Photoshop制作一个简单的红苹果教程
苹果的制作重点是表面的质感和光感的渲染。制作之前最好是先拿一些真实的苹果图片参靠一下,然后设定光源方向,再慢慢渲染光感,部分纹理可以用滤镜来完成。
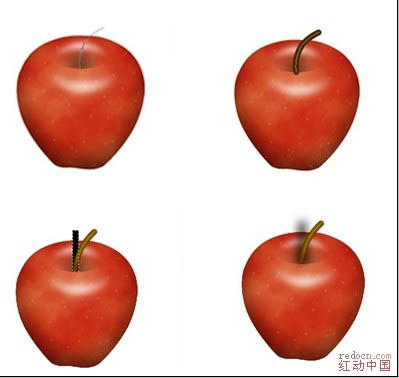
最终效果
1、新建文件800 * 800,选择钢笔工具勾出苹果轮廓。
2、Ctrl + 回车建立选区,选择渐变工具,径向渐变,渐变色前景色:#b52b18 背景色:#d17759,拉出下面苹果的渐变。

3、先不要取消选取,双击苹果图层,调出图层样式,选择内阴影,如下设置。

4、前景色,背景色不变,执行滤镜--渲染--云彩,再执行滤镜 --扭曲--球面化,数量为100%,模式为正常,图层混合模式设置为“柔光”。
5、取消选区,新建图层,选择画笔工具,颜色淡黄色,笔刷大小设置为4,点一层在苹果表面,然后在把笔刷大小设置为3,再点一层。
苹果的制作重点是表面的质感和光感的渲染。制作之前最好是先拿一些真实的苹果图片参靠一下,然后设定光源方向,再慢慢渲染光感,部分纹理可以用滤镜来完成。
6、执行滤镜—模糊—高斯模糊,滤镜—扭曲—球面化。


7、下面做一下苹果上方的凹处,新建图层,选择画笔工具,笔刷大小设置:70,硬度:100%,在苹果偏上方中间点一下。
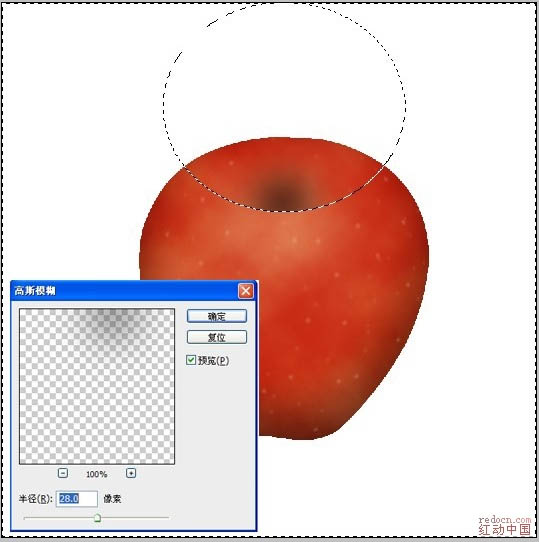
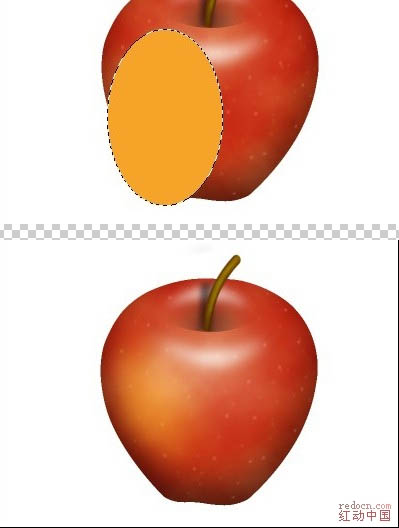
8、选择滤镜—模糊—高撕模糊,半径设置为:28, 选择椭圆选框工具,适当的拉出一个椭圆的大小,CTRL+SHIFT+I进行反选,删除。
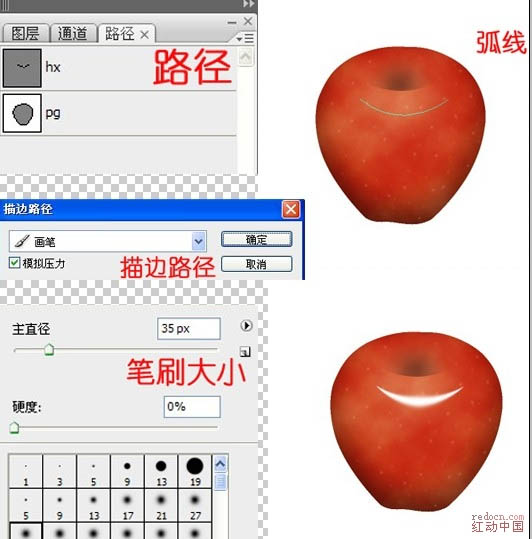
9、苹果高亮的地方,新建图层,设置画笔大小,笔刷大小35,硬度0,点开路径面板,新建路径层,钢笔工具勾出一条弧度的线,路径描边--画笔,勾上模拟压力。
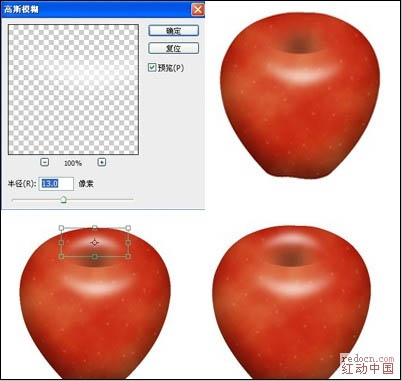
10、回到图层,对刚刚描边的线条进行,滤镜—模糊—高撕模糊处理,半径设置为:13,确定。CTRL+J复制一层,CTRL+T进行变换,按住SHIFT键旋转缩小,拖到上方的位置。
11、新建图层,点开路径面板,新建路径,路径描边—画笔,笔刷大小20,填充颜色:#4a2600,减淡加深工具擦出梗的高亮阴暗部分,巨型选筐工具拉出一条长方形,填充黑色,取消选取:滤镜—模糊—高斯模糊,半径设置为16,确定,橡皮擦工具擦掉多余的部分。
12、新建图层,椭圆选框工具,拉出椭圆,填充颜色:#f5a429,选择较柔和的橡皮擦掉不要的部分。
最后给苹果下面做个阴影,背景拉个渐变色,就可以了。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 10
10
 6
6
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。




