Photoshop 超酷的金属质感播放器
播放器的都是由一些细小的元素构成,而且每个元素又有水晶及金属质感,制作的时候需要细心。除了这些颜色的搭配也很重要,制作的每个元素都要融入到主体里面,这样整体效果就美观很多。
最终效果 
1、创建一个 600×400 px的图层。
2、使用放射式渐变填充背景,颜色设置为#5e6c78 - #20282e。  3、复制背景图层,之后进行滤镜-杂色-添加杂色,设置如下:数量:5%;选择单色。下降图片透明度到30%。
3、复制背景图层,之后进行滤镜-杂色-添加杂色,设置如下:数量:5%;选择单色。下降图片透明度到30%。 
4、作主界面,创建一个新图层,(按Ctrl + Shift + N)并命名为“Base”,再使用圆角矩形工具,设置半径5px,画出画面中一样的矩形,并使用这些混合选项。设置参数按照图片所示。颜色渐变参数为:#3d4a59;#1c2329;#303a44 ,描边颜色为#191919。 


 5、新建一个600 × 600px文档。 充填50%灰色。 然后,添加杂色,参数设置:80%;高斯噪声,单色。 然后再选择滤镜模糊-径向模糊:旋转参数为100。 之后可以根据自己的感觉,使用快捷键CTRL + F重复径向模糊,直到你满意。
5、新建一个600 × 600px文档。 充填50%灰色。 然后,添加杂色,参数设置:80%;高斯噪声,单色。 然后再选择滤镜模糊-径向模糊:旋转参数为100。 之后可以根据自己的感觉,使用快捷键CTRL + F重复径向模糊,直到你满意。 
6、复制到之前创建的“base”图层上。更改混合模式为柔光,不透明度为80%。图层命名为 “Texture”.按Ctrl 点击“base”图层,调用选区,然后按Ctrl + Shift +I, 选择Texture图层点击删除不要的选区。 
7、创建新图层。将它命名为”Higlights”,再用铅笔工具画两条线,分别放置在base图层的视频界面顶端和底部。再选择一个大一点,参数设置为80%不透明度的橡皮擦擦除两侧的线条。  8、再创建新图层。将它命名为”speaker”。Ctrl键的点击 “base”图层的缩略图获得选区。然后选择矩形工具,按住SHIFT键+ ALT键拖动得到选区,#3a3a3a填充它。复制图层,命名为“质地”。之后进入混合选项并添加这些设置:选择“蛛网图案(素材下载见文章顶部)”,图案叠加混合模式:叠加模式和参数设置为12%。
8、再创建新图层。将它命名为”speaker”。Ctrl键的点击 “base”图层的缩略图获得选区。然后选择矩形工具,按住SHIFT键+ ALT键拖动得到选区,#3a3a3a填充它。复制图层,命名为“质地”。之后进入混合选项并添加这些设置:选择“蛛网图案(素材下载见文章顶部)”,图案叠加混合模式:叠加模式和参数设置为12%。 

9、创建一个新层,命名为“突出”,再次使用铅笔工具绘制1px高光边缘,然后创建一个新图层,命名为“影子”。使用椭圆工具,取出不需要的区域,羽化,高斯模糊,降低透明度50%既可以,大家可以适当的根据感觉调整。  #p# 10、按照左侧制作方法,创建右侧部分。
#p# 10、按照左侧制作方法,创建右侧部分。  11、之后创建,最小化和最大化及关闭按钮。创建新层,命名为“按钮”。再使用圆角矩形工具,设置半径为2px,画一个小按钮,它填充白色。图层渐变的颜色为:#8799ab-#485664-#8799ab 描边颜色为#384251。
11、之后创建,最小化和最大化及关闭按钮。创建新层,命名为“按钮”。再使用圆角矩形工具,设置半径为2px,画一个小按钮,它填充白色。图层渐变的颜色为:#8799ab-#485664-#8799ab 描边颜色为#384251。 




 12、创建一个新层,命名为“X”。为了让X更好看,你可以使用你喜欢的字体或用铅笔绘制工具,之后再添加一个渐变(暗灰色,浅灰色)和1px阴影得到这个效果。
12、创建一个新层,命名为“X”。为了让X更好看,你可以使用你喜欢的字体或用铅笔绘制工具,之后再添加一个渐变(暗灰色,浅灰色)和1px阴影得到这个效果。 
13、同样的方法创建另外两个按钮。 
14、创建新层,画一个像图片中的矩形,填充渐变颜色为#303a44—— #4a5968。 
15、创建一个新层。将它命名为“光泽”。再绘制一个小矩形,填充白色透明度降低到10%。 
