
開発者の皆様、Visual Studio Code の 3 行レイアウトの設定方法に悩んでいませんか? PHP エディターの Banana が、明確でわかりやすい答えを提供します。この記事では、3 行ビューを簡単に実装し、開発効率を向上させるための詳細な手順を紹介します。 VSCode の 3 行レイアウト スキルをマスターし、開発エクスペリエンスを向上させるために読み続けてください。
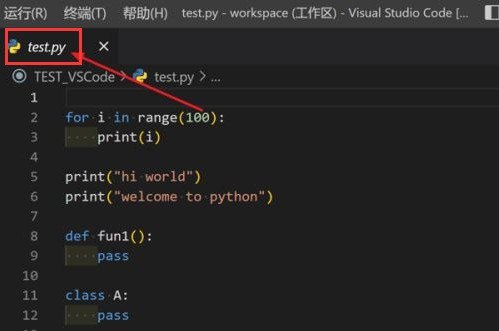
1. まず、処理する必要のあるソースコードファイルを開きます

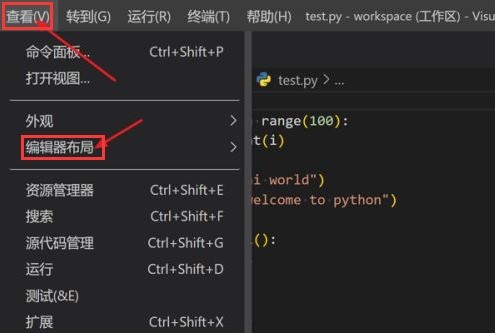
2. 次に、表示メニューのエディタレイアウトオプションをクリックします

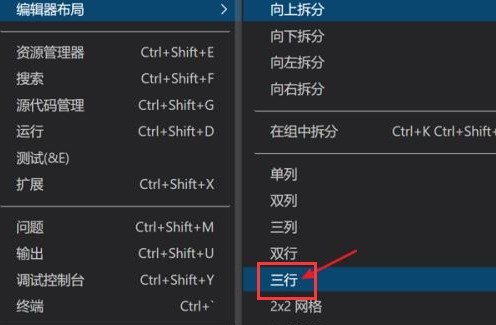
3. 最後に、3 本線のボタンを選択して保存します。設定

以上がVscodeで3行レイアウトを設定する方法 Vscodeで3行レイアウトを設定する方法の紹介です。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。