シンプルな投票システムと JS 投票ブラッシングのアイデアと方法_JavaScript スキル
投票をスワイプするためのスクリプトがいくつかあり、それを使用して Weibo 投票やその他の関連世論調査で投票をスワイプする人もいると聞いていました。
試してみてください。投票をスワイプすることもできるかもしれません?数時間いじった後、ようやく何かが得られました。
(1)投票システム
投票するには、まず投票インターフェイスが必要です。
もちろん、さまざまな投票 Web サイトに直接アクセスすることもできますが、便宜上、ここで独自の投票ページを作成することをお勧めします。
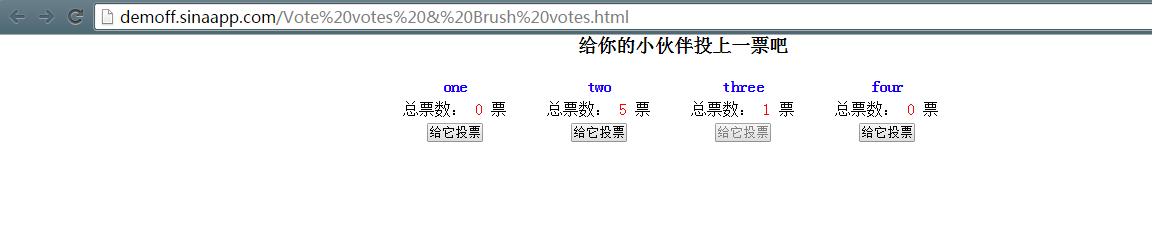
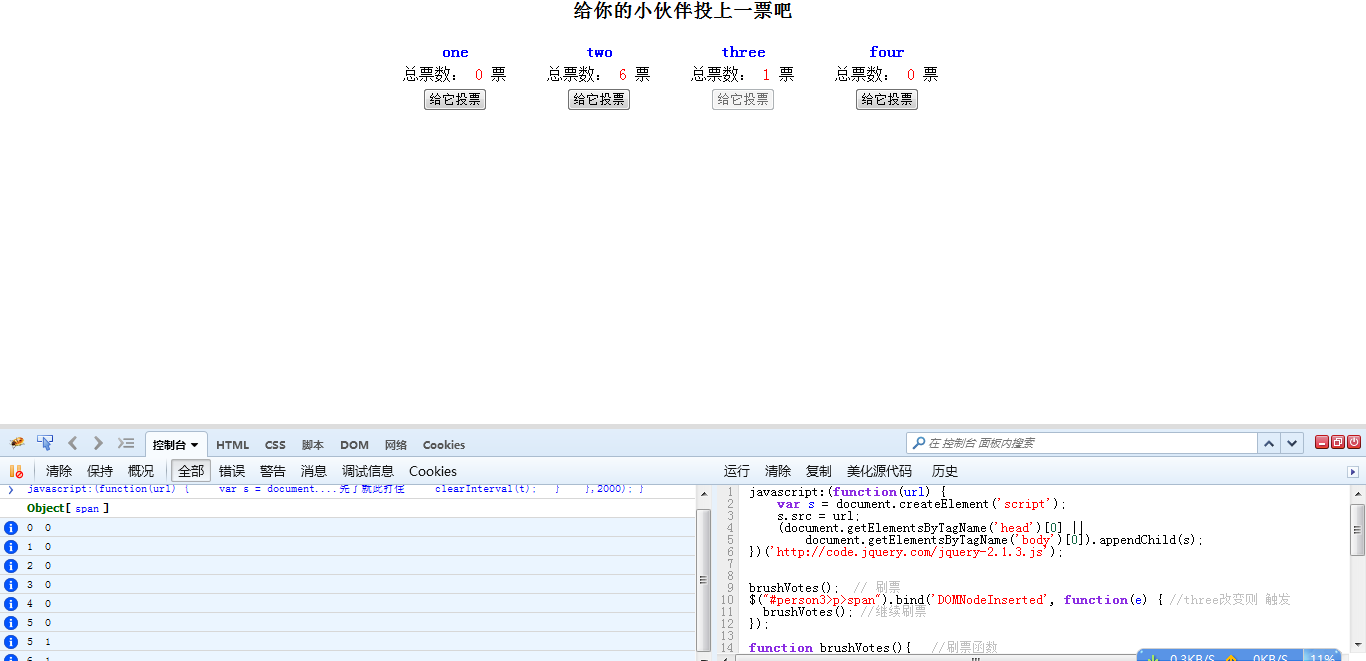
ページはおおよそ次のとおりです。 または デモを見る

通常、インターフェイスは非常にシンプルですが、基本的に投票の基本機能も備えています。
元のルールは、投票できるのは 1 回のみで、投票が完了するとボタンが使用できなくなります。
これらはすべてネイティブ JS です。DOM 操作に柔軟性がない人は、これを使用してスキルを練習できます。もちろん、jq を使用すると非常に便利です。
html/css 部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3>给你的小伙伴投上一票吧</h3>
<div class="person">
<h4>one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>js 部分
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>コメントはもっとわかりやすく、シンプルな投票ページにする必要があります。
(2) チケットブラッシングスクリプトの実装
