aiで着信テキストを設定する方法 - aiで着信テキストを設定する具体的な方法
テキストを円の周りに配置したいのですが、その方法がわかりません?この記事では、組版の問題を解決するために AI でリングテキストを設定する手順を詳しく説明します。デザインをより美しく、目を引くものにするリングテキスト効果を簡単に実現するためのステップバイステップのガイドについては、以下をお読みください。
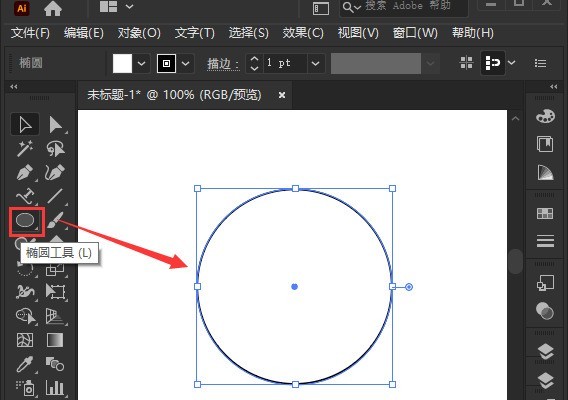
1. まず、インターフェイスを開いた後、楕円ツールをクリックして正円を描きます。

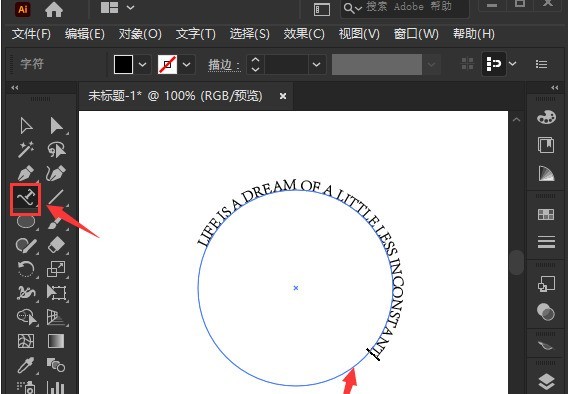
2. 左側のパス テキスト ツール ボタンをクリックし、次の手順に従います。円枠 文字を入力します

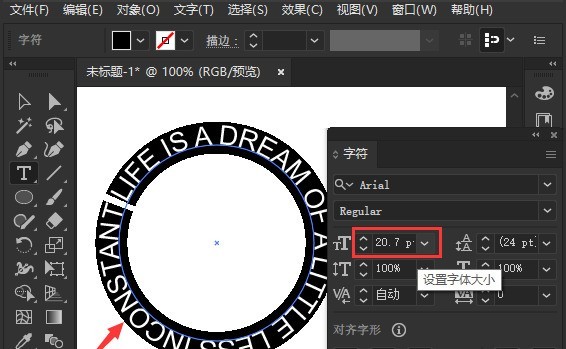
3. マウスで文字を選択し、文字パネルを開き、フォント サイズを 20.7pt
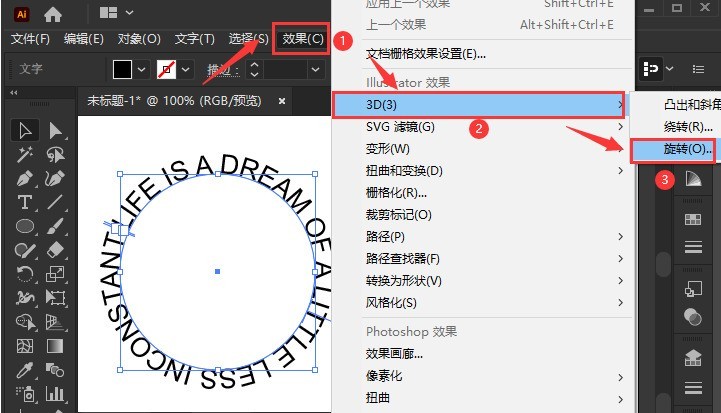
 ## に設定します。 #4. 円を選択し、効果メニューで [3D オプション] をクリックし、回転ボタンを選択します。
## に設定します。 #4. 円を選択し、効果メニューで [3D オプション] をクリックし、回転ボタンを選択します。
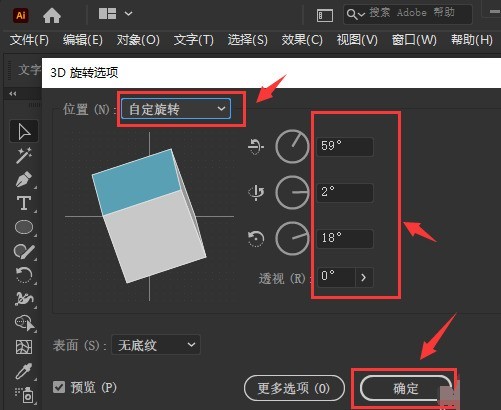
 5. 開いた 3D 回転オプション設定で、位置オプションをカスタム回転効果に設定します。パラメータを変更し、[OK] をクリックして保存します
5. 開いた 3D 回転オプション設定で、位置オプションをカスタム回転効果に設定します。パラメータを変更し、[OK] をクリックして保存します
 6 最後に、リング テキスト
6 最後に、リング テキスト
に赤い塗りつぶし効果を追加します。
以上がaiで着信テキストを設定する方法 - aiで着信テキストを設定する具体的な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 28
28
 99
99
 世界のトップ10の仮想通貨取引プラットフォームのトップ10のランキングは何ですか?
