
基本的な型の値の操作を容易にするために、ECMAScript は 3 つの特別な参照型 (Boolean、Number、String) を提供します。これらの型は他の参照型と似ていますが、それぞれの基本型に対応する特別な動作もあります。実際、基本タイプの値が読み取られるたびに、対応する基本パッケージングタイプのオブジェクトがバックグラウンドで作成されるため、データを操作するためにいくつかのメソッドを呼び出すことができます。
1.基本的な梱包タイプの概要
var box = 'Mr. Lee';//定义一个字符串 var box2 = box.substring(2);//截掉字符串前两位 alert(box2);//输出新字符串
変数boxは文字列型で、box.substring(2)でオブジェクトであることが示され(追記:メソッドを呼び出すのはオブジェクトのみです)、最後に処理結果がbox2に代入されます。論理的に言えば、「Mr. Lee」は文字列型の値であり、次のような独自のメソッドを持つべきではありません。
alert('Mr. Lee'.substring(2));//値を介してメソッドを直接呼び出します
1. 文字通りの書き方:
var box = 'Mr. Lee';//字面量
box.name = 'Lee';//无效属性
box.age = function () {//无效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//string
alert(box.name);//undefined
alert(box.age());//错误
2.新しい演算子の記述方法:
var box = new String('Mr. Lee');//new 运算符
box.name = 'Lee';//有效属性
box.age = function () {//有效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//object
alert(box.name);//Lee
alert(box.age());//100
上記のリテラル宣言と new 演算子の宣言は、それらの違いをわかりやすく示しています。しかし、1 つ確かなことは、その組み込みメソッドはリテラル形式または新しい演算子の形式に関係なく使用できるということです。また、Boolean プロパティと Number プロパティは String と同じであり、これら 3 つのタイプは基本的なパッケージ化タイプになります。
2.ブール型
ブール型には特定のプロパティやメソッドはありません。
3.数値型
Number 型には、いくつかの静的プロパティ (new 演算子を使用せずに Number を通じて直接呼び出されるプロパティ) とメソッドがあります。数値静的プロパティ

Number オブジェクトのメソッド

var box = 1000.789; alert(box.toString());//转换为字符串,传参可以转换进制 alert(box.toLocaleString());//本地形式,1,000.789 alert(box.toFixed(2));//小数点保留,1000.78 alert(box.toExponential());//指数形式,传参会保留小数点 alert(box.toPrecision(3));//指数或点形式,传参保留小数点
4.文字列型
String 型には 3 つのプロパティと多数の利用可能な組み込みメソッドが含まれています。
文字列オブジェクトのプロパティ

キャラクターメソッド

var box = 'Mr.Lee'; alert(box.charAt(1));//r alert(box.charCodeAt(1));//114 alert(box[1]);//r,通过数组方式截取
文字列操作メソッド

var box = 'Mr.Lee';
alert(box.concat(' is ', ' Teacher ', '!'));//Mr.Lee is Teacher !
alert(box.slice(3));//Lee
alert(box.slice(3,5));//Le
alert(box.substring(3));//Lee
alert(box.substring(3,5));//Le
alert(box.substr(3));//Lee
alert(box.substr(3,5));//Lee
var box = 'Mr.Lee';
alert(box.slice(-3));//Lee,6+(-3)=3 位开始
alert(box.substring(-3));//Mr.Lee 负数返回全部
alert(box.substr(-3));//Lee,6+(-3)=3 位开始
var box = 'Mr.Lee';
alert(box.slice(3, -1));//Le 6+(-1)=5, (3,5)
alert(box.substring(3, -1));//Mr. 第二参为负,直接转 0,并且方法会把较小的数字提前,(0,3)
alert(box.substr(3, -1));//'' 第二参数为负,直接转 0 ,(3,0)
文字列位置メソッド

var box = 'Mr.Lee is Lee';
alert(box.indexOf('L'));//3
alert(box.indexOf('L', 5));//10
alert(box.lastIndexOf('L'));//10
alert(box.lastIndexOf('L', 5));//3,从指定的位置向前搜索例: すべての L を検索します。
var box = 'Mr.Lee is Lee';//包含两个 L 的字符串
var boxarr = [];//存放 L 位置的数组
var pos = box.indexOf('L');//先获取第一个 L 的位置
while (pos > -1) {//如果位置大于-1,说明还存在 L
boxarr.push(pos);//添加到数组
pos = box.indexOf('L', pos + 1);//从新赋值 pos 目前的位置
}
alert(boxarr);//输出大文字と小文字の変換方法

var box = 'Mr.Lee is Lee'; alert(box.toLowerCase());//全部小写 alert(box.toUpperCase());//全部大写 alert(box.toLocaleLowerCase()); alert(box.toLocaleUpperCase());
文字列パターンマッチングメソッド

var box = 'Mr.Lee is Lee';
alert(box.match('L'));//找到 L,返回 L 否则返回 null
alert(box.search('L'));//找到 L 的位置,和 indexOf 类型
alert(box.replace('L', 'Q'));//把 L 替换成 Q
alert(box.split(' '));//以空格分割成字符串其他方法

