Photoshop打造简洁时尚的杂志类主页
本教程介绍较为合理的网站设计的流程和方法。在操作之前需要对网站的性质有一定的了解,并画好架构图。
然后根据架构图慢慢用PS或其他图像软件着色及排版,需要注意好整体效果协调及颜色的搭配。大致架构做好以后再安排素材图片即可得到总体的效果,后期稍微调整一下细节即可。实际操作中不同人操作流程可能有所不同,只要能做出好的作品用什么方法都是可以的。
最终效果
1、下面让我们用线框来着手布局。下图就是我们绘制的简单布局,这么做的目的是要确定每个元素的位置。确定主导航栏包含几个部分、以及最新增加的内容在主页面中的展示位置。
2、新建文件,宽960px、高1200px。这对于屏幕分辨率为1024*768的朋友来说是黄金尺寸。前景色设为#85848c,背景色设为#414048. 拉一个径向渐变当背景如下图所示。
3、新建图层,重命名为“Header”。使用钢笔工具,绘制帽子形状的路径如下图。右击“Header”图层,选择“混合选项”。勾选“渐变叠加”,选择”线性渐变”,把从上到下的颜色设为#242429->#363640。
技巧:使用钢笔工具绘制直线的同时按住Shift键,能保证线的平直度。
4、新建图层,重命名为“Containers”。使用颜色#2e2d33继续根据之前设计好的草图,绘制线框。
5、输入文字。
6、新建图层,重命名为“Nav pider”。使用铅笔工具绘制垂直分界线。选择铅笔工具,直径设为1px,颜色#000000,绘制另外一条1px的垂直分割线。然后绘制另外一条,颜色#6e6f74。
7、按Q进入快速蒙版模式,点击“渐变工具”,选择“反射渐变”,拖拽出一个小的反射渐变如下:
8、再次按Q推出快速蒙版模式,这时候我们取得选区。按Delete键,你将获得分割线上下两边缘隐去的效果。
9、新建图层,重命名为“Highlight”。前景色设为#242329,,绘制一个圆角矩形,右击图层,选择“混合选项”。勾选“内发光”,混合模式设为“正常”,颜色#000000,不透明度30%,内发光半径5px。
10、新建图层, 重命名为“Search Box”。重复“Highlight”图层的做法,绘制圆角搜索框框时,前景色设为#504f57。
11、绘制搜索框的右半部分。(从上到下,颜色设置为#b8b7c5 -#95949c)。
12、放置必须的文章和搜索图标。
13、现在看起来页面还很粗糙,让我们继续制作中间的滑动模块。
14、新建图层,重命名为“Slideshow Border”。使用钢笔工具绘制左上角、右上角突出的边框。取得“header”选区,点击Delete键得到边框。

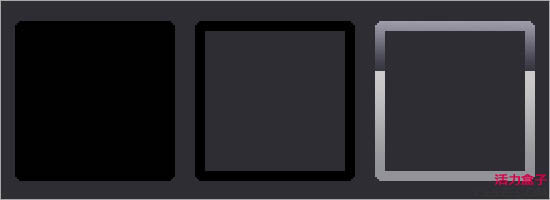
15、在滑动模块的两次绘制两个黑色的小圆角矩形按钮。
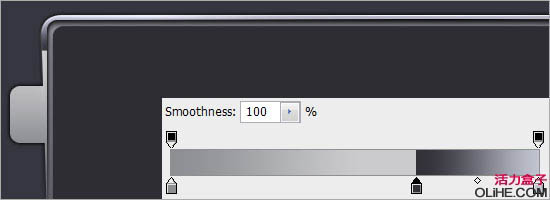
16、拼合所有的黑色图形到同一图层,右击图层缩略图,选择“混合模式”。勾选“渐变叠加”,渐变色设置如下(从左到右依次是:#8d8e92, #cbcbcd, #323137, #c3c5d4)勾选“外发光”,混合模式设为“正常”,外发光颜色:#000000,不透明度4%,外发光大小5px。
17、绘制左侧箭头,复制“水平翻转”得到右侧箭头。
18、现在看起来好多了。让我们继续为图片展示区和短文区制作边框。
19、新建图层,重命名为“Thumbnail Border”。在原图形下方绘制圆角矩形如左一,按住Ctrl键取得原图形的选区,按Delete键删除,只留下边框。先复制之前做过的滑动模块边框的图层样式,右击“Slideshow Border”图层粘贴图层样式,效果如下:
20、在“Thumbnail Border”图层上方新建图层,沿边框外边缘绘制一条1px宽的环绕边框,右击图层样式,勾选“渐变叠加”,颜色从上到下设置为#ffffff-#666666,使用相同的方法为内部矩形块添加边框,渐变色与前面相反。
21、通过复制得到其他几个边框,这里不细说了。下面我们接着来补充文字内容。
22、现在我们来到标题这。字体颜色使用黑色#000000,然后为文字添加投影,投影色#ffffff,角度90°,大小2px,距离1px。
对所有的主副标题应用该图层样式。你可以增加必要的Icon图标来点缀页面。 
23、我们基本上已经做好了,开始导入图片。
24、下面是导入图片后的效果。
25、最后我们要考虑下如何让宽屏用户得到良好的视觉效果,这是网站设计工作中经常被忽视的一点。完成最终效果。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 Douyinホームページの表示ウィンドウを表示する方法
Mar 30, 2024 pm 08:36 PM
Douyinホームページの表示ウィンドウを表示する方法
Mar 30, 2024 pm 08:36 PM