Feb 20, 2025 pm 02:15 PM
世界のトップ10の仮想通貨取引プラットフォームのトップ10のランキングは何ですか?
Feb 20, 2025 pm 02:15 PM
暗号通貨の人気により、仮想通貨取引プラットフォームが登場しています。世界の上位10の仮想通貨取引プラットフォームは、トランザクションの量と市場シェアに従って次のようにランク付けされています:Binance、Coinbase、FTX、Kucoin、Crypto.com、Kraken、Huobi、Gate.io、Bitfinex、Gemini。これらのプラットフォームは、幅広い暗号通貨の選択から、さまざまなレベルのトレーダーに適したデリバティブ取引に至るまで、幅広いサービスを提供しています。
 ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップ画像の中央でFlexBoxを使用する必要がありますか?
Apr 07, 2025 am 09:06 AM
ブートストラップの写真を集中させる方法はたくさんあり、FlexBoxを使用する必要はありません。水平にのみ中心にする必要がある場合、テキスト中心のクラスで十分です。垂直または複数の要素を中央に配置する必要がある場合、FlexBoxまたはグリッドがより適しています。 FlexBoxは互換性が低く、複雑さを高める可能性がありますが、グリッドはより強力で、学習コストが高くなります。メソッドを選択するときは、長所と短所を比較検討し、ニーズと好みに応じて最も適切な方法を選択する必要があります。
 ゴマのオープンエクスチェンジを中国語に調整する方法
Mar 04, 2025 pm 11:51 PM
ゴマのオープンエクスチェンジを中国語に調整する方法
Mar 04, 2025 pm 11:51 PM
ゴマのオープンエクスチェンジを中国語に調整する方法は?このチュートリアルでは、コンピューターとAndroidの携帯電話の詳細な手順、予備的な準備から運用プロセスまで、そして一般的な問題を解決するために、セサミのオープン交換インターフェイスを中国に簡単に切り替え、取引プラットフォームをすばやく開始するのに役立ちます。
 トップ10の暗号通貨取引プラットフォーム、トップ10の推奨される通貨取引プラットフォームアプリ
Mar 17, 2025 pm 06:03 PM
トップ10の暗号通貨取引プラットフォーム、トップ10の推奨される通貨取引プラットフォームアプリ
Mar 17, 2025 pm 06:03 PM
上位10の暗号通貨取引プラットフォームには、1。Okx、2。Binance、3。Gate.io、4。Kraken、5。Huobi、6。Coinbase、7。Kucoin、8。Crypto.com、9。Bitfinex、10。Gemini。プラットフォームを選択する際には、セキュリティ、流動性、処理料、通貨選択、ユーザーインターフェイス、カスタマーサポートを考慮する必要があります。
 c-subscript 3 subscript 5 c-subscript 3 subscript 5アルゴリズムチュートリアルを計算する方法
Apr 03, 2025 pm 10:33 PM
c-subscript 3 subscript 5 c-subscript 3 subscript 5アルゴリズムチュートリアルを計算する方法
Apr 03, 2025 pm 10:33 PM
C35の計算は、本質的に組み合わせ数学であり、5つの要素のうち3つから選択された組み合わせの数を表します。計算式はC53 = 5です! /(3! * 2!)。これは、ループで直接計算して効率を向上させ、オーバーフローを避けることができます。さらに、組み合わせの性質を理解し、効率的な計算方法をマスターすることは、確率統計、暗号化、アルゴリズム設計などの分野で多くの問題を解決するために重要です。
 トップ10仮想通貨取引プラットフォーム2025暗号通貨取引アプリランキングトップ10
Mar 17, 2025 pm 05:54 PM
トップ10仮想通貨取引プラットフォーム2025暗号通貨取引アプリランキングトップ10
Mar 17, 2025 pm 05:54 PM
トップ10仮想通貨取引プラットフォーム2025:1。OKX、2。BINANCE、3。GATE.IO、4。Kraken、5。Huobi、6。Coinbase、7。Kucoin、8。Crypto.com、9。Bitfinex、10。Gemini。プラットフォームを選択する際には、セキュリティ、流動性、処理料、通貨選択、ユーザーインターフェイス、カスタマーサポートを考慮する必要があります。
 安全で信頼できるデジタル通貨プラットフォームは何ですか?
Mar 17, 2025 pm 05:42 PM
安全で信頼できるデジタル通貨プラットフォームは何ですか?
Mar 17, 2025 pm 05:42 PM
安全で信頼できるデジタル通貨プラットフォーム:1。OKX、2。Binance、3。Gate.io、4。Kraken、5。Huobi、6。Coinbase、7。Kucoin、8。Crypto.com、9。Bitfinex、10。Gemini。プラットフォームを選択する際には、セキュリティ、流動性、処理料、通貨選択、ユーザーインターフェイス、カスタマーサポートを考慮する必要があります。
 推奨される安全な仮想通貨ソフトウェアアプリトップ10デジタル通貨取引アプリ2025ランキング
Mar 17, 2025 pm 05:48 PM
推奨される安全な仮想通貨ソフトウェアアプリトップ10デジタル通貨取引アプリ2025ランキング
Mar 17, 2025 pm 05:48 PM
推奨される安全な仮想通貨ソフトウェアアプリ:1。Okx、2。Binance、3。Gate.io、4。Kraken、5。Huobi、6。Coinbase、7。Kucoin、8。Crypto.com、9。Bitfinex、10。Gemini。プラットフォームを選択する際には、セキュリティ、流動性、処理料、通貨選択、ユーザーインターフェイス、カスタマーサポートを考慮する必要があります。




