マウスイベントのscreenY、pageY、clientY、layerY、offsetY属性の詳細解説_javascriptスキル

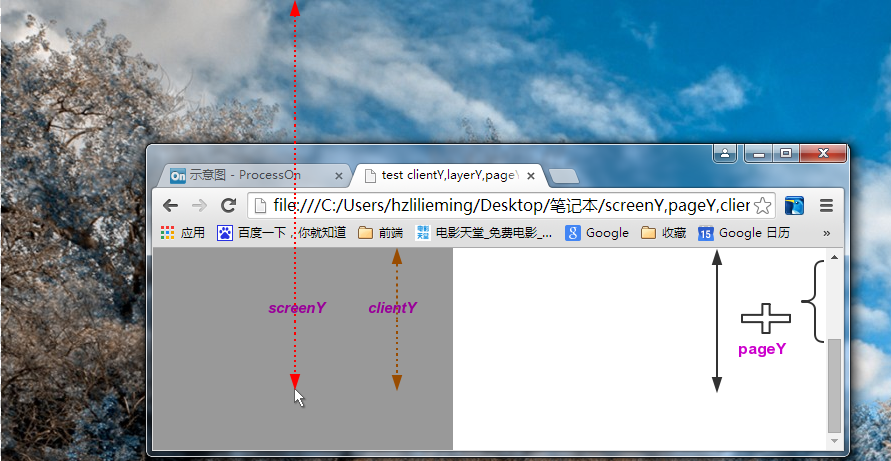
画面Y
モニター画面の左上隅を基準としたマウスのオフセット
Y ページ
ページの左上隅を基準としたマウスのオフセット (値はスクロール バーの影響を受けません)
この属性は IE9 ではサポートされていません
しかし、それを計算するためのコードを書くことはできます。 jQuery での実装:
// 不足していて clientX/Y が利用可能な場合は pageX/Y を計算します
if (event.pageX == null &&original.clientX != null ) {
EventDoc =event.target.ownerDocument || ドキュメント;
doc = イベントDoc.documentElement;
本文 = eventsDoc.body;
Event.pageX = Original.clientX ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft||body&&body.clientLeft || 0 );
Event.pageY = Original.clientY ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
とにかくシンプルにしましょう。
ブラウザのビューポートを基準としたマウスのオフセットに、ドキュメントのスクロール バーの非表示の高さを加えたものから、ドキュメントの clientTop を引いたもの。
var pageY = events.clientY document.documentElement.scrollTop-document.documentElement.clientTop
document.documentElement.clientTop を減算する理由
IE8以下のブラウザ特有のドキュメントのオフセットです。htmlやbodyのpaddingやmarginを0にしても、その値は影響を受けません。
iE7 でテストした結果、
document.bocy.clientTop --> 0px document.body.clientLeft --> 0px
クライアントY
ブラウザのビューポートの左上隅を基準としたマウスのオフセット
clienty と pagey の違いに注意してください。ページにローリング バーがない場合、Clienty の値は Pagey
と同等です。----------------------------------分割---------- -- --------------------------------
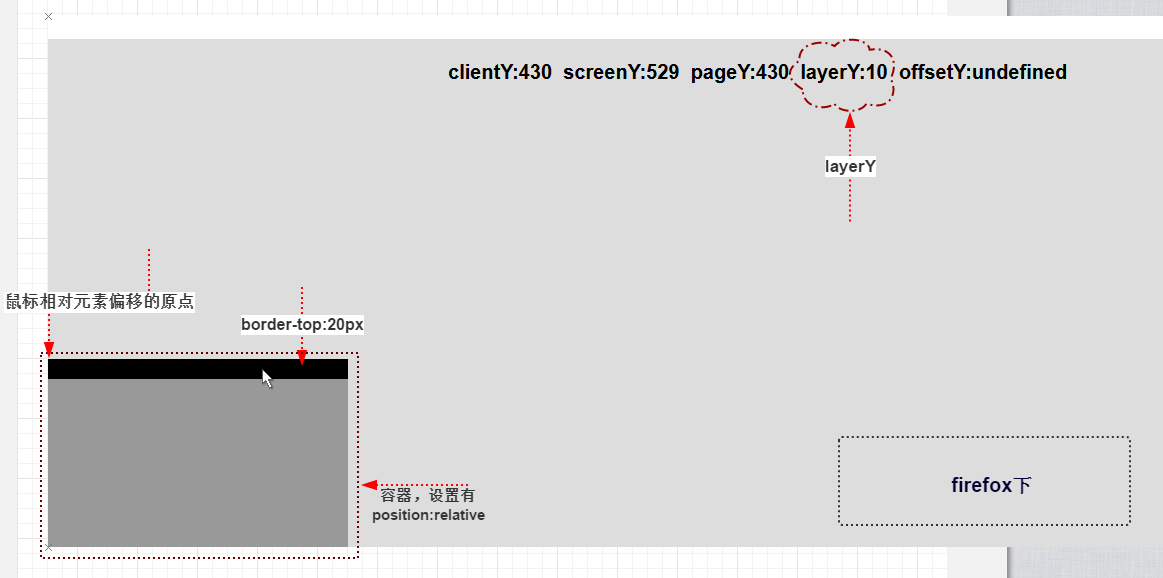
レイヤーY
要素の位置スタイルがデフォルトの静的でない場合、この要素には位置決め属性があると言います。
現在マウス イベントをトリガーしている要素とその祖先要素の中から位置属性を持つ最も近い要素を検索し、それに対するマウスのオフセット値を計算し、要素の境界線の左上隅の外交点を検索します。相対的な点。位置決め属性を持つ要素が見つからない場合、オフセットは現在のページを基準にして計算されます。これは pageY に相当します。

