub Copilot Workspace には 4 つの重要な機能があります。それは、あらゆるレベルでの編集機能、安全なポート転送機能を備えた統合ターミナル、コラボレーション機能、最適化されたモバイル エクスペリエンスです。
 写真
写真
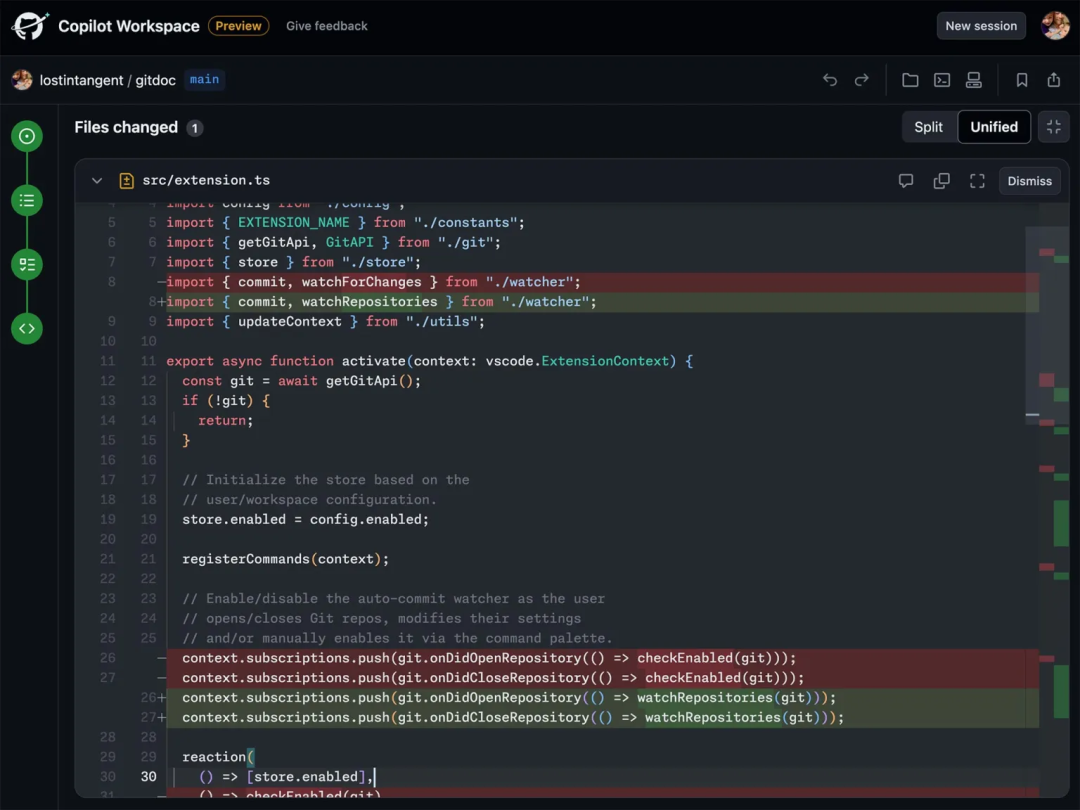
1. あらゆるレベルでの編集可能
GitHub の AI によって提案されたものは、計画からコードに至るまで、いつでも変更できます。同社は、開発者が常に制御権を持っていることを強調しています。 「私たちは人間と AI の組み合わせが常により良い結果につながると強く信じています」とカーター氏は言います。 「Workspace の動作方法は、すべてが AI によって生成されるというものですが、自律エージェントのアプローチとは対照的に、ユーザーはすべてを編集できます。アプローチは、『ここに問題があります。しばらくハンドルを回して、それが見つかることを願っています』というものです。 . ソリューション。 '"
Copilot AI はコーディングを支援しますが、Copilot Workspace の目標は、開発者に現場での学習の機会を提供することです。 「ワークスペースのすべての部分は編集可能で、再現可能で、元に戻すことができます。さまざまなブラウザのタブでさまざまな操作を試すことができます。これを実行するとどうなるでしょうか? どうなるでしょうか?」開発者が Copilot で実行できるフィードバック ループを表し、大まかなアイデアから始めて、探している正確なコードが現れます。
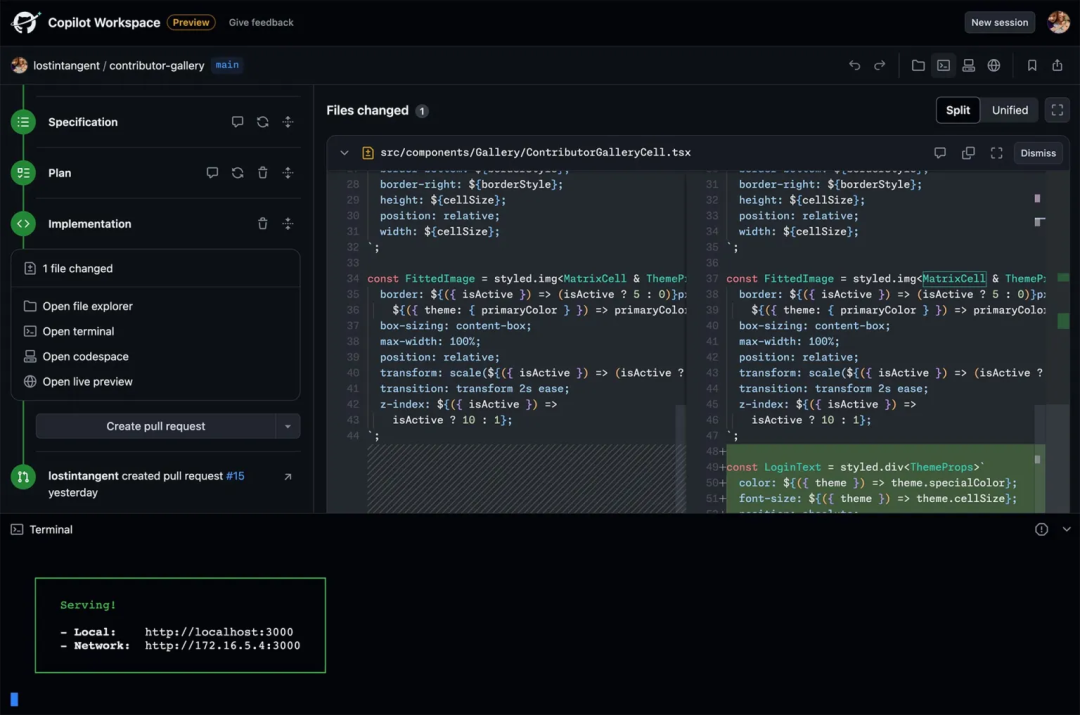
2. 統合されたターミナルと安全なポート転送。コンテキストを切り替えてコーディングが成功したことを確認すると、開発者は GitHub Copilot ワークスペース内のターミナルにアクセスできます。 Carter 氏は次のように説明しています。「ブラウザーでターミナルをすぐに開き、Lint を実行し、コードをビルドしてテストし、それが適切に機能するかどうかをすぐに確認し、それが Web アプリケーションまたは API である場合は、アプリケーションを実行して、それを Web サイトに取り込むことができます。ブラウザで、非常に垂直統合された方法でコードがどのように機能するかを正確に確認できます。その後、プル リクエストを作成できます。」
言い換えれば、Copilot Workspace は、コーディング プロセスを簡素化し、プログラマーに次の機能を提供することを目指しています。クリアな環境。
