Photoshop 创意真人时尚插画
来源:PConline 作者:木易
本教程介绍创意的时尚插画制作方法。作者用到的元素不多,不过画面层次分明,主题突出。时尚而不是简约,不过教程部分素材没有提供原图。制作的时候可以自己选择一些人物图片。
最终效果
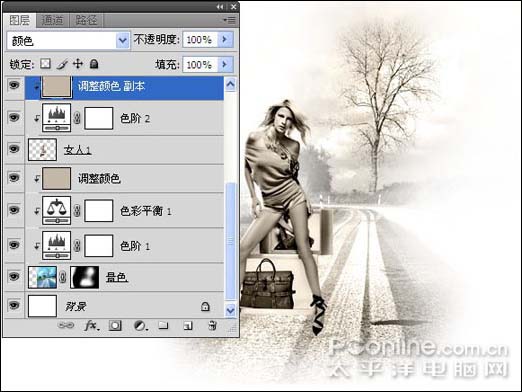
1、打开"素材",这时候打开图层"调板&q
来源:PConline 作者:木易
本教程介绍创意的时尚插画制作方法。作者用到的元素不多,不过画面层次分明,主题突出。时尚而不是简约,不过教程部分素材没有提供原图。制作的时候可以自己选择一些人物图片。
最终效果 
1、打开"素材",这时候打开图层"调板"如图1所示,显示"素材1",并将其重命名为"景色",使用移动工具将其摆放在画布的右侧,如图2所示。 
<图1> 
<图2> #p# 2、单击添加图层蒙版命令按钮为"景色"添加图层蒙版,设置前景色的颜色为黑色,选择画笔工具,并在其工具选项条中设置适当的"画笔大小"及"不透明度",设置画笔的"硬度"为0%,按如图3所示效果对图像进行涂抹,图层蒙版的状态如图4所示。 
<图3> 
<图4>
3、单击创建新的填充或调整图层按钮,在弹出的菜单中选择"色阶"命令,设置弹出的对话框如图5所示,单击"确定"按钮退出对话框的同时得到图层"色阶1"按Ctrl+Alt+G键应用"创建剪贴蒙版"操作,得到如图6所示效果。 
<图5> 
<图6> #p# 4、单击创建新的填充或调整图层按钮,在弹出的菜单中选择"色彩平衡"命令,设置弹出的对话框如图7、图8、图9所示,单击确定按钮退出对话框的同时得到图层"色彩平衡1",按Ctrl+Alt+G键应用"创建剪贴蒙版"操作,得到如图10所示效果。 
<图7> 
<图8> 
<图9> 
<图10> #p# 5、新建一个图层,将图层命名为"调整颜色",设置前景色的颜色值为C3b8a8,按Alt+Delete键填充前景色,按Ctrl+Alt+G键应用"创建剪贴蒙版"操作,得到如图11所示效果,设置"调整颜色"图层的混合模式为"颜色",得到如图12所示效果: 
<图11> 
<图12>
6、下面把女人添加到图像当中。显示素材里的"素材2"图层,将其重命名为"女人1",按Ctrl+T键调出自由变换控制框,按住Shift键等比例缩放图像,并将其移至如图13所示的位置,按回车确认变换操作。 
<图13> #p# 7、单击创建新的填充或调整图层按钮,在弹出的菜单中选择"色阶"命令,设置弹出的对话框如图14所示,单击"确定"退出对话框同时得到图层"色阶2", 按Ctrl+Alt+G键应用"创建剪贴蒙版"操作,得到如图15所示效果。 
<图14> 
<图15>
8、按住Alt键拖动"调整颜色"图层的名称至"色阶2"的上方,释放鼠标后得到"调整颜色 副本", 按Ctrl+Alt+G键应用"创建剪贴蒙版"操作,得到如图16所示效果,设置"颜色副本"的不透明度为40%,得到如图17所示效果。 
<图16> 
<图17> #p# 9、显示"素材3"并将其重命名为"女人2",按Ctrl+T键调出自由变换控制框,按住Shift键等比例缩放图像,并将其移至如图18所示闻之,按回车确认变换操作。 
<图18>
10、将"色阶2"以及"调整颜色 副本"复制到"女人2"的上面得到"色阶2副本"和"调整图层 副本2",并通过应用"创建剪贴蒙版"操作将复制的两个图层剪贴到"女人2"上,得到如图19所示效果。 
<图19>
11、新建一个图层,将图层命名为"阴影",将该图层拖拽至"女人1"图层的下方,选择画笔工具,并在其工具选项条上设置适当的大小和不透明度,且设置"硬度"为0%,按照如图20所示效果进行涂抹。 
<图20> #p# 12、新建一个图层,将得到的图层命名为"蓝色光",设置前景色的颜色值为00b5c4,选择画笔工具,设置"画笔大小"在175px左右,设置"硬度"为0%,"不透明度"在20~30左右,在模特的后面单击,以得到两块如图21所示的色块。 
<图21>
13、新建一个图层,将得到的图层重命名为"蓝色墨点",选择画笔工具,在画布中右击,单击弹出的画笔类型选择框右上角的下三角按钮,在弹出的菜单中选择"载入画笔"命令,选择我提供的"画笔素材"载入。选择载入的画笔,设置"画笔大小"为215px,"不透明度"为65%,在人物的后面单击以得到墨点效果,如图22所示: 
<图22>
14、新建一个图层,将其重命名为"雪花",选择画笔工具,在工具选项条中设置画笔为100%,按F5键调出"画笔"调板,首先选择一个正常的画笔,按如图23所示进行设置,在人物后面如图24所示绘制雪花的效果。 