投票ブラッシング スクリプトとは、投票がスクリプトを通じて実装されることを意味します。
上記のコードから、一般投票は「投票」をクリックすることでデータが処理されることがわかります。
フロントエンドには投票統計の数値があり、バックエンドにも投票統計の数値があり、フロントエンドとバックエンドは同期しているため、バックエンドの数値に注意を払う必要はありません。端は同期されています。
クリックイベントがトリガーされると、js は自然に num を同期します。チケットをスワイプしたい場合は、クリック イベントをトリガーするだけです。
さらに、投票システムは他人のページであり、私たちにできることは、js を介して実際にイベントの発生をシミュレートすることです。
スクリプトを作成したので、それをどのように使用すればよいでしょうか?
通常、FireFox Chrome コンソールなどのコンソール モードを使用し、そこに独自のスクリプトを入力すると、スクリプトが解析されて実行され、ページ データが処理されます。
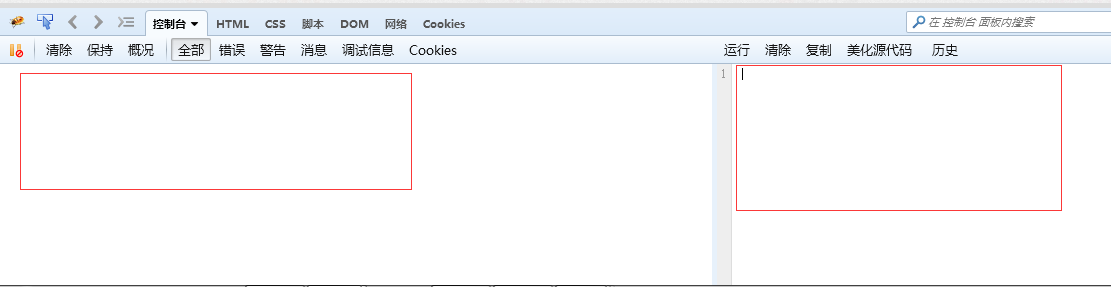
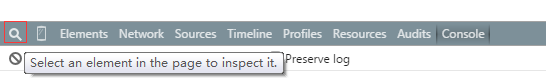
たとえば、ここの FireBug コンソールでは、左側に情報が表示され、右側に js コードを入力できます。

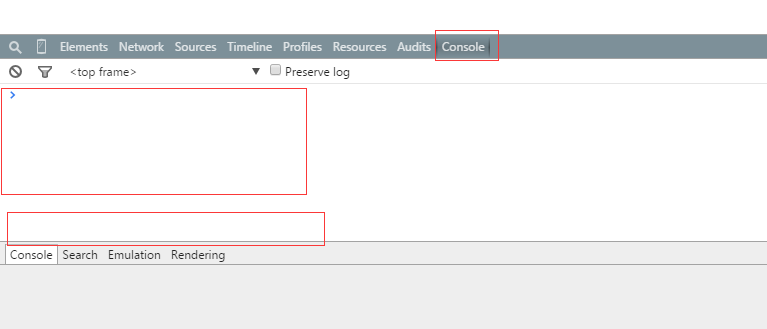
または、Chrome コンソールを使用することもできます。js と入力して Enter キーを押して
を実行します。
子供用の靴にこれらのものを使用したことがない場合は、関連する知識を検索できます。
次に、簡単なチケット ブラッシング スクリプトを作成します
まず、投票ページが私たちによって書かれたものではないと仮定して、形式的な方法に従いますが、どのように投票をブラッシングするのでしょうか?