写真 3. コラボレーション機能
3. コラボレーション機能
GitHub Copilot Workspace は個人的な体験ではありません。この開発者環境は、プログラマが協力してソフトウェアを作成できるコラボレーション機能をサポートしています。
「私たちが目にしているのは、ワークスペースがこの会話の資産として機能し、あなたが話していることをどのように実行できるかについて提案を行うことで意思決定を明確にすることができるということです」とカーター氏は言いました。
「スタンドアップ ミーティングを行っているときに、誰かが前日に顧客から聞いたフィードバックについて言及した場合、そのアイデアを数分で質問またはタスクとして書き留めて、Copilot Workspace のサポートを得られれば素晴らしいでしょう。仕事の量、複雑さ、そして物事の流れを概説することで、チームが認識する複雑さ、つまり F.U.D (恐怖、不確実性、疑念) を軽減するこの手段が、非常に強力になる可能性があります。」開発者により多くのソフトウェア ロードマップの代理店を提供し、ユーザーが望むと思われる機能を開発するよう奨励します。
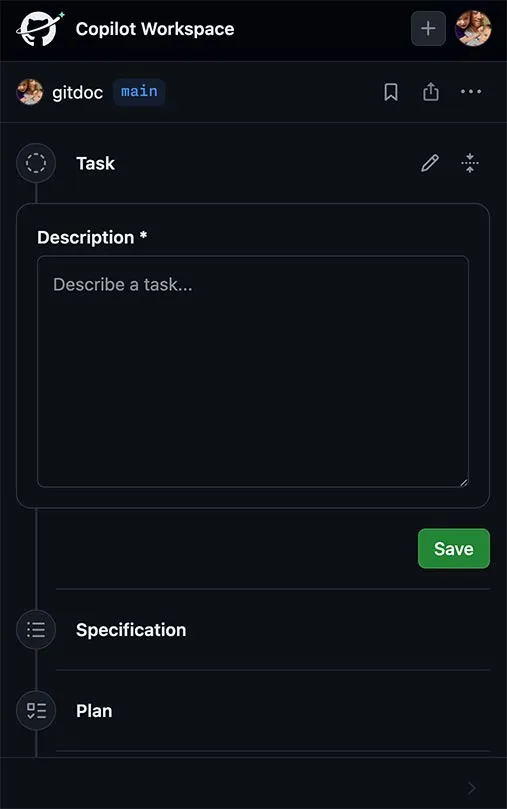
4. 最適化されたモバイルエクスペリエンス
GitHub Copilot Workspace は Web 側に限定されません。スマートフォンを含むモバイル端末からアクセスできます。同社は、コーディングはどこでもできると考えているため、開発者がアイデアを思いついた場合は、すぐに新しいプロジェクトを開始できます。
画像
 これは、GitHub の最初または唯一のモバイル アプリではありません。これには、GitHub Codespaces とその同名アプリの 2 つがあります。 Carter 氏は、前者を、最初に Visual Studio Code、JetBrains、およびその他のコーディング言語を中心に構築したアプリケーションのプロダクト マネージャーだったと説明しています。しかし、「これらのプラットフォームはモビリティのサポートには限界があるため、Codespaces は iPad では非常に優れていますが、電話や小型デバイスではそれほど優れていませんでした」と同氏は明らかにしました。 一方、GitHub アプリは「編集シナリオをサポートしていますが、実際には小規模です。そのため、PR が公開され、誰かがコメントを残して、ファイルに 1 行の調整を加えたい場合に使用します。つまり、エンドツーエンドの開発ではなく、外出先での編集が可能になるということです。」
