
After Effects を使用して魅力的な点線の流れるフォントを作成する方法に行き詰まっていますか? PHP エディターの Banana は、この実践的なスキルを段階的に習得できるように、このステップバイステップのチュートリアルを特別に提供しました。このチュートリアルでは、フォントレイヤーの設定から変形効果の適用までの制作方法を掘り下げ、ドット流れるフォントを作成する秘密をステップバイステップで明らかにします。この強力なエフェクトのロックを解除し、視覚効果の制作を次のレベルに引き上げる方法を読んでください。
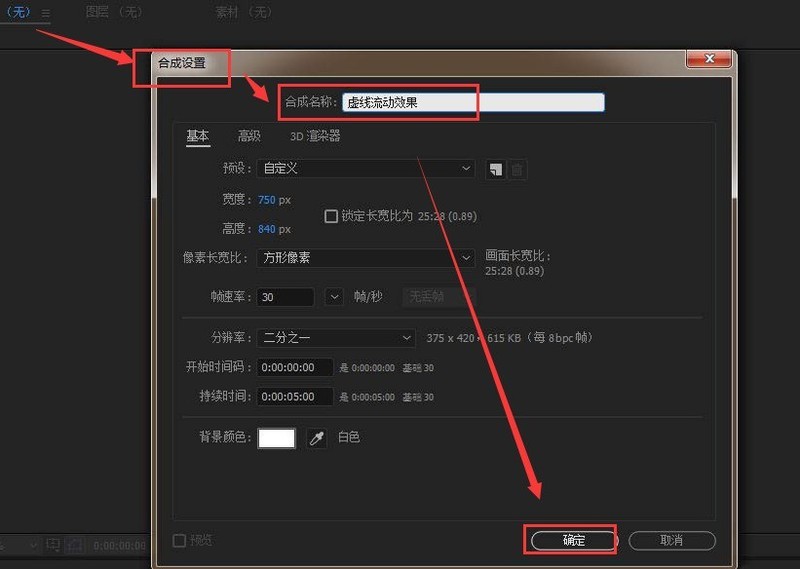
1. まず、Ae ソフトウェアインターフェイスを開いた後、新しい合成プロジェクトを作成し、「点線フローエフェクト」という名前を付けて、[OK] をクリックして保存します

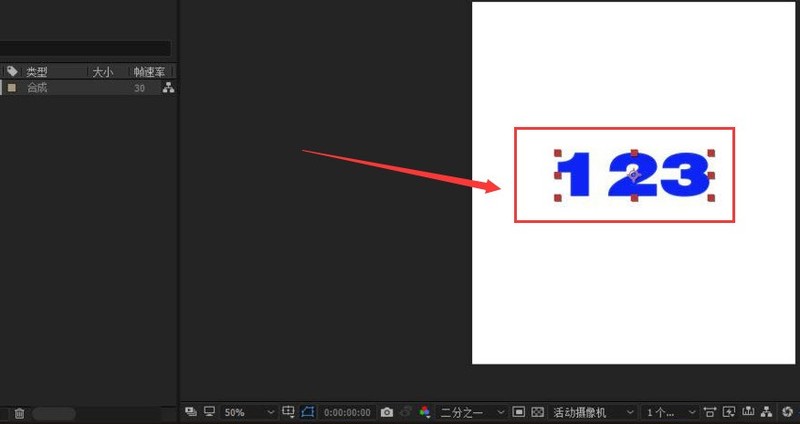
2. 次に、キーボードの Ctrl+T キーを押し続けます。テキストにコンテンツを入力します

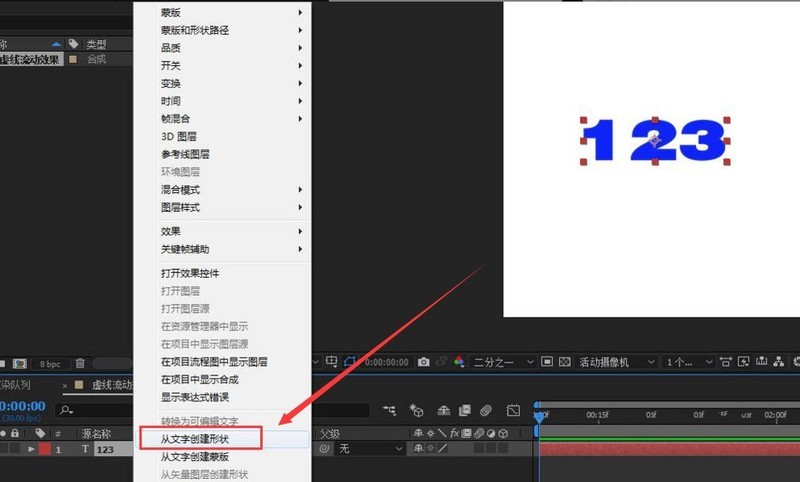
3. 次に、マウスをクリックしてテキスト レイヤーを選択し、右クリックしてポップアップ ドロップダウン ページの [テキストから図形を作成] ボタンを選択します

