Photoshop设计制作出飘逸梦幻的彩色光束
彩色光束制作方法有很多,这里介绍一种比较快捷的方法。先把光束的轮廓勾出来,填充好渐变色,降低图层的不透明度,然后用选区复制光束边缘的高光区域即可得到不错的效果。
最终效果
1、先来分解一下光束的构造,大致分为主体光束如图1,及一些细光束如图2。
<图1> 
<图2>
2、需要完成的第一条光束如下图。
<图3>
3、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图4,然后由左下角至右上角拉出图5所示的径向渐变作为背景。
<图4> 
<图5>
4、新建一个组,用钢笔勾出第一条光束的轮廓如图6,转为选区后给组添加图层蒙版,如图7。
<图6> 
<图7>
5、在组里新建一个图层,选择渐变工具,颜色设置如图8,然后由左至右拉出图9所示的线性渐变,确定后把图层不透明度改为:30%。
<图8> 
<图9>
6、用钢笔勾出下图所示的选区,羽化5个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。
<图10>
7、用钢笔勾出下图所示的选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,增加边缘亮度,效果如下图。
<图11>
8、回到底色图层(即当前组最下面的图层),用钢笔勾出左侧高光区域选区,羽化10个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%。添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。
<图12>
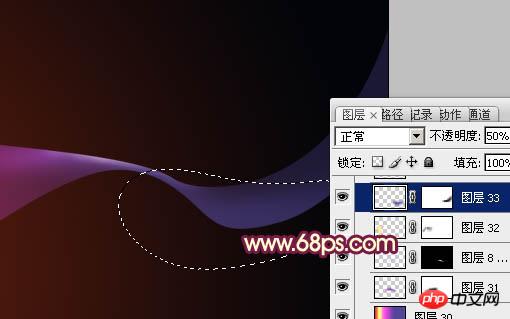
9、回到底色图层,用钢笔勾出下图所示的选区,羽化15个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:50%,如下图。
<图13>
10、回到底色图层,用钢笔勾出右侧底部高光选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。
<图14>
11、把当前图层复制一层,混合模式改为“颜色减淡”,边缘部分可以用蒙版调整好过渡,效果如下图。
<图15>
12、回到底色图层,用钢笔勾出左侧底部的高光区域,羽化8个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。
<图16>
13、用钢笔勾出边缘较亮的选区,羽化3个像素后按Ctrl + J 复制到新的图层,混合模式改为“强光”,效果如下图。
<图17>
14、新建一个组,用钢笔勾出第二条光束的轮廓,转为选区后给组添加图层蒙版。
<图18>
15、在组里新建一个图层,选渐变工具颜色设置同上,拉出下图所示的线性渐变,确定后把图层不透明度改为:20%,效果如下图。
<图19>
16、同上的方法制作光束的高光部分,过程如图20 - 23。
<图20> 
<图21> 
<图22> 
<图23>
17、新建一个组,同上的方法制作一些小光束,如图24,25。
<图24> 
<图25>
适当更改光束的混合模式,加强一下高光部分,再调整好细节,完成最终效果。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 もう 2024 年ですが、この超古典的なターン制オンライン ゲームをまだ覚えている人はいるでしょうか?
Mar 23, 2024 pm 01:41 PM
もう 2024 年ですが、この超古典的なターン制オンライン ゲームをまだ覚えている人はいるでしょうか?
Mar 23, 2024 pm 01:41 PM
2011 年 3 月 25 日、有名な小説「奇」を原作とした 2D ターン制ファンタジー育成型ゲームの Q 版である、絶妙な画風とユーザーフレンドリーなゲームプレイを備えたターン制 MMORPG が登場しました。中国スタジオの物語」オンラインゲーム。 5つの主要な宗派の設定を通じて、ゲームはギャングシステム、屋台システム、PKシステムおよびその他の特別なシステムを組み合わせており、プレイヤーはゲーム内で機器を構築し、ギャングを設立し、屋台を設置し、店を開くことができます。戦闘でも経営シミュレーションでも、そのゲームプレイは多様で、難易度も適度で、老若男女問わず楽しめると言えます。時間が経つにつれて、「ファンタジー聊寨」は同時期のほとんどのゲームと同様に、徐々に世間の目から消えていきました。 MOBA ゲームの台頭により、多くの人がターン制ゲームが時代の涙になったと誤解し始めました。しかし、
 ファンタジーの新しい遼寨、彼らは古いプレイヤーの信頼を取り戻すために何を頼りにしていますか?
