Photoshop和ImageReady制作MM眼睛闪光
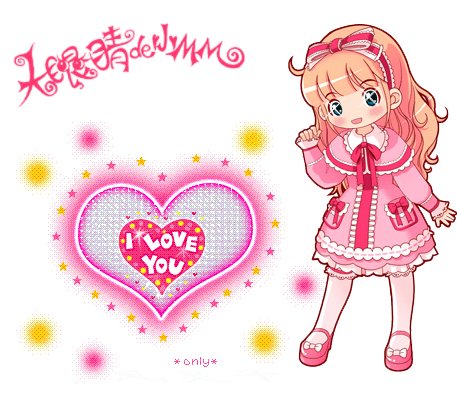
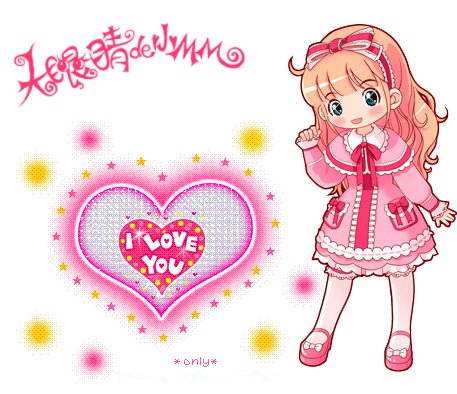
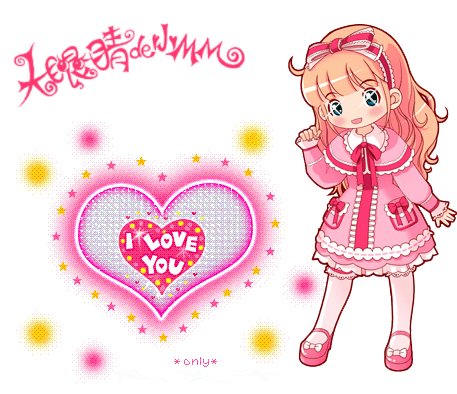
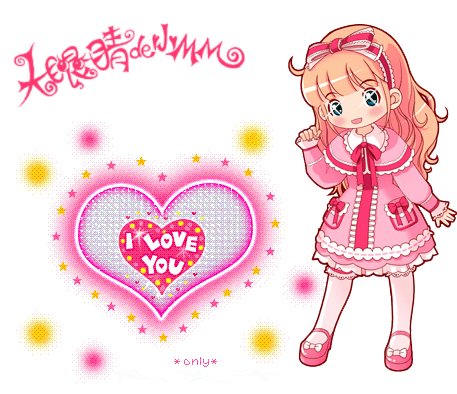
麻辣姐姐这次她要教大家制作一个眼睛会发光的大眼睛MM,效果如下图所示,相信这样可爱的动画一定会得到MM们的喜欢。她采用的工具是Photoshop CS和ImageReady CS,制作方法简单,讲解步骤详细。
效果图:
副标题
素材(PSD源文件和画笔请“点击
麻辣姐姐这次她要教大家制作一个眼睛会发光的大眼睛MM,效果如下图所示,相信这样可爱的动画一定会得到MM们的喜欢。她采用的工具是Photoshop CS和ImageReady CS,制作方法简单,讲解步骤详细。
效果图: 
素材(PSD源文件和画笔请“点击此处”去论坛下载) 
 1、首先,执行【文件】 【新建】命令,新建一个413×376像素的文件(图像大小适合做签名即可),将名称命名为【大眼睛MM】,如下图所示;
1、首先,执行【文件】 【新建】命令,新建一个413×376像素的文件(图像大小适合做签名即可),将名称命名为【大眼睛MM】,如下图所示; 
2、第二步:打开【素材1】,使用【移动工具】将【素材1】拖入【大眼睛MM】中,系统自动为其命名为【图层1】,使用同样的方法将【素材2】也导入到【大眼睛MM】中,如下图所示; 
3、 第三步:确认前景色为白色,选择工具箱中的【横排文字工具】(快捷键为T),输入“麻辣姐姐”文字,在【图层调板】中双击文字图层的缩略图,为其添加图层样式,参数设置如【下图1】所示,效果如【下图2】所示; 
 4、第四步:将前景色设为FD346E,参数如【下图1】,选择工具箱中的【画笔工具】(快捷键为B),选择个性字体:大眼睛MM笔刷,在新建图层中适应位置输入,设置如【下图2】,效果如【下图3】;
4、第四步:将前景色设为FD346E,参数如【下图1】,选择工具箱中的【画笔工具】(快捷键为B),选择个性字体:大眼睛MM笔刷,在新建图层中适应位置输入,设置如【下图2】,效果如【下图3】; 


5、第五步:确认前景色为白色,选择工具箱中的【画笔工具】(快捷键为B),选择星光笔刷,在新建图层中MM的眼睛白色部分点击,再复制8次;  6、第六步:前期的准备工作到此结束,下面开始制作动画。执行【文件】 【在ImageReady中编辑】命令,转到ImageReady。新建8帧,并将【帧延长时间】设为0.2秒,如【下图】所示。
6、第六步:前期的准备工作到此结束,下面开始制作动画。执行【文件】 【在ImageReady中编辑】命令,转到ImageReady。新建8帧,并将【帧延长时间】设为0.2秒,如【下图】所示。
7、第七步:在【动画调板】中选择第一帧,隐藏【图层调板】中的星光图层复本,如【图13】所示,然后在第二帧显示星光副本图层,在第三帧增加显示星光副本图层1,以此类推,直到把所有星光全部显示; 
7、第八步:在前五帧隐藏部分图片,在后五帧显示全部图层,如【下图】所示;  第十步:执行【文件】 【在优化结果储存为】命令,保存的文件就是我们要的GIF动画了。
第十步:执行【文件】 【在优化结果储存为】命令,保存的文件就是我们要的GIF动画了。 
大家可以进入原贴处提问,或者交作业。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7398
7398
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 GOのどのライブラリが大企業によって開発されていますか、それとも有名なオープンソースプロジェクトによって提供されていますか?
