Photoshop CS3教程:手机彩信中的动画
现在我们已经学习了许多制作动画的方法,但大家对于动画最终的呈现形式仍不十分清楚。动画究竟怎样输出?在哪些地方使用?在使用中又有哪些需要注意的?这节课我们就来详细说明这些问题。
目前在Windows系统上的主要动画图像格式是GIF,其也可以直接在网页中显示,是目前应用最广泛的动画图像格式。包括现在流行的手机彩信中的动画也属于GIF格式。GIF格式可支持静止和动画两种表现方式。无论静止还是动画,其特点是相同的。
GIF格式动画的实现原理并不复杂,大家可将其理解为将多个静止画面(帧)组合在一起轮流显示。这些画面(帧)之间还有运算关系存在,与选区何路径的运算类似,分别是添加、减去和消除。这是为了优化动画的字节数。
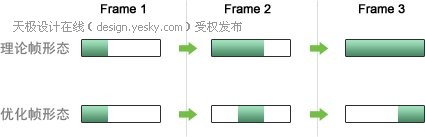
某一帧如果是添加方式,则就会在保留前一帧图像画面的基础上,再加上这一帧的内容,综合形成新的画面。如常见的进度条动画就是一个典型,如下图所示,假设一个进度条由3帧组成,那么在我们眼中所看到的理论帧形态上来说,好像这3帧中分别保存了最短、中度和最长进度条的图像。但其实在第2帧中只包含了第1帧中所没有那个部分的像素,然后以添加方式作用于第1帧之上,形成了“1 2”的图像。第3帧也是如此。这种优化措施可有效减少图像字节数。
减去方式与之正好相反,是将前一帧图像中的某些像素抹去,可用“倒退的进度条”去理解。消除方式则是将前一帧完全擦除,主要用在前后两帧之间没有任何关联的时候,比如从全部红色变为全部绿色时,前后帧之间并没有任何像素相同,则采取消除方式。
在实际制作中Photoshop会自动根据图像情况来决定采取何种方式,不需要人工干预。这些运算方式作为一个知识来了解就可以了。也可以作为构思动画时的一个参考。

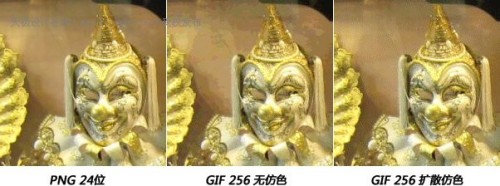
现在要说以下GIF格式的一个重要特点,就是色彩数量的限制,GIF最多只能支持256色,也就是说一幅GIF图像中最多只能有256种色彩。这一点在静态GIF中尤为明显,一些带有丰富色彩的图像,如多种色彩的渐变等,很难在GIF中完美的表现出来。如下左图所示就是一幅照片的局部(注意是局部,并不是完整的全图)在PNG24位、GIF256无仿色和扩散仿色的图像情况。全图是一幅在威尼斯拍摄的商店橱窗,如下右图所示。
可以明显看出PNG24位的色彩最好,可以看作原图。而GIF格式的色彩表现力欠佳。在无仿色的情况下,原图中的一些带有色彩过渡的部位出现了色斑。在扩散仿色下色斑有所淡化,但颗粒感较重,这是仿色自身的原理造成的。有关仿色的概念在基础教程中已介绍过了,可点此观看相应内容。


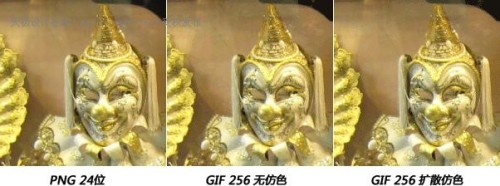
需要注意的是,256色指的是针对整幅图像而言的。如果整幅原图像就是如下图那样的大小,则256色与原图的区别就不是很大了。这是因为将色彩减少到256色的时候,Photoshop会根据原有图像中的颜色进行编排,这个过程也称为索引,就是将相近的多种颜色归为一种。
