JavaScript イベント プロキシとデリゲート インスタンスの分析_JavaScript スキル
JavaScript では、リスト内の複数の li 項目を監視する必要がある状況によく遭遇します。次のようなリストがあるとします。
- item1
- item2
- item3
- item4
次の関数を実装したい場合: マウスが特定の li をクリックすると、アラートが li の内容を出力します。通常の記述方法は次のとおりです。
リスト項目が少ない場合は、各リストに onclick イベントを直接追加します
リスト項目が多い場合は、onload 時にリスト項目ごとにリスナーを呼び出します
最初の方法は比較的単純で直接的ですが、HTML と JavaScript の分離が考慮されていないため、2 番目の方法のコードは次のとおりです:
var ulNode=document.getElementById("リスト");
var liNodes=ulNode.childNodes||ulNode.children;
for(var i=0;i
alert(e.target.innerHTML);
},false);
}
}
イベントステージ:
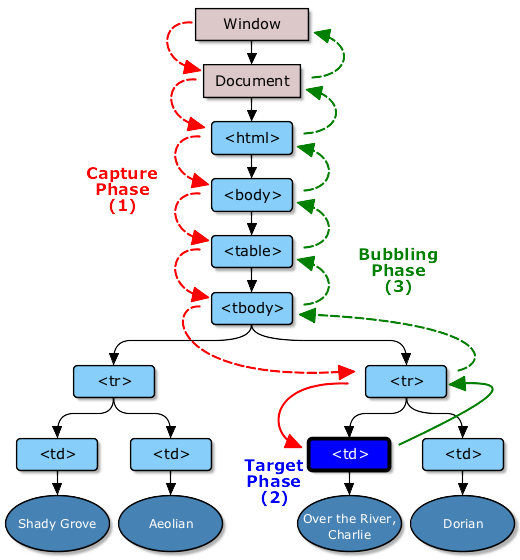
DOM イベントがトリガーされると、元のオブジェクトで 1 回トリガーされるだけでなく、3 つの異なる段階を経ます。つまり、イベントは最初にドキュメントのルート ノードからターゲット オブジェクトにフローし (キャプチャ フェーズ)、次にターゲット ペアで上向きにトリガーされ (ターゲット フェーズ)、その後ドキュメントのルート ノードまでトレースバックします (バブリング フェーズ)。 ) 図に示すように (W3C からの画像):

イベントキャプチャフェーズ (キャプチャフェーズ)
イベントの最初のフェーズはキャプチャフェーズです。イベントはドキュメントのルート ノードから開始され、DOM ツリーの構造に従ってイベントのターゲット ノードまで流れます。途中でさまざまなレベルの DOM ノードを通過し、時間のターゲット ノードに到達するまで各ノードでキャプチャ イベントをトリガーします。キャプチャ フェーズの主なタスクは、再開の伝播パスです。バブリング フェーズでは、このパスを通じて時間をドキュメント ルート ノードまで追跡します。
form.addEventListener('click',function(e){
e.stopPropagation();
},true);
If you don’t know much about this usage, it is best to set it to false or undefined to monitor the event during the bubbling phase.
Target Phase
When the event reaches the target node, the event enters the target stage. The event is triggered on the target node and then flows backward until it is propagated to the outermost document node.
For multi-level nested nodes, mouse and pointer events are often positioned on the innermost element. Suppose you set a click listening function on a div element, and the user clicks on the p element inside the div element, then the p element is the target element at this time. Event bubbling allows us to listen to click events on this div or higher-level elements, and trigger the callback function during time propagation.
Bubble Phase
After the event is triggered on the target event, it does not terminate on this element. It will bubble up layer by layer along the DOM tree until it reaches the outermost root node. That is to say, the same event will be triggered once on the parent node of the target node, the parent node of the parent node... until the outermost node.
Most events will bubble, but not all. For details, please see: Specification
From the above we can think that we can use event proxy to monitor each li. The code is as follows:
window.onload=function(){
var ulNode=document.getElementById("list");
ulNode.addEventListener('click',function(e){
If(e.target&&e.target.nodeName.toUpperCase()=="LI"){/*Determine whether the target event is li*/
alert(e.target.innerHTML);
}
},false);
};
The above is the entire content of this article. I hope it will be helpful for everyone to become familiar with the delegation and proxy of JavaScript events.
Please take a moment to share the article with your friends or leave a comment. We will sincerely thank you for your support!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 18
18
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
 14年前の郭佑のNo.1弟が今は韓国企業に買収? Ninetowns の素晴らしいゲームの内訳
Apr 02, 2024 am 09:58 AM
14年前の郭佑のNo.1弟が今は韓国企業に買収? Ninetowns の素晴らしいゲームの内訳
Apr 02, 2024 am 09:58 AM
14年前、そんな会社があった、国内のインターネットゲームの半分を所有していたテンセントはそれを見てうなずき、NetEaseはそれを見て頭を下げ、EAやBlizzardのような大手国際企業さえも目を瞠るほどの企業だった。目力が高く、国内試合ではNo.1ブラザーと呼ばれた。しかし、10年以上の努力の末、かつてのNo.1兄弟は最後の一人となり、ゲームを運営することはおろか、会社さえも韓国の小西八に買収されようとしていた…今日は、それをレビューしましょう。 『World of Warcraft』、『Guild Wars』、『Planetside 2』など数々の優れたゲームを国内の優良企業であるThe Ninth Cityに導入しました。デビューしてからがピーク? Tencent、NetEase、MiHoYo、Perfect Worldなど数多くのオンラインゲームがあるにもかかわらず、国内オンラインゲームの半分を制覇するには「Miracle MU」に頼るのが理にかなっています。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 PHP を使用してイベントベースのアプリケーションを構築する方法
May 04, 2024 pm 02:24 PM
PHP を使用してイベントベースのアプリケーションを構築する方法
May 04, 2024 pm 02:24 PM
PHP でイベントベースのアプリケーションを構築する方法には、EventSourceAPI を使用してイベント ソースを作成する方法と、EventSource オブジェクトを使用してクライアント側でイベントをリッスンする方法が含まれます。 Server Sent Events (SSE) を使用してイベントを送信し、XMLHttpRequest オブジェクトを使用してクライアント側でイベントをリッスンします。実際の例は、EventSource を使用して、電子商取引 Web サイトの在庫数をリアルタイムで更新することです。これは、サーバー側で在庫をランダムに変更して更新を送信することで実現され、クライアントは EventSource を通じて在庫の更新をリッスンし、それらを表示します。リアルタイム。