Douyin ホームページに表示ウィンドウを表示するにはどうすればよいですか? Douyin ショート ビデオ APP では、ホームページに表示ウィンドウを追加できます。ほとんどのユーザーは表示ウィンドウの表示方法を知りません。次に、エディターがユーザーにグラフィック チュートリアルを提供します。 Douyin ホームページの表示ウィンドウを表示する方法について、興味のあるユーザーはぜひ見に来てください。 Douyin の使い方チュートリアル: Douyin ホームページにショーケースを表示する方法 1. まず、Douyin ショートビデオ APP を開き、マイエリアに入り、右上隅の 3 本の水平線をクリックして [クリエイター センター] を選択します。次に、クリエイターサービスセンターページで、[すべてのカテゴリ]機能を選択します; 3.次に、機能リストで[製品ショーケース]サービスを見つけます; 4.次に、下の図に示すページにジャンプし、[商品配送エキスパートになる]をクリックします]; 5. 最後に、物品配達専門家インターフェースになり、下部の[配達許可申請]をクリックして表示します
 Google Chrome ホームページを Google 検索エンジンに戻す方法
Mar 28, 2024 am 08:36 AM
Google Chrome ホームページを Google 検索エンジンに戻す方法
Mar 28, 2024 am 08:36 AM
Google Chrome ホームページを Google 検索エンジンに戻すにはどうすればよいですか? Google Chrome は Google によって正式に構築されました。このブラウザには Google 検索と Google 翻訳機能が付属しています。ダウンロードしてインストールした Google Chrome のデフォルトのホームページは Google 検索です。ただし、Google 検索は中国では使用できないため、多くの友人がデフォルトを変更しますホームページの検索エンジンを別の検索エンジンに変更するには、どうすればホームページの検索エンジンを元に戻すことができますか?この記事では、Google Chrome のホームページを Google 検索に戻す操作手順を説明します。必要な友人は見逃さないでください。 Google Chrome ホームページを Google 検索に戻す操作プロセス 1. Google Chrome を開き、右上隅にあるメニュー ボタンをクリックします (図を参照)。 2. [設定] オプションをクリックします (図を参照)。 3
 Windows 11の設定からホームページを削除する方法(デフォルトでシステム設定を表示)
Nov 18, 2023 pm 05:15 PM
Windows 11の設定からホームページを削除する方法(デフォルトでシステム設定を表示)
Nov 18, 2023 pm 05:15 PM
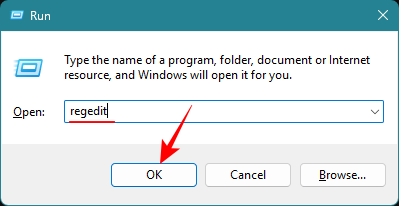
Windows 11 の設定アプリに最近、新しいホーム ページが追加されました。このページは、アプリケーションが現在開くデフォルトのページであり、推奨される最も一般的に使用される設定が含まれていますが、それ以外はあまり含まれていません。設定アプリに慣れている場合、このホームページはほとんど無関係なので、削除することをお勧めします。設定アプリからホームページを削除するには、いくつかの方法があります。 1 つ目はレジストリ エディターを使用する方法で、2 つ目はグループ ポリシー エディターを使用する方法です。いずれの場合も、何か問題が発生した場合に現在の設定に戻せるように、最初にバックアップを作成することを検討してください。方法 1: レジストリ エディターからレジストリ エディターを使用すると、Windows のどのバージョンのユーザーでも設定アプリからホームページを削除できます。レジストリ エディター ([ファイル名を指定して実行] ボックス内) を開くための短いガイド
 Google ChromeのホームページをGoogle検索に戻す方法
Jan 30, 2024 pm 03:42 PM
Google ChromeのホームページをGoogle検索に戻す方法
Jan 30, 2024 pm 03:42 PM
Google Chrome ホームページを Google に戻すにはどうすればよいですか? 多くの友人が Google Chrome を使用することを好みます。その専用ナビゲーション ページは非常に使いやすく、非常に簡潔で、広告やポップアップ コンテンツはありません。しかし、このホームページは頻繁に改ざんされています。多くのユーザーは、現時点では Google 独自のホームページに戻す方法を知りません。では、Google のホームページに戻すにはどうすればよいでしょうか?以下では、エディターが Google Chrome ホームページを Google に戻す方法を説明します。 Google Chrome ホームページを Google に戻す方法 1. Google Chrome を開き、右上隅のメニュー ボタンをクリックします。 2. 「設定」オプションをクリックします。 3. 設定ページで「デフォルトのブラウザ」オプションを選択します。 4. Google Chrome をデフォルトのブラウザとして設定します。
 ブラウザのホームページが変更される問題を解決する方法
Jan 15, 2024 pm 04:03 PM
ブラウザのホームページが変更される問題を解決する方法
Jan 15, 2024 pm 04:03 PM
