Photoshop 实现的绚丽潮流音乐壁纸
本教程的效果非常漂亮。画面构成看上去比较复杂,不过都是用一些最为基础的自定义画笔加上去的。只要稍微设置好笔刷的颜色及相关属性,就可以用画出漂亮的潮流装饰元素。教程中很多参数都是英文的,制作的时候多参照下中文。
最终效果 
<点小图查看大图>
1、首先我们在photoshop中打开摇滚美女的素材图片,然后选择钢笔工具,在属性栏中单击“路径”、“重叠路径区域除外”按钮,并大致抠画出人物路径,如图所示。在创建路径前,建议先放大图片。 
<点小图查看大图> 
2、按下Ctrl+Enter把路径转为选区,然后在工具栏中单击“快速蒙版”按钮,或按下Q打开“快速蒙版”,如图所示。 
3、在快速蒙版模式下,选区部分的内容会变成红色,这时使用“涂抹工具”,强度设置为30%,然后涂抹软化人物头发的边缘,如图所示。 
4、再次单击“快速蒙版”按钮,或按下Q退出“快速蒙版”,然后按下Ctrl+J复制一层并命名为“lady”,如图所示。 
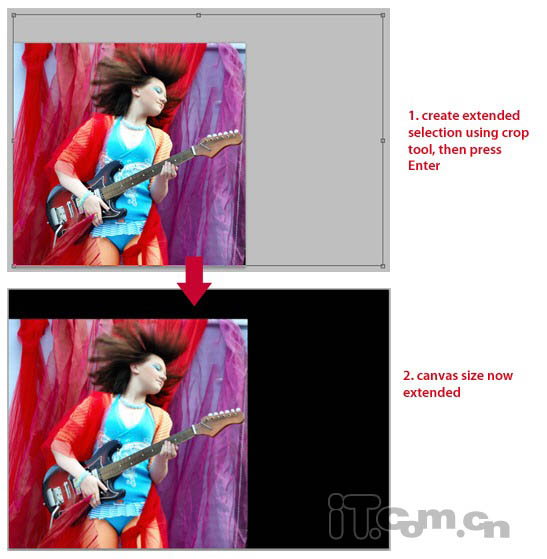
5、下面我们要扩大图片的背景空间。使用“裁剪工具”创建一个比原图片更大的裁剪区域,然后按下Enter确定,如图所示。 
6、使用“渐变工具”,在背景图层创建一个红色到暗红色的径向渐变效果,如图所示。 
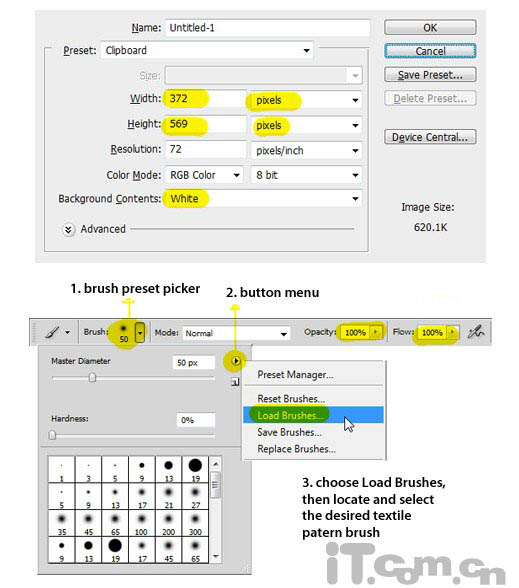
7、按下Ctrl+N创建新文档,大小为372*569像素,背景为白色。然后选择画笔工具,载入“纺织图案画笔”,如图所示。 
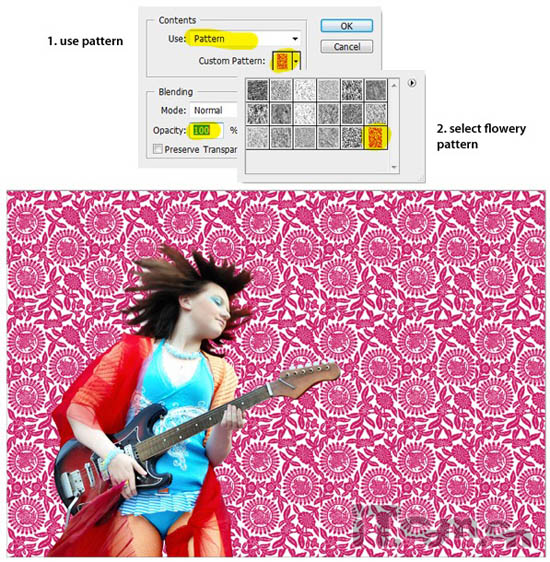
8、打开下图所示的花纹图案。
9、编辑—定义图案,图案命名为“flowery”,在“lady图层”和背景图层之前新建一个图层,命名为“flowery”,如图所示。 


10、选择“编辑—填充”,在对话框中设置使用前面定义的“flowery”图案,不透明度为100%,如图所示。 
11、设置“flowery”图层的混合模式为“正片双底”,不透明度为50%,如图所示。 
12、复制“lady”图层,命名为“lady2”,并设置混合模式为“滤色”,按下Ctrl+T设置其向左倾斜,如图所示。 
13、使用“橡皮擦工具”擦除下图黄色圈所示的部分。 
14、再次复制得到“lady3”图案,并设置混合模式为滤色,向右倾斜,如图所示。 
15、使用“橡皮擦工具”擦除下图黄色圈所示的部分。 
16、对“lady3”图层设置“滤镜—模糊—径向模糊”效果,数量:8、模糊方法:旋转、品质:好。如图所示。 
17、创建一个新图层,大小为1500*300像素,使用“矩形工具”制作一个黑色的矩形,如图所示。 
18、为矩形图层设置渐变叠加图层样式,样式:对称的、缩放:150%,颜色见下图所示。 
19、设置投影图层样式,距离:0、扩展:0、大小:10,如图所示。 
20、选择“编辑—变换—斜切”,做成平行四边形的效果,然后选择“编辑—定义画笔预设”,命名为“grey flow”,如图所示。 
21、返回人物图片,新建一个图层命名为“color flow”,选择画笔工具,并在画笔预设中选择前面定义的“grey flow”笔刷,如图所示。 
22、选择“窗口—画笔”打开画笔面板,参考下图所示设置画笔工具。 