<图23> 
<图24> #p# 15、新建一个图层,将其命名为"白色墨点"并置于所有图层的上方,设置前景色的颜色为白色,使用前面我们载入的画笔并将"画笔大小"调节到90px左右,在人物的前面单击如图25所示以得到一个白色的墨点。 
<图25>
16、单击添加图层样式按钮,在弹出的菜单中选择"外发光"命令,设置弹出的对话框如图26所示,设置"外发光"对话框中的色块的颜色值为86f6ff。得到如图27所示效果。 
<图26> 
<图27>
17、再新建一个图层,重命名为"白色墨点2",使用前面载入的画笔在绘制如图28所示另外的一个墨点,最后将太平洋女性网的logo拖拽至合适的位置,调整其大小就完成了这副作品。 
<图28>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は何ですか?
Jul 06, 2023 am 10:00 AM
永久無料の photoshoppcs5 シリアル番号は次のとおりです: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114など
 解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
解決策: Photoshop で機能しないキーボード ショートカットを修正する
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop はデジタル デザインの業界標準であり、オンライン コミュニティで愛され、毎日使用されています。ただし、キーボード ショートカットが途切れたり完全に失敗したりすると、Windows 11 でのプロジェクトや全体的な生産性が大幅に低下する可能性があります。あなたが経験豊富なデザイナーであっても、写真編集を少しだけ始めたばかりであっても、これらの不具合は Photoshop や Photoshop CC における単なる小さな問題ではありません。まず、カスタムまたはデフォルトのショートカットが機能しなくなる一般的な理由を見てみましょう。私のショートカットが Photoshop で機能しないのはなぜですか?ワークスペース設定をカスタマイズする: ワークスペース設定を調整または切り替えると、キーボード ショートカットがリセットされる場合があります。スティッキーキー: このアクセシビリティ機能
 Adobe Photoshop 公式 Web バージョン AI 生成の塗りつぶしおよび拡張画像生成ツール
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop 公式 Web バージョン AI 生成の塗りつぶしおよび拡張画像生成ツール
Sep 29, 2023 pm 10:13 PM
Adobe の Photoshop Web サービス (オンライン Web バージョン) が一般公開されました。 Photoshop の Web バージョンは、Photoshop のデスクトップ バージョン用に最近リリースされた AI 生成の塗りつぶしおよび拡張画像生成ツールをまもなくサポートする予定です。 Adobe Firefly 生成 AI モデルを活用したこれらの機能は市販されており、ユーザーは元の画像の照明条件や遠近感に合わせながら、100 を超える言語でのテキストベースの説明を使用して画像をすばやく追加、削除、または拡張できます。 Photoshop の Web バージョンでは、デスクトップ バージョンで最も一般的に使用されているツールの多くも提供されていますが、Photoshop の新規ユーザーにとってより「簡素化された」ユーザー エクスペリエンスを提供するためにレイアウトが再設計されています。これには今年初めも含まれます
 スキャンした文書がぼやけている場合の対処方法
Jan 05, 2021 pm 03:09 PM
スキャンした文書がぼやけている場合の対処方法
Jan 05, 2021 pm 03:09 PM
処理方法: 1. PS ソフトウェアで処理するスキャン画像を開きます; 2. 上部ツールバーの「フィルター」-「シャープ化」-「スマートシャープニング」をクリックします; 3. ポップアップウィンドウで、目的に応じて選択します半径を鋭くして「OK」をクリックします; 4.「ファイル」-「名前を付けて保存」をクリックし、ファイルとして保存します。
 Photoshop はどこの会社に属していますか?
