CSSを書くときにBorderについて注意すべきことまとめ
今日、css を書きました。書いているときに突然思いつきました。書いて共有しました。慣れているかもしれません。パディングはブラウザによって異なりますが、これに気づいていないかもしれません。

最初に話させてください シナリオ: たとえば:
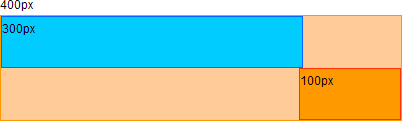
幅 400 ピクセルの黄色のボックス、左側に 300 ピクセルの小さな青いボックス、右側に幅 100 ピクセルの赤いボックスがあります。これはぴったり収まるはずですよね? 300 100 はちょうど 400 ですから! それでは、まず試してみましょう。 試す!
書き始めました(ヘッダー省略):
<style>
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>効果を見てください:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>最終的な効果は次のようになります:

書かなかった理由は、border: 1px; を書いたからです。それでは、それを削除して見てみましょう。
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; background:#00ccff; float:left;}
#red{ width:100px; height:100px; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>まあ、これは正しいです。
つまり、
境界線は幅の外側で計算されます。そうですか? 以下のコードを見てみましょう:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>ie を使用している場合は、間隔がかなり小さくなっていることがわかります。firefox は元のエフェクトと同じであるはずです。
次に最後のエフェクトを見てください:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>内側の 2 つの小さなボックスには境界線がありますが、幅がありません。変更された場合は、ie に入力します。firefox は変更されません。
コードの違いを見てください。追加した内容は少なくなります:
プログラム コード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
add でない場合 (まったくない); html3.0 に従って実行されるはずですが、これについてはよくわかりません。
プログラム コード
セクションを転送します。
doctype は、ドキュメント タイプ (ドキュメント タイプ) の略語で、ドキュメント タイプを説明するために使用されます。 xhtml または html のどのバージョンが使用されていますか?
dtd (上の例の xhtml1-transitional.dtd など) はドキュメント タイプ定義と呼ばれ、ドキュメントのルールが含まれています。ブラウザは、定義された dtd に基づいてページの id を解釈し、それを表示します。
これは、css を記述するときにこの点に留意していただくための注意事項です。ページ比較要件がそれほど厳密ではない場合は、計算時に少し隙間を空けるようにしてください。このように、1pxの枠があってもページに大きな影響はなく、1pxのほうが良いですが、10pxあればページが完成します。私が好むのは、ボックスに幅がある場合はパディングを追加しないことです。境界線を追加しないことは不可能です。 1 つまたは 2 つのレイヤーの複数のセットを笑う人はいないでしょう。これにより、ブラウザーの互換性に関する多くの問題を回避できます。
上記は、css を記述する際に注意する必要があることをまとめたものです。その他の関連コンテンツについては、php 中国語 web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





