photoshopCS5与3D工具设计制作出一个逼真的旋转的大红灯笼
本教程用到了CS5强大的3D功能。制作之前需要把灯笼拆分成中间的椭圆球体及顶部的圆柱体。然后用3D工具做出近似效果,表面再根据需要贴上纹理即可。
最终效果
1、新建300*300文档后,再建立一个空白图层,执行3D/从图层新建形状/球体。
2、生成了一个球体形状,如图。
3、取3D工具组的3D对像比例工具,在属性栏“缩放”项的Z中输入0.65,回车。
4、球体形状现在是这样的。
5、窗口/3D/球体材质/新建纹理。
6、球体材质/打开纹理,材质纹理被打开。
7、对空白纹理进行编辑,做成如图效果:(提示:可利用切片工具纵向分成若干条,我分了13条。
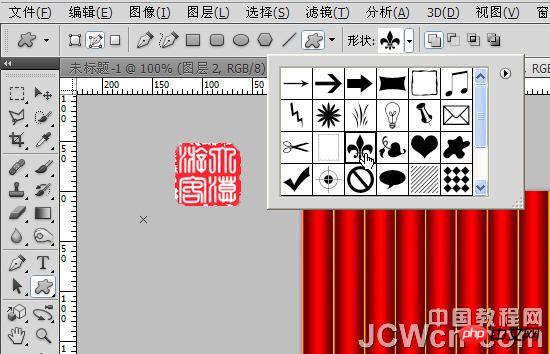
8、继续编辑材质,新建一层,取形状工具,找到“百合花”形状。
9、做出路径,转换为选区填充黄色,复制移动,最后编辑,然后合并这三个图层。
10、文件、保存,关闭材质,灯笼主体完成。
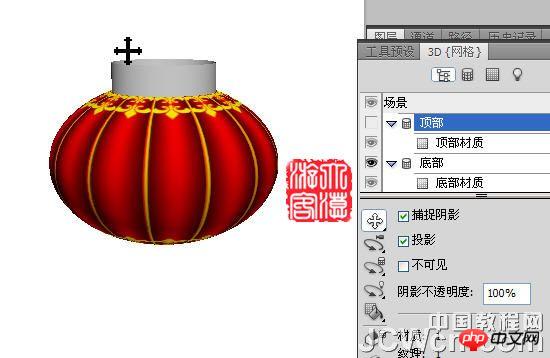
11、新建一层为图层3,3D/从图层新建形状/圆柱体。
12、取3D工具组的3D对像比例工具,在属性栏“缩放”项的X中输入0.5, Y中输入0.5 ,Z中输入0.1, 效果如图。
13、取3D对像平移工具(那个空心的十字)将它移动到灯笼上部,窗口/3D关闭顶部的小眼睛。如图(为了准确移动到位,可在编辑/首选项/3D中去掉“自动隐藏图层”前的勾)。
14、点击激活圆柱体材质,打开纹理,编辑成下图效果。
15、文件/存储,关闭材质文件,现在效果如图。
16、复制图层3,生成图层3副本,移动到灯笼层下面。
17、新建图层4,3D/从图层新建形状/环形,如图。
18、打开材质,编辑材质如图。
19、文件、存储,关闭材质,取3D工具组的3D对像比例工具,在属性栏“缩放”项的X中输入0.4 Y中输入 0.4 Z中输入0.09,并移动到最上部,复制这个图层,用3D平移工具移动到下面效果如图。
20、新建一层,取画笔工具,设置如图。
21、设置前景色为橙黄,在画面上绘制垂下的线条,并删除上部不整齐的部分,如图。
22、3D/从灰度新建网格/圆柱。
23、用3D缩放工具调整大小,用3D平移工具移动位置,再加上一个挂绳,效果如图,到此我们的3D灯笼就完成了。
24、现在我们制作动画,打开动画面板,设置文档如图。
25、激活灯笼主体图层1,在动画面板中点一下3D对像位置前的小钟,出现了第一个关键帧,如图。
26、把时间轴移动到01:00,取3D对像旋转工具,在属性栏中改Z为120,x和y不动,均为0,回车;在02:00处改Z为240,在03:00处改Z为350 如下图。
分别激活灯笼的上下口圆筒、小圆环和吊穗等,进行如上同样设置,不过120,240,350都输入为负数,这是因为主体灯笼直径大,转动较快,加上纹理的宽度等因素,会给我们视觉造成错觉。朋友们可自己试试感觉一下。完成最终效果。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1208
1208
 29
29
 Word の画像を回転する方法
Mar 19, 2024 pm 06:16 PM
Word の画像を回転する方法
Mar 19, 2024 pm 06:16 PM
オフィスソフトのWordを使って文書を作成する場合、文書内に写真などを挿入することが多いですが、美しいレイアウトを実現するためには、写真に特殊なレイアウトを施す必要があり、その中に回転処理などがあります。ただし、職場で Word オフィス ソフトウェアに触れたばかりの新参者の中には、Word 文書内の画像を処理できない場合があります。以下では、Word で画像を回転する方法を説明します。 1. まず、Word 文書を開き、メニュー バーの [画像の挿入] ボタンをクリックして、操作とデモンストレーションを容易にするためにコンピュータにランダムな画像を挿入します。 2. 画像を回転したい場合は、次の操作を行う必要があります。
