JavaScript 変数、スコープ、memory_javascript のヒント
JS 変数の性質は緩い型 (強制的な型ではない) であり、特定の時点で特定の値を保存するために使用される単なる名前であると判断されます。
変数が保持しなければならないデータ型を定義するルールがないため、変数の値とそのデータ型はスクリプトのライフサイクル中に変更される可能性があります;
1 変数とスコープ
1.基本型と参照型
//JS 変数には、基本型の値と参照型の値という 2 つの異なるデータ型の値が含まれます。
// 1. 基本型の値: スタック メモリに格納される単純なデータ セグメント。つまり、この値はメモリ内の 1 つの場所に完全に格納されます。
// 基本的な型の値には次が含まれます: Unknown|Null|Boolean|Number|String;
// これらの型はメモリ内の固定サイズの領域を占有し、その値はスタック領域に格納され、値によってアクセスします。
// 2. 参照型の値: ヒープ メモリに格納されているオブジェクト (複数の値で構成されている場合があります)。つまり、変数に格納されているものは、実際にはメモリ内の別の場所を指す単なるポインタです。オブジェクトを保存;
2.動的属性
// 定义基本类型值和引用类型值的方式相似:创建一个变量并为该变量赋值; // 但当这个值保存到变量中以后,对不同类型值可以执行的操作则不一样; var box = new Object(); // 创建引用类型; box.name = 'lee'; // 新增一个属性; console.log(box.name); // =>lee; var box = 'lee'; // 创建基本类型 box.age = 15; // 给基本类型添加属性; console.log(box.age); // =>undefined;
// 在变量复制方面,基本类型和引用类型也有所不同; // 基本类型赋值的是值本身; var box = 'lee'; // 在栈内存中生成一个box'lee'; var box2 = box; // 在栈内存中再生成一个box2'lee'; // box和box2完全独立;两个变量分别操作时互不影响; // 引用类型赋值的是地址; var box = new Object(); // 创建一个引用类型;box在栈内存中;而Object在堆内存中; box.name = 'lee'; // 新增一个属性; var box2 = box; // 把引用地址赋值给box2;box2在栈内存中; // box2=box,因为它们指向的是同一个对象; // 如果这个对象中的name属性被修改了,box.name和box2.name输出的值都会被修改掉;
// JS中所有函数的参数都是按值传递的,即参数不会按引用传递;
function box(num){ // 按值传递,传递的参数是基本类型;
num +=10; // 这里的num是局部变量,全局无效;
return num;
}
var num = 50;
var result = box(num);
console.log(result); // 60;
console.log(num); // 50;
function box(num){
return num;
}
console.log(num); // num is not defined;
function box(obj){
obj.name = 'lee';
var obj = new Object(); // 函数内部又创建了一个对象,它是局部变量;但在函数结束时被销毁了;
obj.name = 'Mr'; // 并没有替换掉原来的obj;
}
var p = new Object();
box(p); // 变量p被传递到box()函数中之后就被复制给了obj;在函数内部,obj和p访问的是同一个对象;
console.log(p.name); // =>lee;
// JS函数的参数都将是局部变量;也就是说,没有按引用传递;
// 要检测一个变量的类型,通过typeof运算符类判断;
// 多用来检测基本类型;
var box = 'lee';
console.log(typeof box); // =>string;
// 要检测变量是什么类型的对象,通过instanceof运算符来查看;
var box = [1,2,3];
console.log(box instanceof Array); // =>true;
var box2 = {};
console.log(box2 instanceof Object);
var box3 = /g/;
console.lgo(box3 instanceof RegExp);
var box4 = new String('lee');
console.log(box4 instanceof String); // =>true;是否是字符串对象;
var box5 = 'string';
console.log(box5 instanceof String); // =>false;
// 当使用instanceof检查基本类型的值时,它会返回false;
// 执行环境:定义了变量或函数有权访问的其他数据,决定了它们各自的行为;