私たちは投票の重要なポイントを見つけなければなりません。
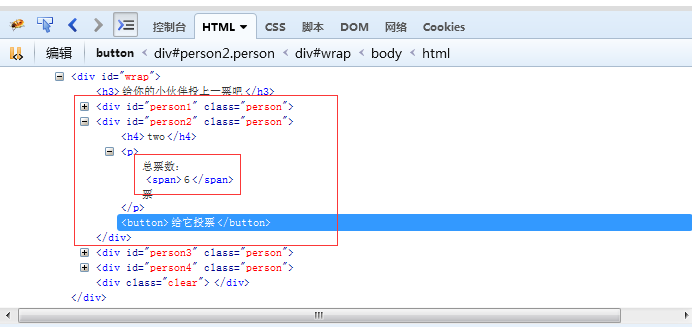
レビュー要素を使用して見つけます (通常は投票ボタン)。


それをクリックして、投票ページのボタンにマウスを移動します。試してみますか? ID クラスなど、後で使用するページ内の他のタグ情報を検索します。

それでは、関連情報、ID タグのタイプなどを決定します。
さて、2 人に投票し、2 秒ごとに彼に投票したいと思います。私の目標は、2 人の投票の合計数を 3 人よりも多く保つことです (もちろん、あなたがどう思うかはどうであれ)
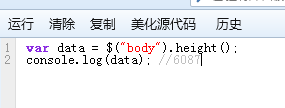
次に、jquery に慣れている場合は、コンソールで直接使用することもできます。

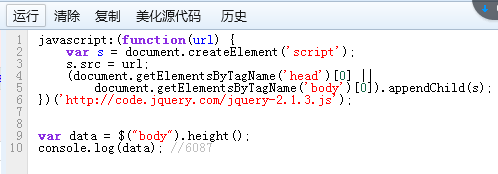
または、古いバージョンが jquery をサポートしていない場合は、コードに
を追加するだけです。
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
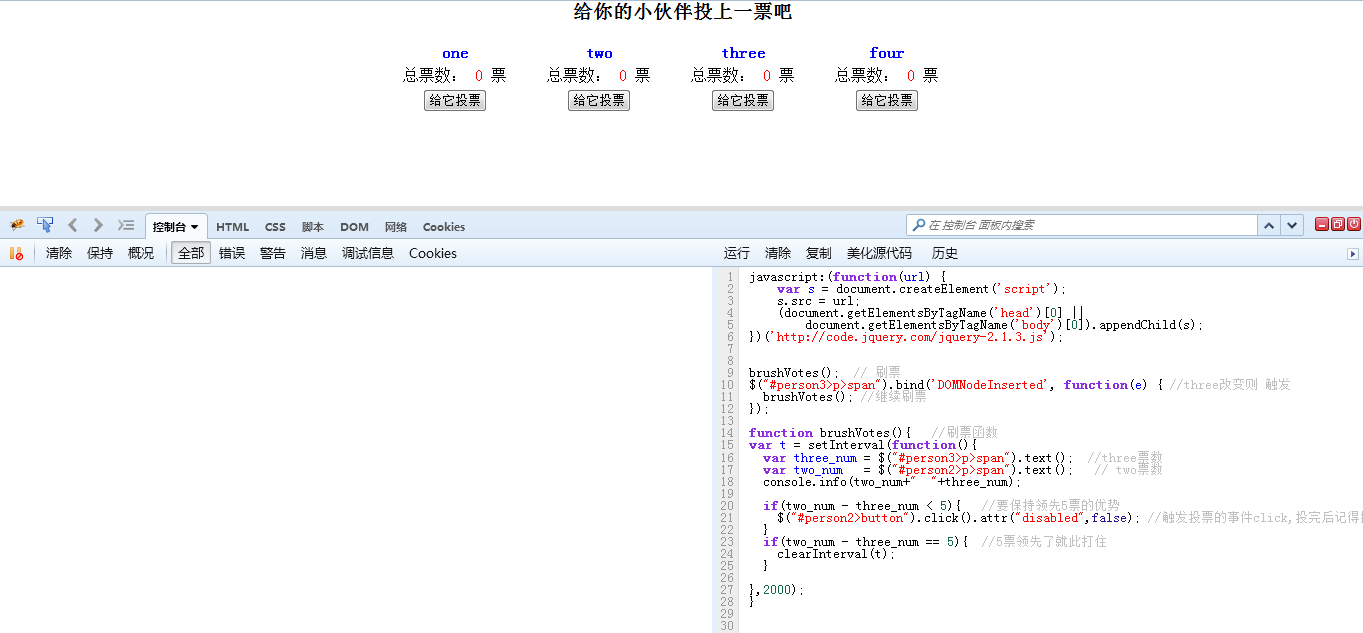
正式に始まります
1. 一般的なチケットブラッシング関数を作成します
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}タイマーを使用して、2 秒ごとに投票イベントを実行します。 5票差でリードした場合は停止となる。
2. チケットブラッシング機能を呼び出します
最初の呼び出しは 1 回で、[実行] をクリックすると、スクリプトが自然に実行されます。
次に、3 つの投票の変化を監視し、バインディング処理を実行します。