 Python を使用して画像を拡大縮小および回転する方法
Aug 17, 2023 pm 10:52 PM
Python を使用して画像を拡大縮小および回転する方法
Aug 17, 2023 pm 10:52 PM
Python を使用して画像を拡大縮小および回転する方法 はじめに: 現在、私たちは Web デザイン、モバイル アプリケーション、ソーシャル メディア、その他のシナリオを豊かにするために画像をよく使用しています。画像処理では、拡大縮小と回転が 2 つの一般的な要件です。 Python は、スクリプト言語および強力な画像処理ツールとして、これらのタスクを処理するための多くのライブラリとメソッドを提供します。この記事では、Python を使用して画像を拡大縮小したり回転したりする方法とコード例を紹介します。 1. 画像のズーム 画像のズームは、画像サイズを調整する基本操作の 1 つです。
 Vue を使用して 3D 立体回転効果を実現する方法
Sep 19, 2023 am 08:42 AM
Vue を使用して 3D 立体回転効果を実現する方法
Sep 19, 2023 am 08:42 AM
Vue を使用して 3D 3 次元回転効果を実現する方法 人気のあるフロントエンド フレームワークとして、Vue.js は動的な Web ページやアプリケーションの開発において重要な役割を果たします。インタラクティブなインターフェイスを構築する直感的かつ効率的な方法を提供し、統合と拡張が簡単です。この記事では、Vue.js を使用して見事な 3D 立体回転効果を実装する方法を紹介し、具体的なコード例を示します。始める前に、Vue.js がインストールされていること、および Vue.js の基本的な使用法をある程度理解していることを確認してください。まだなら
 CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
Oct 19, 2023 am 10:42 AM
CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
Oct 19, 2023 am 10:42 AM
CSS テクニックとローディング アニメーション効果を実装する方法 インターネットの発展に伴い、ローディング速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。ページの読み込み時のユーザー エクスペリエンスを向上させるために、通常は読み込みアニメーション効果を使用して、ページのインタラクティブ性と魅力を高めます。フロントエンド開発における重要なテクノロジーの 1 つである CSS は、読み込みアニメーション効果を実現するための多くのテクニックとメソッドを提供します。この記事では、CSS 読み込みアニメーション効果を実装するためのいくつかの一般的なテクニックと方法を紹介し、対応するコード例を示します。スピンローディングアニメーション スピンローディングアニメーションは
 Layui を使用して画像のトリミングと回転機能を実装する方法
Oct 26, 2023 am 09:39 AM
Layui を使用して画像のトリミングと回転機能を実装する方法
Oct 26, 2023 am 09:39 AM
