
ここ 2 日間、WCF サービスに基づいてバックグラウンド フレームワークを作成していましたが、その過程でいくつかの問題が発生しました。それらをすべて解決しました。このツールを共有したいと思います。使用したのは Visual Studio 2013 です。
バックエンドは、json を介したデータの送受信をサポートする必要があります。
まず、建設プロセスについて話しましょう。
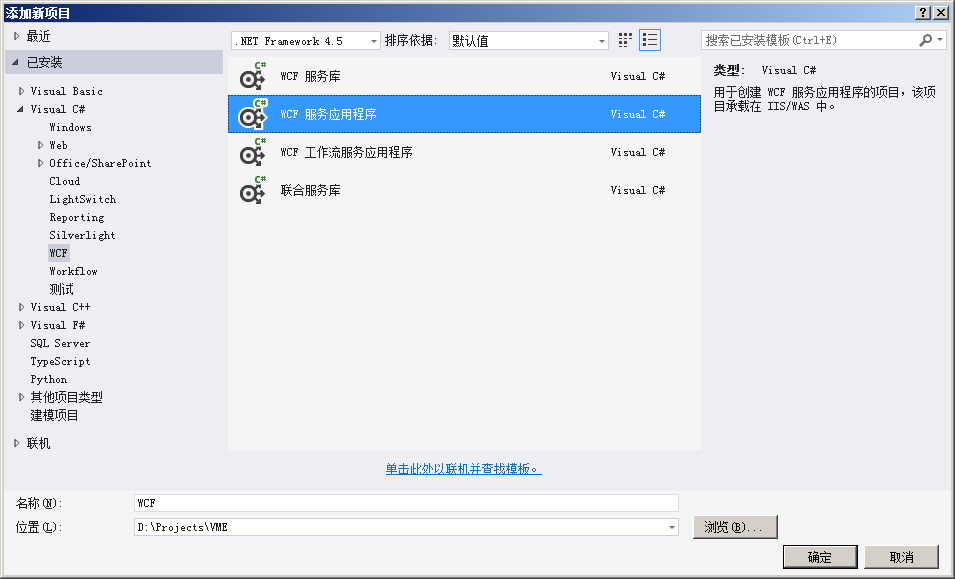
ステップ 1: WCF サービス アプリケーション プロジェクト WCF を作成します。

2 番目のステップは、サービス
で使用されるデータ クラスを作成することです。
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Runtime.Serialization;
namespace WCF
{
[DataContract]
[Table("TUser")]
public class Person
{
[DataMember]
public int ID { get; set; }
[DataMember]
[StringLength(100)]
public string LoginName { get; set; }
[DataMember]
[StringLength(100)]
public string Password { get; set; }
[DataMember]
[DataType(DataType.Date)]
public DateTime CreateDate { get; set; }
}
}
ここでは、EF を使用してデータベースと対話するため、Table、StringLength、および DataType を使用します。 EF を使用していない場合は、これらを追加する必要はありません。 DataContract は、シリアル化時に現在のクラスが DataMember 属性を参照する必要があることをマークするために使用されます。DataContract が設定されていない場合、または DataMember のみが設定されている場合は、すべての共通属性とフィールドがシリアル化されます。それ以外の場合は、DataMember が設定されているもののみがシリアル化されます。 DataContract と DataMember は逆シリアル化とは何の関係もないことに注意してください。つまり、JSON オブジェクト文字列が WCF サービスに渡されると、フィールドに DataMember があるかどうかに関係なく逆シリアル化されます。
ステップ 3: サービス コントラクト インターフェイスの作成
サービスが Ajax などの一部の非 WCF クライアントへのアクセスを提供するためにのみ使用される場合は、インターフェイス定義のさまざまな属性を、インターフェイスによって提供されるクラスの定義に直接追加するだけです。サービス。ただし、サービス インターフェイスを通じてプログラムにアクセスできるようにするには、フロントエンド MVC アーキテクチャとバックエンド WCF アーキテクチャなどのインターフェイスを使用する必要があります。
using System.Collections.Generic;
using System.ServiceModel;
using System.ServiceModel.Web;
namespace WCF
{
[ServiceContract]
public interface IPersonService
{
[OperationContract]
[WebInvoke(Method = "POST", RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
Person CreatePerson(string loginName, string password);
//服务功能2
[OperationContract]
[WebGet(RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
bool CheckMan(string loginName);
}
}
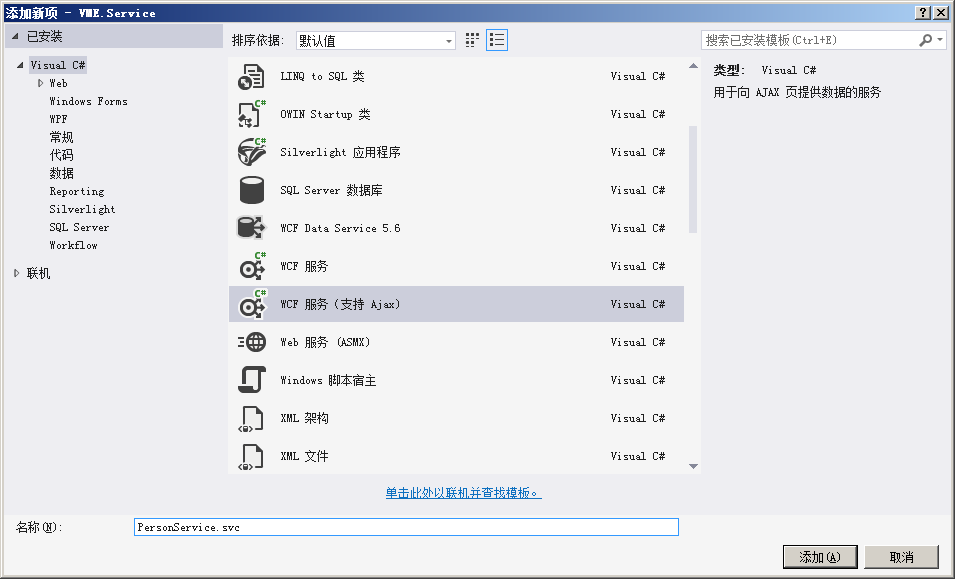
4 番目のステップは、コントラクト インターフェイスに基づいて実際のサービスを提供するクラスを作成することです

サービスは Ajax をサポートする必要があるため、「WCF サービス (Ajax をサポート)」項目を選択しました。具体的なコードは次のとおりです。
using System;
using System.Collections.Generic;
using System.ServiceModel.Activation;
namespace WCF
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class PersonService : IPersonService
{
public Person CreatePerson(string loginName, string password)
{
return new PersonBLL().CreatePerson(loginName,password);
}
public bool CheckMan(string loginName)
{
return new PersonBLL().CheckMan(loginName);
}
}
}
上記の PersonBLL は、実際にデータを処理するために使用されるビジネス ロジック層であり、興味のあるパートナーは自分で簡単な実装を作成できます。
5 番目のステップは、Web クライアントを作成することです。
クロスドメインの問題の処理を避けるために、Web ページ post_get_test.html は WCF プロジェクトの下に配置されます。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.10.2.js"></script>
<script type="text/javascript" src="jqueryjson.js"></script>
<title></title>
</head>
<body>
<p>
<input id="createPerson" type="button" value="POST_CreatePerson" /><br>
<input id="checkMan" type="button" value="GET_CheckMan" /><br>
<input type="text" id="loginName" />
<input type="text" id="password" />
</p>
<script type="text/javascript">
$(document).ready(function () {
$('#createPerson').click(function () {
$.ajax({
type: "post",
url: "personservice.svc/CreatePerson",
data: '{"loginName":"' + $("#loginName").val() + '","password":"' + $("#password").val() + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
alert("ID:" + data.d.ID + " Name:" + data.d.LoginName + " Password:" + data.d.Password + " CreateDate:" + data.d.CreateDate);
},
error: function (xhr) {
alert(xhr.responseText);
}
});
});
$('#checkMan').click(function () {
$.getJSON("PersonService.svc/CheckMan", 'loginname="' + $("#loginName").val() + '"',
function (data) {
alert(data.d);
});
});
});
</script>
</body>
</html>
デバッグを容易にするために、エラー コールバック関数を通じて実際のエラー原因をフィードバックできる、開発プロセス中に作成する createperson ボタン呼び出しメソッドを使用することをお勧めします。
ステップ 6、WCF サービスを公開する
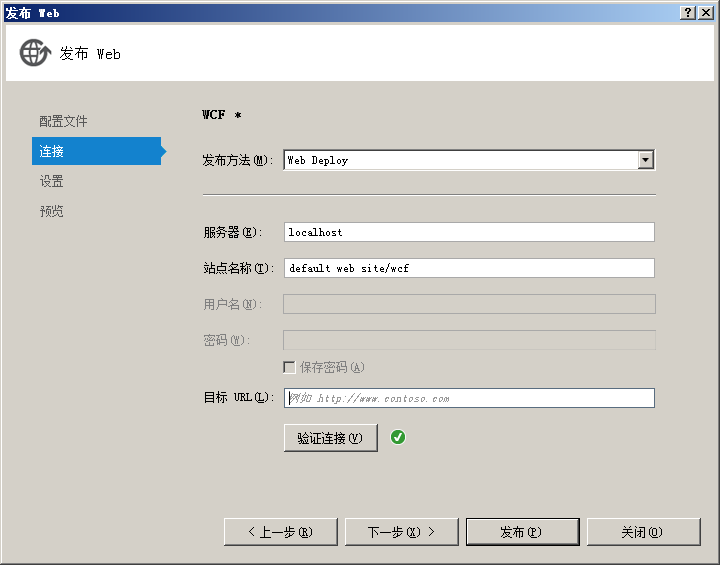
WCF プロジェクトを右クリックし、[発行] メニュー項目を選択し、ポップアップ ウィンドウのドロップダウン リストから [新しい構成ファイル] を選択し、構成ファイル名を入力して、[OK] ボタンをクリックします。次のように、接続設定インターフェイスに入ります:
 '
'
このマシンの IIS で公開するので、Web Deply 公開方法を選択します。同時に、サーバー名とサイト名を次のように設定することをお勧めします。ここでは XXX が可能です。このようにして、開発パートナーはプロジェクトのソース コードを取得した後、それをまったく同じ環境に公開できます。環境の違いによって引き起こされる一連の問題を回避するため。
設定が完了したら、「接続を確認」をクリックすると、設定が正しいことを示す緑色のフックが表示されます。「公開」をクリックします。
ステップ7、実際の測定
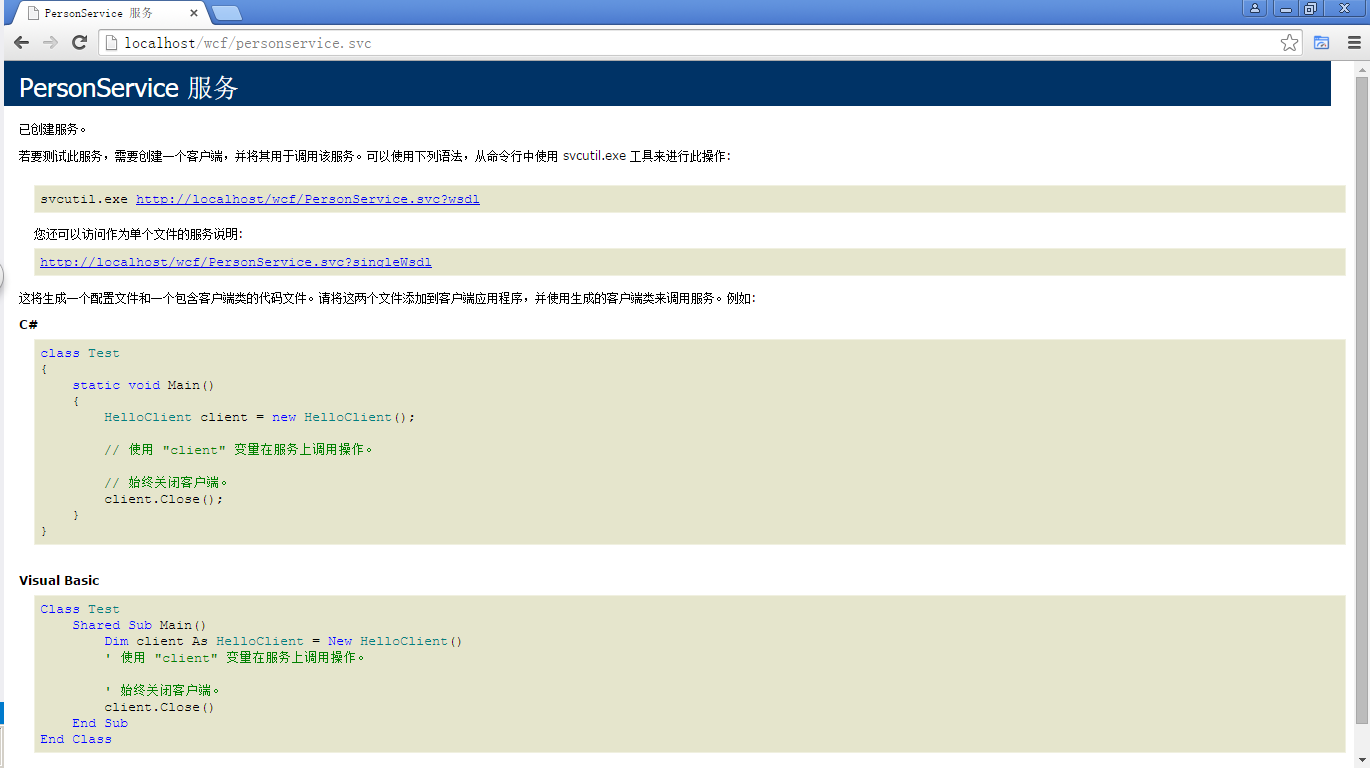