// 在Web浏览器中,全局执行环境=window对象;
// 因此所有的全局变量和函数都是作为window对象的属性和方法创建的;
var box = 'blue'; // 声明一个全局变量;
function setBox(){
console.log(box); // 全局变量可以在函数里访问;
}
setBox(); // 执行函数;
// 全局的变量=window对象的属性;
// 全局的函数=window对象的方法;
// PS:当执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁;
// 如果是在全局环境下,需要程序执行完毕,或者网页被关闭才会销毁;
// PS:每个执行环境都有一个与之关联的变量对象,就好比全局的window可以调用全局变量和全局方法一样;
// 局部的环境也有一个类似window的变量对象,环境中定义的所有变量和函数都保存在这个对象中;
// (我们无法访问这个变量对象,但解析器会处理数据时后台使用它);
var box = 'blue';
function setBox(){
var box = 'red'; // 这里是局部变量,在当前函数体内的值是'red';出了函数体就不被认知;
console.log(box);
}
setBox();
console.log(box);
// 通过传参可以替换函数体内的局部变量,但作用域仅限在函数体内这个局部环境;
var box = 'blue';
function setBox(box){ // 通过传参,将局部变量替换成了全局变量;
alert(box); // 此时box的值是外部调用时传入的参数;=>red;
}
setBox('red');
alert(box);
// 如果函数体内还包含着函数,只有这个内函数才可以访问外一层的函数的变量;
// 内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数;
var box = 'blue';
function setBox(){
function setColor(){
var b = 'orange';
alert(box);
alert(b);
}
setColor(); // setColor()的执行环境在setBox()内;
}
setBox();
// PS:每个函数被调用时都会创建自己的执行环境;当执行到这个函数时,函数的环境就会被推到环境栈中去执行,而执行后又在环境栈中弹出(退出),把控制权交给上一级的执行环境;
// PS:当代码在一个环境中执行时,就会形成一种叫做作用域链的东西;它的用途是保证对执行环境中有访问权限的变量和函数进行有序访问;作用域链的前端,就是执行环境的变量对象;
// 有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除;
// with语句和try-catch语句;这两个语句都会在作用域链的前端添加一个变量对象;
// with语句:会将指定的对象添加到作用域链中;
// catch语句:会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明;
function buildUrl(){
var qs = '?debug=true';
with(location){ // with语句接收的是location对象,因此变量对象中就包含了location对象的所有属性和方法;
var url = href+qs; // 而这个变量对象被添加到了作用域链的前端;
};
return url;
}
// 块级作用域:表示诸如if语句等有花括号封闭的代码块,所以,支持条件判断来定义变量;
if(true){ // if语句代码块没有局部作用域;
var box = 'lee'; // 变量声明会将变量添加到当前的执行环境(在这里是全局环境);
}
alert(box);
for(var i=0; i<10; i++){ // 创建的变量i即使在for循环执行结束后,也依旧会存在与循环外部的执行环境中;
var box = 'lee';
}
alert(i);
alert(box);
function box(num1,num2){
var sum = num1+num2; // 此时sum是局部变量;如果去掉var,sum就是全局变量了;
return sum;
}
alert(box(10,10));
alert(sum); // sum is not defined;访问不到sum;
// PS:不建议不使用var就初始化变量,因为这种方法会导致各种意外发生;
// 一般确定变量都是通过搜索来确定该标识符实际代表什么;搜索方式:向上逐级查询;
var box = 'blue';
function getBox(){
return box; // 此时box是全局变量;如果是var box='red',那就变成局部变量了;
}
alert(getBox());
// 调用getBox()时会引用变量box;
// 首先,搜索getBox()的变量对象,查找名为box的标识符;
// 然后,搜索继续下一个变量对象(全局环境的变量对象),找到了box标识符;
