photoshop制作出精美的圆形仪表指针图标教程
photoshop制作出精美的圆形仪表指针图标教程
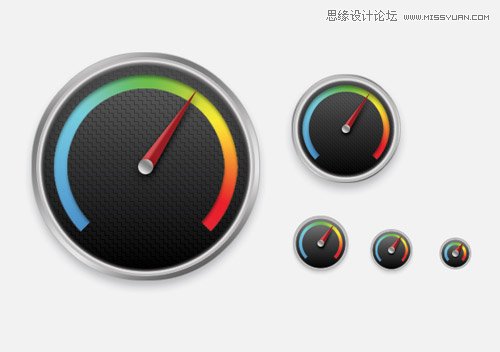
先来看看效果图吧:

1.创建一个时尚和丰富多彩的纹理和镀铬渐变斜面框架。 首先是最大和最详细的版本排在256x256px,然后逐步扩展到128px,64px,48px和32px,每个细节。
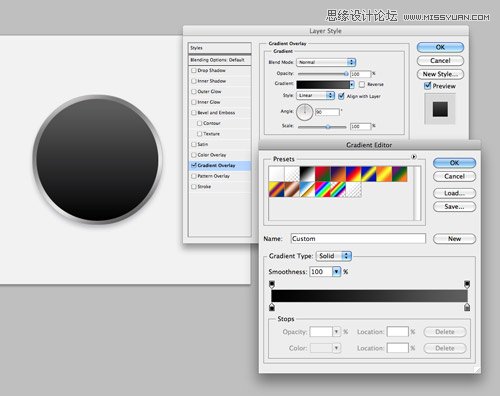
在一个新的图层上绘制一个圆形的选框工具256px,填充任何颜色。 双击图层打开图层样式。 添加渐变叠加明暗交替给一个灰色金属光泽的效果。

2.新增1px描边中等灰色.

3.复制图层,并缩放图层到如图区域。填充任何颜色。

4.双击图层,打开图层样式,选择渐变填充。(具体颜色可自行填加,也可模仿本教程)

5.在同一层,添加内发光和描边效果使用浅灰色色调,给人一种金属环绕的效果。

6.新建图层,把黑色圆的部分作为选区,填充图案,调整图层模式为柔光,不透明度为25%。

7.制作一个圆环并删除下方90度角,与中心点对齐。

关键词:PS,仪表指针,图标教程
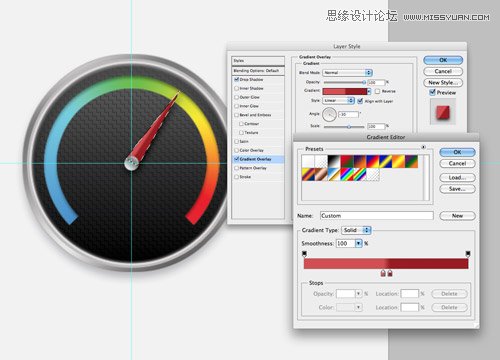
8.对它添加图层样式,选择渐变填充,选择一个色彩丰富的渐变效果,选择渐变样式>角度模式。

9.绘制一个中心小圆,并添加渐变叠加使用金属风格的灰色调,再添加了微弱的阴影效果,看起来更有真实感。

10.使用多边形工具绘制一个中心层下面指针的形状,并添加一个渐变叠加使用了暗红和淡红色的色调。 改变倾斜角度与指针中间对齐.

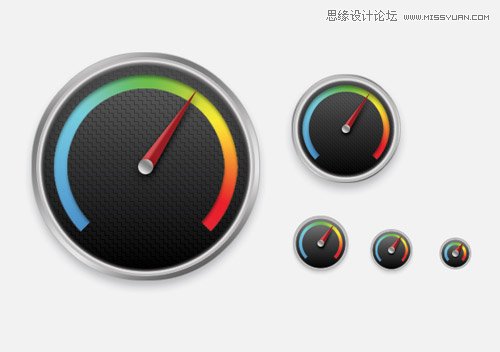
11.大图标的制作已经完成。

12.下边我们来看小小图标的缩放.