この属性は IE9 ではサポートされていませんが、一意の offsetY に置き換えることができます
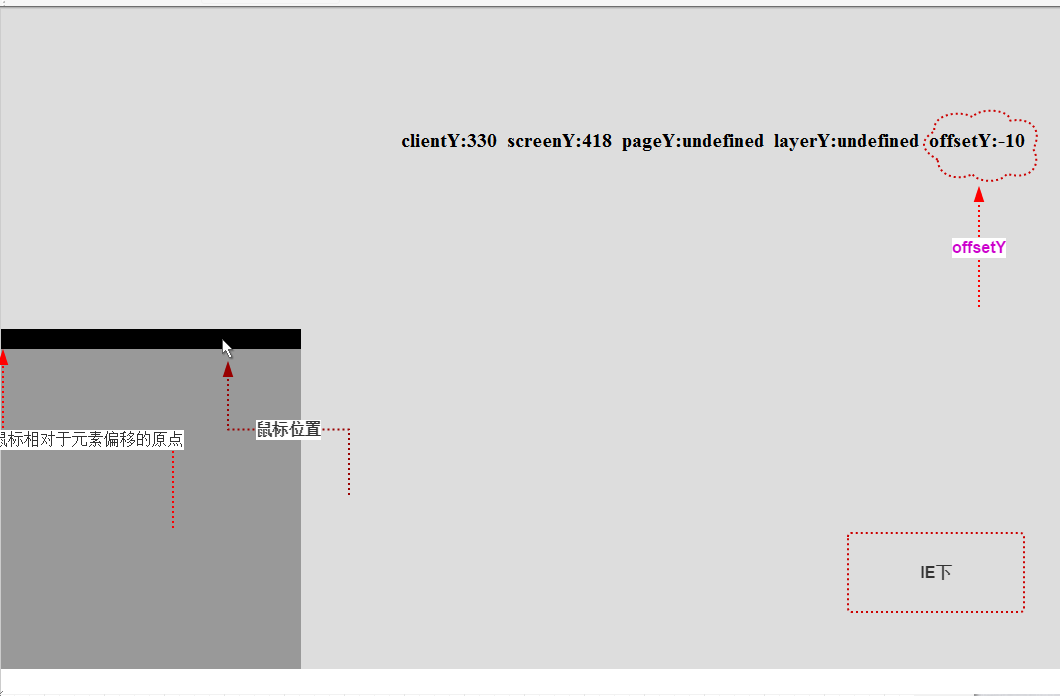
オフセットY
IE 固有のプロパティ
offsetY と LayerY の違いは、前者のオフセット値を計算する際、要素の境界線の左上隅の内側の交点を基準とすることです。したがって、マウスが要素の境界線上にあるとき、オフセット値が負の値です。 さらに、offsetY は、イベントをトリガーした要素に位置決め属性があるかどうかを考慮せず、常にイベントをトリガーした要素に対する相対的なオフセット値を計算します。

layerY と offsetY の違いを考慮して、互換性を持って使用することに注意する必要があります
1. イベントをトリガーする要素は位置属性を設定する必要があります。
2. 要素にボーダートップがある場合、layerY のボーダートップ幅の値は offsetY の値より 1 つ多くなります。
//ここでの element.borderTopWidth は、実際に計算された要素の上端の幅である必要があります。
var borderTopWidth = window.getComputedStyle ? window.getComputedStyle(element,null).borderTopWidth: element.currentStyle.borderTopWidth; var offsetY =event.offsetY||(event.layerY borderTopWidth);
垂直方向のマウスのオフセット プロパティについては、ここで詳しく説明します。水平方向のオフセット プロパティも同様であるため、再度説明しません。
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7389
7389
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery
 JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
このJavaScriptライブラリは、Cookieに依存せずにセッションデータを管理するためにWindow.nameプロパティを活用します。 ブラウザ全体でセッション変数を保存および取得するための堅牢なソリューションを提供します。 ライブラリは、セッションの3つのコア方法を提供します




