Photoshop CS3教程:时间轴制作动画
通过前面的课程,我们已经学会了利用关键帧过渡,以及利用独立图层这两种制作动画的方式。它们可以用来制作一些简单的单物体动画,在很长一段时间内也是Photoshop唯一的动画制作方式。今天我们要学习一种新的利用时间轴制作动画的方式。时间轴方式广泛运用在许多影视制作软件中,如Premiere、AfterEffects等,包括Flash也是采用这种方式。
关键帧过渡动画中还有许多操作我们没有提及,这是由于它们与时间轴方式并无关系,而时间轴将是我们今后制作动画的主要方式,因此予以略过。
为统一素材,请点击此处下载素材文件,并解压出PSD文件,在Photoshop中开启,这是一个没有帧设定的文件(大家也可以利用自己制作的代替)。如下图所示。由于使用了文字图层,可能在开启后会由于字体缺失而出现替换选项,选择用默认字体替换即可,默认字体虽然不够漂亮,但教学性是一样的。
PSD文件中包含3个图层(背景层不算),其中两个是文字层,一个是矢量形状层。如果不知矢量形状图层为何物,说明基础部分没有掌握好。

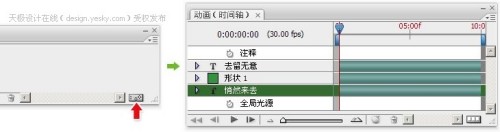
点击动画调板右下角的 按钮,即可切换到时间轴方式,如下图所示。细心的读者会注意到调板的名称变为了“动画(时间轴)”,而之前的是“动画(帧)”。右下角的按钮变为了
按钮,即可切换到时间轴方式,如下图所示。细心的读者会注意到调板的名称变为了“动画(时间轴)”,而之前的是“动画(帧)”。右下角的按钮变为了 ,点击将会切换到原先的帧方式。
,点击将会切换到原先的帧方式。
需要注意的是,这两种方式是互不兼容的,因此不要在制作过程中进行切换。如果误切换了,可以使用撤销命令〖CTRL ALT Z〗挽回。

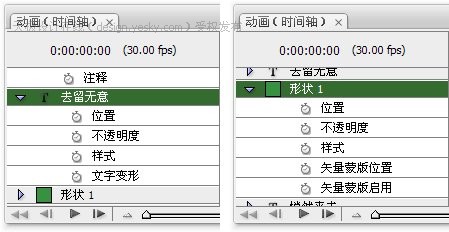
在时间轴中我们看到了类似图层调板中的图层名字,其高低位置也与图层调板相同。点击图层左方的箭头标志就会展开该图层所有的动画项目,也就是能制作为动画的要素。在不同性质的图层中,其动画项目也不相同。所谓不同性质就是指如普通图层、带蒙版的普通图层、文字图层、调整图层等,这些都属于不同性质的图层。如下左图所示分别是“去留无意”文字层与“形状1”矢量形状层展开后的动画项目。其共有的是位置、不透明度、样式。不同的是文字层多了一个“文字变形”项目,而矢量形状层多了两个与蒙版有关的项目。
动画的制作不能超出图层自身的动画项目,比如不能对形状层进行“文字变形”。但有些动画项目可以后期再添加,如对文字层添加蒙版后,就令其具备了蒙版的动画项目。
在调板左上方有一组数字0:00:00:00,这是当前的时间码,从右端起分别是毫秒、秒、分钟、小时。一般也就用到秒这级。时间码后面还有一个30.00fps,这个就是帧速率,表示每秒多少帧。一般取值为整数,在影视编辑方面才会用到小数帧率。
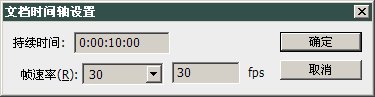
点击动画调板右上角的 按钮后选择“文档设定”,就会出现如下右图所示的时间轴设定。在其中可以指定动画总时长和帧速率。按照默认的设置,是总长10秒,每秒30帧,这样总帧数就是300帧,对于网页动画来说这是一个相当大的数值了,制作出来会占用很大的字节数,不利于网络的传输。现在我们将持续时间改为5秒,帧速率改为5fps。确认后就会在动画调板中看到新的帧速率指示。
按钮后选择“文档设定”,就会出现如下右图所示的时间轴设定。在其中可以指定动画总时长和帧速率。按照默认的设置,是总长10秒,每秒30帧,这样总帧数就是300帧,对于网页动画来说这是一个相当大的数值了,制作出来会占用很大的字节数,不利于网络的传输。现在我们将持续时间改为5秒,帧速率改为5fps。确认后就会在动画调板中看到新的帧速率指示。


