photoshop 制作罗盘游戏中罗盘指针旋转动画
/>在本小节的实例学习中,将制作罗盘游戏中罗盘指针旋转的动画效果。如图10-98所示,为本实例的完成效果。 
图10-98 完成效果技术提示
在本实例的制作过程中将通过使用“动作”调板制作罗盘的指针图像,并创建远程切片制作出通过按钮控制指针旋转的动画效果。如图10-99所示,为本实例的制作流程。 
图10-99 制作流程
制作步骤
(1)启动Photoshop,打开上一章节保存的“罗盘背景.psd”文件。然后再打开本书附带光盘\Chapter-10\“旋转指针.psd”文件,使用 “移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
“移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
提示:该步骤是在动画帧为第1帧的状态上完成。 
图10-100 复制指针图像
(2)确定第1帧动画为选择状态。在“图层”调板中,将“组 1”图层组中的“组 2”图层组和“组 2 副本”图层组隐藏,然后使“图层 4”成为可编辑图层,如图10-101所示。 
图10-101 调整图层属性
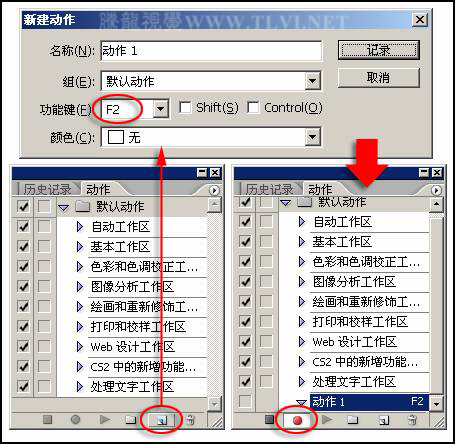
(3)在“动作”调板中,单击 “创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。
“创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。 
图10-102 新建动作
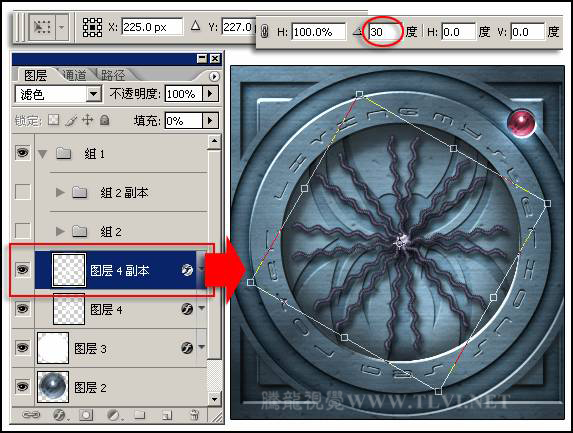
(4)接着在“图层”调板中将“图层 4”复制,创建“图层 4 副本”图层。然后执行“编辑”→“自由变换”命令,将副本图像向顺时针方向旋转30度,如图10-103所示。 
图10-103 复制并旋转图像
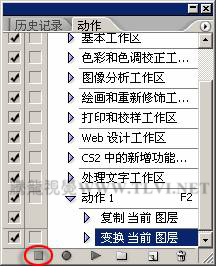
(5)完成旋转操作后,在“动作”调板中,单击 “停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。
“停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。 
图10-104 停止记录动作
(6)确定“图层 4 副本”图层为可编辑图层,然后按下F2键,播放“动作 1”,完成动作播放后的图像效果如图10-105所示。
提示:播放“动作 1”后可看到“图层”调板中自动创建了“图层 4 副本 2”图层,且该图层中的图像也顺时针方向旋转了30度。 
图10-105 播放“动作 1”
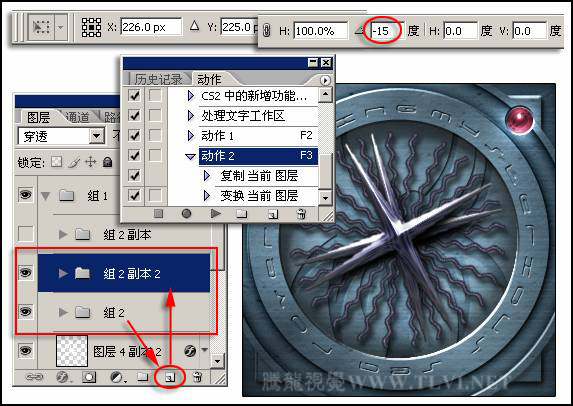
(7)在“图层”调板中显示并选择“组 2”图层组。参照上面设置动作的方法,再新建“动作 2”并开始记录,然后将“组 2”图层组复制,再执行“自由变换”命令,将复制的图像逆时针方向旋转15度,之后停止“动作 2”的记录,如图10-106所示。
提示:在操作该步骤时确定第1帧动画为选择状态。 
图10-106 创建“动作 2”
(8)接下来播放“动作 2”四次,编辑出如图10-107所示的图像效果。 
图10-107 播放“动作 2”

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Word の画像を回転する方法
Mar 19, 2024 pm 06:16 PM
Word の画像を回転する方法
Mar 19, 2024 pm 06:16 PM
オフィスソフトのWordを使って文書を作成する場合、文書内に写真などを挿入することが多いですが、美しいレイアウトを実現するためには、写真に特殊なレイアウトを施す必要があり、その中に回転処理などがあります。ただし、職場で Word オフィス ソフトウェアに触れたばかりの新参者の中には、Word 文書内の画像を処理できない場合があります。以下では、Word で画像を回転する方法を説明します。 1. まず、Word 文書を開き、メニュー バーの [画像の挿入] ボタンをクリックして、操作とデモンストレーションを容易にするためにコンピュータにランダムな画像を挿入します。 2. 画像を回転したい場合は、次の操作を行う必要があります。
 Vue を使用して 3D 立体回転効果を実現する方法
Sep 19, 2023 am 08:42 AM
Vue を使用して 3D 立体回転効果を実現する方法
Sep 19, 2023 am 08:42 AM
Vue を使用して 3D 3 次元回転効果を実現する方法 人気のあるフロントエンド フレームワークとして、Vue.js は動的な Web ページやアプリケーションの開発において重要な役割を果たします。インタラクティブなインターフェイスを構築する直感的かつ効率的な方法を提供し、統合と拡張が簡単です。この記事では、Vue.js を使用して見事な 3D 立体回転効果を実装する方法を紹介し、具体的なコード例を示します。始める前に、Vue.js がインストールされていること、および Vue.js の基本的な使用法をある程度理解していることを確認してください。まだなら
 Python を使用して画像を拡大縮小および回転する方法
Aug 17, 2023 pm 10:52 PM
Python を使用して画像を拡大縮小および回転する方法
Aug 17, 2023 pm 10:52 PM
