
最初に jq API ドキュメントを見ましたが、メソッドが見つかりませんでした。オンラインで情報を探す必要がありました。そして、案の定、ライブメソッドを見つけました。
これは実際には非常に簡単です:

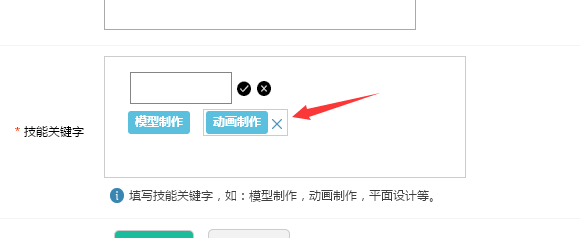
1. これはプロジェクトで必要なエフェクトです。ライブ イベントを使用せず、単純なホバー イベントのみを使用した場合: ホバー イベントが読み込まれておらず、必要なボーダー エフェクトがありません。レンダリングは次のとおりです。

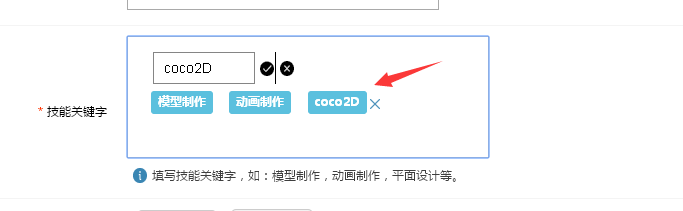
2. ライブで使用した後、以下に示すような効果が得られました。

コードは次のとおりです:
ライブについての紹介文をよく読みました、
イベント ハンドラー (ホバー イベントなど) を現在および将来の一致するすべての要素にバインドします。カスタム イベントをバインドすることもできます。
PS: 私は初心者なので、批判しないでください。
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。