JavaScript オブジェクト指向とprototype_javascriptのスキル
ECMAScript には 2 つの開発モデルがあります。1. 関数型 (手続き型)、2. オブジェクト指向 (OOP)。
1 オブジェクトを作成します
1. 通常のオブジェクトの作成
// 创建一个对象,然后给这个对象新的属性和方法;
var box = new Object(); // 创建一个Object对象;
box.name = 'lee'; // 创建一个name属性并赋值;
box.age = 100;
box.run = function(){ // 创建一个run()方法并返回值;
return this.name+this.age+'运行中...';
}
console.log(box.run()); // 输入属性和方法的值;
// 缺点:想创建类似的对象,就会产生大量的代码;
// 这种方法就是为了解决实例化对象产生大量代码重复的问题;
function createObject(name,age){ // 集中创建函数体;
var obj = new Object; // 函数体内创建Object;
obj.name = name;
obj.age = age;
obj.run = function(){
return this.name+this.age+"运行中...";
};
return obj;
}
var box1 = createObject("lee",100); // 实例化;调用函数并传参;
var box2 = createObject("jack",200); // 实例二;
console.log(box1.run()+box2.run()); // 实例保持相对独立;
// 缺点:对象与实例的识别问题;无法搞清楚它们到底是那个对象的实例;
console.log(typeof box1); // Object;
// ECMAScript采用构造函数(构造方法)可用来创建特定的对象;
function Box(name,age){ // 构造函数模式;
this.name = name; // this代表对象Box;
this.age = age;
this.run = function(){
return this.name+this.age+"运行中...";
};
}
var box1 = new Box("lee",100); // 要创建对象的实例必须用new操作符;
var box2 = new Box("jack",200); // box1和box2都是Box对象的实例;
console.log(box1 instanceof Box); // true;很清晰的识别box1从属于Box;
// 使用构造函数,即解决了重复实例化的问题,有解决了对象识别的问题;コンストラクターとファクトリ パターンの使用の違い:
(1) コンストラクター メソッドは、作成されたオブジェクト (新しいオブジェクト) を表示しません。
(2). このオブジェクトにプロパティとメソッドを直接割り当てます。
(3). return ステートメントなし;1 //コンストラクターの仕様:
(1) 関数名 (関数 Box) とインスタンス化構成名 (新しい Box) は同じであり、大文字で始まります。
(2). コンストラクターを通じてインスタンス オブジェクトを作成するには、new 演算子を使用する必要があります。
// 构造函数和普通函数的区别:
var box = new Box('lee',100); // 构造模式调用;
Box('lee',200); // 普通模式调用,无效;
var o = new Object();
Box.call(o,'jack',200); // 对象冒充调用;
// 将Box对象作用域扩充到对象o;Box()方法的运行环境已经变成了对象o里;
2 つのプロトタイプ
//作成するすべての関数には、オブジェクトであるプロトタイプ属性があります。
// 目的: 特定の型のすべてのインスタンスで共有できるプロパティとメソッドが含まれます。
// プロトタイプを使用する利点は、すべてのオブジェクト インスタンスがそれに含まれるプロパティとメソッドを共有できることです。
// つまり、コンストラクターでオブジェクト情報 (プロパティ/メソッド) を定義する必要はありませんが、この情報をプロトタイプに直接追加できます。
1. プロトタイプモード (プロトタイプは属性とメソッドを追加します)
2. プロトタイプと演算子
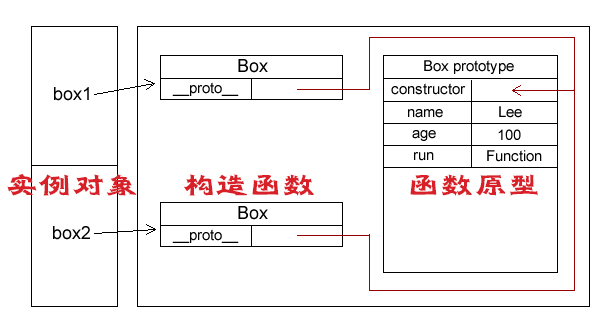
1.原型模式
function Box(){} // 声明构造函数;
Box.prototype.name = 'Lee'; // 在原型里添加属性和方法;
Box.prototype.age = 100;
Box.prototype.run = function() {
return this.name+this.age+'运行中...';
};
var box1 = new Box();
var box2 = new Box();
console.log(box1.run==box2.run); // =>true;方法引用的地址保持一致;
// 在原型中多了两个属性,这两个原型属性都是创建对象时自动生成的;