如果原图中的色彩包含多个色相,那么256色平均分摊下来后,分给单个色相的数量就很少。相反,如果原图中的色相基本一致或接近,则256色也可以很好地表达。这就是为什么之前的256无仿色看起来色斑明显,而现在的色斑较不明显的原因。因为前者的原图中包含了较多色相,有些颜色被分配给蓝色、红色等,分配给黄色相的色彩较少。而后者的原图中基本只有黄色相,这样就不必为分配其他色相分配颜色了。

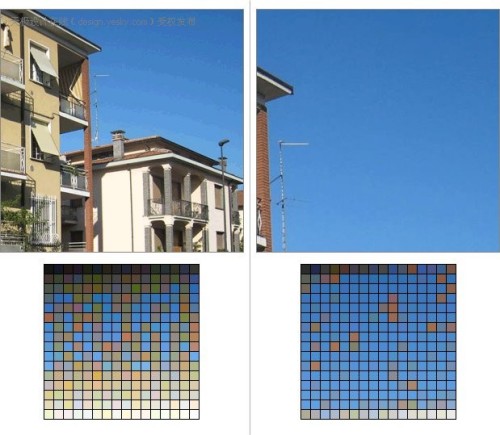
如下图是一张在皮亚琴擦拍摄的街景照片,我们取其不同的部位进行比较。下方的若干方块是颜色表,其中的色块就表示所用到的256种颜色。在颜色表中可以很容易的看出原图的色彩构成对色彩索引的影响。左侧图中色相较多,那么256色中分配给天空的蓝色相数量较少,图像中的天空出现了明显的色斑。而右侧图中基本只包含天空部分,所以256色中的大部分都分配给了蓝色相,使得图像中的天空表现较好。

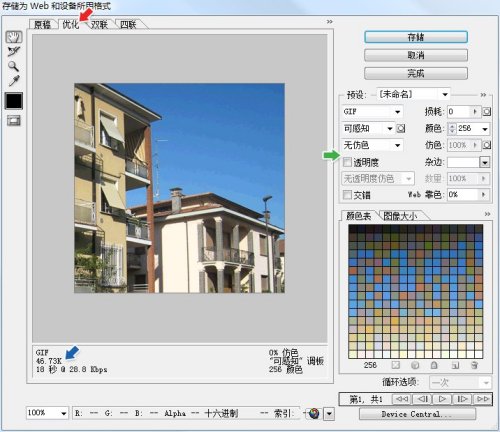
使用【文件>存储为Web和设备所用格式】〖CTRL+SHIFT+ALT+S〗,将出现的保存储设置框。这是我们最常用的输出功能,在以后将要学习的网页设计扩展教程中更是如此。
进入设置界面后要注意红色箭头处,必须在“优化”选项卡中看到的才是输出后的实际效果,也就是在浏览器或看图软件中的效果。而“原稿”选项卡则是在Photoshop中的效果,不能作为参照的标准,这点要切记。
绿色箭头处是相应的设置区域,从中我们将图像格式设置为GIF,将颜色数设置为256,关闭仿色选项。其设定与上图左侧的效果对应的。
注意蓝色箭头处的字节数指示,这是一个很重要的指标,无论何时我们都必须使这个数字尽可能地小,否则将无法有效使用图像或动画。

要令字节数小,就需要减少颜色数,颜色表中的色块数也会相应减少。但显而易见的,太少的颜色会对图像质量造成明显的影响,很容易形成色斑。开启仿色虽然可以淡化色斑,但同时也会增加字节数。这就像架在字节数和质量之间的一座跷跷板,两者不能兼顾。作为准备在网络上传输的图像而言,字节数往往更为重要,因为大部分访问者不会有耐心花上几分钟去等待一个网页的显示。而网页除了图像之外,还有其他一些代码也需要占用字节数,所以,尽量减少字节数是一个基本原则。当然这个原则与图像质量是冲突的,这就要求我们在构思和制作的过程中要有足够的技巧去平衡两者。这些技巧包括:
一、不要在动画中使用过于丰富的色彩。其原因已经说过了,较多的色彩会导致在索引后图像质量的下降,形成难看的色斑。既然如此还不如使用较为单一的色彩,虽然可能不够华丽,但起码能避免色斑这种硬伤的出现。
二、如果一定需要丰富的色彩,则应保持丰富色彩部分的像素在动画中处于静止状态。因为GIF动画的前后帧之间存在运算关系,位于静止状态的部分可以沿用到后续的帧,那些后续的帧中不必再存有这部分的图像。这样就可以在保持整个动画具备丰富色彩的前提下有效地减少字节数。相反,如果色彩较丰富的像素也在运动的话,则后续的帧中就必须再存有色彩丰富的像素,会大大增加动画的整体字节数。
如下两个动画的对比,第一个保持小球的外发光、投影等部分不动,只有高光部分在变化。而第二个则是小球整体移动。在同样帧率、同样时长、同是256无仿色的前提下,前者的字节数是9.29K,后者则是57.1K。相差达6倍之多。那么它们在网络上传送所耗费的时间也就相差6倍。