alert(String.fromCharCode(76));//L,输出 Ascii 码对应值
localeCompare(str1,str2)方法详解:比较两个字符串并返回以下值中的一个;
1.如果字符串在字母表中应该排在字符串参数之前,则返回一个负数。(多数-1)
2.如果字符串等于字符串参数,则返回 0。
3.如果字符串在自附表中应该排在字符串参数之后,则返回一个正数。(多数 1)
[task]var box = 'Lee';
alert(box.localeCompare('apple'));//1
alert(box.localeCompare('Lee'));//0
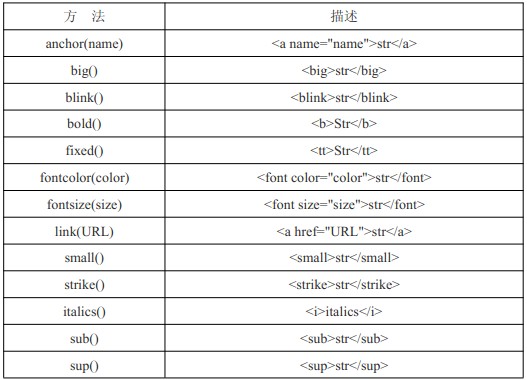
alert(box.localeCompare('zoo'));//-1HTML 方法

以上是通过 JS 生成一个 html 标签,根据经验,没什么太大用处,做个了解。
var box = 'Lee';
alert(box.link('http://www.jb51.net'));//超链接教程内容来自 李炎恢老师JavaScript教程
下面是其它网友整理的文章:
一 基本包装类型概述
实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些方法来操作这些数据;
var box = 'Mr.Lee'; // 定义一个String字符串;
var box2 = box.substring(2); // 截掉字符串前两位;
console.log(box2); // 输出新字符串;=>.Lee;
// 变量box是一个字符串String类型,而box.substring(2)又说明它是一个对象(只有对象才会调用方法);
console.log('Mr.Lee'.substring(3)); // 直接通过字符串值来调用方法=>Lee; 引用类型和基本包装类型的主要区别就是对象的生存期;
自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁;
这意味着我们不能在运行时为基本类型值添加属性和方法;
var s1 = 'some text'; // => var s1 = new String('some text');
var s2 = s1.substring(5); // => var s2 = s1.substring(5);
// s1 = null; 销毁这个实例;后台自动执行;
1.字面量写法
var box = 'Mr.Lee'; // 字面量;
box.name = 'Lee'; // 无效属性;
box.age = function(){ // 无效方法;
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>string;
console.log(box.name); // =>undefined;
console.lgo(box.age()); // =>错误;
2.new运算符写法
var box = new String('Mr.Lee');
box.name = 'Lee';
box.age = function(){
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>object;
console.log(box.name); // =>Lee;
console.lgo(box.age()); // =>100; // 上記のリテラル宣言と新しい演算子宣言は、それらの違いをよく示しています。
// ただし、リテラルでも new 演算子でも、その組み込みメソッド (部分文字列) を使用できます。
//ブール型には特定のプロパティやメソッドはありません;
3 つの数値タイプ//Number 型には、いくつかの静的プロパティ (new 演算子を使用せずに Number を通じて直接呼び出される) とメソッドがあります。
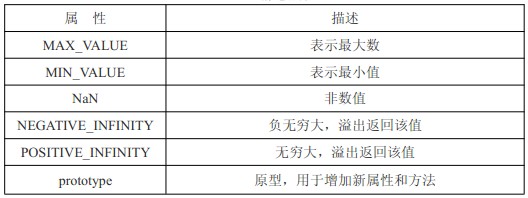
1. Number オブジェクトの静的プロパティ
MAX_VALUE は最大数を表します。 MIN_VALUE は最小値を表します。
NaN 数値ではありません;
NEGATIVE-INFINITY 負の無限大、オーバーフローはこの値を返します;
POSITIVE_INFINITY 無限大、オーバーフローはこの値を返します;
新しいプロパティとメソッドを追加するために使用されるプロトタイプ。
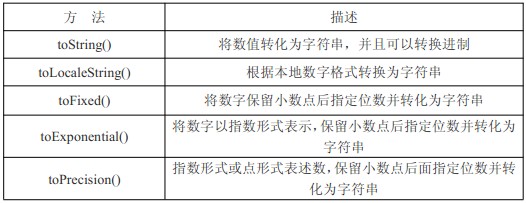
2. Number オブジェクトのメソッド
toString() 値を文字列に変換し、基数を変換できます。 toLocaleString() ローカル数値形式に従って文字列を変換します; toFixed() 小数点以下の指定された桁数を保持して数値を文字列に変換します;
toExponential() は指数形式の数値を表します。
toPrecision() は、指数形式または点形式の数値を表します。
4 つの文字列型
String 型には 3 つの属性と多数の利用可能な組み込みメソッドが含まれています。 1.文字列オブジェクトのプロパティ
length 文字列の文字長を返します。
コンストラクター String オブジェクトを作成する関数を返します; プロトタイプ 属性とメソッドを追加して文字列定義を拡張します。 2. 文字列オブジェクト文字メソッド charAt(n) 指定されたインデックス位置にある文字を返します;
charCodeAt(n) Unicode エンコードの指定されたインデックス位置にある文字のエンコードを返します。
var box = 'リーさん';
console.log(box.charAt(1)); // =>r;
