Photoshop 漂亮的圆点高光背景
来源:Feedbb 作者:不详
本教程效果制作方法非常巧妙。主要是利用画笔来制作高光部分,先定义好笔刷,然后适当的设置好参数即可使用。上色部分作者用到了隐藏的图层。不过用渐变映射也可以。
最终效果
1、新建一个大小适当的文档,选择“灰色”来填充背景图层
来源:Feedbb 作者:不详
本教程效果制作方法非常巧妙。主要是利用画笔来制作高光部分,先定义好笔刷,然后适当的设置好参数即可使用。上色部分作者用到了隐藏的图层。不过用渐变映射也可以。
最终效果 
1、新建一个大小适当的文档,选择“灰色”来填充背景图层,记住是灰色,不是黑色,如果填充黑色最后就做不出效果了,我这里选择的灰色是#262626。 
2、新建一个图层1,隐藏背景图层,用椭圆工具按住SHIFT键画一个黑色的圆形,设置填充的透明度为50%,然后选择图层的混合选项>>描边,颜色设为黑色,位置为:内部,大小为3px,效果如下: 
3、选择:编辑>>自定义画笔,将我们刚刚画好的圆形定义为画笔。
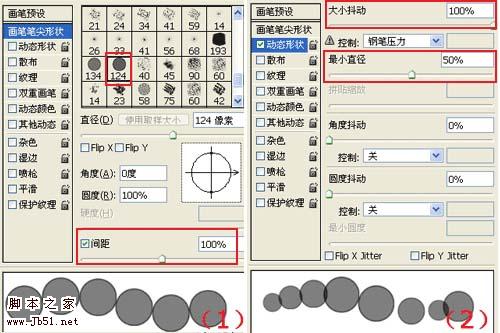
4、选择:窗口>>画笔,选择我们刚刚定义的画笔,并进行如下设置: 

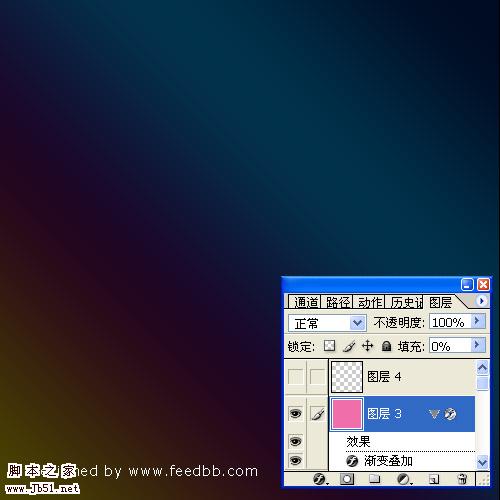
5、新建一个图层,填充任意颜色,并设置填充的透明度为0%,然后选择图层的混合选项>>线性填充,混合模式设为“叠加”,角度设为“45度”,样式选择“线性”,你可以任意定义你喜欢的渐变颜色,如下图所示: 
最后得到这样的效果: 
6、在背景图层上面新建一个图层,选择“画笔”工具,画笔大小可以设为100px,颜色选择白色,在图层上用“画笔”画一些圆形出来,然后执行高斯模糊半径为10px(滤镜>>模糊>>高斯模糊) 
7、在新建一个图层,画笔大小要设的比刚才要小一些,比如70px,执行上一步的操作,高斯模糊半径设为3px; 
8、继续新建一个图层,画笔大小要设的比刚才2次都小,比如50px,执行刚才的操作,高斯模糊半径设为1px,最终效果如下; 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は次のとおりです: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114など
 解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop はデジタル デザインの業界標準であり、オンライン コミュニティで愛され、毎日使用されています。ただし、キーボード ショートカットが途切れたり完全に失敗したりすると、Windows 11 でのプロジェクトや全体的な生産性が大幅に低下する可能性があります。あなたが経験豊富なデザイナーであっても、写真編集を少しだけ始めたばかりであっても、これらの不具合は Photoshop や Photoshop CC における単なる小さな問題ではありません。まず、カスタムまたはデフォルトのショートカットが機能しなくなる一般的な理由を見てみましょう。私のショートカットが Photoshop で機能しないのはなぜですか?ワークスペース設定をカスタマイズする: ワークスペース設定を調整または切り替えると、キーボード ショートカットがリセットされる場合があります。スティッキーキー: このアクセシビリティ機能
 Adobe Photoshop 公式 Web バージョン AI 生成の塗りつぶしおよび拡張画像生成ツール
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop 公式 Web バージョン AI 生成の塗りつぶしおよび拡張画像生成ツール
Sep 29, 2023 pm 10:13 PM