我们在构思动画的时候,要事先考虑好其用途,如果是要用于网页之中,那还要参考其在网页中的重要性,如果不是很重要,属于装饰性的,就尽量减少字节数。这可从减少存储时的色彩数,以及良好的制作规划两个方面去实现。如果遇到带有重要指示性的,一定需要色彩丰富或动感强烈的动画时,则应尽可能减少动画的尺寸。因为小尺寸的图像中像素总量也少,用256色进行索引就不会显得那么局促。这点大家可自己动手实验得知。
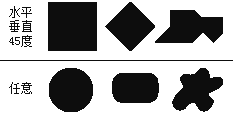
GIF还有一个重要特点就是支持背景透明,这使其可以与网页的背景很好的融合。大家也可以在关闭背景图层的前提下输出透明背景的GIF。不过GIF的背景透明只能是两种状态,要么全透明,要么全不透明,而不能是介于两者之间的半透明。因此除非图像的边界是水平、垂直、45度斜线这三种情况,否则都会因为透明而形成明显的锯齿。如下图所示是一组不同边界的图形在不同背景色下的表现。从中不难看出两者的区别。
需要注意的是,边缘的锯齿的形成原理并不只是图像的问题,也有显示器物理局限的因素,相关知识在基础教程中提到过,可点此观看相应内容。

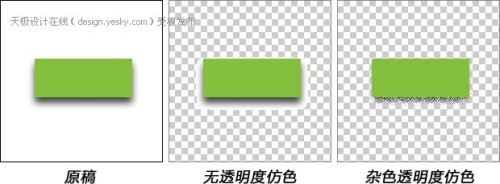
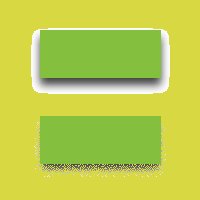
对于带有半透明像素(如投影样式)的图像而言,若要保存为透明背景,则需要开启透明度抖动项目,这样可以用微小的疏密不同的散点来模拟半透明。如下图所示即是。可看出在“无透明度仿色”下的GIF尽管也是背景透明,但在原先半透明的部分仍然保留有白色,这样只能适用于白色背景之上。而后者可适用于任何背景之上。如下右图所示。
需要注意的是,透明度仿色并不是一个完美的解决方案,甚至可以说是一个非常差的解决方案。但出于GIF本身对于透明度的限制而言,也是一种解决之道。在实际的制作中,如果确定要使用GIF格式,则应避免在图像的边界生成半透明像素。换言之就是尽量避免使用透明度仿色。
还有一点要注意的是,如果输出的动画是透明背景的,则可能改变在非透明状态下各帧的运算关系,也可能导致动画的字节数有所增加。


现在我们来简要说说将动画用作手机彩信的用途。
中国移动目前最大允许100K的彩信,那动画最好控制在95K以下,要留一些空间给文字及短信自身的代码。另外还需要注意的是动画的尺寸,不同型号的手机由于其屏幕分辨率不同,能够完美显示的动画尺寸也不相同。所谓完美显示就是指手机屏幕分辨率与动画尺寸一致或更大。如果动画尺寸超过了手机屏幕的分辨率,手机则会将其缩小显示。但缩小后的动画质量会变得很差。常见的屏幕尺寸有:
128×128:常见于早期以及时下一些低端型号的手机上。是彩信动画的基本尺寸,网络上下载来的彩信动画以这个尺寸居多,因为它可以运行于几乎所有支持彩信的手机之上。
128×160:虽然比之前的要多出一些像素,但主要用于显示一些信息,所以能够运行的动画尺寸大多也仍为128×128。
176×208、240×320:常见于Symbian及WindowsMobile等带开放式操作系统的手机,都可播放全屏动画。也有普通手机采用此分辨率的,能否支持全屏播放则不一定。
480×640:常见于高端的手机型号,虽然理论上可以支持全屏播放同尺寸的动画,但由于GIF本身的限制,播放时的流畅度得不到保证。