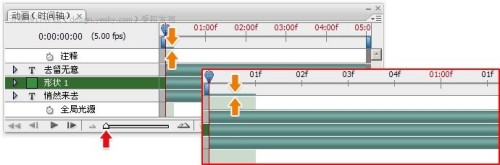
如下图所示,将动画调板横向拉大一些,就会看到01:00、02:00这样的时间标志,单位为秒。时间轴的最右端正是刚才所设定的5秒总时长。将红色箭头所指出的滑杆向右方拖动,就能放大时间轴的细节,红框区域内就是放大后的时间轴。可以看到在秒之间有了01f、02f这样的标志,这就是帧。我们刚才的设定是5fps,所以每两秒之间都有5个帧。虽然我们只看到最大04f,但要知道05f其实就是和01:00重合在一起的。因此被表达为01:00f,意思就是该处既是第一秒,也是一个帧。
注意在两个橙色箭头之间有一条不太显眼的细线,这是渲染缓冲指示,其他影视编辑软件也都有这个指示,不过在Photoshop中它的作用并不是很重要,在后面的课程中会提到。

下节我们就用时间轴来制作具体的动画实例。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
pptで丸い写真とテキストを作成する方法
Mar 26, 2024 am 10:23 AM
まず、PPT で円を描き、テキスト ボックスを挿入してテキストの内容を入力します。最後に、テキストボックスの塗りつぶしと輪郭を「なし」に設定すれば、円形の絵と文字の制作が完了です。
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
AIはフェルマーの最終定理を克服できるか?数学者は100ページの証明をコードに変えるために5年間のキャリアを放棄した
Apr 09, 2024 pm 03:20 PM
フェルマーの最終定理、AIに征服されようとしている?そして、全体の中で最も意味のある部分は、AI が解決しようとしているフェルマーの最終定理は、まさに AI が役に立たないことを証明するものであるということです。かつて、数学は純粋な人間の知性の領域に属していましたが、現在、この領域は高度なアルゴリズムによって解読され、踏みにじられています。画像 フェルマーの最終定理は、何世紀にもわたって数学者を悩ませてきた「悪名高い」パズルです。それは 1993 年に証明され、現在数学者たちはコンピュータを使って証明を再現するという大きな計画を立てています。彼らは、このバージョンの証明に含まれる論理的エラーがコンピュータによってチェックできることを望んでいます。プロジェクトアドレス: https://github.com/riccardobrasca/flt
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 小紅書で作品を公開する時間を設定するにはどうすればよいですか?作品の公開時期は正確ですか?
Mar 24, 2024 pm 01:31 PM
小紅書で作品を公開する時間を設定するにはどうすればよいですか?作品の公開時期は正確ですか?
Mar 24, 2024 pm 01:31 PM
Xiaohonshu は、生活と知識の共有に満ちたプラットフォームで、ますます多くのクリエイターが自由に意見を表現できるようになりました。小紅書でより多くの注目といいねを獲得するには、コンテンツの質に加えて、作品を公開する時期も重要です。では、Xiaohongshu が作品を公開する時間をどのように設定すればよいでしょうか? 1. 小紅書で作品を公開する時間を設定するにはどうすればよいですか? 1. ユーザーのアクティブ時間を把握する まず、小紅書ユーザーのアクティブ時間を明確にする必要があります。一般に、午後 8 時から午後 10 時までと週末の午後は、ユーザーのアクティビティが活発になる時間帯です。ただし、この期間は視聴者グループや地理などの要因によっても異なります。したがって、ユーザーのアクティブ期間をより適切に把握するには、さまざまなグループの行動習慣をより詳細に分析することをお勧めします。ユーザーの生活を理解することで
 PPTでフィルムの動き効果を作成する具体的な方法
Mar 26, 2024 pm 04:00 PM
PPTでフィルムの動き効果を作成する具体的な方法
Mar 26, 2024 pm 04:00 PM
1. PPT を起動し、新しい空の文書を作成し、すべてのテキスト ボックスを選択して削除します。 2. [図形の挿入] コマンドを実行し、ドキュメント内で四角形をドラッグし、図形を黒で塗りつぶします。 3. 長方形をドラッグして長くし、[図形の挿入] コマンドを実行して小さな正方形をドラッグし、塗りつぶしの色を白に設定します。 4. 小さな正方形をフィルムの両側に上下が均等になるように 1 つずつコピーして貼り付け、ctrl+a ですべて選択した後、右クリックして [グループ] を選択します。 5. [挿入-図] コマンドを実行し、ポップアップ ダイアログ ボックスで挿入する図を見つけ、クリックして開き、図のサイズと位置を調整します。 6. 手順 5 を繰り返して、残りの画像を挿入して設定し、フィルム画像を形成します。 7. フィルムを選択し、アニメーション追加コマンドを実行します。
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。