通常の変更イベントは、フォーム関連のタグ要素でのみサポートできます。もちろん、投票のスパンを input タグに変更して、onchange イベントを持たせることもできます。
しかし、そのページは他の人のものであり、変更することはできません。
そこで私は検索に検索を繰り返し、最終的に div span などの他のタグの内容の変更を検出する方法を見つけました。この方法を詳しく理解したい場合はようこそ
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});このようにして、3 つの投票数が変化すると、自動的に投票が継続されます。
完全なスクリプト
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}最後にシミュレーションしてみます
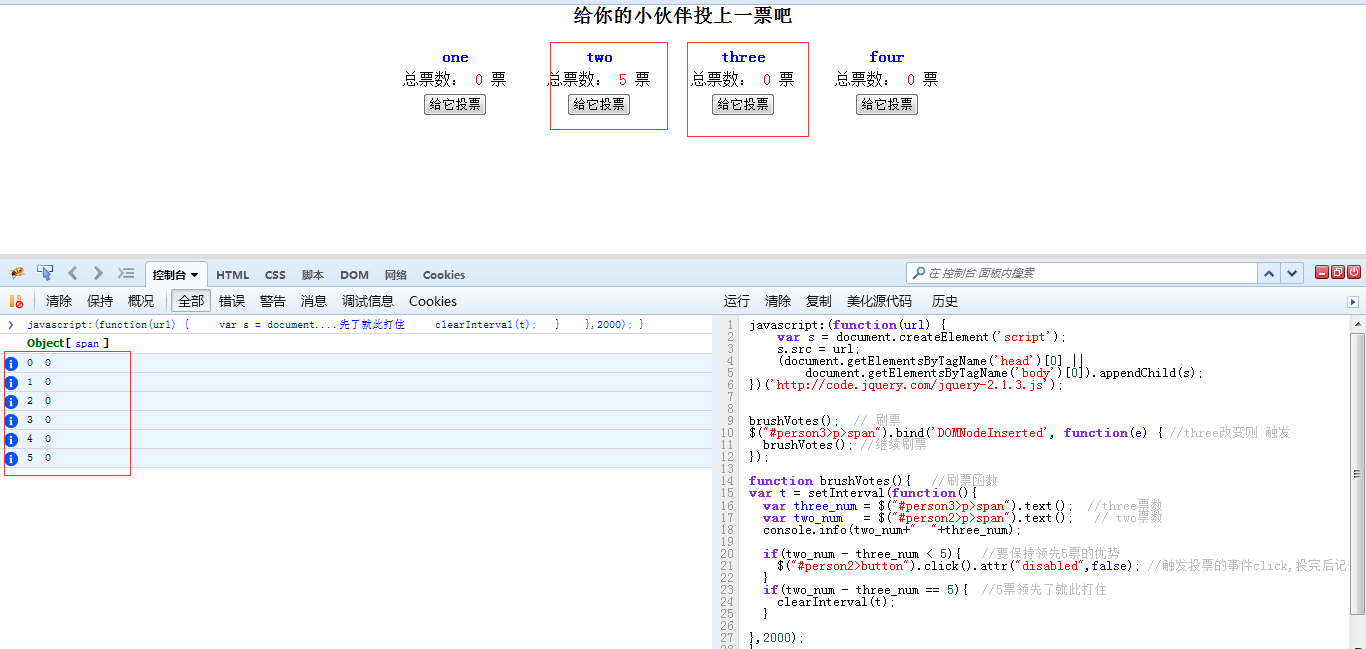
1. 投票ページに入り、Firebug を呼び出し、コンソールの右側にあるコード入力領域に完全なコードを入力します

2. 次に、まず左上隅にある [実行] をクリックし、2 つを 0 から 5 まで始めます。3 つより 5 票先です。
5回までアラート

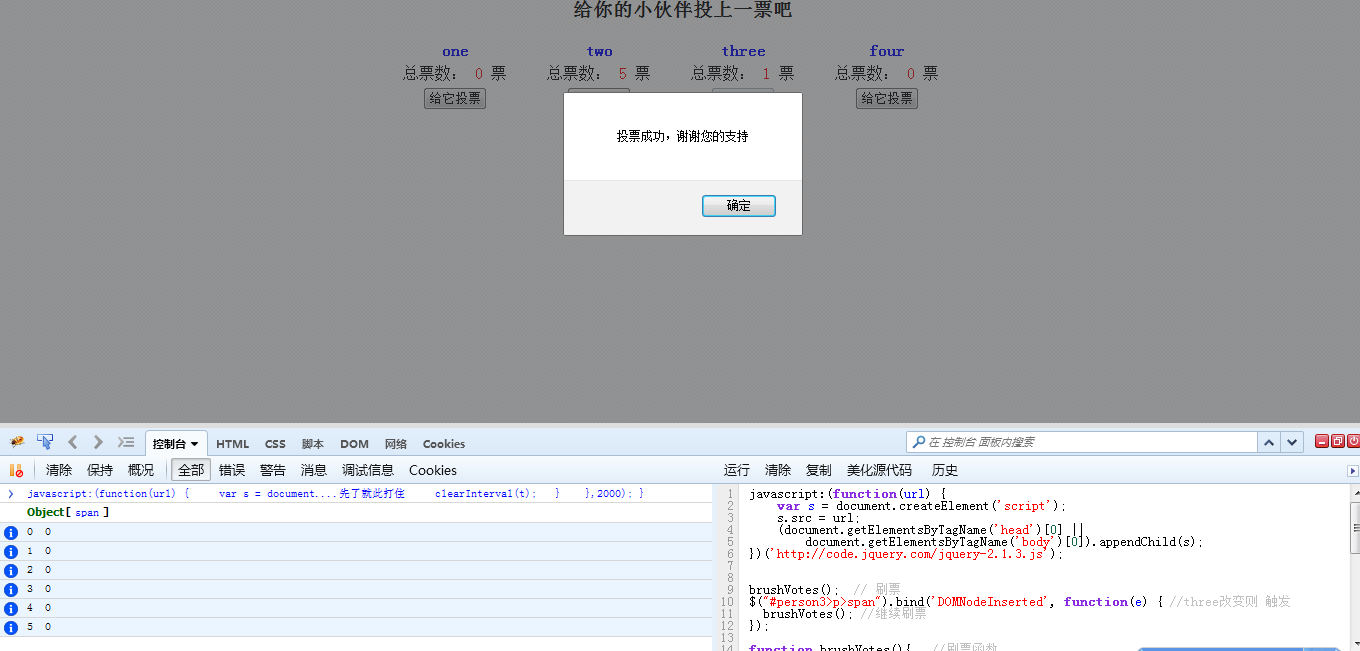
3. 次に、誰かが 3 人に投票するシミュレーションを行い、3 人のボタンをクリックしました

4. 3 つの投票数が変更されたことが検出され、2 つは投票を継続します

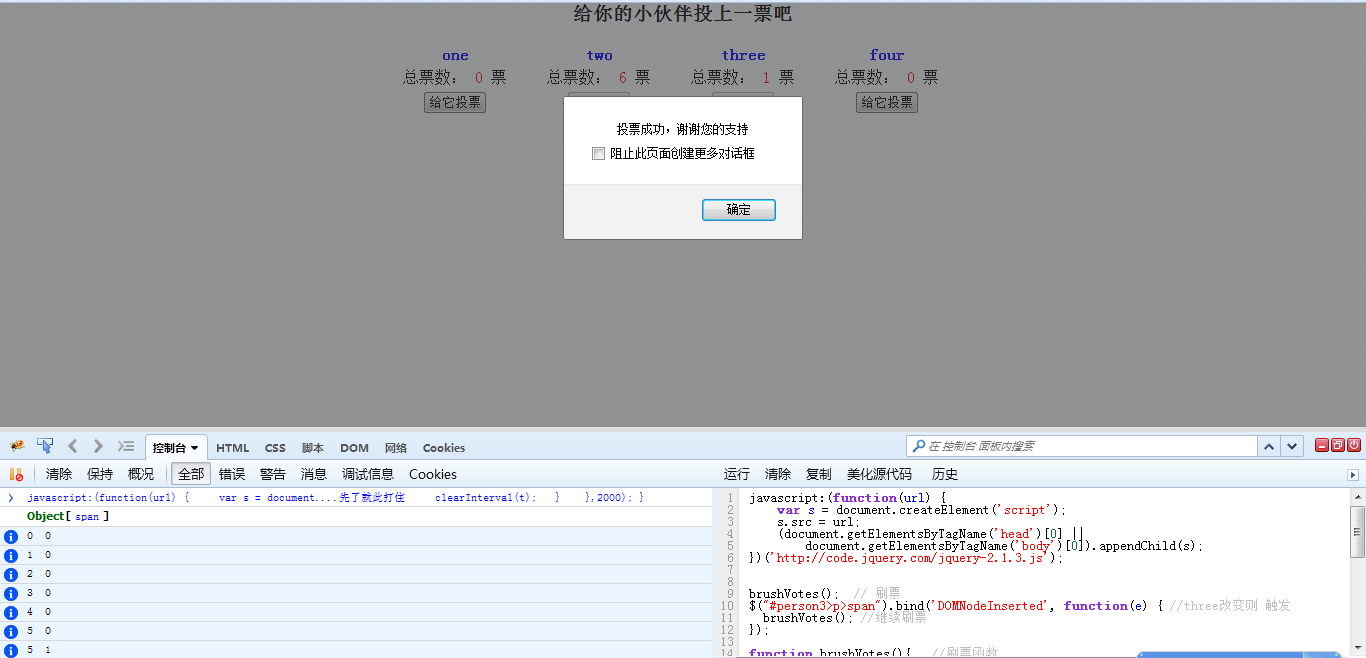
5. 最終的に 6 票に達した後、再び停止されました

----------------------------------------------- --- --------------------------------------------------- --- -----
