最终效果
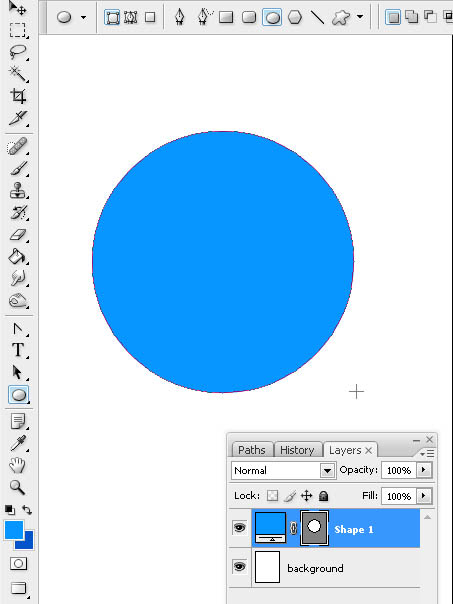
1、新建一个800×600像素,分辨率72dpi,RGB颜色和白色背景的新PSD文件里,我们画一个圆形,颜色#0099FF。按SHIFT键你可以创建一个完美的圆。
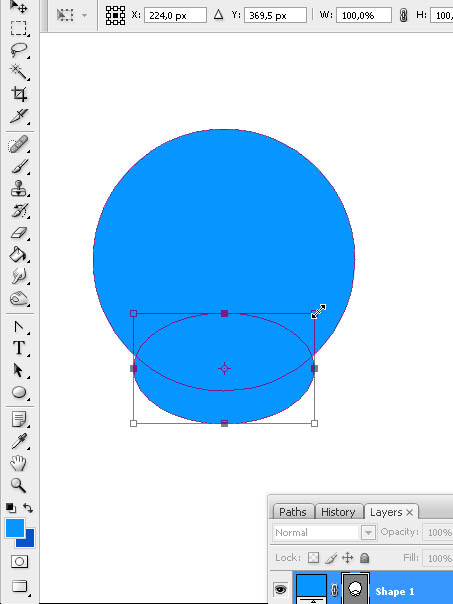
2、按Alt + Shift键,我们将向下复制这个形状,来创建鸟的头部和身体。
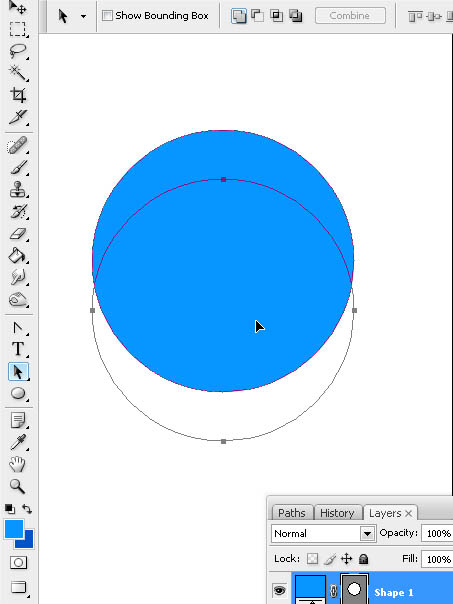
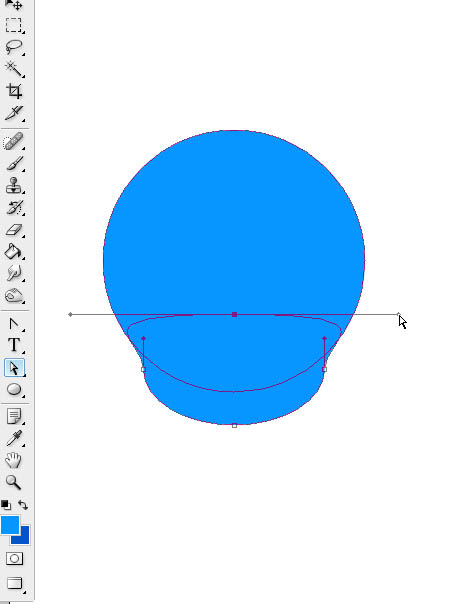
3、我们将改变所复制圆的比例。按Cmd/Ctrl + T大家都知道吧。
4、使用直接选择工具,按照下图那样做。
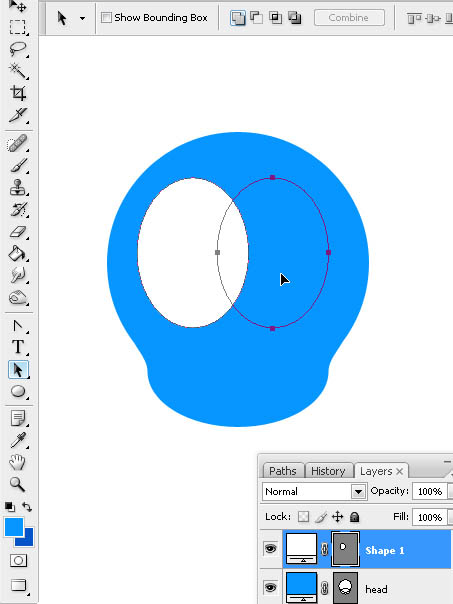
5、现在画眼睛,我们将创建一个竖长的椭圆形,再复制它。