インターネットサーフィンをしていると、ホームページが改ざんされる場面に遭遇することがよくありますが、その主な原因は、インターネット上に広告収益を目的としたナビゲーションサイトが大量に出現し、トラフィックを奪うために、彼らは「強制的」改ざん技術を使用します。では、ホームページが改ざんされたらどうすればいいのでしょうか?以下に、編集者はブラウザのホームページがどのように改ざんされたかを示す写真とテキストを提供します。ソフトウェアによってホームページが改ざんされるという問題がよくありますが、設定したホームページが改ざんされた後、ホームページをリセットするにはどうすればよいですか?このようなトラブルは友達なら誰しもが遭遇するものだと言えますし、本当に頭の痛い問題です。では、ブラウザのホームページが改ざんされたらどうすればよいでしょうか?次に、ブラウザのホームページが改ざんされた場合の対処法を編集者が解説します。ブラウザのホームページが改ざんされている場合はどうすればよいですか? IE ブラウザを開いて右上隅を見つけます。
 Google ChromeでBaiduをホームページとして設定する方法
Mar 19, 2024 pm 07:50 PM
Google ChromeでBaiduをホームページとして設定する方法
Mar 19, 2024 pm 07:50 PM
Baidu を Google Chrome のホームページとして設定するにはどうすればよいですか?現在、多くの人が Google Chrome を使用しています。このブラウザをダウンロードしてインストールすると、デフォルトの検索エンジンは通常 Google になります。ただし、Google 検索は中国では利用できないため、Google Chrome のホームページ検索エンジンを別の検索エンジンに変更する必要があります。はい、多くの友人が百度検索が好きなので、Google Chrome のホームページを百度に設定する方法。この記事では、Baidu を Google Chrome のホームページとして設定するためのグラフィック チュートリアルを紹介します。 Baidu を Google Chrome のホームページとして設定するためのグラフィカル チュートリアル 1. クリックして Google Chrome を開きます。下の図に示すように、現在のデフォルトが Google 検索であることがわかります。 2. インターフェースの右上隅にある 3 つの点のアイコンをクリックし、
 Google Chrome のホームページが 2345 によって改ざんされた後に変更するにはどうすればよいですか?
Mar 13, 2024 am 10:50 AM
Google Chrome のホームページが 2345 によって改ざんされた後に変更するにはどうすればよいですか?
Mar 13, 2024 am 10:50 AM
Google Chrome のホームページが 2345 に改ざんされた後に変更するにはどうすればよいですか? Google Chrome は世界で最も人気のあるブラウザ ソフトウェアです。このブラウザは安全で、高速で、安定しています。多くの友人が Google Chrome をダウンロードしてインストールしますが、開いたページは 2345 ブラウザになります。この使いやすさは、のホームページが 2345 ブラウザであるためです。 Google Chrome は 2345 によって改ざんされています。設定を調整し、デフォルトのホームページを復元する必要があります。次に、編集者は、2345 によって改ざんされている Google Chrome ホームページに対する解決策を提供します。困っている友人は、見に来てください。 Google Chrome ホームページが改ざんされている問題 2345 の解決策は、ブラウザを開き、ハイジャックされたホームページのドメイン名をコピーしてアドレス バーに貼り付けることです。赤いボックス内のドメイン名を、プレフィックス http とサフィックスを含めずにコピーするだけです。 2.入力してください
 360ホームページチュートリアル、win11版のキャンセル方法を教えます
Dec 28, 2023 am 10:11 AM
360ホームページチュートリアル、win11版のキャンセル方法を教えます
Dec 28, 2023 am 10:11 AM
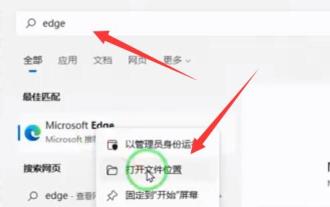
360 ソフトウェアをインストールすると、ホームページが 360 によって改ざんされるという問題が発生する可能性があります。このとき、win11 で 360 ホームページを解除するにはどうすればよいですか? 実際には、プロパティを変更し、ファイルのターゲットアドレスを変更します。 win11 で 360 ホームページをキャンセルするチュートリアル: 1. まず、ブラウザのショートカットを見つけて右クリックし、[ファイルの場所を開く] を選択します。 2. 開いた後、そのショートカットを右クリックして [プロパティ] を開きます。開いたら「ターゲット」を選択します。 1列の「http」に続くアドレスを削除して保存します。 4. 削除後、右クリックして「ファイルの場所を開きます」 5. 次に、このショートカットを「削除」に直接指定します。 6. 削除が完了したら、ファイルが存在するフォルダーを開いて「」を見つけます。メッセージエッジ」