これは、単純なチケット ブラッシング スクリプトの実装です。
これを通じて最も重要なことは、自分のスクリプトを使用して他の人のページを操作する方法を学ぶことです。もちろん、これはいわゆるスクリプト インジェクションとは異なります。
私たちが行うのは、通常のページ イベントをシミュレートし、手動でトリガーすることだけです。
この仕組みを通じて、投票システムで投票をスワイプするだけでなく、暴力的な認証とログインを実行することもできます...しかし、認証コードに遭遇すると多くを失うことになります、いわゆる電車のチケットを使用することもできます。スクリプトを取得しています...しかし、それにはより多くの知識が必要です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 WeChat投票を開始する方法
Feb 23, 2024 pm 12:20 PM
WeChat投票を開始する方法
Feb 23, 2024 pm 12:20 PM
WeChat 投票を開始するにはどうすればよいですか? WeChat で投票機能を開始できますが、ほとんどのユーザーは WeChat で投票機能を開始する方法を知りません。次は、エディターが提供する WeChat 投票を開始する方法に関するグラフィック チュートリアルです。興味のあるユーザーは急いでください。ぜひ見に来てください! WeChat 使い方チュートリアル WeChat 投票の開始方法 1. まず WeChat アプリを開き、メイン ページの上部にある検索ボックスをクリックして [投票] と入力し、[グループ投票] をクリックします (以下に示す); 2. 次に、グループ投票を入力します。アプレット ページに移動し、[+ 投票] サービス ボタンをクリックします; 3. 最後に、グループ投票作成ページのコンテンツを編集して投票を開始します。