// PS:变量查询中,访问局部变量要比全局变量更快,因为不需要向上搜索作用域链;
// JS具有自动垃圾收集机制,执行环境会负责管理代码执行过程中使用的内存;它会自行管理内存分配及无用内存的回收;
// JS最常用的垃圾收集方式就是标记清除;垃圾收集器会在运行的时候给存储在内存中的变量加上标记;
// 然后,它会去掉环境中正在使用的变量的标记,而没有被去掉标记的变量将被视为准备删除的变量;
// 最后,垃圾收集器完成内存清理工作,销毁那些标记的值并回收他们所占用的内存空间;
// 垃圾收集器是周期性运行的,这样会导致整个程序的性能问题;
// 比如IE7以前的版本,他的垃圾收集器是根据内存分配量运行的,比如256个变量就开始运行垃圾收集器,这样就不得不频繁地运行,从而降低了性能;
// 一般来说,确保占用最少的内存可以让页面获得更好的性能;
// 最佳方案:一旦数据不再使用,将其值设置为null来释放引用,这个做法叫做解除引用;
var o = {
name:'lee';
};
o = null; // 解除对象引用,等待垃圾收集器回收;
1. 変数
// JS 変数は、基本型の値と参照型の値の 2 種類の値を保存できます。これらには次の特性があります。
// 1. 基本型の値はメモリ内の固定サイズの領域を占有するため、スタック メモリに格納されます。
// 2. 基本型の値をある変数から別の変数にコピーすると、この値のコピーが作成されます。
// 3. 参照型の値はオブジェクトであり、ヒープ メモリに格納されます。
// 4. 参照型の値を含む変数には、実際にはオブジェクト自体は含まれませんが、オブジェクトへのポインタが含まれます。
// 5. 参照型の値をある変数から別の変数にコピーします。コピーされるものは実際にはポインターなので、最終的には両方の変数がオブジェクトを指します。
// 6. 値がどの基本型であるかを判断するには typeof 演算子を使用し、値がどの参照型であるかを判断するには
2. 範囲
// すべての変数は実行環境 (スコープ) に存在します。この実行環境によって、変数のライフサイクルと、コードのどの部分が変数にアクセスできるかが決まります。
// 1. 実行環境は、グローバル実行環境と関数実行環境に分かれます。
// 2. 新しい実行環境に入るたびに、変数と関数を検索するためのスコープ チェーンが作成されます。
// 3. 関数のローカル環境には、関数スコープ内の変数にアクセスする権利があるだけでなく、その親環境、さらにはグローバル環境にもアクセスする権利があります。
// 4. 変数の実行環境は、メモリを適切に解放する必要があるかどうかを判断するのに役立ちます。
3. 記憶
// JS の自動ガベージ コレクション メカニズム
// 1. スコープ外の値は自動的に再利用可能としてマークされるため、ガベージ コレクション中に削除されます。
// 2. 効果的なメモリのリサイクルを確実にするために、使用されなくなったグローバル オブジェクト/グローバル オブジェクト属性および循環参照変数は適時に解放される必要があります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 大規模なメモリの最適化。コンピュータが 16g/32g のメモリ速度にアップグレードしても変化がない場合はどうすればよいですか?
Jun 18, 2024 pm 06:51 PM
大規模なメモリの最適化。コンピュータが 16g/32g のメモリ速度にアップグレードしても変化がない場合はどうすればよいですか?
Jun 18, 2024 pm 06:51 PM
機械式ハード ドライブまたは SATA ソリッド ステート ドライブの場合、NVME ハード ドライブの場合は、ソフトウェアの実行速度の向上を感じられない場合があります。 1. レジストリをデスクトップにインポートし、新しいテキスト ドキュメントを作成し、次の内容をコピーして貼り付け、1.reg として保存し、右クリックしてマージしてコンピュータを再起動します。 WindowsRegistryEditorVersion5.00[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement]"DisablePagingExecutive"=d
 C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
typedef struct は、構造体の使用を簡素化するために構造体型のエイリアスを作成するために C 言語で使用されます。構造体の別名を指定することで、新しいデータ型を既存の構造体に別名付けします。利点としては、可読性の向上、コードの再利用、型チェックなどが挙げられます。注: エイリアスを使用する前に構造体を定義する必要があります。エイリアスはプログラム内で一意であり、宣言されているスコープ内でのみ有効である必要があります。
 関係者によると、サムスン電子とSKハイニックスは2026年以降に積層型モバイルメモリを商品化する予定
Sep 03, 2024 pm 02:15 PM
関係者によると、サムスン電子とSKハイニックスは2026年以降に積層型モバイルメモリを商品化する予定