// 1.__proto__:构造函数指向原型对象的一个指针;它的作用:指向构造函数的原型的属性constructor;
14// IE浏览器在脚本访问__proto__会不能识别; 15
// 判断一个实例对象是否指向了该构造函数的原型对象,可以使用isPrototypeOf()方法来测试;
console.log(Box.prototype.isPrototypeOf(box)); // =>true; 只要实例化对象,即都会指向;
// 原型模式的执行流程:
// 1.先查找构造函数对象的实例里的属性或方法,若有,立刻返回;
// 2.若构造函数对象的实例里没有,则去它的原型对象里找,若有,就返回;
// 虽然我们可以通过对象实例访问保存在原型中的值,但却不能访问通过对象实例重写原型中的值;
var box1 = new Box();
console.log(box1.name); // Lee; 原型里的值;
bo1.name = 'jack';
console.log(box1.name); // Jack;实例自己赋的值;
var box2 = new Box();
console.log(box2.name); // Lee;原型里的值;没有被box1修改;
// 如果想要box1继续访问原型里的值,可以把构造函数里的属性删除即可;
delete box1.name; // 删除实例自己的属性;
console.log(box1.name); // Lee; 原型里原来的值; 3. より単純なプロトタイプ構文 (プロトタイプ リテラル モード)
3. より単純なプロトタイプ構文 (プロトタイプ リテラル モード)
4. プロトタイプの動的性質 (書き換えると以前のコンテンツが上書きされます)
function Box(){};
Box.prototype = { // 以字面量形式创建包含属性和方法的新对象;
name:'Lee',
age:100,
run:function(){
return this.name+this.age+'运行中...';
}
};
// 使用构造函数创建原型对象和使用字面量创建原型对象在使用上基本相同;
// 但是,使用字面量创建的原型对象使用constructor属性不会指向实例,而是指向原型对象Object;构造函数的方式则相反;
var box = new Box();
console.log(box instanceof Box);
console.log(box instanceof Object);
console.log(box.constructor == Box); // 字面量方式,返回false;
console.log(box.constructor == Object); // 字面量方式,返回true;
// 如果想让字面量方式的constructor指向实例对象:
Box.prototype = {
constructor:Box, // 直接强制指向即可;
}
// PS:字面量方式为什么constructor会指向Object?
// 因为Box.prototype={}这种字面量写法就是创建一个新对象;
// 而每创建一个函数,就会同时创建它的prototype,这个对象也会自动获取constructor属性;
// 所以,新对象的constructor重写了Box原来的constructor,因此指向了新对象,
// 那个新对象没有指定构造函数,那么就默认为是Object;// プロトタイプ オブジェクトはカスタム オブジェクトで使用できるだけでなく、ECMAScript の組み込み参照型もこの方法で使用できます。
// また、組み込みの参照型自体もプロトタイプを使用します;
console.log(Array.prototype.sort); // =>function sort() { [ネイティブ コード] };
console.log(String.prototype.substring); // =>function substring() { [ネイティブ コード] };
// 原型的声明是有先后顺序的,所以,重写的原型会切断之前的原型;
function Box(){};
Box.prototype = {
constructor:Box,
name:'Lee',
age:100,
run:function(){
return this.age+'运行中...';
}
};
Box.prototype = { // 原型重写了,覆盖了之前的原型;
age:200,
run:function(){
return this.age+'运行中...';
}
}
var box = new Box();
console.log(box.run()); // =>200运行中...;
// 重写原型对象切断了现有原型与任何之前已经存在的对象实例之间的联系;对象实例引用的仍然是最初的原型;
7. コンストラクターパターン (オブジェクトによって共有されないデータ) とプロトタイプパターン (オブジェクトによって共有されるデータ) を組み合わせて使用します
// 原型模式创建对象缺点:省略了构造函数传参初始化这一过程,带来的缺点就是初始化的值都是一致的;
// 而原型最大的有点就是共享,属性共享;
// 但是,如果原型中的属性包含引用类型(对象),共享就会存在一定问题;