Adobe の Photoshop Web サービス (オンライン Web バージョン) が一般公開されました。 Photoshop の Web バージョンは、Photoshop のデスクトップ バージョン用に最近リリースされた AI 生成の塗りつぶしおよび拡張画像生成ツールをまもなくサポートする予定です。 Adobe Firefly 生成 AI モデルを活用したこれらの機能は市販されており、ユーザーは元の画像の照明条件や遠近感に合わせながら、100 を超える言語でのテキストベースの説明を使用して画像をすばやく追加、削除、または拡張できます。 Photoshop の Web バージョンでは、デスクトップ バージョンで最も一般的に使用されているツールの多くも提供されていますが、Photoshop の新規ユーザーにとってより「簡素化された」ユーザー エクスペリエンスを提供するためにレイアウトが再設計されています。これには今年初めも含まれます
 スキャンした文書がぼやけている場合の対処方法
Jan 05, 2021 pm 03:09 PM
スキャンした文書がぼやけている場合の対処方法
Jan 05, 2021 pm 03:09 PM
処理方法: 1. PS ソフトウェアで処理するスキャン画像を開きます; 2. 上部ツールバーの「フィルター」-「シャープ化」-「スマートシャープニング」をクリックします; 3. ポップアップウィンドウで、目的に応じて選択します半径を鋭くして「OK」をクリックします; 4.「ファイル」-「名前を付けて保存」をクリックし、ファイルとして保存します。
 Photoshop はどこの会社に属していますか?
Jul 20, 2022 am 11:47 AM
Photoshop はどこの会社に属していますか?
Jul 20, 2022 am 11:47 AM
Photoshop は Adobe が所有しています。 Photoshop は、Adobe が開発・配布している画像処理ソフトウェアで、主にピクセルで構成されたデジタル画像を処理します。 Adobe は、カリフォルニア州サンノゼに本社を置くアメリカのコンピュータ ソフトウェア会社です。主にマルチメディア制作ソフトウェアの開発に従事しており、顧客には世界中の企業、知識労働者、クリエイティブな人やデザイナー、OEM パートナー、開発者が含まれます。
 Photoshopを開発した会社はどこですか?
Jul 08, 2022 am 11:34 AM
Photoshopを開発した会社はどこですか?
Jul 08, 2022 am 11:34 AM
Photoshop は Adobe Systems によって開発されました; Photoshop は、主にピクセルで構成されたデジタル画像を処理する「Adobe Systems」によって開発および配布されたグラフィックス処理ソフトウェアです. Adobe Systems は、カリフォルニア州サンノゼに本社を置くアメリカの多国籍コンピューター ソフトウェア会社です。
 Photoshopでパスを描画するためにどのツールを使用しますか
Mar 19, 2021 pm 05:11 PM
Photoshopでパスを描画するためにどのツールを使用しますか
Mar 19, 2021 pm 05:11 PM
Photoshopでは「ペンツール」を使ってパスを描くことができます。ペンツールはパスを作成するためのツールで、パスを作成した後、再度編集することができます。ペンツールはベクター描画ツールであり、滑らかな曲線を描くことができ、拡大縮小や変形後も滑らかな効果を維持できるのが特徴です。
 CSS3でドットを実装する方法
Jan 28, 2023 am 11:29 AM
CSS3でドットを実装する方法
Jan 28, 2023 am 11:29 AM
css3 でドットを実装する方法: 1. div を "<div class="status-point" style=" background-color:#67C23A" />" として作成します; 2. css 属性を ".status-point { display : inline-block;width: 6px;height: 6px;border-radius: 50%;}」を使用してドット効果を実現します。