Python を使用して画像を拡大縮小および回転する方法 はじめに: 現在、私たちは Web デザイン、モバイル アプリケーション、ソーシャル メディア、その他のシナリオを豊かにするために画像をよく使用しています。画像処理では、拡大縮小と回転が 2 つの一般的な要件です。 Python は、スクリプト言語および強力な画像処理ツールとして、これらのタスクを処理するための多くのライブラリとメソッドを提供します。この記事では、Python を使用して画像を拡大縮小したり回転したりする方法とコード例を紹介します。 1. 画像のズーム 画像のズームは、画像サイズを調整する基本操作の 1 つです。
 Layui を使用して画像のトリミングと回転機能を実装する方法
Oct 26, 2023 am 09:39 AM
Layui を使用して画像のトリミングと回転機能を実装する方法
Oct 26, 2023 am 09:39 AM
Layui を使用して画像のトリミングと回転機能を実装する方法 1. 背景の紹介 Web 開発では、アバターのアップロードや画像編集など、画像のトリミングと回転が必要なシナリオによく遭遇します。 Layui は、豊富な UI コンポーネントと使いやすい API を提供する軽量のフロントエンド フレームワークで、Web アプリケーションを迅速に構築するのに特に適しています。この記事では、Layui を使用して画像のトリミングと回転機能を実装する方法を紹介し、具体的なコード例を示します。 2. 環境の準備 開始する前に、次の環境が準備されていることを確認する必要があります。
 CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
Oct 19, 2023 am 10:42 AM
CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
Oct 19, 2023 am 10:42 AM
CSS テクニックとローディング アニメーション効果を実装する方法 インターネットの発展に伴い、ローディング速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。ページの読み込み時のユーザー エクスペリエンスを向上させるために、通常は読み込みアニメーション効果を使用して、ページのインタラクティブ性と魅力を高めます。フロントエンド開発における重要なテクノロジーの 1 つである CSS は、読み込みアニメーション効果を実現するための多くのテクニックとメソッドを提供します。この記事では、CSS 読み込みアニメーション効果を実装するためのいくつかの一般的なテクニックと方法を紹介し、対応するコード例を示します。スピンローディングアニメーション スピンローディングアニメーションは
 CSSで文字を回転させることはできるのでしょうか?
Feb 02, 2023 am 10:01 AM
CSSで文字を回転させることはできるのでしょうか?
Feb 02, 2023 am 10:01 AM
CSS ではテキストを回転できます。テキストの回転を実現する方法は、 1. 新しい HTML ファイルを作成する; 2. spam タグを使用してテキスト行を作成する; 3. スタイル定義の span タグに class 属性を追加する; 4. css タグ Inside で、クラスを介してspanタグのスタイルを定義し、ブロックレベルの要素として設定します; 5.transform属性を使用し、rotateを使用してspanの回転を指定した角度に設定します。
 バックパックヒーローの回転方法
Mar 15, 2024 pm 03:30 PM
バックパックヒーローの回転方法
Mar 15, 2024 pm 03:30 PM
バックパック ヒーローでゲームをプレイするときに、プレーヤーは視野を回転できます。多くのプレーヤーは、バックパック ヒーローを回転する方法を知りません。プレーヤーは、メイン インターフェイスの右下隅にある設定アイコンをクリックして、レンズ コントロールを見つけ、オンにできます。自動遠近調整オプションを使用して調整します。バックパックヒーローの回転方法 1. ゲームに入ったら、メインインターフェイスの右下隅にある「設定」アイコンをクリックします。 2. 設定インターフェースで「レンズコントロール」を見つけると、「自動角度調整オプション」があることがわかります。 3. このスイッチをオンにすると、視野の自動回転が実現し、戦闘時や複雑な操作を行う際に、この機能をオンにすると戦況の把握が容易になります。 4. 移動中に回転操作を実行したい場合は、設定でジャイロスコープを見つけて「移動時に手動照準に切り替える」にチェックを入れるだけで実行できます。
 PHPを使用して画像を回転および反転する方法
Aug 25, 2023 am 10:42 AM
PHPを使用して画像を回転および反転する方法
Aug 25, 2023 am 10:42 AM
PHP を使用して画像を回転および反転する方法 Web サイトまたはアプリケーションの開発では、画像を回転および反転する必要がよくあります。 PHP は、強力なサーバーサイド スクリプト言語として、画像を処理するさまざまな方法を提供します。この記事では、PHP を使用して画像を回転および反転する方法とコード例を学習します。 1. GD ライブラリを使用する GD ライブラリは、PHP で最も一般的に使用される画像処理ライブラリの 1 つです。 GD ライブラリを使用すると、画像を簡単に回転したり反転したりできます。 GD ライブラリをインストールする まず、G が




