マージンとオーバーフロー属性を使用して div 間隔を実装する方法_エクスペリエンス交換
マージンとオーバーフロー属性を使用して div spacing_experience 交換を実現する方法

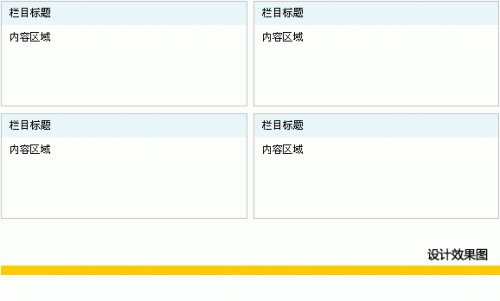
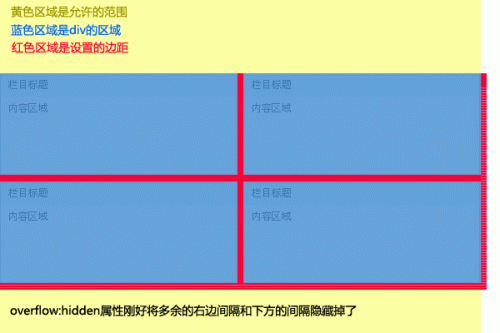
通常、上の図を作成するときは、4 つの p を与えます。さらに、中間の間隔を実現するために、さまざまな css 属性が使用されます。しかし、私たちがもっと期待しているのは、html タグをマークする必要がなく、css を通じて直接実現できることです。xiaozhi さんが今日のフォーラムで非常に良いソリューションを提案しました。 overflow:hidden 属性を使用します。おそらく多くの人がこの方法をすでに使用していると思いますが、私はこれを使用したことがなく、新鮮に感じます。ふふ。実は理由は非常に単純で、li の margin-right プロパティと margin-bottom プロパティを通常どおりに設定しているため、結果は当然予想よりも右と下に表示されます。このとき、親を介して width/ を設定しています。 ul. height 属性の値を指定し、overflow:hidden で余分な部分を非表示にします。良い方法ですね、笑!
解決策については画像をご覧ください: 
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
|
上記は、マージン属性とオーバーフロー属性を使用して div spacing_experience 交換コンテンツを実現する方法です。その他の関連コンテンツ php 中国語 web サイト (www.php.cn) をフォローしてください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、< canvas>の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。
 2018-2024 USDのビットコインの最新価格
Feb 15, 2025 pm 07:12 PM
2018-2024 USDのビットコインの最新価格
Feb 15, 2025 pm 07:12 PM
リアルタイムのビットコインUSD価格 ビットコインの価格に影響を与える要因 将来のビットコイン価格を予測するための指標 2018年から2024年のビットコインの価格に関する重要な情報を次に示します。
 CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSでサイズ変更シンボルをカスタマイズする方法は、背景色で統一されています。毎日の開発では、調整など、ユーザーインターフェイスの詳細をカスタマイズする必要がある状況に遭遇することがよくあります...
 インラインブロック要素が不発になるのはなぜですか?この問題を解決する方法は?
Apr 04, 2025 pm 10:39 PM
インラインブロック要素が不発になるのはなぜですか?この問題を解決する方法は?
Apr 04, 2025 pm 10:39 PM
インラインブロック要素の誤った整列ディスプレイの理由とソリューションに関して。 Webページのレイアウトを書くとき、私たちはしばしばいくつかの奇妙な表示の問題に遭遇します。比較する...
 JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを使用して、ブラウザの印刷設定のページの上部と端を制御する方法。ブラウザの印刷設定には、ディスプレイが...
 CSSのクリップパス属性を使用して、セグメルターの45度曲線効果を実現する方法は?
Apr 04, 2025 pm 11:45 PM
CSSのクリップパス属性を使用して、セグメルターの45度曲線効果を実現する方法は?
Apr 04, 2025 pm 11:45 PM
セグメントターの45度の曲線効果を達成する方法は?セグメンテーションデバイスを実装する過程で、左ボタンをクリックすると、適切な境界線を45度の曲線に変える方法とポイント...
 45度の曲線境界でセグメンテーション効果を達成する方法は?
Apr 04, 2025 pm 11:48 PM
45度の曲線境界でセグメンテーション効果を達成する方法は?
Apr 04, 2025 pm 11:48 PM
ユーザーインターフェイスデザインにセグメルダー効果を実装するためのヒントは、特にモバイルアプリケーションやレスポンシブWebページで、一般的なナビゲーション要素です。 ...
 フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトとソリューションの下でのテキストの過度の省略によるコンテナの開口部の問題が使用されます...




