photoshop利用水滴制作华丽的花纹图案
花纹部分看上比较复杂,其实都是由最简单的水滴构成。制作的时候重点是水滴部分,可以按照自己的喜好选择好颜色,然后分层慢慢渲染水滴的质感和高光。水滴做好后花纹的构造可以根据个人创意去发挥。
最终效果
1、新建一个1024 * 768像素的文档,确定后选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
<图1> 
<图2>
2、新建一个图层,按字母“D”把前,背景颜色恢复到默认的黑白,然后执行:滤镜 > 渲染 > 云彩,确定后把图层混合模式改为“变亮”,不透明度改为:40%,效果如下图。到这一步背景部分基本完成。
<图3>
3、新建一个组,在组里新建一个图层,用钢笔勾出水滴的路径,转为选区后填充红色:#F3530B,效果如下图。
<图4>
4、新建一个图层,按Ctrl + Alt + G 与前一个图层编组。然后在当前图层下面新建一个图层,用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化8个像素后填充橙色:#FF8F41,效果如下图。
<图5>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充红色:#F35009,取消选区后,如果边缘部分还不太均匀,可以适当高斯模糊处理。
<图6>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充暗红色:#CD3203,如下图。
<图7>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#F24705。到这一步表面部分的质感基本完成,后面再渲染高光。
<图8>
8、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化10个像素后填充橙色:#F99952。
<图9>
9、新建一个图层,用椭圆选框拉一个稍小的椭圆选区,羽化5个像素后填充白色。
<图10>
10、新建一个图层,用钢笔勾出图11所示的选区,填充颜色:#FAB573,取消选区后把图层混合模式改为“柔光”,加上图层蒙版,用黑色画笔把底部擦掉一点,效果如图12。
<图11> 
<图12>
11、再新建一个组,同上的方法制作其它形状的水滴鹅,如图13,14。
<图13> 
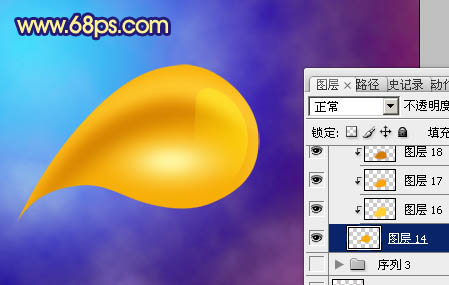
<图14>
12、把做好的水滴复制,适当改变大小和角度,慢慢组成想要的花纹形状,过程如图15 - 81。
<图15> 
<图16> 
<图17> 
<图18>
13、把组成花纹的几个水滴图层合并,然后适当改变大小和角度,效果如下图。
<图19>
14、把花纹复制后再适当调整大小和角度,放到适当位置,组成层次更好的花纹图案,如图20,21。
<图20> 
<图21>
15、把做好的花纹图层合并,复制后再水平翻转,组成一个对称的花纹图案,如下图。
<图22>
最后修饰一下细节,完成最终效果。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
PSの負荷速度をスピードアップする方法は?
Apr 06, 2025 pm 06:27 PM
Slow Photoshopの起動の問題を解決するには、次のような多面的なアプローチが必要です。ハードウェアのアップグレード(メモリ、ソリッドステートドライブ、CPU)。時代遅れまたは互換性のないプラグインのアンインストール。システムのゴミと過剰な背景プログラムを定期的にクリーンアップします。無関係なプログラムを慎重に閉鎖する。起動中に多数のファイルを開くことを避けます。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」&gt; 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。
 PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
PSペンツールの使用方法
Apr 06, 2025 pm 10:15 PM
ペンツールは、正確なパスと形状を作成するツールであり、次のように使用されます。ペンツール(P)を選択します。パス、充填、ストローク、および形状オプションを設定します。 [アンカーポイントの作成]をクリックし、曲線をドラッグして[アンカーポイントの作成]を解除します。 CTRL/CMD ALT/OPTを押して、アンカーポイントを削除し、アンカーポイントをドラッグして移動し、[曲線を調整]をクリックします。最初のアンカーをクリックしてパスを閉じて形状を作成し、最後のアンカーをダブルクリックして開いたパスを作成します。
 遅いPSの読み込みはコンピューター構成に関連していますか?
Apr 06, 2025 pm 06:24 PM
遅いPSの読み込みはコンピューター構成に関連していますか?
Apr 06, 2025 pm 06:24 PM
PSの負荷が遅い理由は、ハードウェア(CPU、メモリ、ハードディスク、グラフィックスカード)とソフトウェア(システム、バックグラウンドプログラム)の影響を組み合わせたものです。ソリューションには、ハードウェアのアップグレード(特にソリッドステートドライブの交換)、ソフトウェアの最適化(システムガベージのクリーンアップ、ドライバーの更新、PS設定のチェック)、およびPSファイルの処理が含まれます。定期的なコンピューターのメンテナンスは、PSのランニング速度を改善するのにも役立ちます。
 専門家向けのPhotoshop:高度な編集とワークフローテクニック
Apr 05, 2025 am 12:15 AM
専門家向けのPhotoshop:高度な編集とワークフローテクニック
Apr 05, 2025 am 12:15 AM
Photoshopの高度な編集スキルには、周波数分離とHDR合成が含まれ、最適化されたワークフローを自動化できます。 1)周波数分離技術は、画像のテクスチャと色の詳細を分離します。 2)HDR合成は、画像の動的範囲を強化します。 3)ワークフローを自動化して、効率を向上させ、一貫性を確保します。