function Box(){};
Box.prototype = {
constructor:Box,
name:'Lee',
age:100,
family:['father','mother'],
run:function(){
return this.name+this.age+this.family;
}
};
var box1 = new Box();
box1.family.push('sister'); // 为box1的family属性添加了sister;而这个属性被共享到原型了;
console.log(box1.run()); // =>Lee100father,mother,sister;
var box2 = new Box();
console.log(box2.run()); // =>Lee100father,mother,sister;
// 数据共享导致实例化出的数据不能保存自己的特性;
// 为了解决构造传参和共享问题,组合构造函数+原型模式:
function Box(name,age){ // 不共享的使用构造函数;
this.name = name;
this.age = age;
this.family = ['father','moter'];
};
Box.prototype = { // 共享的使用原型模式;
constructor:Box,
run:function(){
return this.name+this.age+this.family;
}
};
// PS:这种混合模式很好的解决了传参和引用共享的大难题;是创建对象比较好的方法;
// 原型模式,不管是否调用了原型中的共享方法,它都会初始化原型中的方法;
// 并且在声明一个对象时,构造函数+原型让人感觉怪异;最好把构造函数和原型封装到一起;
function Box(name,age){ // 将所有信息封装到构造函数体内;
this.name = name;
this.age = age;
// 当第一次调用构造函数时,run()方法不存在,然后执行初始化原型;
// 当第二次调用,就不会初始化,并且第二次创建新对象,原型也不会载初始化;
// 这样既得到了封装,又实现了原型方法共享,并且属性都保持独立;
if(typeof this.run != 'function'){ // 仅在第一次调用时初始化;
Box.prototype.run = function (){
return this.name+this.age+'运行中...';
};
}
};
var box = new Box('lee',10);
console.log(box.run());
// PS:使用动态原型模式,要注意一点,不可以再使用字面量的方式重写原型,因为会切断实例和新原型之间的联系;
// 寄生构造函数,其实就是工厂模式+构造模式;这种模式比较通用,但不能确定对象关系;
function Box(name,age){
var obj = new Object();
obj.name = name;
obj.age = age;
obj.run = function (){
return this.name+this.age+'运行中...';
};
return obj;
}
3. コンストラクターの借用 (オブジェクトの偽装)
//参照の共有とスーパータイプにパラメータを渡せない問題を解決するため;
// 继承是面向对象中一个比较核心的概念;
// 其他正统面向对象语言都会用两种方式实现继承:一个是接口实现,一个是继承;
// 而ECMAScript只支持继承,不支持接口实现,而实现继承的方式依靠原型链完成;
// 实质:利用原型让一个引用类型继承另一个引用类型的属性和方法;
// 原型继承链:Box ==>> Desk ==>> Table;
function Box(){ // Box构造;
this.name = 'Lee';
}
function Desk(){ // Desk构造;
this.age = 100;
}
Desk.prototype = new Box(); // 通过创建Box实例,并赋值给Desk.prototype实现的;通过原型,形成链条;
// 实质是:重写了Desk的原型对象,取而代之的是一个新类型Box的实例;
// 也就是说原来存在于Box实例中的属性和方法,现在也存在与Desk.prototype中了;
var desk = new Desk();
console.log(desk.age); // 100;
console.log(desk.name); // =>Lee;
function Table(){
this.level = 'AAA';
}
Table.prototype = new Desk(); // 继续原型链继承;Table继承了Desk;
var table = new Table();
console.log(table.name); // Lee;4. 結合された継承 (プロトタイプチェーン、借用コンストラクター)
// コンストラクターを借用すると、参照の共有とスーパータイプにパラメーターを渡すことができないという問題は解決されますが、プロトタイプは使用されないため、再利用は不可能であるため、結合された継承モデルが必要です。