これは、GitHub の最初または唯一のモバイル アプリではありません。これには、GitHub Codespaces とその同名アプリの 2 つがあります。 Carter 氏は、前者を、最初に Visual Studio Code、JetBrains、およびその他のコーディング言語を中心に構築したアプリケーションのプロダクト マネージャーだったと説明しています。しかし、「これらのプラットフォームはモビリティのサポートには限界があるため、Codespaces は iPad では非常に優れていますが、電話や小型デバイスではそれほど優れていませんでした」と同氏は明らかにしました。 一方、GitHub アプリは「編集シナリオをサポートしていますが、実際には小規模です。そのため、PR が公開され、誰かがコメントを残して、ファイルに 1 行の調整を加えたい場合に使用します。つまり、エンドツーエンドの開発ではなく、外出先での編集が可能になるということです。」
Carter 氏は、Copilot Workspace を GitHub の「初の完全に機能するモバイル開発環境」と説明しています。Web とモバイルのエクスペリエンスは完全に一貫しています。ただし、現時点ではネイティブ モバイル クライアントはありませんが、開発者はモバイル ブラウザを通じて Copilot Workspace にアクセスできます。
Codespaces や GitHub モバイル アプリよりも多くの機能を備えていますが、同社は、主に使用例を理由に、Copilot Workspace がそれらに置き換わるとは考えていません。 「GitHub モバイル アプリとそれが可能にするものを見ると、他の多くのアプリが独自の価値を維持できるようになり、Workspace は問題のその部分を解決しようとするつもりはないと思います
。そのため、受信したコメントに関する通知やプル リクエスト、ユーザーがあなたに問題を割り当てていることを確認し、オープン ソースのメンテナーであれば、ディスカッション スレッドをナビゲートしてください。そのため、現在使用されているような GitHub モバイル アプリは今後も引き続き使用されます。開発者のワークフローの中核部分です」とカーター氏はコメントした。
「ある意味、Copilot Workspace はすでに優れた GitHub モバイル エクスペリエンスを補完しており、問題やアイデアをコードに変換できる開発環境に取り込むのに役立ちます。これは現時点でモバイル アプリが解決しようとしているシナリオではありません。」