在制作彩信动画的时候,应该以128×128作为首要考虑的尺寸,因为其兼容性最好,且由于尺寸小,同样内容的动画字节数也比大尺寸的要小。当然,如果确定了接收者的屏幕分辨率,也可以采用与之相当的尺寸制作。动画的背景最好是白色的,这样就不会形成明显的边界感。因为白色也是手机显示彩信时候的背景色,就如同网页背景一样。当然有时也需要刻意营造边界感(如印章轮廓),大家可针对具体情况自行决定。另外,因为绝大多数的手机不能更改彩信显示时候的背景,所以在彩信的动画中使用透明背景的意义不大。
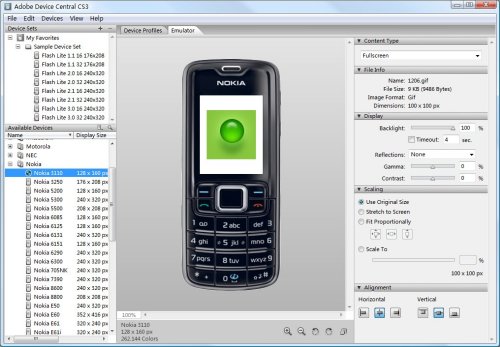
在“存储为Web和设备所用格式”右下角有一个“Device
Central...”的按钮,按下后能在选定的手机设备上预览动画在手机上的效果。如下图所示。可在左侧的设备列表中选择,图中所选的是Nokia
3110。Adobe Device
Central其实是一个移动设备的资料库,可为面向移动设备制作的人员提供集中的环境。除了普通的显示以外,还可以模拟手机屏幕背光关闭,以及户外屏幕逆光等条件下的显示情况。不过这些功能目前对于我们目前而言意义不大。

另外要注意的一个问题就是动画的帧率,在电脑上基本都能流畅播放30fps的动画,但手机的处理器不比台式电脑,其资源有限。动画的帧率应设置为2~5fps为佳,针对开放式操作系统的手机,由于其处理器性能较普通手机出色,可设置为10fps或更高。同时影响手机播放效果的还有尺寸、总时长、字节数等因素。做出来的动画最好是拿到手机中试播一下观察其流畅程度。
如果要输出多种不同尺寸的动画,则最好使用矢量格式进行制作,并且矢量格式也是最佳的保存原始图像的格式,符合我们一贯主张的“保留最大可编辑性”原则。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Samsung Galaxy S25 Ultra携帯電話がリーク:6.86インチ、横画面対本体比率94.1%
Aug 17, 2024 pm 01:49 PM
Samsung Galaxy S25 Ultra携帯電話がリーク:6.86インチ、横画面対本体比率94.1%
Aug 17, 2024 pm 01:49 PM
8月17日のニュースによると、情報源@ibinguniverseが本日Weiboに投稿したところによると、Apple iPhone 16 Pro Maxの正確なサイズは6.88インチで、Galaxy S25 Ultraの正確なサイズはどちらも6.9インチとみなせるとのこと。 。情報源によると、Samsung Galaxy S25 UltraはS24 Ultraよりも本体が狭く、画面が広く、水平方向の画面対本体の比率が94.1%であるのに対し、S24 Ultraの水平方向の画面対本体の比率は91.5%です。 Fenye氏は情報源の関連するWeiboをチェックし、新たに公開されたiPhone 16 Pro Maxの写真についてコメントし、この携帯電話は実際にはストレートスクリーン+2.5Dガラスであると信じていました。
 Appleが普及させた「タンデムOLED」はOLEDよりも何が優れているのでしょうか?
Aug 19, 2024 am 04:42 AM
Appleが普及させた「タンデムOLED」はOLEDよりも何が優れているのでしょうか?