// PS:以上原型链继承缺少一环,那就是Object,所有的构造函数都继承自Object; // 而继承Object是自动完成的,并不需要手动继承; console.log(table instanceof Object); // =>true; console.log(desk instanceof Table); // =>false;Desk是Table的超类; console.log(table instanceof Desk); // =>true; console.log(table instanceof Box); // =>true; // 在JS中,被继承的函数称为超类型(父类,基类); // 继承的函数称为子类型(子类,派生类); // 继承问题: // 字面量重写原型会中断关系; // 子类型无法给超类型传递参数;
// 在子类型构造函数的内部调用超类型构造函数;
function Box(age){
this.name = ['Lee','Jack','Hello'];
this.age = age;
}
function Desk(age){
// 继承了Box;同时还传递了参数;
// 这样一来,就会在新Desk对象上执行Box()函数中定义的所有对象初始化代码;
Box.call(this,age); // 对象冒充,Desk继承Box,并可以给超类型传参;
// 为了确保Box构造函数不会重写子类型的属性,可以在超类型构造函数后,再添加应该在子类型中定义的属性;
this.height = 175;
}
var desk = new Desk(200); // 向Desk()函数传参,再通过函数冒用向Box()函数传参;
console.log(desk.age); // =>200;
console.log(desk.name); // =>['Lee','Jack','Hello'];
desk.name.push('AAA'); // =>添加的新数据,只添加给desk;
console.log(desk.name); // =>['Lee','Jack','Hello','AAA'];
// 使用原型链实现对原型属性和方法的继承;
// 通过借用构造函数来实现对实例属性的继承;
// 这样,既通过在原型上定义方法实现了函数复用,又能保证每个实例都有他自己的属性;
function Box(age){ // 构造函数;
this.name = ['Lee','Jack','Hello'];
this.age = age;
}
Box.prototype.run = function(){ // 原型;
return this.name+this.age;
}
function Desk(age){
Box.call(this,age); // 继承属性; 对象冒充; 将Box对象的作用域扩充到Desk中,Desk就会继承Box里的属性和方法;
}
Desk.prototype = new Box(); // 继承方法; 原型链继承;
var desk = new Desk(100);
console.log(desk.run()); // =>Lee,Jack,Hello100
// 最常用的继承模式;
// 这种继承借助原型并基于已有的对象创建对象,同时还不必因此创建自定义类型;
function obj(o){ // 传递一个字面量函数;
function F(){}; // 创建一个构造函数;
F.prototype = o; // 把字面量函数赋值给构造函数的原型;
return new F(); // 返回实例化的构造函数;
}
var box = { // 字面量对象;
name:'Lee',
arr:['brother','sisiter']
};
var box1 = obj(box);
console.log(box1.name); // =>Lee;
box1.name = 'Jack';
console.log(box1.name); // =>Jack;
console.log(box1.arr); // =>brother,sister;
box1.arr.push('father'); //
console.log(box1.arr); // =>brother,sister,father;
var box2 = obj(box);
console.log(box2.name); // =>Lee;
console.log(box2.arr); // =>brother,sister,father;引用类型共享了;4つのまとめ
1. オブジェクト
を作成します
オブジェクトはコードの実行中に作成および拡張できるため、厳密に定義されたエンティティではなく動的です。
クラスがない場合は、次のパターンを使用してオブジェクトを作成できます。
(1). ファクトリ パターン: 単純な関数を使用してオブジェクトを作成し、そのオブジェクトにプロパティとメソッドを追加して、オブジェクトを返します。
このパターンは後にコンストラクター パターンに置き換えられました。
(2). コンストラクター モード: 参照型をカスタマイズし、new 演算子を使用して組み込みオブジェクト インスタンスを一目で作成できます。
欠点: 関数を含む各メンバーは再利用できません。関数はオブジェクトに限定できないため、複数のオブジェクト間で関数を共有しない理由はありません。
