Photoshop CS3教程:飘逸的纱巾
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入法状态下有效。
小编曾经把《飘逸的纱巾》发到了我们学院论坛的【Photoshop专区】,有位网友看到了,很是喜欢,并要求我做一个教程。小编本着“好东西,大家共享”的原则,特别制作
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入法状态下有效。
小编曾经把《飘逸的纱巾》发到了我们学院论坛的【Photoshop专区】,有位网友看到了,很是喜欢,并要求我做一个教程。小编本着“好东西,大家共享”的原则,特别制作了这个教程。欢迎大家来我们的学院论坛学习、交流。
效果图:
 第一步:新建一个文件,大小自定,用灰色(#cccccc)填充背景层,如下图所示。
第一步:新建一个文件,大小自定,用灰色(#cccccc)填充背景层,如下图所示。

第二步:新建图层,在工具箱中选择【钢笔工具】,在【图层1】中绘制如【图02】所示的路径。
 第三步:在【图层面板】中选择【路径】标签,将路径命名为【路径1】。选择【工具箱】中的【画笔】工具,将画笔大小调整为3像素,颜色为黑色。在【路径面板】中点击【用画笔描边】按钮,如【图03】所示。
第三步:在【图层面板】中选择【路径】标签,将路径命名为【路径1】。选择【工具箱】中的【画笔】工具,将画笔大小调整为3像素,颜色为黑色。在【路径面板】中点击【用画笔描边】按钮,如【图03】所示。

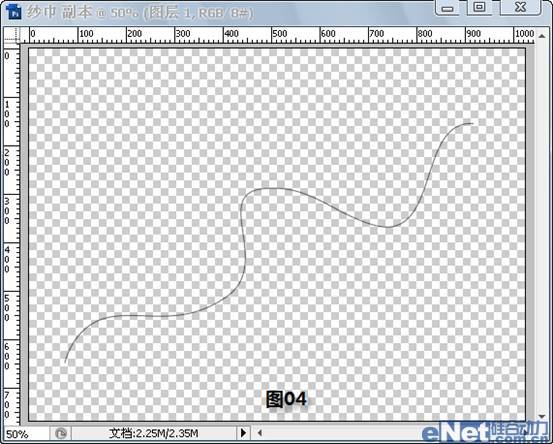
第四步:回到【图层面板】,隐藏【背景图层】,如【图04】所示,在菜单中选择【编辑】→【定义画笔预设】,在弹出的窗口中将画笔命名为【纱巾】,点击【确定】按钮。
 第五步:按照【第二步】的方法绘制如【图05】所示的路径,并将其命名为【路径2】。
第五步:按照【第二步】的方法绘制如【图05】所示的路径,并将其命名为【路径2】。

第六步:将前景色设置为#d343af,在【工具箱】中选择【画笔工具】,此时画笔的形状应该是刚才我们定义的【纱巾】,在【画笔预设中】调整画笔各个参数,数值如下图所示。




第七步:在【路径面板】中点击【用画笔描边】按钮,如【图10】所示,在【路径面板】空白处点击一下,可以隐藏【路径2】的显示,效果如【图11】所示。

 第八步:在菜单中选择【滤镜】→【杂色】→【蒙尘与划痕】,参数设置如【图12】所示,效果如【图13】所示。
第八步:在菜单中选择【滤镜】→【杂色】→【蒙尘与划痕】,参数设置如【图12】所示,效果如【图13】所示。


第九步:在菜单中选择【图像】→【调整】→【色相和饱和度】,参数设置如【图14】所示,效果如【图15】所示。


一条飘逸的纱巾就做好了,是不是很简单呢?在教程首页的效果图中,小编用同样的方法制作了另外一条纱巾,并将其图层混合模式调成了【滤色】,你也可以自由发挥制作出自己喜欢的效果。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 グラデーションの背景を持つカードとクーポンのレイアウトに対するギャップ効果を達成する方法は?
Apr 05, 2025 am 07:48 AM
グラデーションの背景を持つカードとクーポンのレイアウトに対するギャップ効果を達成する方法は?
Apr 05, 2025 am 07:48 AM
カードクーポンレイアウトのギャップ効果を実現します。カードクーポンレイアウトを設計するとき、特に背景が勾配である場合、カードクーポンにギャップを追加する必要があることがよくあります...
 H5ページの生産用の材料を入手する場所
Apr 05, 2025 pm 11:33 PM
H5ページの生産用の材料を入手する場所
Apr 05, 2025 pm 11:33 PM
H5ページ資料の主なソースは次のとおりです。1。プロの素材Webサイト(有料、高品質、明確な著作権)。 2。自家製の材料(高いユニーク性、しかし時間がかかる); 3。オープンソースの材料ライブラリ(無料、慎重にスクリーニングする必要があります); 4。写真/ビデオWebサイト(著作権確認が必要です)。さらに、統一された材料スタイル、サイズの適応、圧縮処理、著作権保護は、注意が必要な重要なポイントです。
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
なぜマイナスマージンが場合によっては有効にならないのですか?プログラミング中、CSSの負のマージン(負...
 58.com作業ページでリアルタイムアプリケーションと視聴者のデータを取得する方法は?
Apr 05, 2025 am 08:06 AM
58.com作業ページでリアルタイムアプリケーションと視聴者のデータを取得する方法は?
Apr 05, 2025 am 08:06 AM
クロール中に58.com作業ページの動的データを取得するにはどうすればよいですか? Crawlerツールを使用して58.comの作業ページをrawったら、これに遭遇する可能性があります...
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...
 Webサイトのタイトルキーワードが更新された後、なぜ検索エンジンが古いタイトルを表示するのですか?
Apr 04, 2025 pm 09:00 PM
Webサイトのタイトルキーワードが更新された後、なぜ検索エンジンが古いタイトルを表示するのですか?
Apr 04, 2025 pm 09:00 PM
Webサイトのタイトルキーワードが更新された後、なぜ検索エンジンが表示されないのですか?ウェブサイトを最適化すると、多くのウェブマスターがウェブサイトのSEO設定と構造化されたデータを変更して、期待しています...