Apr 02, 2025 pm 04:12 PM
GOのどのライブラリが大企業によって開発されていますか、それとも有名なオープンソースプロジェクトによって提供されていますか?
Apr 02, 2025 pm 04:12 PM
大企業または有名なオープンソースプロジェクトによって開発されたGOのどのライブラリが開発されていますか? GOでプログラミングするとき、開発者はしばしばいくつかの一般的なニーズに遭遇します...
 Avue-Crudの行編集モードでセルのOnblurイベントを手動でトリガーする方法は?
Apr 04, 2025 pm 02:00 PM
Avue-Crudの行編集モードでセルのOnblurイベントを手動でトリガーする方法は?
Apr 04, 2025 pm 02:00 PM
AvueコンポーネントライブラリでAvue-Crudの行編集を実装するOnblurイベントは、Avue-Crudコンポーネントを手動でトリガーします。便利なインライン編集機能を提供しますが、時にはする必要があります...
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 AIツールを使用して、React Viteプロジェクトでフォアグラウンドページをすばやく構築するにはどうすればよいですか?
Apr 04, 2025 pm 01:45 PM
AIツールを使用して、React Viteプロジェクトでフォアグラウンドページをすばやく構築するにはどうすればよいですか?
Apr 04, 2025 pm 01:45 PM
バックエンド開発でフロントエンドページをすばやく構築する方法は? 3年または4年の経験を持つバックエンド開発者として、彼は基本的なJavaScript、CSS、HTMLを習得しました...
 NPMの代わりにPNPMでReactアプリケーションを作成する方法は?
Apr 04, 2025 pm 06:45 PM
NPMの代わりにPNPMでReactアプリケーションを作成する方法は?
Apr 04, 2025 pm 06:45 PM
NPMの代わりにPNPMを使用して、NPXを使用してReactアプリケーションを作成することについて...
 Chrome DevtoolsでリクエストされたCookieを効果的に変更および再生する方法は?
Apr 04, 2025 pm 05:48 PM
Chrome DevtoolsでリクエストされたCookieを効果的に変更および再生する方法は?
Apr 04, 2025 pm 05:48 PM
Chromeを使用してChromedevtoolsでリクエストされたCookieを効果的に変更および再生する方法...
 ブラウザ埋め込みスクリプトを使用して、Webページ要素の操作と数値計算を自動化する方法は?
Apr 04, 2025 pm 12:09 PM
ブラウザ埋め込みスクリプトを使用して、Webページ要素の操作と数値計算を自動化する方法は?
Apr 04, 2025 pm 12:09 PM
Webページの自動化と数値計算:ブラウザー埋め込みスクリプトに基づく実装この記事では、ブラウザ組み込みスクリプトを使用してWebページ要素の操作と数字を実装する方法を探ります。
 JavaScriptプラグインを使用して、ページ固定と要素の独立した動きの効果を実現する方法は?
Apr 04, 2025 pm 12:51 PM
JavaScriptプラグインを使用して、ページ固定と要素の独立した動きの効果を実現する方法は?
Apr 04, 2025 pm 12:51 PM
Webデザインの独立して移動するスクロールバーと要素のページの修正効果を実装すると、特別な効果を達成する必要がある場合があります。つまり、スクロールバーがスクロールするときに...




