Photoshop将利用滤镜及图层样式制作出逼真的金色硬币效果
本教程重点是把普通的人像照片做成浮雕效果。用到的滤镜也较为简单,风格化中“浮雕效果”滤镜。这款滤镜可以快速把图片转为黑白浮雕图。有了浮雕效果,后期调整好颜色,再加上装饰等即可。
最终效果
1、打人物素材,抠出人像放到木质背景素材上面,选择椭圆工具按住shift画圆。 


2、点击路径-从选区生成路径,将选区转化。 
3、按T使用文字文具,输入文字,改变颜色,然后把人物和文字图层合并为一个图层。 

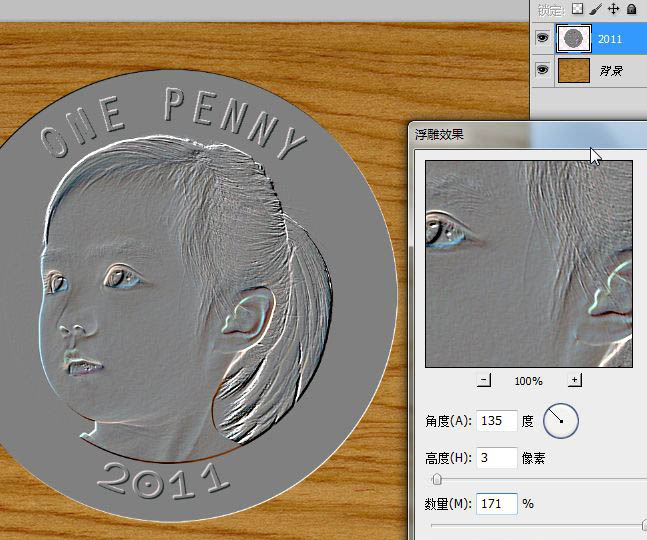
4、滤镜-风格化-浮雕效果。 
5、ctrl+shift+U去色,ctrl+I反相。 
6、调整图层样式。 

7、添加“曲线”调整图层,创建剪贴蒙版。 

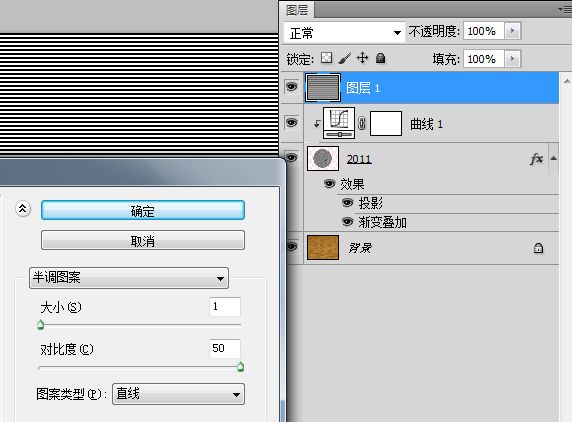
8、新建一个图层,填充白色,执行滤镜-素描-半调图案。 
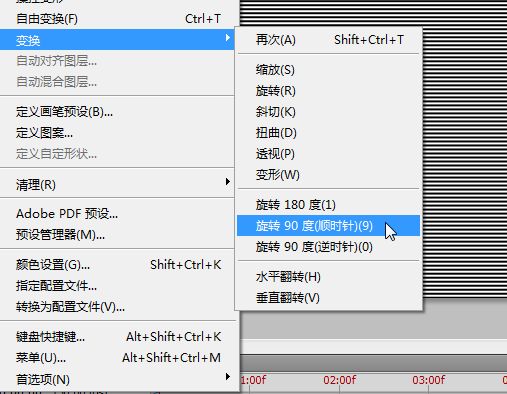
9、编辑-变换-旋转90度(顺时针)。 
10、按V拖动到画面左侧,按shift+alt向右拖动复制,会产生2个图层。 
11、ctrl+e合并这两个图层,滤镜-扭曲-极坐标-平面坐标到极坐标。 
12、按住ctrl单击人像图层载入选区,创建蒙板。 
13、选择-修改-收缩-7像素。 

14、填充黑色。 
15、修改图层样式。 
16、ctrl+alt+shift+e盖印所有图层。 
17、滤镜-渲染-光照效果。 
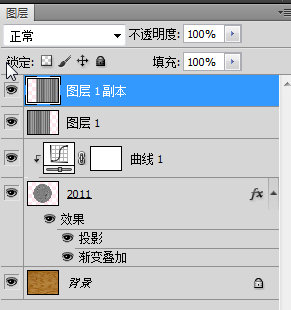
图层参照及最终效果如下图。 