(3). プロトタイプ モード: 関数のプロトタイプ属性を使用して、共有する必要がある属性とメソッドを指定します。
コンストラクター パターンとプロトタイプ パターンを組み合わせて使用する場合は、コンストラクターを使用してインスタンス プロパティを定義し、プロトタイプを使用して共有プロパティとメソッドを定義します。
プロトタイプ チェーンの構築は、型のインスタンスを別のコンストラクターのプロトタイプに割り当てることで実現されます。 サブタイプはスーパータイプのすべてのプロパティとメソッドにアクセスできます。 プロトタイプ チェーンの問題は、オブジェクト インスタンスが継承されたプロパティとメソッドをすべて共有するため、単独での使用には適していないことです。 解決策: コンストラクターを借用します。つまり、サブタイプ コンストラクター内でスーパータイプ コンストラクターを呼び出します。 このようにして、各インスタンスは独自のプロパティを持つことができ、型の定義にコンストラクターのみが使用されるようにすることもできます。
最も使用される継承パターンは構成継承です。プロトタイプ チェーンを使用して共有プロパティとメソッドを継承し、コンストラクターを借用してインスタンス プロパティを継承します。
3. 継承モード
(1). プロトタイプの継承: 継承は、事前にコンストラクターを定義しなくても実現できます。その本質は、指定されたオブジェクトの浅いコピーを実行することです。
コピーしたコピーはさらに変形できます。
(3). 寄生結合継承: 寄生継承と結合継承の利点を組み合わせたもので、型ベースの継承を実装する最も効果的な方法です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 Java で Jackson を使用する @JsonIdentityInfo アノテーションの重要性は何ですか?
Sep 23, 2023 am 09:37 AM
Java で Jackson を使用する @JsonIdentityInfo アノテーションの重要性は何ですか?
Sep 23, 2023 am 09:37 AM
@JsonIdentityInfo アノテーションは、Jackson ライブラリ内でオブジェクトに親子関係がある場合に使用されます。 @JsonIdentityInfo アノテーションは、シリアル化および逆シリアル化中にオブジェクトの ID を示すために使用されます。 ObjectIdGenerators.PropertyGenerator は、使用されるオブジェクト識別子が POJO プロパティから取得される状況を表すために使用される抽象プレースホルダー クラスです。構文@Target(value={ANNOTATION_TYPE,TYPE,FIELD,METHOD,PARAMETER})@Retention(value=RUNTIME)public
 Go でオブジェクト指向プログラミングを探索する
Apr 04, 2024 am 10:39 AM
Go でオブジェクト指向プログラミングを探索する
Apr 04, 2024 am 10:39 AM
Go 言語は、型定義とメソッドの関連付けを通じてオブジェクト指向プログラミングをサポートします。従来の継承はサポートされていませんが、合成を通じて実装されます。インターフェイスは型間の一貫性を提供し、抽象メソッドを定義できるようにします。実際の事例では、顧客操作の作成、取得、更新、削除など、OOP を使用して顧客情報を管理する方法を示します。
 PHP の高度な機能: オブジェクト指向プログラミングのベスト プラクティス
Jun 05, 2024 pm 09:39 PM
PHP の高度な機能: オブジェクト指向プログラミングのベスト プラクティス
Jun 05, 2024 pm 09:39 PM
PHP における OOP のベスト プラクティスには、命名規則、インターフェイスと抽象クラス、継承とポリモーフィズム、依存関係の注入が含まれます。実際のケースには、ウェアハウス モードを使用してデータを管理する場合や、ストラテジー モードを使用して並べ替えを実装する場合などがあります。
 PHP オブジェクト指向プログラミングにおけるフライウェイト パターンの分析
Aug 14, 2023 pm 05:25 PM
PHP オブジェクト指向プログラミングにおけるフライウェイト パターンの分析
Aug 14, 2023 pm 05:25 PM
PHP オブジェクト指向プログラミングにおけるフライウェイト パターンの分析 オブジェクト指向プログラミングでは、デザイン パターンは一般的に使用されるソフトウェア設計手法であり、コードの可読性、保守性、スケーラビリティを向上させることができます。フライウェイト パターンは、オブジェクトを共有することでメモリのオーバーヘッドを削減する設計パターンの 1 つです。この記事では、PHP でフライウェイト モードを使用してプログラムのパフォーマンスを向上させる方法を説明します。フライ級モードとは何ですか?フライウェイト パターンは、異なるオブジェクト間で同じオブジェクトを共有することを目的とした構造設計パターンです。
 Golang にはクラスのようなオブジェクト指向機能はありますか?