Sep 03, 2024 pm 02:15 PM
9月3日の当ウェブサイトのニュースによると、韓国メディアetnewsは昨日(現地時間)、サムスン電子とSKハイニックスの「HBM類似」積層構造モバイルメモリ製品が2026年以降に商品化されると報じた。関係者によると、韓国のメモリ大手2社はスタック型モバイルメモリを将来の重要な収益源と考えており、エンドサイドAIに電力を供給するために「HBMのようなメモリ」をスマートフォン、タブレット、ラップトップに拡張する計画だという。このサイトの以前のレポートによると、Samsung Electronics の製品は LPwide I/O メモリと呼ばれ、SK Hynix はこのテクノロジーを VFO と呼んでいます。両社はほぼ同じ技術的ルート、つまりファンアウト パッケージングと垂直チャネルを組み合わせたものを使用しました。 Samsung Electronics の LPwide I/O メモリのビット幅は 512
 JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JavaScript クロージャーの利点には、変数スコープの維持、モジュール化コードの有効化、遅延実行、およびイベント処理が含まれますが、欠点としては、メモリ リーク、複雑さの増加、パフォーマンスのオーバーヘッド、およびスコープ チェーンの影響が挙げられます。
 C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ の #include プリプロセッサ ディレクティブは、外部ソース ファイルの内容を現在のソース ファイルに挿入し、その内容を現在のソース ファイル内の対応する場所にコピーします。主に、コード内で必要な宣言を含むヘッダー ファイルをインクルードするために使用されます。たとえば、標準入出力関数を組み込むための #include <iostream> などです。
 Kingbang が新しい DDR5 8600 メモリを発売、CAMM2、LPCAMM2、および通常のモデルから選択可能
Jun 08, 2024 pm 01:35 PM
Kingbang が新しい DDR5 8600 メモリを発売、CAMM2、LPCAMM2、および通常のモデルから選択可能
Jun 08, 2024 pm 01:35 PM
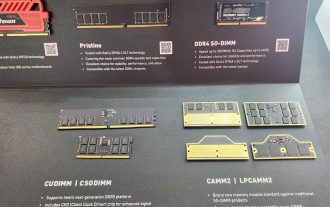
6 月 7 日のこのサイトのニュースによると、GEIL は 2024 台北国際コンピューター ショーで最新の DDR5 ソリューションを発表し、SO-DIMM、CUDIMM、CSODIMM、CAMM2、および LPCAMM2 バージョンから選択できるように提供しました。 ▲画像出典:Wccftech 写真に示すように、Jinbang が展示した CAMM2/LPCAMM2 メモリは非常にコンパクトな設計を採用しており、最大 128GB の容量と最大 8533MT/s の速度を実現できる製品もあります。 AMDAM5 プラットフォームで安定しており、補助冷却なしで 9000MT/s までオーバークロックされます。レポートによると、Jinbang の 2024 Polaris RGBDDR5 シリーズ メモリは最大 8400 のメモリを提供できます。
 C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインターのライフ サイクル: 作成: スマート ポインターは、メモリが割り当てられるときに作成されます。所有権の譲渡: 移動操作を通じて所有権を譲渡します。リリース: スマート ポインターがスコープ外に出るか、明示的に解放されると、メモリが解放されます。オブジェクトの破壊: ポイントされたオブジェクトが破壊されると、スマート ポインターは無効なポインターになります。
 DDR5 MRDIMM および LPDDR6 CAMM メモリ仕様が発売の準備が整い、JEDEC が主要な技術詳細をリリース
Jul 23, 2024 pm 02:25 PM
DDR5 MRDIMM および LPDDR6 CAMM メモリ仕様が発売の準備が整い、JEDEC が主要な技術詳細をリリース
Jul 23, 2024 pm 02:25 PM
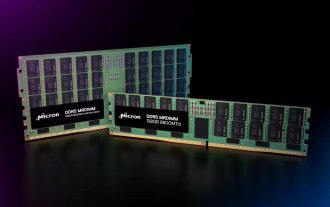
このウェブサイトの7月23日のニュースによると、マイクロエレクトロニクスの標準設定者であるJEDECソリッドステート技術協会は現地時間22日、DDR5MRDIMMとLPDDR6CAMMメモリの技術仕様が間もなく正式に発表されると発表し、これら2つの主要な詳細を紹介しました。思い出。 DDR5MRDIMM の「MR」は MultiplexedRank の略で、メモリが 2 つ以上のランクをサポートし、追加の物理接続なしで単一チャネルで複数のデータ信号を結合して送信できることを意味し、帯域幅を効果的に増加できます。 JEDEC は、現在の 6.4Gbps の DDR5RDIMM メモリと比較して、最終的には帯域幅を 12.8Gbps に増加することを目標として、複数世代の DDR5MRDIMM メモリを計画しています。