Layui を使用して画像のトリミングと回転機能を実装する方法 1. 背景の紹介 Web 開発では、アバターのアップロードや画像編集など、画像のトリミングと回転が必要なシナリオによく遭遇します。 Layui は、豊富な UI コンポーネントと使いやすい API を提供する軽量のフロントエンド フレームワークで、Web アプリケーションを迅速に構築するのに特に適しています。この記事では、Layui を使用して画像のトリミングと回転機能を実装する方法を紹介し、具体的なコード例を示します。 2. 環境の準備 開始する前に、次の環境が準備されていることを確認する必要があります。
 バックパックヒーローの回転方法
Mar 15, 2024 pm 03:30 PM
バックパックヒーローの回転方法
Mar 15, 2024 pm 03:30 PM
バックパック ヒーローでゲームをプレイするときに、プレーヤーは視野を回転できます。多くのプレーヤーは、バックパック ヒーローを回転する方法を知りません。プレーヤーは、メイン インターフェイスの右下隅にある設定アイコンをクリックして、レンズ コントロールを見つけ、オンにできます。自動遠近調整オプションを使用して調整します。バックパックヒーローの回転方法 1. ゲームに入ったら、メインインターフェイスの右下隅にある「設定」アイコンをクリックします。 2. 設定インターフェースで「レンズコントロール」を見つけると、「自動角度調整オプション」があることがわかります。 3. このスイッチをオンにすると、視野の自動回転が実現し、戦闘時や複雑な操作を行う際に、この機能をオンにすると戦況の把握が容易になります。 4. 移動中に回転操作を実行したい場合は、設定でジャイロスコープを見つけて「移動時に手動照準に切り替える」にチェックを入れるだけで実行できます。
 コンピューターの電源ファンが動作しないか、起動時に回転しない
Mar 21, 2024 pm 01:21 PM
コンピューターの電源ファンが動作しないか、起動時に回転しない
Mar 21, 2024 pm 01:21 PM
電源ユニット (PSU) はコンピュータ システムの重要なコンポーネントの 1 つで、AC 電圧をマザーボードが必要とする DC 電圧に変換する役割を果たします。電源ユニットに障害が発生すると、コンピュータが正常に起動しなくなります。この記事では、コンピューターの電源ファンが動作を停止した場合、または起動時に回転しない場合の対処法について説明します。まず、電源ユニットが正しく接続されているか、すべてのケーブルがしっかりと接続されていることを確認してください。特にファンのケーブルが緩んだり損傷したりしていないことを確認してください。ファンが正常に機能しなくなる可能性があります。ケーブルに問題が見つかった場合は、適時に交換または修理してください。次に、電源ユニットとファンを掃除して、ほこりや破片が蓄積していないことを確認します。ほこりが原因でファンの回転が遅くなり、冷却効果が低下したり、コンピュータの電源ファンが動作しなくなったりすることがあります。
 PHPを使用して画像を回転および反転する方法
Aug 25, 2023 am 10:42 AM
PHPを使用して画像を回転および反転する方法
Aug 25, 2023 am 10:42 AM
PHP を使用して画像を回転および反転する方法 Web サイトまたはアプリケーションの開発では、画像を回転および反転する必要がよくあります。 PHP は、強力なサーバーサイド スクリプト言語として、画像を処理するさまざまな方法を提供します。この記事では、PHP を使用して画像を回転および反転する方法とコード例を学習します。 1. GD ライブラリを使用する GD ライブラリは、PHP で最も一般的に使用される画像処理ライブラリの 1 つです。 GD ライブラリを使用すると、画像を簡単に回転したり反転したりできます。 GD ライブラリをインストールする まず、G が




