Javascript と Canvas を組み合わせて単純な循環時計を実装する_JavaScript スキル
canvas
javascript
時計
以前、HTML5 の Canvas 要素について学び、練習のために簡単な時計を実装しました。時計自体は複雑ではなく、美化するための写真は使用されていませんが、スズメは小さく、すべての内臓が備わっていますが、以下にそれを共有します。
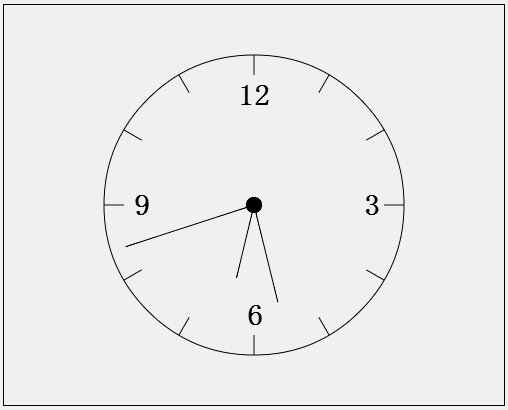
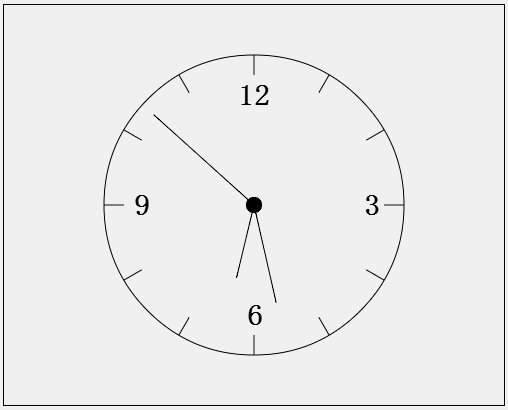
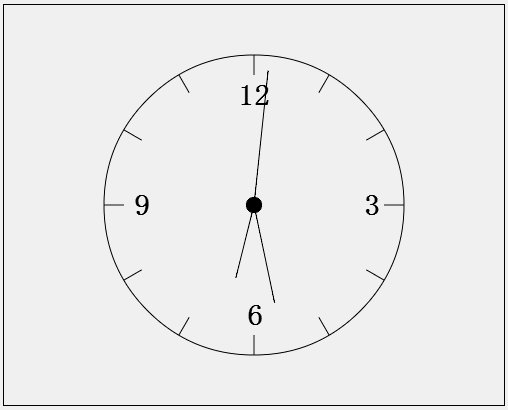
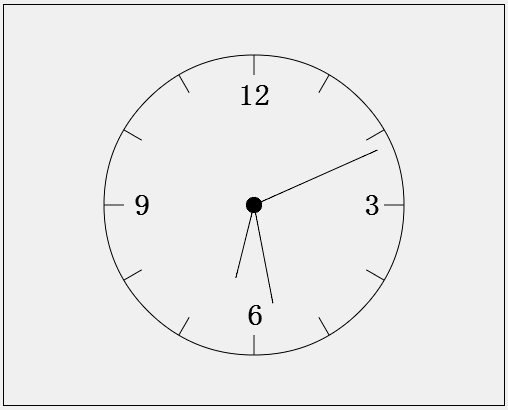
デモ効果:

HTML コード:
コードをコピーします コードは次のとおりです:
<頭>