23、选择“窗口—画笔”打开画笔面板,参考下图所示设置画笔工具。 
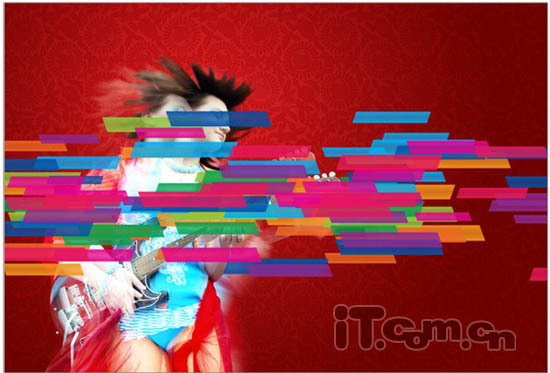
24、设置前景色为品红色,然后在“color flow”图层中画出色彩流动的图案,如图所示。 
25、继续画出不同颜色的色彩流,这里使用了蓝色、黄色、绿色、紫色,如图所示。 
26、复制两次“color flow”得到“color flow copy”和“color flow copy2”图层,并分别命名为“color flow2”和“color flow3”,然后移动“color flow”“color flow2”这两个图层到“lady3”图层的下面,如图所示。 
27、隐藏“color flow3”图层。设置“color flow”图层混合模式为“亮度”。“color flow2”图层混合模式为“颜色减淡”,不透明度为“55%”,如图所示。  28、对“color flow2”图层设置“滤镜—模糊—运动模糊”,角度为0 ,距离为500,如图所示。
28、对“color flow2”图层设置“滤镜—模糊—运动模糊”,角度为0 ,距离为500,如图所示。 
29、取消隐藏“color flow3”图层,按下Ctrl+T,设置其角度,如图所示。 
30、使用“编辑—变换—扭曲”命令,调整出流水般的形状,如图所。 
31、复制“color flow3”,命名为“color flow4”,然后设置“color flow3”的图层混合模式为“线性减淡”,“color flow4”的混合模式为“颜色减淡”,如图所示。  31、复制“color flow3”,命名为“color flow4”,然后设置“color flow3”的图层混合模式为“线性减淡”,“color flow4”的混合模式为“颜色减淡”,如图所示。
31、复制“color flow3”,命名为“color flow4”,然后设置“color flow3”的图层混合模式为“线性减淡”,“color flow4”的混合模式为“颜色减淡”,如图所示。 
33、新建一个图层,混合模式设置为“叠加”,然后选择画笔工具,并在画笔面板中设置画笔预设效果,如图所示。 
34、设置前景色为白色,使用参照下图所示,画出发光的粒子。 
35、使用“横排文字工具”,输入“ladyrocker”,然后对文字图层设置“外发光”图层样式,如图所示。  36、使用“横排文字工具”,输入“ladyrocker”,然后对文字图层设置“外发光”图层样式,如图所示。
36、使用“横排文字工具”,输入“ladyrocker”,然后对文字图层设置“外发光”图层样式,如图所示。 
37、选择画笔工具,载入“翅膀自定义画笔”,然后新建一个图层,如图所示。 
38、使用画笔工具,在新图层上人物耳朵位置画出一个适合的翅膀图案,并设置“外发光”图层样式,如图所示。 
到此这个photoshop教程就完毕了,希望大家喜欢。 
<点小图查看大图>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7326
7326
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。