Aug 19, 2024 am 04:42 AM
近年、Apple はイノベーションの欠如を批判されていますが、Apple は常に立ち止まっていたわけではありません。少なくともハードウェア設計に関しては、Apple 製品の単価の高さに支えられ、エンジニアはコストの問題をあまり考慮せずに、いくつかの新しいテクノロジーを簡単に試すことができます。たとえば、iPad Proは、Appleのお気に入りの「ディスプレイ技術」テストフィールドとして、2021年のminiLEDから2024年のタンデムOLEDに至るまで、ポータブルスマートデバイスのディスプレイ技術の最前線に立ってきました。 iPad Pro は、miniLED スクリーンを備えた最初のポータブル スマート デバイスではありませんが (MSI は Apple より 1 年早く miniLED ラップトップをリリースしました)、2 つのパラメータを比較すると、それらが同じではないことがすぐにわかります。
 Hynix は UFS 4.1 フラッシュ メモリを初めて実証しました: V9 TLC NAND 粒子に基づく
Aug 09, 2024 pm 03:33 PM
Hynix は UFS 4.1 フラッシュ メモリを初めて実証しました: V9 TLC NAND 粒子に基づく
Aug 09, 2024 pm 03:33 PM
8月9日のニュースによると、SK HynixはFMS2024サミットで、仕様がまだ正式にリリースされていないUFS4.1ユニバーサルフラッシュメモリを含む最新のストレージ製品をデモした。 JEDEC Solid State Technology Associationの公式Webサイトによると、現在発表されている最新のUFS仕様は2022年8月のUFS4.0です。理論上のインターフェース速度は46.4Gbpsと高速で、UFS4.1ではさらに伝送速度が向上すると予想されています。レート。 1. Hynix は、321 層 V91TbTLCNAND フラッシュ メモリをベースとした 512GB および 1TBUFS4.1 の汎用フラッシュ メモリ製品をデモしました。 SK Hynixは3.2GbpsV92TbQLC粒子と3.6GbpsV9H1TbTLC粒子も展示した。 Hynix が V7 ベースを披露
 Apple と Huawei は両方ともボタンのない携帯電話を作りたがっていましたが、Xiaomi が最初にそれを作りましたか?
Aug 29, 2024 pm 03:33 PM
Apple と Huawei は両方ともボタンのない携帯電話を作りたがっていましたが、Xiaomi が最初にそれを作りましたか?
Aug 29, 2024 pm 03:33 PM
Smartprix の報道によると、Xiaomi はコードネーム「Suzaku」というボタンのない携帯電話を開発中です。このニュースによると、コードネームZhuqueというこの携帯電話は、統合コンセプトで設計され、画面下カメラを使用し、Qualcomm Snapdragon 8gen4プロセッサを搭載する予定で、計画が変更されなければ、2025年に登場する可能性が高いとのことです。 。このニュースを見たとき、2019 年に戻ったような気がしました。当時、Xiaomi は Mi MIX Alpha コンセプトフォンをリリースしました。サラウンドスクリーンのボタンのないデザインは非常に素晴らしかったです。ボタンのない携帯電話の魅力を初めて知りました。 「魔法のガラス」が欲しいなら、まずボタンを殺さなければならない、ジョブズはかつて「スティーブ・ジョブズの伝記」の中で、携帯電話が「魔法のガラス」のようなものになりたいと述べた。
 初の1.5Kアンダースクリーンカメラ! Nubia Z70 Ultra が登場: 世界初の Snapdragon 8 Gen4 を搭載した真のフルスクリーン スマートフォン
Aug 19, 2024 pm 03:47 PM
初の1.5Kアンダースクリーンカメラ! Nubia Z70 Ultra が登場: 世界初の Snapdragon 8 Gen4 を搭載した真のフルスクリーン スマートフォン
Aug 19, 2024 pm 03:47 PM
8月19日のニュースによると、NubiaはZ50 Ultraのリリース以来、真のフルスクリーンデザインにこだわり、高ピクセルスクリーン下でのプロアクティブな写真撮影の分野を継続的に模索し続けている。本日、デジタルブロガーの Wisdom Pikachu が、今年後半にリリースされる Nubia Z70 Ultra が、業界最高解像度の UDC ソリューションである 1.5K アンダースクリーン カメラ テクノロジーを搭載してデビューするというニュースを発表しました。遠い。 ZTEのアンダースクリーンプロアクティブソリューションは第6世代に進化したと報告されています。最新の画面下プロアクティブ ソリューションは、Nubia Z60 Ultra および Red Magic 9S Pro シリーズで利用できます。画面解像度は 2480x1116 で、解像度は 1080P から 1.5K の間です。今回、Nubia は既存の解像度の限界を打ち破り、業界に新たなベンチマークを設定します。
