AngularJS アプリケーションを使用して Android Phone の画像ライブラリにアクセスする_AngularJS
angularjs.zip をダウンロード - 4.5 KB
はじめに
この記事では、AngularJs を使用して Android アプリによって公開されている REST API を呼び出し、画像ライブラリにアクセスする方法を説明します。
背景
Android および IOS 用のリモート アクセス アプリは数多くありますが、開発者には携帯電話の機能にリモート アクセスするための API が不足しているため、ソフトウェア ソリューションの欠点を補うために myMoKit が開発されました。
コードを使用
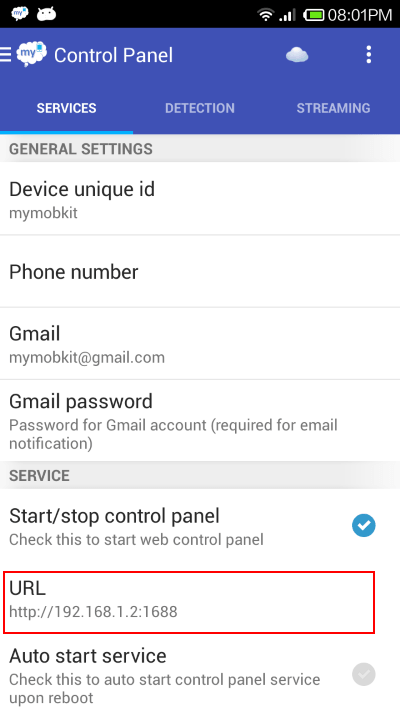
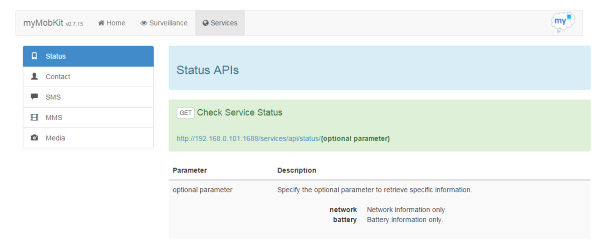
コードの使用は非常に簡単です。Web URL を通じて myMoKit サービスを参照するだけで、公開されているすべての REST API を確認できます


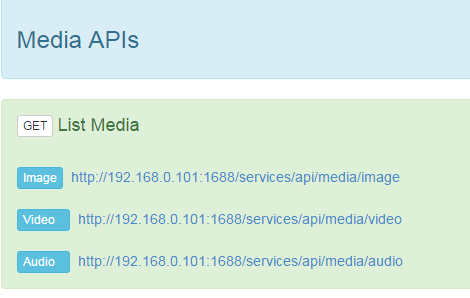
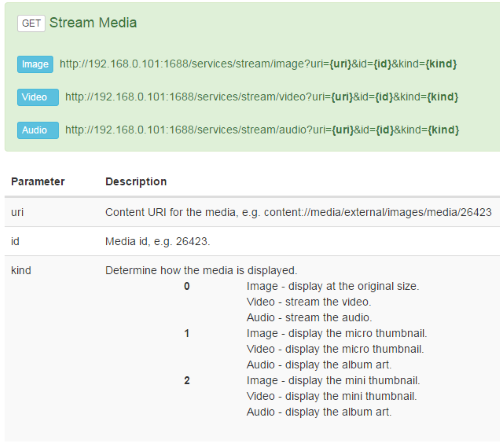
携帯電話でこれらの API リストとストリーミング メディアを呼び出すと、AngularJs を通じて簡単に $resource サービスを使用できます。


メディア リストを返すために必要なリソースを作成できます
angular.module('resources.media', [ 'ngResource' ]);
angular.module('resources.media').factory(
'Media',
[
'$rootScope',
'$resource',
'$location',
'$http',
function($rootScope, $resource, $location, $http) {
var mediaServices = {};
mediaServices.getAllMedia = function(media) {
var path = $rootScope.host + '/services/api/media/' + media;
return $resource(path, {},
{
get : {
method : 'GET',
isArray : false
}
});
};
return mediaServices;
} ]);作成したモジュールを使用すると、すべての写真やビデオを簡単に取得できます
var getAllImages = function(){
Media.getAllMedia('image').get().$promise.then(
function success(resp, headers) {
$scope.allImages = resp;
$scope.images = $scope.allImages.images;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
var getAllVideos = function(){
Media.getAllMedia('video').get().$promise.then(
function success(resp, headers) {
$scope.allVideos = resp;
$scope.videos = $scope.allVideos.videos;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
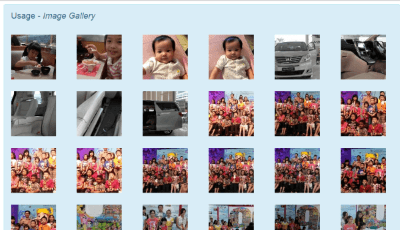
Webブラウザで取得した一連の画像を簡単に表示できます
<div class="alert alert-info">
<p> </p>
<h4 class="alert-heading">Usage - <i>Image Gallery</i></h4>
<p> </p>
<ul class="row">
<li class="col-lg-2 col-md-2 col-sm-3 col-xs-4" ng-repeat="image in images" style="margin-bottom:25px"><img class="img-responsive" ng-click="showImage($index)" ng-src="{{streamImageLink}}?uri={{image.contentUri}}&&id={{image.id}}&kind=1" /></li>
</ul>
</div>
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7525
7525
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:23 PM
新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:23 PM
ここ数日、Ice Universeは、サムスンの次期主力スマートフォンであると広く信じられているGalaxy S25 Ultraの詳細を着実に明らかにしている。とりわけ、リーカーはサムスンがカメラのアップグレードを1つだけ計画していると主張した
