Photoshop制作柔美的青色烟雾光束
光束制作过程虽然繁琐,不过方法非常简单,只需要把烟雾分解,然后渲染每段的高光部分,再慢慢组合及变形就可以得到稍微复杂的效果
最终效果
1、效果图有点复杂,不过制作的时候先由简单的图形入手。我们需要先把下图所示的效果做出来。
<图1>
2、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置为蓝色至深蓝色渐变如图2,然后由中心向边角拉出图3所示的径向渐变作为背景。
<图2> 
<图3>
3、新建一个组,用钢笔勾出第一段光束的轮廓,转为选区后给组添加图层蒙版,如下图。
<图4>
4、在组里新建一个图层,填充淡青色:#59E9FA,不透明度改为:30%,效果如下图。
<图5>
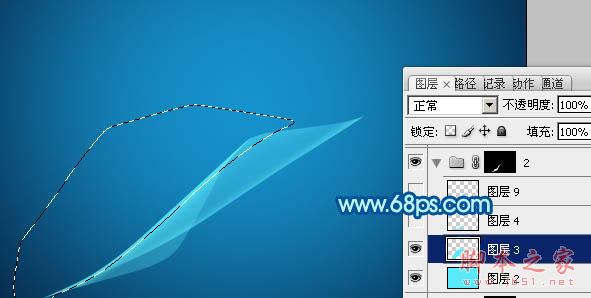
5、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化5个像素后填充相同的颜色,不透明度也设置为:30%,效果如下图。
<图6>
6、新建一个图层,用钢笔勾出底部边缘的高光选区,羽化5个像素后填充相同的青色,不透明度改为:60%,如下图。
<图7>
7、新建一个组,用钢笔勾出底部光束的轮廓,转为选区后给组添加图层蒙版,如下图。
<图8>
8、在组里新建一个图层,填充青色,不透明度改为:30%,效果如下图。
<图9>
9、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化3个像素后填充青色,如下图。
<图10>
10、新建一个图层,用钢笔勾出底部边缘高光选区,羽化4个像素后填充青色,效果如下图。
<图11>
11、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化5个像素后填充青色,不透明度改为:30%,效果如下图。
<图12>
12、新建一个组,同上的方法制作第三段光束,效果如下图。
<图13>
13、同上的方法制作其他部分的光束,过程如图14 - 16。
<图14> 
<图15> 
<图16>
14、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,得到我们做好的光束。
<图17>
15、把其他图层隐藏,适当把光束变换一下位置和角度,效果如下图。
<图18>
16、把光束复制一层,原光束隐藏。按Ctrl + T 对光束副本变形处理,右键选区变形,按照自己的喜欢调整弧度,确定后效果如图20。
<图19> 
<图20>
17、再多复制几层适当调整大小和弧度,效果如下图。
<图21>
18、创建亮度/对比度调整图层,适当增加图片的对比度,参数设置如图22,效果如图23。
<图22> 
<图23>
19、创建色彩平衡调整图层,调整高光颜色,参数设置如图24,效果如图25。
<图24> 
<图25>
最后调整一下细节,完成最终效果。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7650
7650
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
Slow Photoshopの起動の問題を解決するには、次のような多面的なアプローチが必要です。ハードウェアのアップグレード(メモリ、ソリッドステートドライブ、CPU)。時代遅れまたは互換性のないプラグインのアンインストール。システムのゴミと過剰な背景プログラムを定期的にクリーンアップします。無関係なプログラムを慎重に閉鎖する。起動中に多数のファイルを開くことを避けます。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」&gt; 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。
 PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
ペンツールは、正確なパスと形状を作成するツールであり、次のように使用されます。ペンツール(P)を選択します。パス、充填、ストローク、および形状オプションを設定します。 [アンカーポイントの作成]をクリックし、曲線をドラッグして[アンカーポイントの作成]を解除します。 CTRL/CMD ALT/OPTを押して、アンカーポイントを削除し、アンカーポイントをドラッグして移動し、[曲線を調整]をクリックします。最初のアンカーをクリックしてパスを閉じて形状を作成し、最後のアンカーをダブルクリックして開いたパスを作成します。
 遅いPSの読み込みはコンピューター構成に関連していますか?
Apr 06, 2025 pm 06:24 PM
遅いPSの読み込みはコンピューター構成に関連していますか?
Apr 06, 2025 pm 06:24 PM
PSの負荷が遅い理由は、ハードウェア(CPU、メモリ、ハードディスク、グラフィックスカード)とソフトウェア(システム、バックグラウンドプログラム)の影響を組み合わせたものです。ソリューションには、ハードウェアのアップグレード(特にソリッドステートドライブの交換)、ソフトウェアの最適化(システムガベージのクリーンアップ、ドライバーの更新、PS設定のチェック)、およびPSファイルの処理が含まれます。定期的なコンピューターのメンテナンスは、PSのランニング速度を改善するのにも役立ちます。
 PSがファイルを開いたときにロードの問題を解決する方法は?
Apr 06, 2025 pm 06:33 PM
PSがファイルを開いたときにロードの問題を解決する方法は?
Apr 06, 2025 pm 06:33 PM
「ロード」は、PSでファイルを開くときに発生します。理由には、ファイルが大きすぎるか破損しているか、メモリが不十分で、ハードディスクの速度が遅い、グラフィックカードドライバーの問題、PSバージョンまたはプラグインの競合が含まれます。ソリューションは、ファイルのサイズと整合性を確認し、メモリの増加、ハードディスクのアップグレード、グラフィックカードドライバーの更新、不審なプラグインをアンインストールまたは無効にし、PSを再インストールします。この問題は、PSパフォーマンス設定を徐々にチェックして使用し、優れたファイル管理習慣を開発することにより、効果的に解決できます。