4. Workspace はいつ一般公開されますか?
記事の冒頭で述べたように、GitHub Copilot Workspace はテクノロジー プレビューとして利用できます。ただし、開発環境がいつ一般提供されるかについてのスケジュールはありません。
Carter 氏は、Workspace は GitHub Next から生まれたものであるため、同社は市場開拓戦略がどのようなものかをよりよく理解するためにフィードバックを求めていると強調しました。 「私たちは Workspace について非常に興奮しており、自信を持っています」と彼は宣言しました。 「ただし、一般公開リリースのタイミングは私が決定するものではありません。それは製品チームとの協力によるものです。
サービスへのアクセスは早い者勝ちですが、GitHub がスタートアップに助成金を提供する場合もあります。」中小企業は、迅速なフィードバックを歓迎します。テクノロジー プレビューとしての GitHub Copilot Workspace は、すべてのユーザーが一般に利用できるようになる正確なタイムラインはまだありません。 Jonathan Carter 氏は、Workspace は GitHub Next チームによって開発されているため、同社は現在、市場参入戦略をより深く理解し開発するためにユーザーからのフィードバックを求めていると強調しました。 「私たちは Workspace について非常に興奮しており、自信を持っています」と Carter 氏は述べています。 「しかし、一般公開のリリース時期に関しては、私だけで決めることはできません。製品チームと協力する必要があります。
現在、Workspace へのアクセスはキュー リストの順序に基づいていますが、GitHub はそれを公開することを検討するかもしれません。」スタートアップ企業や中小企業からのフィードバックを迅速に収集します。 Carter 氏はまた、Workspace は強力ではあるものの、2 つは異なるユースケースを対象としているため、既存の GitHub モバイル アプリを置き換えるものではないとも述べました。 GitHub モバイル アプリは現在、主に通知の表示、プル リクエストへのコメント、問題の割り当て、ディスカッション スレッドの操作などのタスクに使用されており、これらの機能は今後も開発者のワークフローの中核となるでしょう。
GitHub Copilot Workspace の開始は、開発者のエクスペリエンスを向上させるために人工知能テクノロジーを使用するという GitHub のさらなる探究を示しています。新しい開発環境を提供するだけでなく、統合ターミナル、コラボレーション機能、最適化されたモバイル エクスペリエンスを通じて開発者にさらなる柔軟性と利便性を提供します。テクノロジー プレビューのリリースと将来の一般提供の可能性により、より多くの開発者がこのツールを利用して生産性と創造性を向上させることが期待されます。
参考リンク: https://www.php.cn/link/597073e68fcefaa6bdf39ca6b399c28c
AIGC について詳しくは、
51CTO AI.x Community
https://www.51cto.com/ をご覧ください。 aigc/
以上が開発者にとって朗報です。 GitHub が 4 つのコア機能を備えた AI ネイティブ開発環境 Copilot Workspace のプレビュー版をリリースしました。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 WorldCoin(WLD)価格予測2025-2031:WLDは2031年までに4ドルに達しますか?
Apr 21, 2025 pm 02:42 PM
WorldCoin(WLD)価格予測2025-2031:WLDは2031年までに4ドルに達しますか?
Apr 21, 2025 pm 02:42 PM
WorldCoin(WLD)は、独自の生体認証とプライバシー保護メカニズムを備えた暗号通貨市場で際立っており、多くの投資家の注目を集めています。 WLDは、特にOpenai人工知能技術と組み合わせて、革新的なテクノロジーを備えたAltcoinsの間で驚くほど演奏しています。しかし、デジタル資産は今後数年間でどのように振る舞いますか? WLDの将来の価格を一緒に予測しましょう。 2025年のWLD価格予測は、2025年にWLDで大幅に増加すると予想されています。市場分析は、平均WLD価格が1.31ドルに達する可能性があり、最大1.36ドルであることを示しています。ただし、クマ市場では、価格は約0.55ドルに低下する可能性があります。この成長の期待は、主にWorldCoin2によるものです。
 クロスチェーントランザクションとはどういう意味ですか?クロスチェーントランザクションとは何ですか?
Apr 21, 2025 pm 11:39 PM
クロスチェーントランザクションとはどういう意味ですか?クロスチェーントランザクションとは何ですか?
Apr 21, 2025 pm 11:39 PM
クロスチェーントランザクションをサポートする交換:1。Binance、2。Uniswap、3。Sushiswap、4。CurveFinance、5。Thorchain、6。1inchExchange、7。DLNTrade、これらのプラットフォームはさまざまな技術を通じてマルチチェーン資産トランザクションをサポートします。
 Galaxy Digitalは、NASDAQリスティングと再編成のSEC承認を得ています
Apr 21, 2025 pm 02:45 PM
Galaxy Digitalは、NASDAQリスティングと再編成のSEC承認を得ています
Apr 21, 2025 pm 02:45 PM
Galaxy Digital Holdingsは、再編計画を正式に開始するために、米国証券取引委員会(SEC)によって承認されています! Galaxy DigitalはSECによって承認されており、そのNASDAQリスティングと企業構造再編計画は正式に次の段階に入りました。ニュースは月曜日に発表されました。 SECは、Galaxy Digitalの登録声明を承認しました。この動きは、企業構造をケイマン諸島からデラウェアに移動させるという会社の計画の重要なステップであり、同時に、新しい親会社であるNewPubcoを設立します。 Galaxy DigitalのCEOは、次のように述べています。
 ハイブリッドブロックチェーン取引プラットフォームとは何ですか?
