TypeScriptを使って書き換えたJavaScript戦車戦ゲームコード_基礎知識
ソースコードのダウンロード
ソース コードを CSDN にアップロードしました。リソースの割り当ては必要ありません。ダウンロード アドレスは http://download.csdn.net/detail/zgynhqf/8565873 です。
ソース コードは VS 2013 TypeScript 1.4 を使用して開発されています。開くと、次の画像が表示されます:
JsTankGame 1.0: JS で書かれた古い戦車ゲーム。
JsTankGame 2.0: TS を使用して直接翻訳された新しいゲーム。
JsTankGame: 2.0 をベースに、再構築されたタイプの新しいゲーム。
再構築手順
古い JS ゲームは MS Ajax クライアント ライブラリを使用して構築され、OOD メソッドを使用して設計されており、TypeScript はすべての JS コードと互換性があるためです。したがって、TypeScript を使用した移植作業は比較的単純で、主にクラス、継承、インターフェイスなどの型設計のコードを置き換えます。
上記の作業を完了すると、TS でバージョン 2.0 が書き込まれます。その過程で、私は強く型付けされた言語の多くの利点を経験しました。もちろん、TS にはいくつかの不完全な点もあります (これについては後で説明します)。
厳密に型指定されたバージョン 2.0 を取得しても、まだ終わりではありません。リファクタリングにおける強い型付けの利点を体験するために、このバージョンに基づいてコード構造をリファクタリングすることにしました。
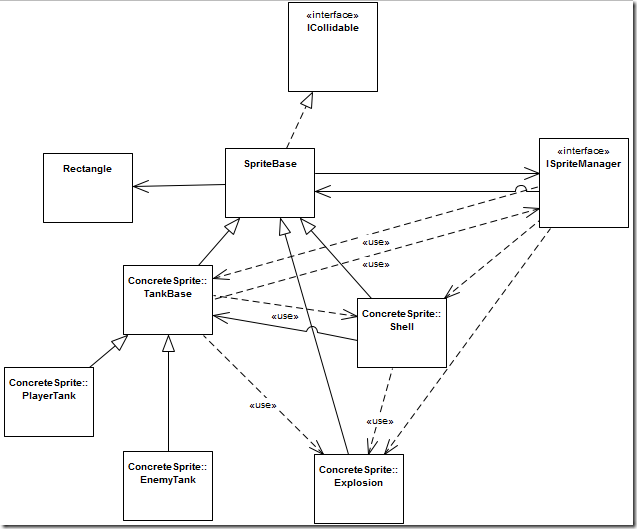
強く型付けされたコードを使用すると、各型、各メソッド、およびそれが使用されている場所を簡単に分析できます。こうすることで、型間の依存関係をすぐに知ることができます。見ないと分かりませんが、見ると衝撃を受けます。以前少しずつ書いたコードでは、型はうまく設計されており、型間の結合はそれほど高くないはずだと考えていました。しかし、描画を終えてみると、想像していたものとはかけ離れていたことがわかりました。これは、描画せずに直接コードを書いた結果です。
を参照してください。さまざまなタイプのエルフ間の関係は非常に混沌としており、双方向の依存関係が随所に見られることがわかります。 (実際にはSpriteManagerは別の絵で描いているので、もっと複雑でごちゃごちゃした関係は図には写っていません。)
これに従って、新しい関係図を描き、この関係に従ってすべてのコードをリファクタリングしました。これにより、最新バージョン 3.0 が得られます。 
新バージョンの型関係図は以下のとおりです。
レイヤリング:
エルフ:
マネージャー:
コードレベルでは、主にエルフ間の結合コードを上位管理者に移植します。同時に、エルフをマネージャーから直接切り離すためのイベントがエルフ用に定義されます。
TS の初体験のメリットとデメリット
利点: Lambda はこのポインターの問題を非常にうまく解決します。 Chrome と IE は TypeScript を直接デバッグできます。 その過程で、弱い型では発見できないエラーも発見されました。名前変更のため、元のコードは変更されていません。 (SpriteManager.js 98行目)
欠点: 開発環境 - 統合されたコード コメント機能がなく、手動でしかコピーできません。 開発環境 - コード スニペットは現在サポートされていません。 開発環境 - if、while、switch、ブラケット マッチングなどのキーワード コード生成はサポートされていません。 開発環境 - コード領域 (リージョン) の定義はサポートされていません。 構文 - イベントの定義はサポートされていません。 構文 - クラスのオーバーロードされたメソッドの定義はまだサポートされていません。 SpriteBase.IsCollided メソッドを参照してください。
その他:
コンパイルされた JS コードには一定の冗長性があります。コマンドスペースは特に明らかです。 プロンプトを表示せずに基本クラスのメソッドをオーバーライドします。 基本クラスのプロパティのゲッター/セッターはオーバーライドできません。 どのメソッドが仮想であるかを知る方法はありません。 読み取り専用プロパティはインターフェイスで定義できません。 まだバグがあります。 (SpriteManager.ts 93 行目)。 単純に数値フィールドを定義する場合、デフォルト値は 0 ではなく NaN になります。
概要
一般的に、試用後、現在のバージョン 1.4 までの TS は正式な大規模 JS プロジェクト開発に使用できると感じています。しかし、改善すべき点はまだたくさんあります。
Chrome と IE のデバッグ TS スクリーンショットを添付します:
Di atas adalah keseluruhan kandungan artikel ini saya harap ia akan membantu semua orang menguasai skrip taip.

