Javascript_javascript のヒントで注意する必要がある 3 つの演算子
C#で書くことに慣れているので、どんな演算子でどんな操作をすればいいのか考えてしまいますが、ある日その習慣が他の言語に覆される、好奇心が強いのかな
Xin、js だけで私のこの習慣が覆されました。どの演算子が私の 3 つの見解を覆したのかを見てみましょう。
1 つ: == 演算子
== 演算子が覆される理由は、次の例からわかります。
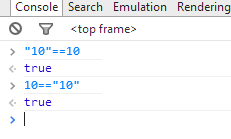
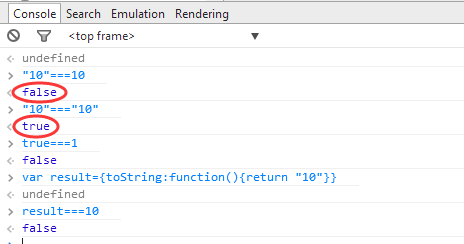
<1> "10"==10 ?
これを C# に置くと、コンパイラは「この野郎、型が違う、ただの馬鹿だ」と無礼に言うでしょう。 。 。しかし、JS では何が起こるでしょうか?

上の図から、興味があるかどうかに関係なく、10 が「10」に変換されるのか、「10」が 10 に変換されるのかを尋ねる人がいるかもしれません。つまり、これも
これは私がいつも不満に思っていることですが、C#ならILでどう扱われているかもわかりますが、JSでは何も見えず、教科書の一方的な言葉を聞くことしかできません。そして、見えているものは見えません。
つまり、覚えているだけでなく、文字列「10」を 10 に変換して整数と比較したとしか言えません。
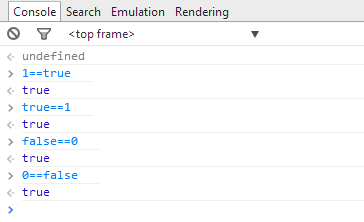
true==1 ?
この質問は少し考えれば理解できますが、実際、C# の IL では true と false がそれに応じて 1 と 0 に変換されるため、js は判定時に true を 1 に変換してから、この
この現象はそれほど奇妙なことではないと思いますが、覚えておいてください。

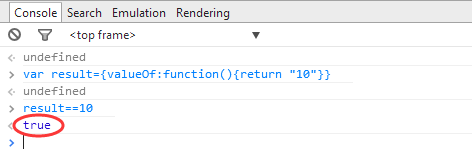
この質問もかなり奇妙です。オブジェクトは int 型と比較できますか?しかし、実際には JS で行うことができます。原理は、オブジェクトを int/string と比較する場合、
です。
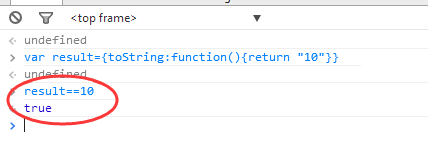
JS は内部で最初に valueOf メソッドを呼び出します。これはオブジェクトをデジタル化するためです。実際、ここでの興味深い部分は、カスタムの valueOf が親クラスの valueOf メソッドをオーバーライドすることです。そのため、上記のの例は、「10」 == 10? と判定する場合です。


を行ってください。
比較のために同じデータ型に変換します。もちろん、C# の論理演算子に最も近いと言える === 演算子も「==」に基づいて、型が等しいかどうかを判断しますか?例:

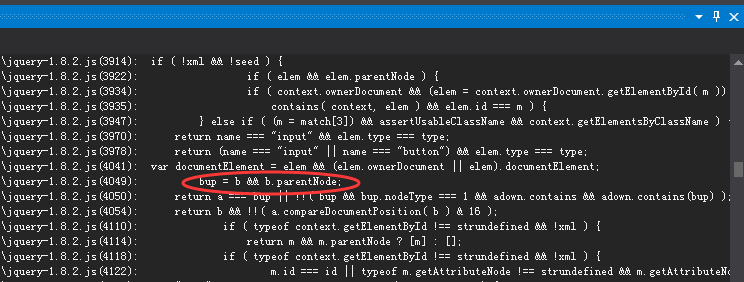
これら 2 つの演算子も非常に奇妙です。私たちの思考習慣では、これら 2 つの演算子の両側は bool 型である必要がありますが、JS ではこれらの定義が完全に覆されるため、多くの新しいルールを完成させることができます。たとえば、jquery のソース コードには、この痕跡が随所に見つかります。
 写真から、bup=b && b.parentNode という文が見えますが、この文の意味が理解できますか?実際には、まず b が存在するかどうかを判断することを意味します。 b が存在しない場合は、
写真から、bup=b && b.parentNode という文が見えますが、この文の意味が理解できますか?実際には、まず b が存在するかどうかを判断することを意味します。 b が存在しない場合は、
おそらく b は未定義、null、0、または NaN です。b が存在する場合、m.parentNode が返されます。C# を使用する場合は、いくつかの if 条件が必要になります。
コードを単純化してから、 || 演算を見てみましょう。これはソース コードではオーバーフローしていると言えますが、一見すると C# の null 許容演算子に似ているので、より親しみやすいと思います。
例として ret=results||[] を考えます。results に値がある場合、result=[] になります。
このような意図により、プログラマーは if 判断を大幅に節約できます。最後に、これは実際には C# の IL と同じですが、JS の最下層が if 判断を行ってくれることを付け加えておきます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7380
7380
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Pythonはそのシンプルで読みやすい構文から幅広い分野で広く使われています。プログラミングの効率を向上させ、コードがどのように機能するかを深く理解するためには、Python 構文の基本構造をマスターすることが重要です。この目的を達成するために、この記事では、Python 構文のさまざまな側面を詳しく説明した包括的なマインド マップを提供します。変数とデータ型 変数は、Python でデータを保存するために使用されるコンテナです。マインド マップには、整数、浮動小数点数、文字列、ブール値、リストなどの一般的な Python データ型が表示されます。各データ型には独自の特性と操作方法があります。演算子 演算子は、データ型に対してさまざまな操作を実行するために使用されます。マインド マップは、算術演算子、比率など、Python のさまざまな演算子の種類をカバーしています。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 C言語における+=演算子の意味と使い方の解析
Apr 03, 2024 pm 02:27 PM
C言語における+=演算子の意味と使い方の解析
Apr 03, 2024 pm 02:27 PM
+= 演算子は、左オペランドの値を右オペランドの値に加算し、その結果を左オペランドに割り当てるために使用されます。これは数値型に適しており、左オペランドは書き込み可能である必要があります。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 Go言語で演算子の優先順位を並べ替える方法
Dec 21, 2023 pm 05:03 PM
Go言語で演算子の優先順位を並べ替える方法
Dec 21, 2023 pm 05:03 PM
Go 言語では、演算子は優先順位の高いものから低いものの順に評価されます。一般的な演算子の優先順位: 1. 括弧: () (最高の優先順位、演算の順序を強制するために使用)、2. 単項演算子、3. 乗算演算子、4. 加法演算子、5. シフト演算子、6. ビット演算子; 7. 比較演算子; 8. 論理演算子; 9. 条件演算子(三項演算子); 10. 代入演算子など




