
今日、あるプロジェクトに取り組んでいたとき、Cookie のクロスドメイン転送の問題が関係しており、Cookie の属性であるセキュアについても学びました。
名前が示すように、この属性は Cookie のセキュリティを確保するために使用されます。
secure 属性が true に設定されている場合、Cookie は https プロトコルでのみサーバーにアップロードできますが、http プロトコルではアップロードできないため、盗聴されることはありません。
簡単な練習として、Chrome ブラウザで https://www.baidu.com と http://www.baidu.com を開き、それぞれコンソールを開きます (以下、https ページのコンソールは console1、http ページのコンソールは console2 とします)
1. まず、console1 に次のコードを入力します
document.cookie = "name=EX;expires=60*24*7;secure=true";
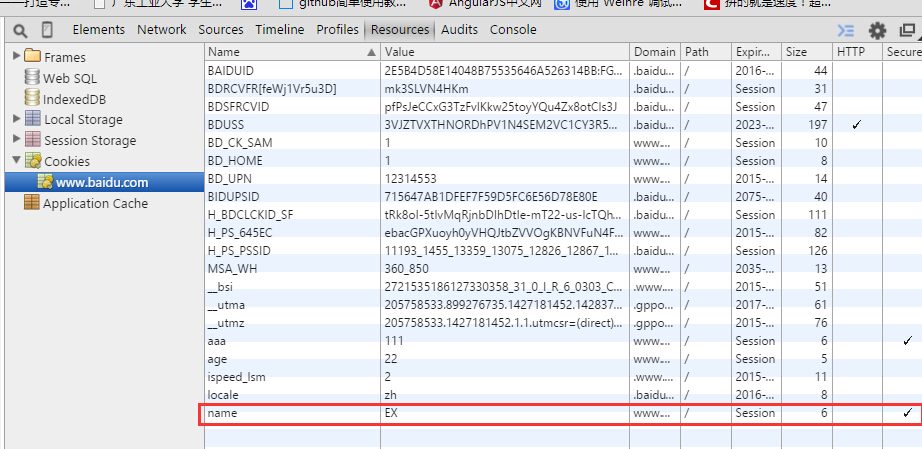
次に、リソースを開くと、対応するフィールドが Cookie

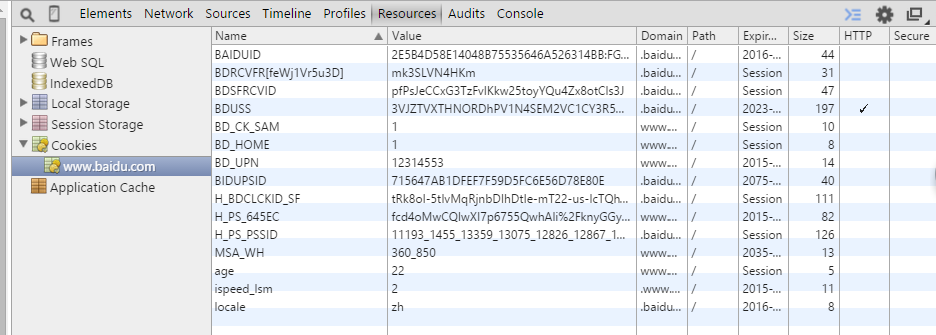
2. コンソール 2 で同じ操作を実行します。次に、http プロトコルの下の Baidu ページのリソースを確認します。名前フィールドがサーバーにアップロードされていないことがわかります。

この記事の Baidu を例に挙げると、これを false に設定した結果、Baidu ページにどのプロトコルで Cookie を設定しても、このフィールドは両側の Baidu ページの Cookie に表示されます。
これにより、Cookie のクロスプロトコル転送も実現されますが、同時に盗聴される一定のリスクがあります。
以上がこの記事の全内容です。皆様が Cookie について学ぶのに役立つことを願っています。