 携帯電話を使用して「黒神話:悟空」と入力しますか?実際のテストではプレイできますが、お勧めしません。
Aug 23, 2024 pm 09:44 PM
携帯電話を使用して「黒神話:悟空」と入力しますか?実際のテストではプレイできますが、お勧めしません。
Aug 23, 2024 pm 09:44 PM
「Black Myth: Wukong」は発売以来、その人気は衰えることなく、すべての主要プラットフォームで毎日多くの熱い検索が行われています。残念なことに、モバイル プレーヤーにとって、その興奮は PC プレーヤー、コンソール プレーヤー、携帯プレーヤーだけのものです。携帯電話を作っている私たちが負けるはずがないのです。まず第一に、Black Monkey を携帯電話で実行するという考えは除外します。100 GB を超える大規模な 3A ゲームであるため、パフォーマンス要件は非常に高く、多数のレンダリング テクノロジが必要です。 PC ハードウェア用に開発されたものを翻訳して携帯電話ハードウェアで実行すると、フレーム レートや画像がどれほど優れているかは言うまでもなく、ゲームに参加できない可能性があります。この場合、人気のあるクラウド ゲームに注目することができます。Tencent と NetEase の 2 つの巨人が、「Black Myth」に対応する活動を開始しました。 Tencent は、WeGame プラットフォームが販売プラットフォームでもあるという利点を活かして、
 Huawei Mate 70シリーズの構成がリーク:全シリーズに1.5Kスクリーンと超大型バッテリーが搭載
Aug 08, 2024 pm 10:21 PM
Huawei Mate 70シリーズの構成がリーク:全シリーズに1.5Kスクリーンと超大型バッテリーが搭載
Aug 08, 2024 pm 10:21 PM
8月8日のニュースによると、Huawei Mate70シリーズの携帯電話の詳細な構成情報が最近公開され、このシリーズの携帯電話は2024年の第4四半期に発売される予定です。 1. レポートによると、Mate70 シリーズ全体は、画面の鮮明さに対するユーザーの要件を満たすために、カスタマイズされたトップレベルの 1.5K 解像度画面を使用する予定です。 Huawei Mate70Proと特大カップバージョンには4番目の奥行きのスクリーンが装備されると予想されていますが、標準のMate70はわずかに小さいストレートスクリーンデザインを採用する可能性があります。画面のアップグレードに加えて、Huawei Mate70シリーズには、新しいベース素材を使用した超大容量バッテリーも搭載され、Huawei Mateシリーズ携帯電話のバッテリー寿命の画期的な進歩を予告します。ファーウェイは超音波指紋ロック解除技術を開発しているが、今年のMate70シリーズにはこの機能は搭載されない。これ
 Google Pixel 9シリーズの携帯電話にはAndroid 14システムがプリインストールされていることが初めて明らかになりました。
Aug 01, 2024 pm 04:54 PM
Google Pixel 9シリーズの携帯電話にはAndroid 14システムがプリインストールされていることが初めて明らかになりました。
Aug 01, 2024 pm 04:54 PM
8月1日のニュースによると、テクノロジーメディアのAndroid Headlineは昨日(7月31日)ブログ投稿を公開し、Google Pixel 9シリーズの携帯電話が工場出荷時にAndroid 14システムを搭載することを内部ルートから確認したとのこと。これは、Google Pixel スマートフォンのリリース史上初めてです。通常、Pixel スマートフォンには最新バージョンの Android が搭載されています。Pixel 9 シリーズには Android 15 がプリインストールされるはずです。 7 月 30 日、Google が Android 15 Beta 4.1 アップデートをリリースしたと報告されました。このアップデートは規模が小さく、主に Pixel デバイスでの通話中に音声がクラッシュする問題を修正します。今回のアップデートの規模が小さいことから、Android 15の正式版が間もなくリリースされるのではないかとの憶測もある。 Google は通常、8 月から 9 月にかけて Android の新しいバージョンをリリースします。 Android