13.小图标的缩放需要整体选择图层,在调整(可以删除)一些在小图标上看起来不明显的图层样式。

14.最终效果。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
Win11 でタスクバーのサムネイル プレビューを無効にする方法は? マウスを移動してタスクバー アイコンのサムネイル表示テクニックをオフにする
Feb 29, 2024 pm 03:20 PM
この記事では、Win11システムでタスクバーアイコンをマウスで移動したときに表示されるサムネイル機能をオフにする方法を紹介します。この機能はデフォルトでオンになっており、ユーザーがタスクバー上のアプリケーション アイコンの上にマウス ポインタを置くと、アプリケーションの現在のウィンドウのサムネイルが表示されます。ただし、一部のユーザーは、この機能があまり役に立たない、またはエクスペリエンスに悪影響を与えると感じ、オフにしたい場合があります。タスクバーのサムネイルは楽しい場合もありますが、気が散ったり煩わしい場合もあります。この領域にマウスを移動する頻度を考えると、重要なウィンドウを誤って閉じてしまったことが何度かある可能性があります。もう 1 つの欠点は、より多くのシステム リソースを使用することです。そのため、リソース効率を高める方法を探している場合は、それを無効にする方法を説明します。しかし
 pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
まず、PPT で円を描き、テキスト ボックスを挿入してテキストの内容を入力します。最後に、テキストボックスの塗りつぶしと輪郭を「なし」に設定すれば、円形の絵と文字の制作が完了です。
 電話設定アイコンをデスクトップにダウンロードします。「数秒でわかる: Android スマートフォンでアプリのアイコンを変更する手順」
Feb 06, 2024 pm 04:27 PM
電話設定アイコンをデスクトップにダウンロードします。「数秒でわかる: Android スマートフォンでアプリのアイコンを変更する手順」
Feb 06, 2024 pm 04:27 PM
デスクトップを美しくするために、多くのユーザーはデスクトップのテーマを定期的に変更して新鮮さを保ちたいと考えています。ただし、テーマを変更してもサードパーティAPPのアイコンは変更されず、パーソナライズされた美化は十分に徹底されていません。同じアプリアイコンに飽きたら、アイコンを置き換えてください。理論的には、モバイル アプリのアイコンを変更したい場合は、通常、ROOT システムと、アイコンを解凍して置き換えるためのツールが必要です。しかし、大多数の携帯電話はもはや ROOT システムをサポートしていないため、ROOT システムを実現する他の方法を見つける必要があります。たとえば、一部の特定のアプリケーションでは、アイコンをカスタマイズしたり、サードパーティのランチャーを通じてアイコンをカスタマイズしたりするオプションが提供される場合があります。さらに、一部の携帯電話ブランドは、ユーザーがアイコンを選択および変更できるように、特別なテーマおよびアイコン ストアを立ち上げています。大手アプリストアでは、
 Ubuntuのスタートメニューのアイコンを削除するにはどうすればよいですか?
Jan 13, 2024 am 10:45 AM
Ubuntuのスタートメニューのアイコンを削除するにはどうすればよいですか?
Jan 13, 2024 am 10:45 AM
Ubuntuのスタートメニューにはソフトウェアのアイコンがたくさん並んでいますが、見慣れないアイコンもたくさんありますが、それらを削除したい場合はどうやって削除すればよいのでしょうか?以下の詳細なチュートリアルを見てみましょう。 1. まず、ubuntu デスクトップに入り、左側のパネルの下にある [スタート] メニューをクリックします。 2. 中にテキストエディタアイコンがありますので、削除する必要があります。 3. デスクトップに戻り、マウスを右クリックしてターミナルを開きます。 4. コマンドを使用して、アプリケーション リスト ディレクトリを開きます。 sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. 中にある対応するテキスト エディター アイコンを見つけます。 6.そのまま直進します