 Weibo Nightでの投票方法_Weibo Nightでの投票方法
Mar 29, 2024 pm 06:12 PM
Weibo Nightでの投票方法_Weibo Nightでの投票方法
Mar 29, 2024 pm 06:12 PM
1. 携帯電話で最新バージョンの Weibo を開いて入力します。 2. Weibo Night に入り、公式 Weibo アカウントを見つけて入力します。 3. 入力後、ピン留めされた Weibo が開き、「Weibo Night へ出発」と表示されるので、青い文字をクリックします。 4. メインインターフェイスに入り、下にスクロールしてお気に入りの有名人を表示し、投票ボタンをクリックします。 5. プロフィールが表示されるので、下の投票ボタンをクリックするか、すべてをクリックして投票してください。 6. 投票後、インターフェースに投票数が表示されます。毎日投票を続けると、将来的にはさらに多くの票が得られるでしょう。
 World of Warcraft:複数メディア投票結果、プレイヤー還元率が驚異的、ポイントカードが10倍になってもまだ遊びたい
Apr 15, 2024 pm 03:01 PM
World of Warcraft:複数メディア投票結果、プレイヤー還元率が驚異的、ポイントカードが10倍になってもまだ遊びたい
Apr 15, 2024 pm 03:01 PM
ナショナルサーバーの正式発表後、多くのメディアがプレイヤーのナショナルサーバーへの復帰意向に関する投票を開始しました。各投票のデータを見てみましょう。最初のアンケートは Sina Technology によって開始された「どの Blizzard ゲームがあなたのお気に入りですか」というもので、World of Warcraft が最も多くのプレイヤーを獲得していると思っていましたが、実際の王者は Hearthstone だったことが判明しました。これは、全国サーバー閉鎖後の噂が再び証明しました - 全国サーバーでのハースストーンの収益は常に World of Warcraft を上回っていました World of Warcraft が追いついたのは、クラシック サーバーが開始されてからでした。また、Sina Technology によって「Blizzard の全国サーバーが復活しても、引き続きプレイしますか?」という 2 回目のアンケートが開始されました。その結果、プレイを継続することを選択したプレイヤーは 40.6% のみで、プレイを継続しないことを選択したプレイヤーは 45.8%、残りのプレイヤーの 13.6% でした。プレイヤーは「不確実」を選択しました。欲しい
 Tencent Conference で投票するための簡単なチュートリアル
Apr 02, 2024 pm 02:04 PM
Tencent Conference で投票するための簡単なチュートリアル
Apr 02, 2024 pm 02:04 PM
1. ミーティング右下の[詳細]をクリックします。 2. [チャット]を選択します。 3. 右上隅にあるギア設定アイコンをクリックします。 4. ダイアログボックスで[プライベートチャットホストのみを許可する]を選択します。 5. チャット インターフェイスに戻り、投票オプションの内容を入力し、それをすべての参加者に送信することを選択します。
 Webman フレームワークを使用してオンライン アンケートと投票機能を実装するにはどうすればよいですか?