console.log(box.charCodeAt(1)); // =>114;
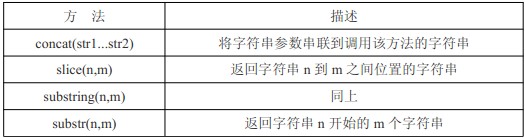
console.log(box[1]) // =>r;配列によるインターセプト 3.String オブジェクトの文字列操作メソッド
concat(str1...str2) 文字列パラメータをメソッドを呼び出す文字列に連結します;
lice(n,m) 文字列位置 n と m の間の文字列を返します;
substring(n,m) 上記と同じ;
substr(n,m) 文字列位置 n から始まる m 個の文字列を返します;
console.log(box.concat('Ok!')); // =>リーさん OK!;
console.log(box.slice(3)); // =>Lee;(インデックス 3 から始まるすべての文字をインターセプトします);
console.log(box.substring(3,5)); // =>Le;(インデックス 3 からインデックス 5 までの文字をインターセプトします); 4.String オブジェクトの文字列位置メソッド
indexOf(str,n) インデックス n から開始して最初の str を逆方向に検索し、検索されたインデックス値を返します。
lastIndexOf(str,n) インデックス n から開始して最初の str を前方検索し、検索されたインデックス値を返します。
var box = 'リー氏はリー';
console.log(box.indexOf('L')); // =>3;(前から後ろに検索された最初の L のインデックス値は 3);
console.log(box.lastIndexOf('L')); // =>10;(後ろから前に検索された最初の L のインデックス値は 10 です);
console.log(box.indexOf('L',5)); // =>10;(5番目から逆方向に検索した最初のLのインデックス値は10です);
//検索する文字列が見つからない場合は -1 を返します;
// すべての L を検索します;
var box = 'リー氏はリー';
var boxarr = [];
var pos = box.indexOf('L'); var pos = box.indexOf('L'); // 最初の L の位置を取得します。
boxarr.push(pos);
}
console.log(boxarr); // [3,10]
// トリム() メソッド
// ECMAScript5 は、すべての文字列に対して Trim() メソッドを定義します。このメソッドは文字列のコピーを作成し、先頭と末尾のスペースをすべて削除して、結果を返します。
var str = 'hello world';
var トリムstr = str.trim();
console.log(trimstr); // =>hello world; console.log(str); // =>trim() は文字列のコピーを返すため、先頭と接尾辞が返されます。 5. 文字列オブジェクトの文字列の大文字と小文字の変換メソッド
toLowerCase(str) すべての文字列を小文字に変換します;
toUpperCase(str) すべての文字列を大文字に変換します;
toLocaleLowerCase(str) すべての文字列を小文字に変換し、ローカライズします。
toLocaleLowerCase(str) すべての文字列を大文字に変換し、ローカライズします。 6. String オブジェクト string
のパターン マッチング メソッド。
// 具体的な使用方法は通常のルールで紹介されています。
match(pattern) pattern の部分文字列または null を返します。 // pattern.exec(str) と同じ;
replace(パターン,置換)パターンを置換で置換;
search(pattern) 文字列内のパターンの開始位置を返します;
split(pattern) 指定されたパターンに従って文字列が分割された配列を返します;
var box = 'リーさんはリー';
var p = /l /g;
console.log(box.match(p)); // =>[L,L];
console.log(box.search(p)); // =>3;
console.log(box.replace(p,'Q')); // =>Qee さんは Qee です;
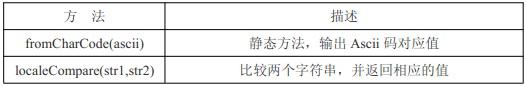
console.log(box.split(' ')); // =>['Mr.Lee','is','Lee'];7. String オブジェクトのその他のメソッド
fromCharCode(ascii) 静的メソッド。Ascii コードの対応する値を出力します。
localeCompare(str1,str2) 2 つの文字列を比較し、対応する値を返します。 8. 文字列オブジェクトの HTML メソッド
// JS を介して HTML タグを生成しますが、これはほとんど役に立ちません。
var box = "リー";
console.log(box.link('www.baidu.com')); //リー;
5 概要
// 基本的なパッケージ化タイプのため、JS の基本的なタイプの値はオブジェクトとしてアクセスできます。
//基本的な型の特性:
// 1. 各パッケージング タイプは、同じ名前の基本タイプにマッピングされます。
// 2. 読み取りモードで基本型の値にアクセスすると、対応する基本パッケージ化型のオブジェクトが作成されるため、データ操作が容易になります。
// 3. 基本型の値を操作するステートメントが実行されると、新しく作成されたパッケージング オブジェクトはすぐに破棄されます。