16、按照之前的方法绘制高光,透明度大家根据自己的感觉设置即可以。  17、文字添加,大家可以根据自己的想法修改,我使用的字体是Digital-7,大家可以在DaFont下载到,而细节的处理,还是使用前面常用的方法,用铅笔工具画1px线条来添加细节高光。
17、文字添加,大家可以根据自己的想法修改,我使用的字体是Digital-7,大家可以在DaFont下载到,而细节的处理,还是使用前面常用的方法,用铅笔工具画1px线条来添加细节高光。 

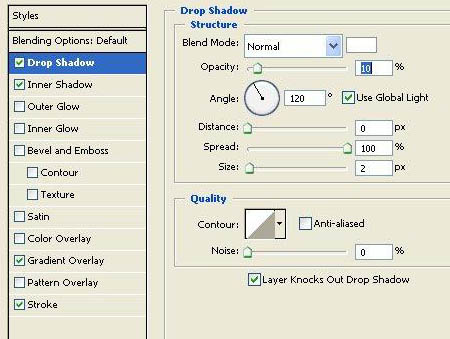
18、创建一个新层。将它命名为“进度条”。再使用圆角矩形工具,半径设置为5px,绘制一个细长的矩形,黑色填充并添加图层样式:渐变叠加颜色设置为#303a44-#1c2329;添加描边1px,颜色为#afbbc6,不透明度为16%。再创建一个新图层,命名为“进度条旋钮”。画出一个小矩形,并填充黑色。图层样式选项为:内阴影:混合模式正常,颜色-白色,距离0,大小1,渐变叠加:#5c6977 -#212a30 -#5c6977; 外描边:1px,颜色#222b31。  #p# 19、接下来要制作好多按钮。创建一个新组,命名为“Buttons”。首先制作播放器基本按钮,如暂停键等。建一个新图层,命名“Button base”。用半径为5px的圆角矩形工具画出外框,然后描边(弧线可重复使用圆角工具完成)。选择图层样式-投影:角度90(使用全局光),距离1,大小0;再勾选内阴影:混合模式为正常,颜色白色,角度90(不使用全局光),距离1,大小0;选择渐变叠加:#4d5c6a-#1c2329-#303a43.
#p# 19、接下来要制作好多按钮。创建一个新组,命名为“Buttons”。首先制作播放器基本按钮,如暂停键等。建一个新图层,命名“Button base”。用半径为5px的圆角矩形工具画出外框,然后描边(弧线可重复使用圆角工具完成)。选择图层样式-投影:角度90(使用全局光),距离1,大小0;再勾选内阴影:混合模式为正常,颜色白色,角度90(不使用全局光),距离1,大小0;选择渐变叠加:#4d5c6a-#1c2329-#303a43.  20、用1px铅笔画四条直线,擦去直线的末端,注意透明度变化。看截图自己想象该怎么细致就怎么整。
20、用1px铅笔画四条直线,擦去直线的末端,注意透明度变化。看截图自己想象该怎么细致就怎么整。 
21、制作播放、暂停、停止、前进和后退按钮。用矩形和三角形工具简单的画出,在这个图层添加渐变叠加效果,颜色分别为#b7d9ed-#458fb2-#b7d9ed。 
22、现在做最后四个按钮:重复、随机、播放单和均衡器。制作每一个按钮的步骤都差不多,用圆角工具画出大致形状,添加图层样式:投影-透明度26%,扩展100%,大小1;内阴影-模式选正常,颜色白色,透明度40%,角度90,距离1,阻塞100%,大小0;渐变叠加-#3d4a59-#1c2329-#303a44。复制按钮并如图放置。 
23、现在添加文字。选择Arial字体,再进行图层样式处理:投影-透明度42%,角度90,距离1,大小0.渐变叠加- #4c5a69-#8495a7。 
24、再用铅笔工具进行一些细节处理,主要是高光处理。  25、最后就是音量控制了。用1px铅笔画出喇叭图标,接着进行渐变处理,颜色设置为#b7d9ed-#458fb2-#b7d9ed。
25、最后就是音量控制了。用1px铅笔画出喇叭图标,接着进行渐变处理,颜色设置为#b7d9ed-#458fb2-#b7d9ed。 
26、用半径5px的圆角矩形工具画音量条,用渐变工具填充颜色,设置与进度条一致。 
27、画10个小圆圈。激活的小圆用与喇叭一样的渐变填充,其他的填充简单的黑灰渐变。 
28、现在音频播放器的制作基本完成。合并所有图层(除了背景层),复制这个合并层进行2px高斯模糊,选择垂直翻转,再用橡皮擦轻轻擦去底部(注意画笔,不透明度和流量的使用)。这样一步一步地,漂亮的音频播放器在你的手中诞生了。 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 VLC Chromecast が Windows PC で動作しない
Mar 26, 2024 am 10:41 AM