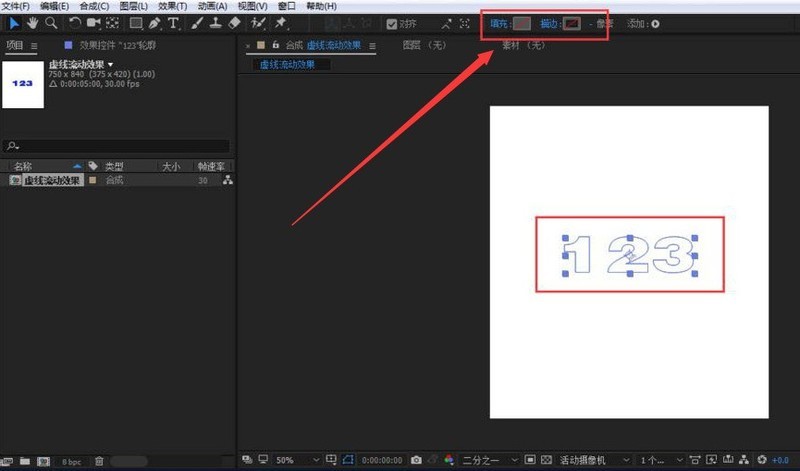
4. 、変更された形状レイヤーを選択し、ストロークと塗りつぶし効果をオフにします

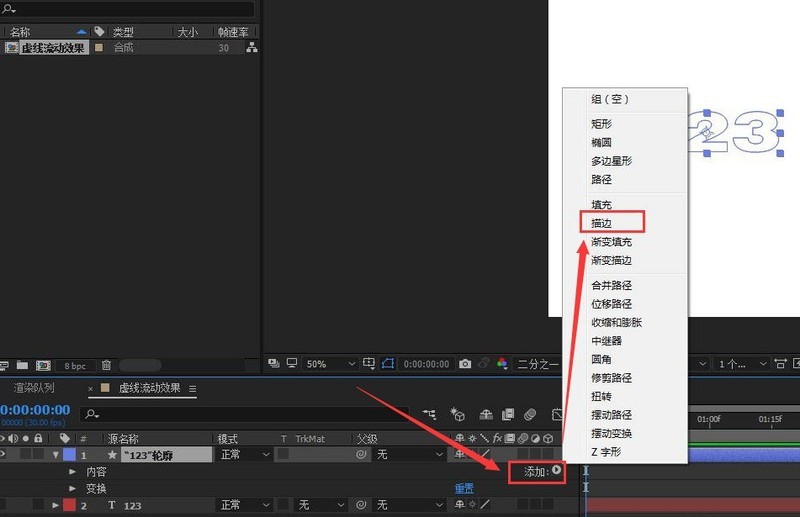
5. 次に、レイヤーの下にある [追加] ボタンを見つけて、新しいストローク効果を追加します

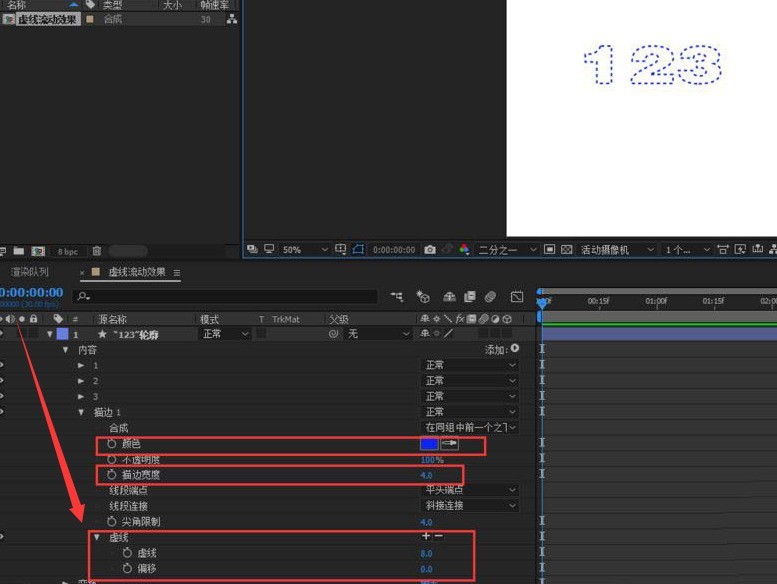
6. 最後に、点線を確認し、調整します。色と幅を適切に設定し、最後に点線のオフセットを設定するだけです

以上がAe で点線の流れるフォントを作成する方法 点線の流れるフォントを作成する Ae チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。