
古人喜玉,并将其作为君子品德的象征,有“言念君子,温其如玉”之说。今天脚本之家就带领大家打造一块晶莹剔透的宝玉。
先看一下效果:
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入
相关文章:Photoshop简单绘制卡通水晶小脚印
古人喜玉,并将其作为君子品德的象征,有“言念君子,温其如玉”之说。今天脚本之家就带领大家打造一块晶莹剔透的宝玉。
先看一下效果:  使用工具:Photoshop CS3
使用工具:Photoshop CS3
注:文中所使用快捷方式,均在英文输入法状态下有效。
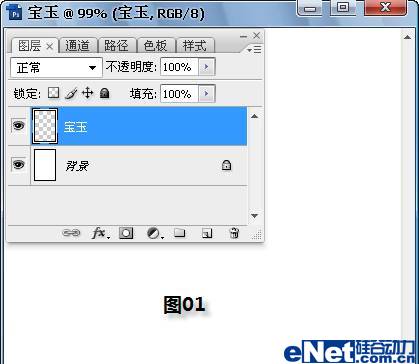
第一步:新建一个400×600像素,背景色为白色的文档。在【图层面板】中点击下方的【创建新图层】按钮,新建一层,并将其命名为【宝玉】,如下图所示。 
第二步:切换到【通道面板】,点击下方的【创建新通道】按钮,新建通道【Alpha1】,使用【矩形选框工具】,做如下图所示选区。  第三步:使用白色填充选区,然后按【Ctrl D】键取消选区。执行【滤镜】 【模糊】 【高斯模糊】,模糊半径取15像素,效果如下图所示。
第三步:使用白色填充选区,然后按【Ctrl D】键取消选区。执行【滤镜】 【模糊】 【高斯模糊】,模糊半径取15像素,效果如下图所示。 
第四步:按【Ctrl L】建,调整通道的色阶,参数如【图04】所示,效果如【图05】所示。 
 第五步:点击【通道面板】下方的【将通道作为选区载入】按钮,载入选区。返回【图层面板】,将前景色设置为浅绿色,如#7eff00,按【Alt Del】键填充选区,效果如下图所示。
第五步:点击【通道面板】下方的【将通道作为选区载入】按钮,载入选区。返回【图层面板】,将前景色设置为浅绿色,如#7eff00,按【Alt Del】键填充选区,效果如下图所示。 
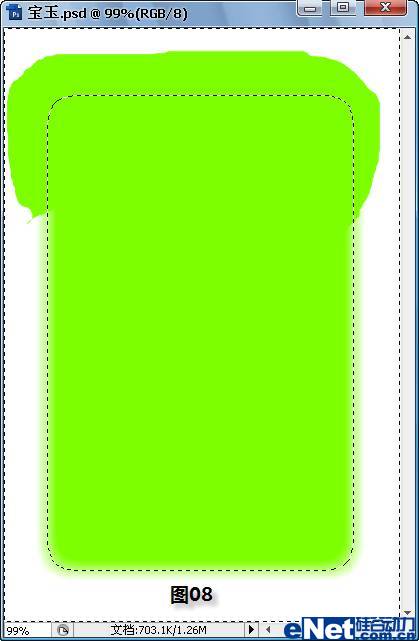
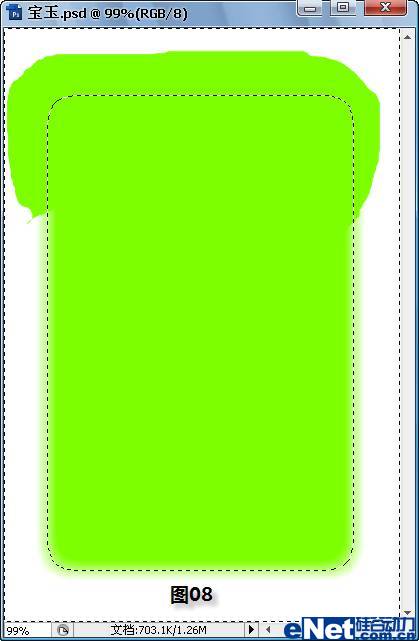
第六步:按【Ctrl D】键取消选区,新建一层并将其命名为【高光】,使用【套索工具】做如【图07】所示选区,并用前景色填充,效果如【图07】所示。  第七步:按【Ctrl D】键取消选区,按住【Ctrl】键不放,单击【图层面板】中图层【宝玉】的缩略图,载入选区。执行【选择】 【修改】 【收缩】命令,收缩量为1像素。按【Ctrl Shift I】键将选区反选,效果如【图08】所示。
第七步:按【Ctrl D】键取消选区,按住【Ctrl】键不放,单击【图层面板】中图层【宝玉】的缩略图,载入选区。执行【选择】 【修改】 【收缩】命令,收缩量为1像素。按【Ctrl Shift I】键将选区反选,效果如【图08】所示。 
第六步:按【Ctrl D】键取消选区,新建一层并将其命名为【高光】,使用【套索工具】做如【图07】所示选区,并用前景色填充,效果如【图07】所示。  第七步:按【Ctrl D】键取消选区,按住【Ctrl】键不放,单击【图层面板】中图层【宝玉】的缩略图,载入选区。执行【选择】 【修改】 【收缩】命令,收缩量为1像素。按【Ctrl Shift I】键将选区反选,效果如【图08】所示。
第七步:按【Ctrl D】键取消选区,按住【Ctrl】键不放,单击【图层面板】中图层【宝玉】的缩略图,载入选区。执行【选择】 【修改】 【收缩】命令,收缩量为1像素。按【Ctrl Shift I】键将选区反选,效果如【图08】所示。 
第十步:新建一层并命名为【暗部】,使用【套索工具】制作如【图11】所示选区,然后仿照【第六步】到【第九步】制作图像的暗部。所不同是在做渐变时,方向是【从上至下】,而背景色由原来的白色改成一种较深的绿色,如#67d004,而前景色保持不变,效果如【图12】所示。  第十一步:我们将背景换成黑色可以让效果更明显一些,如下图所示。
第十一步:我们将背景换成黑色可以让效果更明显一些,如下图所示。 
第十二步:这时我们发现由于我对【高光】和【暗部】图层进行【高斯模糊】时模糊半径取的较大,所以图像的上下部分有点发虚,需要进一步改进。你可以使用【橡皮擦工具】将【高光】和【暗部】图层多余的部分擦除,但这种操作较难控制。我这里还有一种较简单的方法,就是将【宝玉】图层再复制一层,不用做任何其它的设置,效果如下图所示。  第十三步:将除【背景】图层以外的所有图层合并,并为其添加文字,最终效果如下如所示。
第十三步:将除【背景】图层以外的所有图层合并,并为其添加文字,最终效果如下如所示。 