VLC Chromecast が Windows PC で動作しない
Mar 26, 2024 am 10:41 AM
VLC Chromecast 機能が Windows PC で動作しませんか? この問題は、Chromecast デバイスと VLC のキャスト機能の間の互換性の問題が原因である可能性があります。この記事では、この状況でできることと、VLC レンダラーが Chromecast を見つけられない場合の対処法について説明します。 Windows で ChromecastVLC を使用する方法 VLC を使用して Windows から Chromecast にビデオをキャストするには、次の手順に従います: メディア プレーヤー アプリを開き、再生メニューに移動します。 [レンダラー] オプションに移動すると、Chromecast デバイスが検出されたことが確認できます。
 Win10 プレーヤーのプログレスバーが動かない
Feb 12, 2024 am 08:12 AM
Win10 プレーヤーのプログレスバーが動かない
Feb 12, 2024 am 08:12 AM
Windows 10v1809 の 10 月更新バージョンは、ためらうことなく史上最悪の Windows アップグレードに向かっています。最初の正式リリース後に緊急に取り下げられただけでなく、1 か月間再構築された後も依然としてバグが満載であり、人々は Microsoft の品質を疑っていますますます心配になってきます。さて、リストにはもう 1 つのバグがあります。今回は Microsoft 独自のメディア プレーヤーである Windows Media Player です。最近、一部のネチズンは、最新のパッチをインストールした後、Windows 10v1809 の Windows Media Player で再生プログレス バーをドラッグできないという問題が発生したと報告しました。解決策はまだ見つかっていません。 Microsoft は KB4 の 2 つのパッチに関連するバグを確認しました
 iframe 埋め込みプレーヤーとは何ですか?
Aug 25, 2023 pm 02:13 PM
iframe 埋め込みプレーヤーとは何ですか?
Aug 25, 2023 pm 02:13 PM
iframe 埋め込みプレーヤーは、Web ページにビデオプレーヤーを埋め込む技術です。埋め込みプレーヤーの利点は次のとおりです: 1. iframe タグを使用することで、柔軟性があり、さまざまなソースからのビデオ メディアを同じ Web ページに埋め込むことができます; 2. 使いやすさ、埋め込みコードをコピーして貼り付けるだけで再生できます。 Webページに追加; 3. パラメータの設定によりプレーヤーの外観や動作を制御可能; 4. JavaScriptなどを使用してプレーヤーの動作を制御可能
 Win10の内蔵プレーヤーHEVCビデオ拡張機能に支払いが必要になる問題を解決するにはどうすればよいですか?
Feb 09, 2024 pm 02:54 PM
Win10の内蔵プレーヤーHEVCビデオ拡張機能に支払いが必要になる問題を解決するにはどうすればよいですか?
Feb 09, 2024 pm 02:54 PM
コンピューターの使用率が高くなるにつれて、HEVC ビデオの再生に Win10 システムで料金が発生する状況に遭遇することがありますが、この状況にどう対処すればよいでしょうか?以下のエディターで詳細を見てみましょう。現在、HEVC を使用してエンコードされるビデオが増えています。これは、特に 4K ビデオで一般的です。画質を向上させ、サイズを削減するために、1080p ビデオも HEVC で高度にエンコードされています。Win10 ビデオ プレーヤーは、デフォルトでは HEVC をサポートしていません。その使用に影響します。 HEVC エンコードのサポートがないことは、ビデオの再生に影響するだけでなく、画像を開く際にも影響します。 iPhone などの新しい携帯電話の多くが画像の保存に HEIF 形式を使用していることは知られていますが、実際、HEIF 画像は HEVC ビデオでエンコードされた画像とみなすことができます。
 Vue でビデオ プレーヤーを実装するにはどうすればよいですか?