Apr 21, 2025 pm 11:36 PM
ハイブリッドブロックチェーン取引プラットフォームとは何ですか?
Apr 21, 2025 pm 11:36 PM
暗号通貨交換を選択するための提案:1。流動性の要件については、優先度は、その順序の深さと強力なボラティリティ抵抗のため、Binance、gate.ioまたはokxです。 2。コンプライアンスとセキュリティ、Coinbase、Kraken、Geminiには厳格な規制の承認があります。 3.革新的な機能、Kucoinのソフトステーキング、Bybitのデリバティブデザインは、上級ユーザーに適しています。
 Aavenomicsは、Aaveプロトコルトークンを変更し、Tokenの買戻しを導入するための推奨事項です。
Apr 21, 2025 pm 06:24 PM
Aavenomicsは、Aaveプロトコルトークンを変更し、Tokenの買戻しを導入するための推奨事項です。
Apr 21, 2025 pm 06:24 PM
Aavenomicsは、Aaveプロトコルトークンを変更し、Aavedaoの定足数を実装したToken Reposを導入する提案です。 Aave Project Chain(ACI)の創設者であるMarc Zellerは、これをXで発表し、契約の新しい時代をマークしていることに注目しました。 Aave Chain Initiative(ACI)の創設者であるMarc Zellerは、Aavenomicsの提案にAave Protocolトークンの変更とトークンリポジトリの導入が含まれていると発表しました。 Zellerによると、これは契約の新しい時代を告げています。 Aavedaoのメンバーは、水曜日の週に100でした。
 通貨サークル市場に関するリアルタイムデータの上位10の無料プラットフォーム推奨事項がリリースされます
Apr 22, 2025 am 08:12 AM
通貨サークル市場に関するリアルタイムデータの上位10の無料プラットフォーム推奨事項がリリースされます
Apr 22, 2025 am 08:12 AM
初心者に適した暗号通貨データプラットフォームには、Coinmarketcapと非小さいトランペットが含まれます。 1。CoinMarketCapは、初心者と基本的な分析のニーズに合わせて、グローバルなリアルタイム価格、市場価値、取引量のランキングを提供します。 2。小さい引用は、中国のユーザーが低リスクの潜在的なプロジェクトをすばやくスクリーニングするのに適した中国フレンドリーなインターフェイスを提供します。
 ビットコイン完成品構造の分析チャートは何ですか?描く方法は?
Apr 21, 2025 pm 07:42 PM
ビットコイン完成品構造の分析チャートは何ですか?描く方法は?
Apr 21, 2025 pm 07:42 PM
ビットコイン構造分析チャートを描画する手順には、次のものが含まれます。1。図面の目的と視聴者を決定します。2。適切なツールを選択します。3。フレームワークを設計し、コアコンポーネントを入力します。4。既存のテンプレートを参照してください。完全な手順チャートが正確で理解しやすいことを確認してください。
 通貨サークルでのレバレッジされた交換のランキングは
Apr 21, 2025 pm 11:24 PM
通貨サークルでのレバレッジされた交換のランキングは
Apr 21, 2025 pm 11:24 PM
2025年のレバレッジド取引、セキュリティ、ユーザーエクスペリエンスで優れたパフォーマンスを持つプラットフォームは次のとおりです。1。OKX、高周波トレーダーに適しており、最大100倍のレバレッジを提供します。 2。世界中の多通貨トレーダーに適したバイナンス、125倍の高いレバレッジを提供します。 3。Gate.io、プロのデリバティブプレーヤーに適し、100倍のレバレッジを提供します。 4。ビットゲットは、初心者やソーシャルトレーダーに適しており、最大100倍のレバレッジを提供します。 5。Kraken、安定した投資家に適しており、5倍のレバレッジを提供します。 6。Altcoinエクスプローラーに適したBybit。20倍のレバレッジを提供します。 7。低コストのトレーダーに適したKucoinは、10倍のレバレッジを提供します。 8。ビットフィネックス、シニアプレイに適しています