Jul 20, 2022 am 11:47 AM
Photoshop はどこの会社に属していますか?
Jul 20, 2022 am 11:47 AM
Photoshop は Adobe が所有しています。 Photoshop は、Adobe が開発・配布している画像処理ソフトウェアで、主にピクセルで構成されたデジタル画像を処理します。 Adobe は、カリフォルニア州サンノゼに本社を置くアメリカのコンピュータ ソフトウェア会社です。主にマルチメディア制作ソフトウェアの開発に従事しており、顧客には世界中の企業、知識労働者、クリエイティブな人やデザイナー、OEM パートナー、開発者が含まれます。
 Photoshopを開発した会社はどこですか?
Jul 08, 2022 am 11:34 AM
Photoshopを開発した会社はどこですか?
Jul 08, 2022 am 11:34 AM
Photoshop は Adobe Systems によって開発されました; Photoshop は、主にピクセルで構成されたデジタル画像を処理する「Adobe Systems」によって開発および配布されたグラフィックス処理ソフトウェアです. Adobe Systems は、カリフォルニア州サンノゼに本社を置くアメリカの多国籍コンピューター ソフトウェア会社です。
 感謝と創造性の融合: AI アシスタントが広告プランニングのプロフェッショナルによる忘れられないありがとうの作成を支援
Sep 02, 2023 pm 06:25 PM
感謝と創造性の融合: AI アシスタントが広告プランニングのプロフェッショナルによる忘れられないありがとうの作成を支援
Sep 02, 2023 pm 06:25 PM
こんにちは、みんな!今日皆さんと共有したいのは、Guojian AI アシスタントを使用して、広告計画の専門家において印象的な謝辞を完成させる方法です。謝辞に関しては、他の人の助けに対する感謝の気持ちを表現する文章の特別な部分であることは誰もが知っています。では、この点で AI アシスタントはどのような助けになるのでしょうか?次に、このスマートライティングアーティファクトの魅力をお伝えしたいと思います。 AI アシスタントの書き換えられた内容をご覧ください: 1. 創造的なインスピレーション: AI が私たちに創造的なインスピレーションをもたらしてくれることがわかりました。謝辞を書くとき、適切な言葉や表現を見つけるという問題に遭遇することがよくあります。 AI は、大量のテキスト データを分析することで、適切な語彙や文構造を提供し、創造性を刺激し、謝辞をより生き生きとした興味深いものにすることができます。
 Webページのレイアウトの自由さと創造性を実現するCSSフレームワークを徹底的に研究
Jan 05, 2024 pm 12:21 PM
Webページのレイアウトの自由さと創造性を実現するCSSフレームワークを徹底的に研究
Jan 05, 2024 pm 12:21 PM
Web ページのレイアウトの自由さと創造性を実現するための CSS フレームワークの詳細な研究 はじめに: 現代の Web デザインにおいて、CSS フレームワークは非常に重要な役割を果たしています。 CSS フレームワークはさまざまなプリセット スタイルとレイアウトを提供できるため、Web デザイナーは Web ページのレイアウトをより便利に実装し、効率を向上させることができます。ただし、CSS フレームワークに依存しすぎると、Web ページのレイアウトの自由度や創造性が制限される可能性があります。この記事では、CSS フレームワークを詳しく学習し、それを具体的なコード例と組み合わせて、Web ページのレイアウトの自由さと創造性を実現する方法を紹介します。テキスト: 1. CSS ボックスを理解する