Jun 25, 2023 am 09:46 AM
Vue でビデオ プレーヤーを実装するにはどうすればよいですか?
Jun 25, 2023 am 09:46 AM
インターネットの継続的な発展に伴い、ビデオは人々の日常生活に欠かせないエンターテイメント形式の 1 つになりました。ユーザーにより良いビデオ視聴体験を提供するために、多くの Web サイトやアプリケーションはビデオ プレーヤーを使用し始めており、ユーザーは Web ページ上でビデオを直接視聴できるようになります。現在最も人気のあるフロントエンド フレームワークの 1 つである Vue は、ビデオ プレーヤーを実装するためのシンプルで実用的な方法も多数提供します。以下では、Vue でビデオプレーヤーを実装する方法を簡単に紹介します。 1. HTML5ビデオタグHを使用する
 JavaScript に基づいたオンラインビデオプレーヤーの開発
Aug 08, 2023 am 10:37 AM
JavaScript に基づいたオンラインビデオプレーヤーの開発
Aug 08, 2023 am 10:37 AM
JavaScript ベースのオンライン ビデオ プレーヤーの開発 インターネットの発展と帯域幅の向上により、ますます多くのビデオ コンテンツがインターネットにアップロードされます。これらのビデオ コンテンツをより適切に表示するには、強力なオンライン ビデオ プレーヤーが必要です。この記事では、JavaScript を使用してシンプルかつ実用的なオンライン ビデオ プレーヤーを開発する方法を紹介し、読者の参考となるコード サンプルを提供します。 1. HTML 構造を定義する まず、プレーヤーの HTML 構造を定義する必要があります。基本的なプレーヤーは主にビデオで構成されます
 Kugou Concept Editionのプレイヤー背景の変更方法とプレイヤー背景の設定方法
Mar 12, 2024 pm 12:00 PM
Kugou Concept Editionのプレイヤー背景の変更方法とプレイヤー背景の設定方法
Mar 12, 2024 pm 12:00 PM
ご存知のとおり、このプラットフォームでは実際には多くの機能を設定できますが、多くのユーザーはいくつかの機能の設定が不足している可能性があります。曲を聴くとき、すべての曲に専用の背景がありますが、いくつかの背景を設定できます操作方法が分からない友達も、今日用意した攻略情報を見に来てください。一部のプレイヤーの背景にしても、アプリケーション全体のテーマ設定にしても、自分で設定することは可能ですが、ユーザーはこれらの部分の操作にあまり慣れていない可能性があるため、疑問を解決するために、今回はここでわかりやすく説明します。とてもエキサイティングなので見逃すことはできません。急いで参加してください。
 モバイル Google Chrome でプレーヤーを設定する方法
Mar 13, 2024 pm 01:16 PM
モバイル Google Chrome でプレーヤーを設定する方法
Mar 13, 2024 pm 01:16 PM
モバイル Google Chrome でプレーヤーを設定するにはどうすればよいですか?最近では、Google Chrome のモバイル版をダウンロードして使用する友人が増えています。このブラウザは非常に便利で高速に使用できるため、多くのユーザーが Google Chrome でビデオを再生することを好みます。ビデオを見るとき、多くの人は早送りや倍速を好みます。 Google Chrome でプレーヤーを設定する方法です。この記事では、Google Chrome モバイル プレーヤーの設定方法についてのチュートリアルを紹介します。これに興味のある友人は、エディターをフォローして参照してください。 Google Chrome モバイル プレーヤー設定チュートリアル はじめに 1. 図に示すように、Google Chrome アプリを開きます。 2. 図に示すように、インターフェースの下部にある[スリーストライプス]アイコンをクリックします。 3. 図に示すように、ポップアップ メニュー バーで [設定] オプションを見つけてクリックします。 4.