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
Nov 27, 2023 am 11:40 AM
C++ 画像処理実践ガイド: 画像の特殊効果とフィルターの実装
Nov 27, 2023 am 11:40 AM
コンピューター サイエンスと画像処理の分野では、C++ は常に最も一般的に使用されるプログラミング言語の 1 つです。画像処理は、画像の分析、処理、認識など、コンピューター ビジョンの重要なサブフィールドの 1 つです。この記事では、C++ 画像処理の基本的な概念とテクニックをいくつか紹介し、読者が C++ 画像処理をよりよく理解して実践できるように、画像の特殊効果とフィルターを実装するためのサンプル コードをいくつか紹介します。 1. C++ 画像処理の基礎 1.1 一般的に使用される画像ファイル形式 画像処理では、通常、次のようなさまざまな画像ファイル形式を使用する必要があります。
 Bilibiliでコインを入手する方法 Bilibiliでコインを入手する方法
Mar 12, 2024 am 10:40 AM
Bilibiliでコインを入手する方法 Bilibiliでコインを入手する方法
Mar 12, 2024 am 10:40 AM
Bilibiliでコインを入手するにはどうすればよいですか?このソフトウェアには多くの報酬があり、ユーザーはさまざまな方法を使用してさまざまな報酬を獲得できます。一部のユーザーは、本ソフトウェアにログインすると追加の報酬を獲得できますが、登録したばかりのユーザーの場合、コイン報酬はどのように入手すればよいですか?まだコインの入手方法がわからない場合は、この Web サイトの編集者が提供した次の Bilibili でのコインの入手方法をすぐに見てください。 Bilibiliでコインを入手する方法 1.通常会員としてログインするとコインが入手できます 通常会員になると、毎日ステーションbにログインすることで直接コインを入手できます。 2.到着前に再起動する 自動配信が遅れる場合がありますので、まだ到着していない場合は再起動することをお勧めします。
 別の方法を見つけてください! CSS フィルターを使用して丸い角や波状の効果を作成する方法をご覧ください。
Oct 18, 2022 pm 08:21 PM
別の方法を見つけてください! CSS フィルターを使用して丸い角や波状の効果を作成する方法をご覧ください。
Oct 18, 2022 pm 08:21 PM
この記事では、別のアプローチを取り上げ、CSS フィルターを使用して丸い角を作成する方法と、丸い角を使用して波の効果を実現する方法について説明します。
 CSS フィルターを使用して丸い角と波の効果を実現する方法について説明します。
Jul 28, 2022 pm 07:42 PM
CSS フィルターを使用して丸い角と波の効果を実現する方法について説明します。
Jul 28, 2022 pm 07:42 PM
CSS を使用して角丸や波の効果を実現するにはどうすればよいですか?以下の記事ではCSSフィルターを上手に使って角丸や波のエフェクトを作る方法を紹介していますので、ぜひ参考にしてください。
 CSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。
Jul 20, 2022 am 10:55 AM
CSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。
Jul 20, 2022 am 10:55 AM
この記事では、CSS3 フィルターを使用してハイエンドなテキスト フラッシュ切り替えアニメーション効果を実現する方法を説明します。
 クリップオンフィルターの選び方
Feb 28, 2024 pm 01:10 PM
クリップオンフィルターの選び方
Feb 28, 2024 pm 01:10 PM
クリップショット ソフトウェアは、ビデオ編集の分野で一連の強力な機能を提供し、ユーザーの総合的なビデオ処理のニーズに応えます。人気の豊富な機能と素材ライブラリを多数内蔵しており、自分好みの映像作品を簡単に作成できます。ユーザーはこのソフトウェアを使用してフィルタを簡単に追加し、ビデオの視覚的な魅力を高めることができます。ただし、多くのユーザーはフィルターの追加方法をまだ知らないため、フィルターについて詳しく知りたいプレイヤーは、この記事に従って詳細を学ぶことができます。クリップショットにフィルターを追加するにはどうすればよいですか? 1. クリップ録画画面に入り、「カラー ファイブ スター」ツールを選択します。 2. さらにオプションを開き、「フィルターの選択」タブで「必要なフィルター効果」オプションを選択します。 3. 次に、オプション バーで「閉じる」を選択します。ボタン 4 を押して、カメラ画像にフィルターを追加します
 JavaScript に基づいて画像フィルター効果を開発する
Aug 09, 2023 pm 11:46 PM
JavaScript に基づいて画像フィルター効果を開発する
Aug 09, 2023 pm 11:46 PM
JavaScript に基づく画像フィルター効果の開発の概要: この記事では、JavaScript を使用して画像フィルター効果を開発する方法を紹介します。 Canvas 要素と関連 API を使用すると、グレースケール、ぼかし、コントラスト調整などの一般的な画像フィルター効果を実現できます。この記事では、読者が画像フィルター効果の開発をすぐに始められるように、各フィルター効果の詳細なコード例と実装プロセスを説明します。 1. はじめに Web 開発では、画像を処理して美化する必要がよく発生します。
 Pythonを使用して画像にフィルター効果を追加する方法
Aug 18, 2023 pm 01:09 PM
Pythonを使用して画像にフィルター効果を追加する方法
Aug 18, 2023 pm 01:09 PM
Python を使用して写真にフィルター効果を追加する方法 このデジタル時代では、画像処理は私たちの日常生活に不可欠な部分になっています。画像処理に興味がある人なら、画像にフィルター効果を追加する方法に間違いなく興味があるでしょう。この記事では、Python プログラミング言語を使用して画像フィルター効果を実装する方法を紹介し、関連するコード例を示します。まず、Python の画像処理ライブラリ PIL (PythonImagingLibrary) をインストールする必要があります。