Mar 19, 2024 pm 02:51 PM
Golang にはクラスのようなオブジェクト指向機能はありますか?
Mar 19, 2024 pm 02:51 PM
Golang (Go 言語) には伝統的な意味でのクラスの概念はありませんが、構造体と呼ばれるデータ型が提供され、これによってクラスと同様のオブジェクト指向機能を実現できます。この記事では、構造体を使用してオブジェクト指向機能を実装する方法を説明し、具体的なコード例を示します。構造体の定義と使用法 まず、構造体の定義と使用法を見てみましょう。 Golang では、type キーワードを通じて構造を定義し、必要に応じて使用できます。構造には属性を含めることができます
 Go言語のオブジェクト指向機能の分析
Apr 04, 2024 am 11:18 AM
Go言語のオブジェクト指向機能の分析
Apr 04, 2024 am 11:18 AM
Go 言語は、オブジェクト指向プログラミング、構造体によるオブジェクトの定義、ポインター レシーバーを使用したメソッドの定義、インターフェイスによるポリモーフィズムの実装をサポートしています。オブジェクト指向の機能は、Go 言語でのコードの再利用、保守性、カプセル化を提供しますが、クラスや継承、メソッド シグネチャ キャストといった従来の概念が欠如しているなどの制限もあります。
 原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神 バージョン 4.4 の新しいマップの紹介. 皆さん、原神 4.4 バージョンでは、立月のシー ランタン フェスティバルも始まりました. 同時に、バージョン 4.4 では神羽渓谷と呼ばれる新しいマップ エリアが開始されます。提供された情報によると、沈雨谷は実際には喬営村の一部ですが、プレイヤーはそれを沈雨谷と呼ぶことに慣れています。それでは、新しい地図をご紹介します。原神バージョン 4.4 の新マップのご紹介です。バージョン 4.4 では、立月北部に「陳兪渓谷・上谷」、「陳兪渓谷・南嶺」、「来新山」がオープンします。谷・上谷」。 ※魔神クエスト・第3幕「ドラゴンと自由の歌」プロローグをクリアすると、テレポートアンカーポイントが自動で解放されます。 2. 喬営荘 暖かい春風が再び陳嶼の山野を撫でるとき、香りのよい
 PHP オブジェクト指向プログラミングの深い理解: オブジェクト指向プログラミングのデバッグ手法
Jun 05, 2024 pm 08:50 PM
PHP オブジェクト指向プログラミングの深い理解: オブジェクト指向プログラミングのデバッグ手法
Jun 05, 2024 pm 08:50 PM
オブジェクトのステータスの追跡、ブレークポイントの設定、例外の追跡を習得し、xdebug 拡張機能を利用することで、PHP オブジェクト指向プログラミング コードを効果的にデバッグできます。 1. オブジェクトのステータスを追跡する: var_dump() と print_r() を使用して、オブジェクトの属性とメソッドの値を表示します。 2. ブレークポイントの設定: 開発環境にブレークポイントを設定すると、実行がブレークポイントに到達するとデバッガが一時停止するため、オブジェクトのステータスを簡単に確認できます。 3. 例外のトレース: try-catch ブロックと getTraceAsString() を使用して、例外発生時のスタック トレースとメッセージを取得します。 4. デバッガーを使用します。xdebug_var_dump() 関数は、コードの実行中に変数の内容を検査できます。