Jul 08, 2023 am 08:05 AM
Webman フレームワークを使用してオンライン アンケートと投票機能を実装するにはどうすればよいですか?
Jul 08, 2023 am 08:05 AM
Webman フレームワークを使用してオンライン アンケートと投票機能を実装するにはどうすればよいですか?はじめに: インターネットの急速な発展に伴い、さまざまなアンケートや投票活動に積極的に参加する人が増えています。ユーザーがこれらのアクティビティに参加し、管理できるようにするには、使いやすく強力なオンライン アンケートおよび投票システムが必要です。この記事では、Webman フレームワークを使用してこの機能を実現する方法を紹介します。 1. Webman フレームワークの概要 Webman は、Python 言語に基づいて開発された軽量の Web フレームワークであり、シンプルで使いやすい機能を提供します。
 JavaScriptを使用したWeb投票アプリケーションの開発
Aug 10, 2023 am 09:33 AM
JavaScriptを使用したWeb投票アプリケーションの開発
Aug 10, 2023 am 09:33 AM
JavaScript を使用した Web 投票アプリケーションの開発 インターネットの発展に伴い、オンライン投票はユーザーの意見やフィードバックを収集する一般的な方法になりました。ユーザーが投票活動に参加しやすくするには、シンプルな Web 投票アプリケーションを開発することが非常に必要です。この記事では、JavaScript を使用して Web 投票アプリケーションを開発する方法を紹介し、対応するコード例を添付します。準備作業 まず、Web ページに投票エリアといくつかのオプション ボタンを追加する必要があります。ユーザーはそこでお気に入りのオプションを選択できます。
 投票ヘルパーは投票した人をどのように認識しますか?
Apr 01, 2024 pm 05:26 PM
投票ヘルパーは投票した人をどのように認識しますか?
Apr 01, 2024 pm 05:26 PM
投票は社会参加と意見の表明の重要な方法です。投票を通じて、個人は意思決定プロセスに直接参加し、公共事業の発展方向に影響を与えることができます。最も一般的に使用されるツールは投票グループです。そこで、編集者はこの号では、投票ヘルパー イベントの投票記録の詳細なプロセスを確認し、一緒に学びましょう。投票活動の詳細な投票記録を表示する プロセス 1. 簡易投票/グループ投票: 一般投票とグループ投票を含む簡易投票システムです。投票活動に参加した後、投票ページの下部にある「すべて表示」ボタンをクリックして投票の詳細を確認してください。投票の詳細には、[すべての投票者] の投票の詳細と、単一のオプションの投票の詳細 [オプションごとにクエリ] が含まれます。注: 匿名の投票者のプライバシーを保護するため、匿名で投票することを選択したユーザーの投票のみがカウントされます。
 PHP は、ナレッジ質疑応答 Web サイトにおける質問の回答の投票および採用機能を実装します。
Jul 01, 2023 pm 09:19 PM
PHP は、ナレッジ質疑応答 Web サイトにおける質問の回答の投票および採用機能を実装します。
Jul 01, 2023 pm 09:19 PM
PHP は、ナレッジ質疑応答 Web サイトにおける質問の回答の投票および採用機能を実装します。インターネットの発展に伴い、知識に関する質問と回答の Web サイトはますます多くのユーザーを獲得し、人々が知識を取得し、問題を解決するための重要な手段となっています。これらの質問と回答の Web サイトでは、質問の回答の投票と採用機能が非常に重要であり、ユーザーが最適な回答をより適切に選択し、質問の信頼性と回答者の評判を向上させるのに役立ちます。この記事では、PHP を使用して質問回答の投票および採用機能を実装する方法と、対応するコード例を紹介します。初め、