 T-mobile スマートフォンの 5G UC および 5G UW アイコンは何を意味しますか?
Feb 24, 2024 pm 06:10 PM
T-mobile スマートフォンの 5G UC および 5G UW アイコンは何を意味しますか?
Feb 24, 2024 pm 06:10 PM
T-Mobile ユーザーは、携帯電話の画面上のネットワーク アイコンが 5GUC と表示されるのに、他の通信事業者では 5GUW と表示される場合があることに気づき始めています。これはタイプミスではなく、異なるタイプの 5G ネットワークを表しています。実際、通信事業者は 5G ネットワークのカバー範囲を継続的に拡大しています。このトピックでは、T-Mobile スマートフォンに表示される 5GUC および 5GUW アイコンの意味を見ていきます。 2 つのロゴは異なる 5G テクノロジーを表しており、それぞれに独自の特徴と利点があります。これらの標識の意味を理解することで、ユーザーは接続している 5G ネットワークの種類をより深く理解し、自分のニーズに最適なネットワーク サービスを選択できるようになります。 T の 5GUCVS5GUW アイコン
 すべての Windows 11 モニターにシステム トレイ アイコンを表示するにはどうすればよいですか?
Sep 22, 2023 pm 03:21 PM
すべての Windows 11 モニターにシステム トレイ アイコンを表示するにはどうすればよいですか?
Sep 22, 2023 pm 03:21 PM
マルチモニター設定を使用している場合、ユーザーは最新の通知を入手したり、特定のアプリケーションにアクセスしたりするために、すべてのモニターにトレイ アイコンを表示したいと考えます。これは非常に便利です。今日のガイドでは、この機能を正しく有効にする方法を説明します。 Windows 11 のすべてのモニターにトレイ アイコンを表示するにはどうすればよいですか? 1. Display Fusion ソフトウェアを使用して、DisplayFusion Web サイトにアクセスし、ソフトウェアをダウンロードします。ソフトウェアをダウンロードした後、セットアップ ファイルを実行してインストールします。ソフトウェアを起動し、必要に応じて設定します。 2 番目の画面でタスクバーを右クリックし、[マルチモニター タスクバー]、[システム トレイ]の順に選択します。最後に、アイコンの表示/非表示をチェックします。これが完了すると、Windows 11 の両方のモニターにシステムが表示されるはずです。
 Win11でケースプロンプトアイコンをオフにする方法
Jun 29, 2023 pm 01:00 PM
Win11でケースプロンプトアイコンをオフにする方法
Jun 29, 2023 pm 01:00 PM
Win11で大文字と小文字のアイコンをオフにする方法は?コンピュータの大文字と小文字を切り替えるときに、一部のユーザーのコンピュータ画面にプロンプト アイコンが表示されます。アイコンをオフにしたいユーザーもいます。実際、方法は非常に簡単です。Win11 で大文字と小文字のアイコンをオフにする方法を以下のエディターで説明します。次のチュートリアルが役立つことを願っています。 Win11 でケース プロンプト アイコンをオフにする方法 解決策は非常に簡単です。タスク マネージャーを開き、Thisutilitycontrolsspecialkeyboard プロセスを終了します。つまり、プロセス内の XXXXXUtility プロセスを閉じるだけです。Lenovo コンピューターの場合は、そのまま終了します。
 ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
1. PPT を開き、Excel アイコンを挿入する必要があるページに移動します。 「挿入」タブをクリックします。 2. [オブジェクト]をクリックします。 3. 次のダイアログボックスが表示されます。 4. [ファイルから作成]をクリックし、[参照]をクリックします。 5. 挿入する Excel テーブルを選択します。 6. [OK] をクリックすると、次のページが表示されます。 7. [アイコンで表示]にチェックを入れます。 8. 「OK」をクリックします。