Mar 15, 2024 pm 08:55 PM
ファンタジーの新しい遼寨、彼らは古いプレイヤーの信頼を取り戻すために何を頼りにしていますか?
Mar 15, 2024 pm 08:55 PM
『幻想聊寨』といえば、古いプレイヤーの中にはご存知の方もいらっしゃるのではないでしょうか。ベテランのターンベース オンライン ゲームとして、10 年以上の運営の中で浮き沈みを経験しましたが、今でも確固たる地位を保ち、「King of Destiny」の世代となっています。これほど長い間運営されてきたが、公式チームはゲームを「永遠に若く」保つためにどのような方法をとっているのでしょうか?次に、編集者がその秘密を明らかにし、「Fantasy Liaozhai」が古いプレイヤーにどのようにゲームに対する自信を取り戻すかを見てもらいます。一朝一夕に成功を収めることはできません。ゲーム製品の品質は、ゲーム運営の基盤であり核心です。過去 10 年間、チームはゲームサーバーの安定性の維持、新しいシステムと新しいゲームプレイの開発、新しい外観と新しい小道具のデザイン、ユーザー維持率などに注力してきました。「ファンタジー聊寨」も進化しました。に基づいたターンベースのゲームから
 仲の良い友達を招待して、一緒に小さなモンスターをやっつけましょう! 『幻想聊寨』新ワールドBOSS登場!
Mar 22, 2024 pm 12:40 PM
仲の良い友達を招待して、一緒に小さなモンスターをやっつけましょう! 『幻想聊寨』新ワールドBOSS登場!
Mar 22, 2024 pm 12:40 PM
ゲーム世界ですべての衆生を救うヒーローになってみませんか?一度の戦いで有名になって支配したいですか?ゲーム「Fantasy Liaozhai」には、ワールド BOSS チャレンジという非常に興味深いゲームプレイがあります。プレイヤーはチームメイトとチームを組んで世界中のワールドBOSSを倒し、豊富な戦闘報酬と実績を獲得できます。今後の新エリアでは、新しいゲームプレイ、シングルプレイヤーワールドBOSSチャレンジを開始します!シングルプレイヤーのワールドボスチャレンジとは何ですか?その名の通り、プレイヤーはまずノンチームモードで強大な世界BOSSを倒し、戦況に応じてポイントを貯めて自分のギャングに順位を付けます。もちろん、マルチプレイヤーモードよりも報酬が豪華になります!ワールドBOSSからは通常の報酬だけでなく、特別な報酬も獲得できます。
 Win11 でカラードキュメントを印刷する際の問題を解決するにはどうすればよいですか?
Jan 04, 2024 pm 05:41 PM
Win11 でカラードキュメントを印刷する際の問題を解決するにはどうすればよいですか?
Jan 04, 2024 pm 05:41 PM
カラー プリンタでカラー印刷ができません。これは、Win11 システムを使用しているユーザーが遭遇する問題です。解決方法がわかりません。この記事では、Win11 カラー プリンタでカラー ドキュメントを印刷できない問題の解決策を示します。方法 1: PrintSpooler サービスを再起動する 1. まず、キーボードの [Win+X] キーを押すか、タスクバーの [Windows スタート アイコン] を右クリックし、表示される隠しメニュー項目で [ファイル名を指定して実行] を選択します。 ; 2. 実行ウィンドウで [services.msc] コマンドを入力し、[OK または Enter] を押してサービスを開きます; 3. サービス ウィンドウで [PrintSpooler]; PrintSpooler という名前のサービスを見つけてダブルクリックして開きますサービス
 子供の頃に遊んだターン制ゲームは今でも稼働しており、新エリアもオープン?
Mar 16, 2024 am 08:49 AM
子供の頃に遊んだターン制ゲームは今でも稼働しており、新エリアもオープン?