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 5 つの一般的な JavaScript メモリ エラー
Aug 25, 2022 am 10:27 AM
5 つの一般的な JavaScript メモリ エラー
Aug 25, 2022 am 10:27 AM
JavaScript はメモリ管理操作を提供しません。代わりに、メモリは、ガベージ コレクションと呼ばれるメモリ再利用プロセスを通じて JavaScript VM によって管理されます。
 Vue3+TypeScript+Vite は画像などの静的リソースを動的に導入するためにどのように使用しますか?
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite は画像などの静的リソースを動的に導入するためにどのように使用しますか?
May 16, 2023 pm 08:40 PM
質問: Vue3+TypeScript+Vite プロジェクトに画像などの静的リソースを動的に導入するために require を使用する方法!説明: 現在プロジェクトを開発する場合(プロジェクトフレームワークはVue3+TypeScript+Vite)、静的リソースを動的に導入する、つまりimgタグのsrc属性値を動的に取得する必要があります。次のコード: Write コードをアップロードした後、波線エラーが報告され、エラー メッセージ: 名前 "require" が見つかりません。ノードのタイプ定義をインストールする必要がありますか? npmi --save-dev@types/node を試してください。 npmi--save-d 実行後の ts(2580)
 Redis と TypeScript を使用してハイパフォーマンス コンピューティング関数を開発する方法
Sep 20, 2023 am 11:21 AM
Redis と TypeScript を使用してハイパフォーマンス コンピューティング関数を開発する方法
Sep 20, 2023 am 11:21 AM
Redis と TypeScript を使用してハイ パフォーマンス コンピューティング機能を開発する方法の概要: Redis は、高いパフォーマンスとスケーラビリティを備えたオープン ソースのインメモリ データ構造ストレージ システムです。 TypeScript は、型システムとより優れた開発ツールのサポートを提供する JavaScript のスーパーセットです。 Redis と TypeScript を組み合わせることで、大規模なデータ セットを処理し、Redis のメモリ ストレージとコンピューティング機能を最大限に活用するための効率的なコンピューティング関数を開発できます。この記事ではその方法を説明します
 Vue3 で TypeScript を使用する方法
May 13, 2023 pm 11:46 PM
Vue3 で TypeScript を使用する方法
May 13, 2023 pm 11:46 PM
フィールド名 enum で型を宣言するにはどうすればよいですか?設計上、type フィールドは列挙値である必要があり、呼び出し元によって任意に設定されるべきではありません。以下は、合計 6 つのフィールドを持つ Type の列挙宣言です。 enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Redis と TypeScript を使用してスケーラブルなフロントエンド アプリケーションを開発する
Aug 01, 2023 pm 09:21 PM
Redis と TypeScript を使用してスケーラブルなフロントエンド アプリケーションを開発する
Aug 01, 2023 pm 09:21 PM
タイトル: Redis と TypeScript を使用したスケーラブルなフロントエンド アプリケーションの開発 はじめに: 今日のインターネット時代では、スケーラビリティはあらゆるアプリケーションの重要な要素の 1 つです。フロントエンド アプリケーションも例外ではありません。ユーザーの増大するニーズを満たすには、効率的で信頼性の高いテクノロジーを使用して、スケーラブルなフロントエンド アプリケーションを構築する必要があります。この記事では、Redis と TypeScript を使用してスケーラブルなフロントエンド アプリケーションを開発する方法を紹介し、コード例を通じてそのアプリケーションを実証します。 Redis の概要
 PHP の TypeScript を使用してより良いコードを作成する
Jun 19, 2023 pm 06:31 PM
PHP の TypeScript を使用してより良いコードを作成する
Jun 19, 2023 pm 06:31 PM
JavaScript の継続的な開発により、フロントエンド エンジニアは、型チェックやモジュール性の欠如など、大規模なプロジェクトで混乱やエラーを引き起こすことが多い JavaScript 自体のいくつかの問題に徐々に気づくようになりました。これらの問題を解決するために TypeScript が登場し、フロントエンド開発でますます人気のある言語になりました。バックエンド開発の分野では、PHP は常に非常に人気のあるスクリプト言語です。したがって、TypeScriptを組み合わせてPHPアプリケーションを開発します
 Vue2 と比較した Vue3 の変更点: TypeScript の型推論の改善
Jul 07, 2023 pm 01:05 PM
Vue2 と比較した Vue3 の変更点: TypeScript の型推論の改善
Jul 07, 2023 pm 01:05 PM
Vue2 と比較した Vue3 の変更点: TypeScript の型推論の向上 Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。 Vue3 は Vue フレームワークの最新バージョンであり、Vue2 に基づいて多くの改善と最適化が行われています。その 1 つは、TypeScript の型推論の改善です。この記事では、Vue3 の型推論の改善点を紹介し、コード例を通して説明します。 Vue2 では、Vue コンポーネントを手動で設定する必要があります
 Vue3 で TypeScript を使用する方法
May 18, 2023 pm 08:52 PM
Vue3 で TypeScript を使用する方法
May 18, 2023 pm 08:52 PM
フィールド名 enum で型を宣言するにはどうすればよいですか?設計上、type フィールドは列挙値である必要があり、呼び出し元によって任意に設定されるべきではありません。以下は、合計 6 つのフィールドを持つ Type の列挙宣言です。 enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc