Web 開発_JavaScript スキルにおけるフロントエンド フレームワークとフロントエンド ライブラリに関するいくつかの考え
フロントエンドフレームワークといえば、私も酔っています。今、面接に行ったり、同僚と話したりするとき、私はいつもこのフレームワークに陥ります。そのフレームワークは非常に鋭いです。
もちろん、私はフレームワークを軽視しているわけではありません。それは、ただの目玉で鶏を殺すような気分です。ウェブサイトのテクノロジーはビジネスのために存在し、それ以上では意味がありません。フレームワークも同様です。テクノロジーの選択やアーキテクチャの設計において、Web サイトのビジネス開発の現実から切り離され、流行の新しいテクノロジーを盲目的に追求することは逆効果であり、Web サイトの開発を困難な道に導く可能性があります。 1 日の平均 PV が数百しかない小規模な電子商取引 Web サイトのようなものですが、「これが、あるお宝の機能です」と叫び、アプリケーション サーバー クラスターを構築し、分散ファイル システムと分散サーバーを使用します。データベース システム... お待ちください... 高い同時実行性と大規模なデータ アクセスを処理するために使用される一連の手段。言いたいのですが、それは意味がありますか?
フロントエンドフレームワークの誤解
Web サイトの価値は、Web サイトがどのように行われるかではなく、Web サイトがユーザーにどのような価値を提供できるかにあります。 したがって、Web サイトがまだ非常に小さい段階で、Web サイトのアーキテクチャのフレームワークを追求することは重要です。良いものと最後のものを犠牲にすれば、得られるものが損失を上回ります。単純なページベースの製品の場合、アプリケーションは Web ページとビューの生成のみをサーバーに依存し、アプリケーションをよりインタラクティブにするために単純な Javascript または JQuery を使用するだけで済みます。の場合、JQuery フロントエンド クラス ライブラリはこれだけです。実際には、高度なフレームワークを使用する必要はありません。
もちろん、フレームワークは確かに非常に便利です。重要なのは、どのフレームワークをいつ使用するかを知る必要があるということです。大企業や大規模プロジェクトの経験や成功モデルは確かに重要であり、学ぶ価値はありますが、盲目的に従うことはできません。フロントエンドフレームワークを深く理解し、どの問題を解決するためにどのフレームワークをいつ使用するかを知ることによってのみ、ターゲットを絞り、重要なポイントを突くことができます。
フロントエンド フレームワークとフロントエンド クラス ライブラリの違い
フレームワークを使用する前に、クラス ライブラリ (JQuery など) とフレームワーク (angularJS など) の違いを理解することが重要だと思います。
簡単に言えば、クラス ライブラリは、複雑な問題を解決する機能モジュールを関数にカプセル化し、シンプルなインターフェイスを提供するなど、コードまたはモジュール レベルの再利用や複雑さのカプセル化の問題を解決します。ライブラリは、多くのカプセル化されたメソッドを提供するツールであり、それらを使用するかどうかは私たち自身に依存します。たとえ使用したとしても、コードの構造には影響しません。
このフレームワークは、パターンレベルの再利用とプログラム構成の標準化に重点を置いています。ここでのパターンは、たとえば MVC を指します。M と V の分離を実現するために、複雑な結合関係が、頻繁に変更されるビジネス コードから、内部消化のために頻繁に変更されないフレームワークに転送されます。ある分野に一連のソリューションを提供し、開発効率を向上させるためです。特定のフレームワークを使用する場合は、そのフレームワークで定められたルールに従う必要があります。
2 つの主な違いは、JQuery は DOM 操作を中心としているのに対し、フレームワーク (正確には MVC フレームワーク) はモデルを中心としており、DOM 操作は追加であるということです。したがって、モデル中心の最終目標は、ワークフローの完全な変更をもたらし、バックエンド エンジニアがフロントエンド モデル コードを記述し、インタラクション デザイナーとバックエンド デザイナーとフロントエンド デザイナーが相互作用を処理できるようにすることです。 UI デザイナー HTML ソース コードを重点的に処理し、手間をかけずにインターフェイス テンプレートの形式でインタラクション エンジニアに送信できます。この一連のコラボレーション メカニズムにより、開発効率が大幅に向上します。 MVC フレームワークを使用すると、フロントエンド タスクをより適切に分離できます。
フロントエンド MVC フレームワークのアイデア
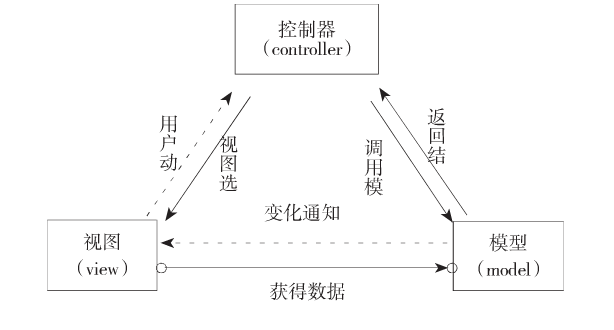
従来の MVC モデルでは、アプリケーションがモデル層 (モデル)、ビュー層 (ビュー)、および制御層 (コントローラー) に分割されることがわかっています。これらはアプリケーション システム内でさまざまな役割を果たし、さまざまなタスクを実行します。
モデル: データ モデルは、アプリケーションのビジネス ロジックに関連するデータをパッケージ化するか、データに直接アクセスするために使用されます。
ビュー: ビューは、目的のためにデータを表示するために使用されます。通常、ビューに最新の機能を実装するには、ビューが監視するデータ モデルにアクセスする必要があります。
コントローラー: コントローラーは、アプリケーションのフローを制御し、イベントを処理し、ユーザーの動作だけでなくデータ モデルの変更も含みます。ユーザー イベントをキャプチャすることにより、モデル層に対応する更新処理を行うように通知され、モデル層に対する更新と変更がビューに通知されて、ビューに対応する変更が行われます。したがって、コントローラーはビューとモデル間の一貫性を保証します。

フロントエンド ビューについての私の理解は、ページ上の要素に直接関係する部分がビューに属するということです。ページ要素を直接制御する html、CSS、および一部の JS が含まれます。モデルからデータを取得してページに表示できます。すべてのデータ変更とリクエストはコントローラーによって処理されます。
コントローラーについてはどうですか?モデルとビューの間の接着剤として、コントローラーはビューのリクエストを適切なモデルに転送し、必要に応じてビューを更新します。コントローラー自体もモデルのオブザーバーとして機能し、モデル内の変更を取得することもできます。コントローラー自体には、ページ要素を含むコードがあってはなりません。
最後に、モデルについて話しましょう。バックエンドとの通信、AJAX リクエスト、データ処理はすべてモデルの仕事です。モデル自体は、誰がビューで誰がコントローラーであるかを知りません。これは、ビューとコントローラーが呼び出すためのいくつかのメソッドを提供するだけであり、オブザーバーのビューまたはコントローラーに変更を通知します。明らかに、Model 要素と page 要素も分離されています。
MVC モデルに基づくフレームワークには多くの違いがありますが、一般に、モデルは、読み取りと書き込み、更新、削除、検証、変換などの、vier およびデータ処理ロジックに必要なデータの保存を担当します。 View は、モデルによって提供されるデータを受信して表示し、ユーザー入力を受信し、モデルが更新された後、その更新がユーザーにタイムリーにフィードバックされます。コントローラーはビジネス ロジックとイベント ロジックを処理します。
自分と敵を知り、適切な薬を処方しましょう
今日、フロントエンド フレームワークとクラス ライブラリはますます豊富になっています。適切なフレームワークやクラス ライブラリを選択することは特に重要です。人気のあるフレームワークを見つけたら、1 週間は試してみて、その後は飽きてしまいます。プロジェクトの作業には必要ありません。また数か月間は使用できなくなります。
したがって、最も重要なことは、各クラス ライブラリとフレームワークの役割を理解することです。その場合、最良の方法は次のとおりです。プロジェクトで必要なときに API を学習します。
最後に、フロントエンド開発における MVC アプリケーションの制限について明確にする必要があります。単純なプロジェクトで MVC フレームワークを使用する場合、プロジェクトはより複雑になる可能性があります。もちろん、Web フロントエンドの複雑さが増し続け、フロントエンド MVC フレームワークが発展し続けるにつれて、将来の複雑なアプリケーション ソフトウェア製品において、MVC フレームワークは間違いなくフロントエンドの効率の飛躍的な向上をもたらすと信じています。仕事。
上記は、フロントエンド フレームワークとクラス ライブラリについての私の基本的な理解にすぎません。これらが気に入らない場合でも、フレームワークとクラス ライブラリを学ぶためのより良い方法を見つけられることを願っています。一緒に進歩し、一緒に学びましょう。
記事に技術的な誤りがある場合は、修正してください。他人を誤解させるのは罪です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 Python Web 開発フレームワークの比較: Django vs Flask vs FastAPI
Sep 28, 2023 am 09:18 AM
Python Web 開発フレームワークの比較: Django vs Flask vs FastAPI
Sep 28, 2023 am 09:18 AM
Python Web 開発フレームワークの比較: DjangovsFlaskvsFastAPI はじめに: 人気のあるプログラミング言語である Python には、選択できる優れた Web 開発フレームワークが多数あります。この記事では、Django、Flask、FastAPI という 3 つの人気のある Python Web フレームワークの比較に焦点を当てます。機能、使用シナリオ、コード例を比較することで、読者がプロジェクトのニーズに合ったフレームワークをより適切に選択できるようになります。 1.ジャンゴ
 アーキテクチャの再考: Web アプリケーション開発に WordPress を使用する
Sep 01, 2023 pm 08:25 PM
アーキテクチャの再考: Web アプリケーション開発に WordPress を使用する
Sep 01, 2023 pm 08:25 PM
このシリーズでは、WordPress を使用して Web アプリケーションを構築する方法について説明します。これはコードを解説する技術シリーズではありませんが、フレームワーク、基礎、デザイン パターン、アーキテクチャなどのトピックを取り上げます。シリーズの最初の記事をまだ読んでいない場合は、それをお勧めしますが、この記事の目的として、前回の記事を次のように要約できます: つまり、ソフトウェアはフレームワーク上に構築でき、ソフトウェアはベースを拡張できます。 。簡単に言えば、フレームワークと基盤を区別します。この 2 つの用語は、同じものではありませんが、ソフトウェアでは同じ意味でよく使用されます。 WordPress はそれ自体がアプリケーションであるため、基盤となります。それは枠組みではありません。このため、WordPress に関して言えば、
 他の Web 開発言語と比較した C++ の長所と短所は何ですか?
Jun 03, 2024 pm 12:11 PM
他の Web 開発言語と比較した C++ の長所と短所は何ですか?
Jun 03, 2024 pm 12:11 PM
Web 開発における C++ の利点には、速度、パフォーマンス、低レベル アクセスが含まれますが、一方で、急峻な学習曲線やメモリ管理要件などの制限もあります。 Web 開発言語を選択する場合、開発者はアプリケーションのニーズに基づいて C++ の利点と制限を考慮する必要があります。
 C++ を使用して Web 開発を始めるにはどうすればよいですか?
Jun 02, 2024 am 11:11 AM
C++ を使用して Web 開発を始めるにはどうすればよいですか?
Jun 02, 2024 am 11:11 AM
Web 開発に C++ を使用するには、Boost.ASIO、Beast、cpp-netlib などの C++ Web アプリケーション開発をサポートするフレームワークを使用する必要があります。開発環境では、C++ コンパイラ、テキスト エディタまたは IDE、および Web フレームワークをインストールする必要があります。たとえば Boost.ASIO を使用して Web サーバーを作成します。 HTTP リクエストの解析、応答の生成、クライアントへの返送など、ユーザー リクエストを処理します。 HTTP リクエストは Beast ライブラリを使用して解析できます。最後に、cpp-netlib ライブラリを使用して REST API を作成し、HTTP GET および POST リクエストを処理するエンドポイントを実装し、J を使用するなど、単純な Web アプリケーションを開発できます。
 React と Vue: 適切なフロントエンド フレームワークを選択する方法
Sep 26, 2023 am 09:15 AM
React と Vue: 適切なフロントエンド フレームワークを選択する方法
Sep 26, 2023 am 09:15 AM
React と Vue の比較: 適切なフロントエンド フレームワークを選択する方法 フロントエンド開発では、プロジェクトの成功には適切なフレームワークを選択することが重要です。数多くのフロントエンド フレームワークの中で、React と Vue は間違いなく最も人気のある 2 つの選択肢です。この記事は、React と Vue の長所と短所、エコシステム、パフォーマンス、開発経験を比較することで、読者が自分のプロジェクトに適したフロントエンド フレームワークを選択するのに役立ちます。 1. React と Vue のメリット・デメリットの比較 React のメリット: コンポーネント開発: React は UI を分割します。
 C++ Web 開発を学ぶにはどのようなスキルとリソースが必要ですか?
Jun 01, 2024 pm 05:57 PM
C++ Web 開発を学ぶにはどのようなスキルとリソースが必要ですか?
Jun 01, 2024 pm 05:57 PM
C++ Web 開発では、C++ プログラミング、ネットワーク プロトコル、データベースの知識の基本を習得する必要があります。必要なリソースには、cppcms や Pistache などの Web フレームワーク、cppdb や pqxx などのデータベース コネクタ、CMake、g++、Wireshark などの補助ツールが含まれます。単純な HTTP サーバーの作成などの実践的なケースを学ぶことで、C++ Web 開発の旅を始めることができます。
 ソフトウェア開発における Golang の一般的な適用シナリオは何ですか?
Dec 28, 2023 am 08:39 AM
ソフトウェア開発における Golang の一般的な適用シナリオは何ですか?
Dec 28, 2023 am 08:39 AM
Golang は開発言語として、シンプルさ、効率性、強力な同時実行パフォーマンスという特徴を備えているため、ソフトウェア開発における幅広いアプリケーション シナリオを備えています。いくつかの一般的なアプリケーション シナリオを以下に紹介します。ネットワーク プログラミング Golang はネットワーク プログラミングに優れており、特に高同時実行性と高性能サーバーの構築に適しています。豊富なネットワーク ライブラリが提供されており、開発者は TCP、HTTP、WebSocket、その他のプロトコルを簡単にプログラムできます。 Golang の Goroutine メカニズムにより、開発者は簡単にプログラミングできます
 Python 開発者に必要なハードスキルとソフトスキルのバランス
Sep 10, 2023 am 11:40 AM
Python 開発者に必要なハードスキルとソフトスキルのバランス
Sep 10, 2023 am 11:40 AM
Python は現在最も人気のあるプログラミング言語の 1 つであり、多くの開発者が Python 開発分野に参加するようになっています。ただし、優れた Python 開発者になるには、プログラミング言語のハード スキルを習得するだけでなく、特定のソフト スキルも習得する必要があります。この記事では、Python 開発者がハード スキルとソフト スキルのバランスをとる方法について説明します。 Python 開発の世界では、ハード スキルとは、開発者に必要な技術知識とプログラミング知識を指します。 Python 言語自体はシンプルで柔軟性があり、習得も使用も簡単です。