 Samsung Galaxy S25 Ultraの最初のレンダリング画像がリークされ、噂のデザイン変更が明らかに
Sep 11, 2024 am 06:37 AM
Samsung Galaxy S25 Ultraの最初のレンダリング画像がリークされ、噂のデザイン変更が明らかに
Sep 11, 2024 am 06:37 AM
OnLeaks は、X (旧 Twitter) のフォロワーから 4,000 ドル以上を集めようとして失敗した数日後、Android Headlines と提携して Galaxy S25 Ultra のファーストルックを提供しました。コンテキストとして、h の下に埋め込まれたレンダリング イメージ
 IFA 2024 | TCLのNXTPAPER 14は、パフォーマンスではGalaxy Tab S10 Ultraに匹敵しませんが、サイズではほぼ匹敵します
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCLのNXTPAPER 14は、パフォーマンスではGalaxy Tab S10 Ultraに匹敵しませんが、サイズではほぼ匹敵します
Sep 07, 2024 am 06:35 AM
TCLは、2つの新しいスマートフォンの発表に加えて、NXTPAPER 14と呼ばれる新しいAndroidタブレットも発表しました。その巨大な画面サイズはセールスポイントの1つです。 NXTPAPER 14 は、TCL の代表的なブランドであるマット LCD パネルのバージョン 3.0 を搭載しています。
 Vivo Y300 Pro は、7.69 mm のスリムなボディに 6,500 mAh のバッテリーを搭載
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro は、7.69 mm のスリムなボディに 6,500 mAh のバッテリーを搭載
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro は完全に公開されたばかりで、大容量バッテリーを備えた最もスリムなミッドレンジ Android スマートフォンの 1 つです。正確に言うと、このスマートフォンの厚さはわずか 7.69 mm ですが、6,500 mAh のバッテリーを搭載しています。これは最近発売されたものと同じ容量です
 Samsung Galaxy S24 FEは、4色と2つのメモリオプションで予想よりも低価格で発売されると請求されています
Sep 12, 2024 pm 09:21 PM
Samsung Galaxy S24 FEは、4色と2つのメモリオプションで予想よりも低価格で発売されると請求されています
Sep 12, 2024 pm 09:21 PM
サムスンは、ファンエディション(FE)スマートフォンシリーズをいつアップデートするかについて、まだ何のヒントも提供していない。現時点では、Galaxy S23 FE は 2023 年 10 月初めに発表された同社の最新版のままです。
 新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:22 PM
新しいレポートは、噂のSamsung Galaxy S25、Galaxy S25 Plus、Galaxy S25 Ultraのカメラアップグレードのひどい評価を提供します
Sep 12, 2024 pm 12:22 PM
ここ数日、Ice Universeは、サムスンの次期主力スマートフォンであると広く信じられているGalaxy S25 Ultraの詳細を着実に明らかにしている。とりわけ、リーカーはサムスンがカメラのアップグレードを1つだけ計画していると主張した
 Xiaomi Redmi Note 14 Pro Plusは、Light Hunter 800カメラを搭載した初のQualcomm Snapdragon 7s Gen 3スマートフォンとして登場します
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plusは、Light Hunter 800カメラを搭載した初のQualcomm Snapdragon 7s Gen 3スマートフォンとして登場します
Sep 27, 2024 am 06:23 AM
Redmi Note 14 Pro Plusは、昨年のRedmi Note 13 Pro Plus(Amazonで現在375ドル)の直接の後継者として正式に発表されました。予想通り、Redmi Note 14 Pro Plusは、Redmi Note 14およびRedmi Note 14 Proと並んでRedmi Note 14シリーズをリードします。李
 iQOO Z9 Turbo Plus: 強化されたシリーズフラッグシップの予約開始
Sep 10, 2024 am 06:45 AM
iQOO Z9 Turbo Plus: 強化されたシリーズフラッグシップの予約開始
Sep 10, 2024 am 06:45 AM
OnePlus の姉妹ブランドである iQOO の製品サイクルは 2023 年から 4 年で、ほぼ終わりに近づいている可能性があります。それにもかかわらず、ブランドはまだZ9シリーズの開発を終えていないと宣言しました。その最終、そしておそらく最高エンドとなる Turbo+ バリアントが、予測どおりに発表されました。 T