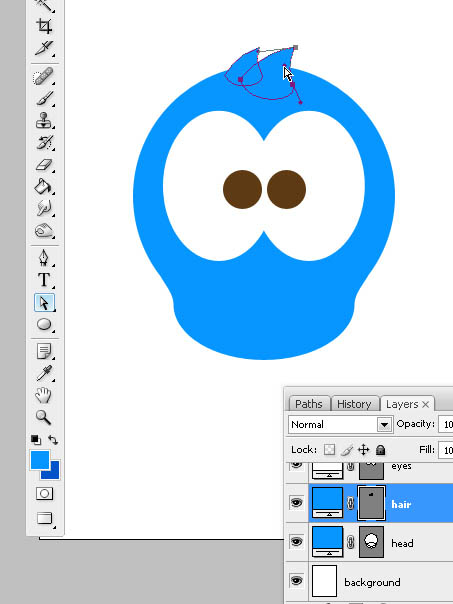
6、眼睛完成后,我们再给它添加两根头发。
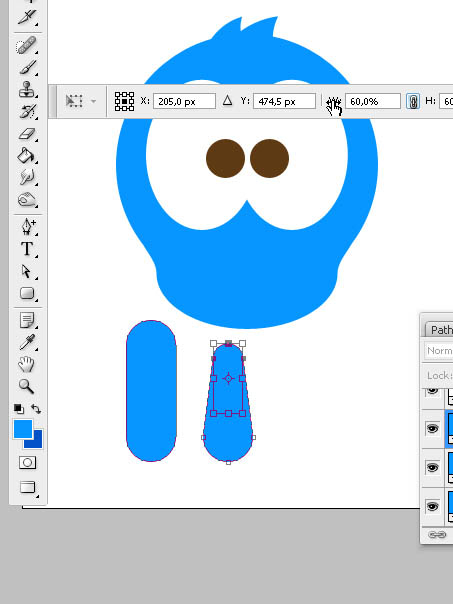
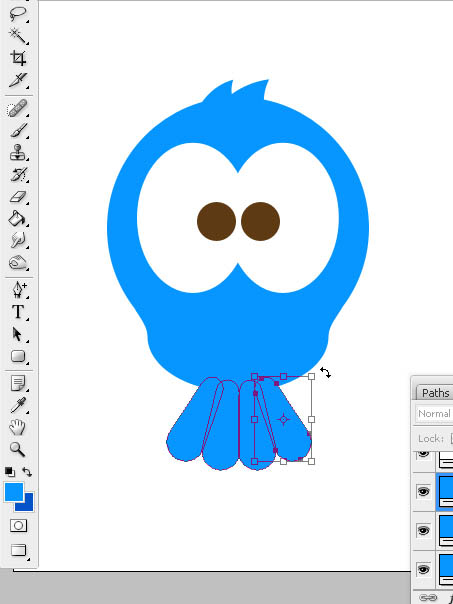
7、现在,做它尾部的羽毛。我们将画一个圆角矩形(看下图),设置30像素的半径。使用直接选择工具,我们将选择三个上方的锚点,按Cmd/Ctrl + T方向点就会出现。在上方的菜单中,我们将点击链接比例工具,水平点击拖动字母“W”(宽度),我们将把这些定位点从原先的减少到60%。不明白的同学琢磨一下。
8、复制它并旋转上步我们做好的那个图形来创建鸟的羽毛。
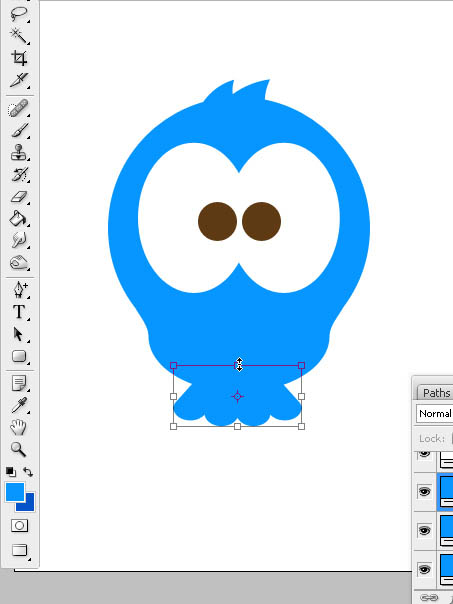
9、全选这四根羽毛,按Cmd/Ctrl + T,把他们压扁点。
10、现在我们画一个小的椭圆形来创建鸟嘴,看下图。