Mar 16, 2024 am 08:49 AM
子供の頃、家族に初めてパソコンを買ってもらった時に出会ったオンラインゲーム「幻想聊寨」は、絶妙で愛らしい画風、素朴なペット、カラフルな乗り物、華やかでカッコいい戦闘シーンがすべて揃っていました。私のゲーム、深い印象が私の心に残りました。しかし時が経つにつれ、『幻想聊寨』も私の青春とともに記憶回廊の片隅に忘れ去られてしまいました。皆さんご存知の通り、10年以上の時が経ち、私は偶然このゲームに再び触れたのですが、まさか未だに存在しており、さらには新エリアまで開放されるとは思いませんでした。突然、記憶が甦りました。かつて共に戦った戦友の多くは引退したが、実は今もその地位を守り続けている者もいる。戻ってきた、すべてが戻ってきた!今回も新たな地区を開設するための作戦であると以前聞いたことがあります。
 聊寨ファンタジーゲーム 1月18日メンテナンスのお知らせ
Jan 17, 2024 pm 06:15 PM
聊寨ファンタジーゲーム 1月18日メンテナンスのお知らせ
Jan 17, 2024 pm 06:15 PM
プレイヤーの皆様へ 「越西花城」では、2024年1月18日7:00より定期メンテナンス及びアップデートを実施いたします。アップデート及びメンテナンス時間は2時間程度を予定しておりますので、事前にお互いにログオフをお願いいたします。私たちの活動をサポートしてくださった皆様、ありがとうございました!消費活動は2024年1月18日から2月15日まで開始されます。前回の消費活動の報酬の受け取りにご注意ください。
 会社員向けの専用ターン制オンラインゲーム「幻想聊寨」は現在予約受付中で、インターネット上で最新かつ最も包括的なゲームであり、才能とスキルが明らかになります。
Mar 15, 2024 pm 09:28 PM
会社員向けの専用ターン制オンラインゲーム「幻想聊寨」は現在予約受付中で、インターネット上で最新かつ最も包括的なゲームであり、才能とスキルが明らかになります。
Mar 15, 2024 pm 09:28 PM
Daqian Interactive EntertainmentとQilin Gamesが共同でラウンドロビンオンラインゲーム「幻想聊寨」の古典的なQバージョンを制作しました。削除なしの新エリアの予約は本格化しています。運営チームはプレイヤーの意見や提案を吸収し、革新してきました。ゲーム内の複数のゲームプレイ方法 公式動作は安定的にアップデートされています ファンタジーを検索 アップデートの詳細については、聊寨公式ウェブサイトをご覧ください。 Fantasy Liaozhai では、プレイヤーはプロット タスクを完了すると才能ポイントを受け取ります。才能ポイントを使用して、金陵市の才能スキル マスターから才能スキルを学びます (148, 115)。以下は最後の 4 つのタイプの詳細な紹介です。 : 才能スキル スタークラフトスペシャリスト 装備品のスター作成のために生まれました このスキルを習得すると、スター作成の成功率を高める小道具を作成することができます 各レベルで合成できる小道具により、該当する装備のレベルが上昇します 才能スキルレベルレベル5までです。各レベルに必要なスキルポイントは両方とも3です。ラッキー
 新イベントワールドボスの最新進捗状況が明らかに
Jun 03, 2024 pm 02:50 PM
新イベントワールドボスの最新進捗状況が明らかに
Jun 03, 2024 pm 02:50 PM
ボスに挑戦したい友達は幸運です!ファンタジー聊寨のもっと刺激的で敷居の低い新たな活動が始まります!シャオチャオが先鋒チームとして限定情報、新イベントの詳しい紹介をいち早くお届けします!ボスの登場と三界の伝説が蘇る 終わりのない混乱の始まりに、壮大な生き物、盤古が宇宙に誕生しました。彼は身長が高く、無限の力を持っています。盤古は宇宙に一人で存在し、果てしない孤独と虚しさを感じ、世界を創造し始めました。彼は巨大な斧を振り、混沌を引き裂き、天と地が分離し始めた。しかし、創造は簡単な仕事ではなく、盤古は創造の過程で徐々に生命力を消耗していきました。彼が死の間際に、彼の息は風と雲となり、天と地の間を行き来し、季節の移り変わりを生み出しました。