1. これで、ブラウザーから http://localhost/wcf/personservice.svc にアクセスして、サーバー側のデプロイメントが成功したかどうかを確認できます。デプロイメントが成功したことを示す次のインターフェースが表示されます。成功。

2. ブラウザーからテスト Web ページ http://localhost/wcf/post_get_test.html にアクセスして、機能が正常であるかどうかを確認します。
次に、建設過程で発生したさまざまな問題について話しましょう。
1. Web ページが Ajax 経由でサービスの Createperson メソッドを呼び出すと、メソッドの種類が GET として誤って書き込まれます。その結果、システムは 405 (メソッドが許可されていません) と報告します。また、Microsoft の公式 Web サイトの説明によると、WCF WEB HTTP アプリケーション (WebHttpBinding および WebHttpBehavior サービスを使用) に SOAP 経由でアクセスした場合にも 405 エラーが発生します。
2. web.config ファイル内のエンドポイント ノードのコントラクト属性が正しく構成されておらず、ページの実行時間は 500 (System.ServiceModel.ServiceActivationException) です。 http://localhost/wcf/ personservice.svc がサーバー側のデプロイメント結果をチェックすると、次のようにレポートされます: サービス「personService」によって実装されたコントラクト リストにコントラクト名「VME.Contract.personService」が見つかりません。 。
ここで説明する必要があるのは、サービスがインターフェースに基づいていない場合、エンドポイントのコントラクトはサービス クラスを直接指すことができるということです。3. jQuery の ajax を使用し、POST モードで値をサーバーに送信すると、フォーマット エラーにより、次のエラーが報告されます: 500 (内部サーバー エラー) 詳細情報は次のとおりです。メッセージをデシリアライズする 例外をスローします。これを処理するには 2 つの正しい方法があります:
1) json 形式のオブジェクトとして渡します。例:
2) 次のように、json 形式のオブジェクト文字列の形式で渡します。
POST 値
A) 非オブジェクトパラメータを渡します:
GET 経由で値を転送
A) 非オブジェクトパラメータを渡します:
B) オブジェクトパラメータを渡します:
最後に、WCF のデバッグについて話しましょう。
1. まず http://localhost/wcf/personservice.svc にアクセスしてサーバー側のデプロイメントが成功したことを確認し、次にクライアントとサーバーの間で共同デバッグを実行することをお勧めします。
2. 共同デバッグのためにクライアントからサーバーにコードを実行する必要がある場合は、同期呼び出しを使用する必要があります。そのため、jQuery の ajax を使用する場合は、async を false に設定する必要があります。