jquery イージングで Flash のような読み込みを実現
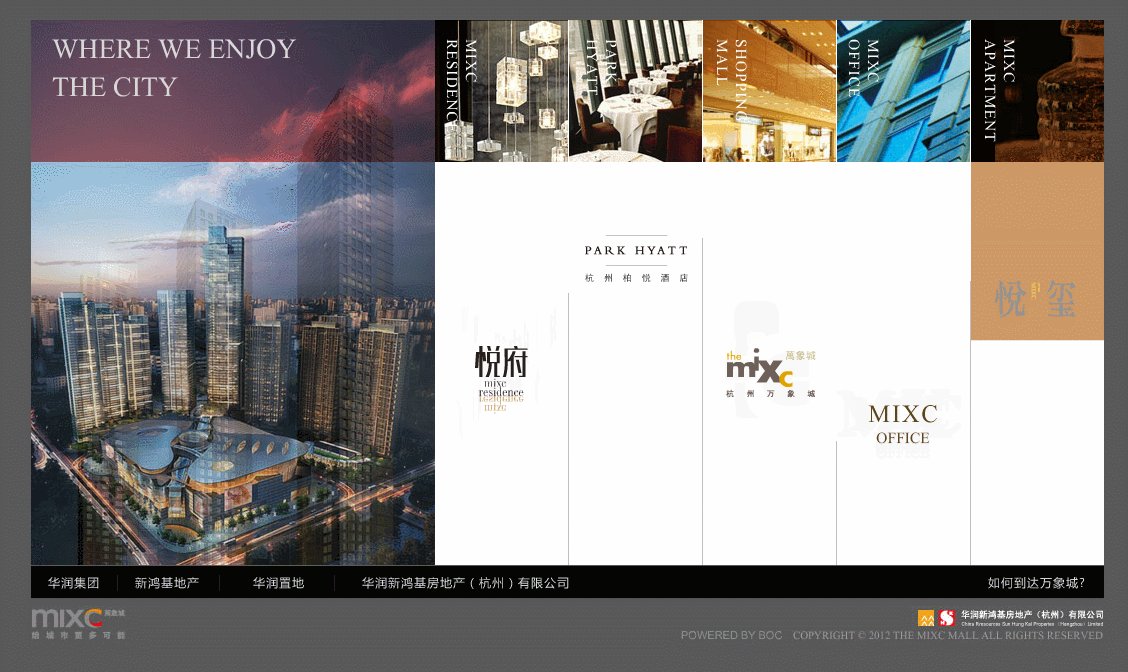
昨年、Webサイトを制作している会社に取材したところ、事例を見て、非常に興味深いものに出会いました。それはFlashを使って作られた不動産の公式Webサイトでした。気持ちいいですね。

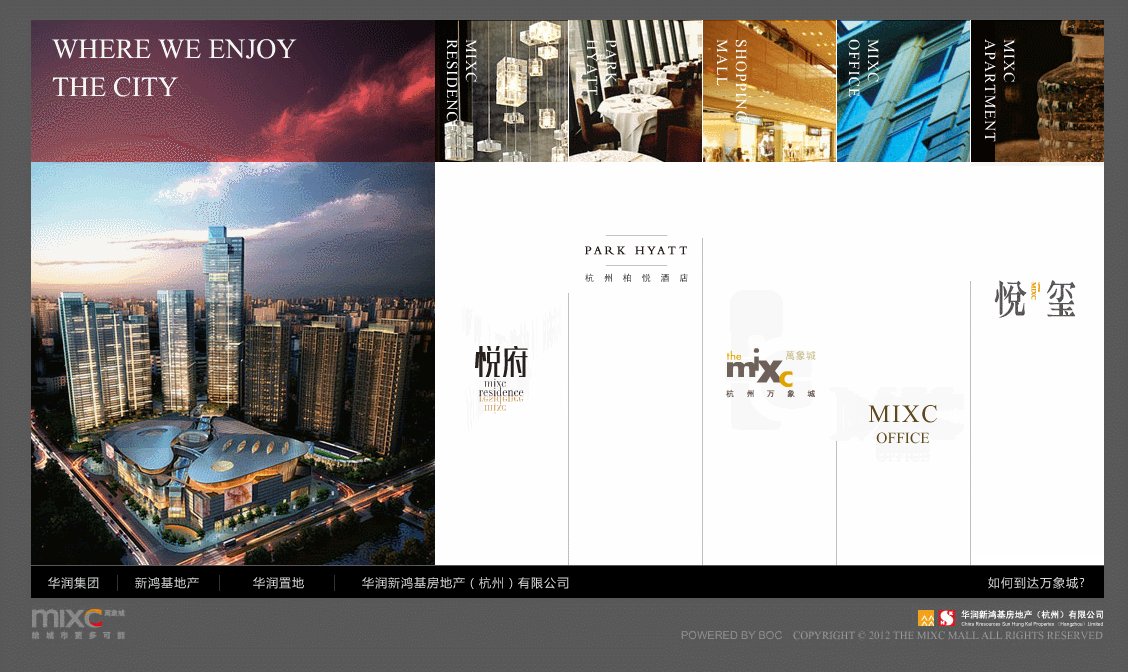
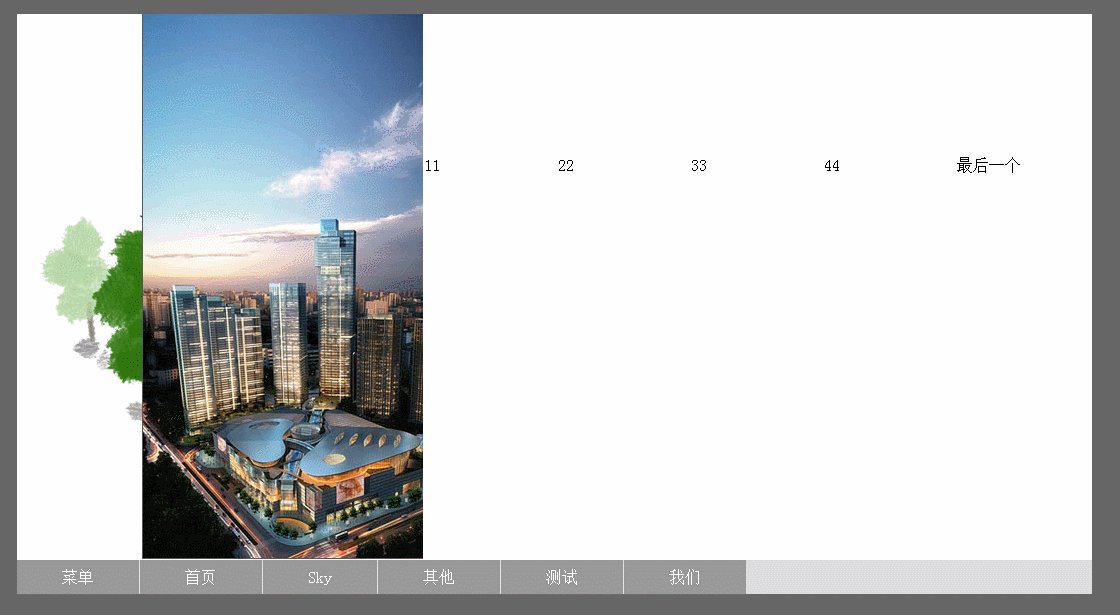
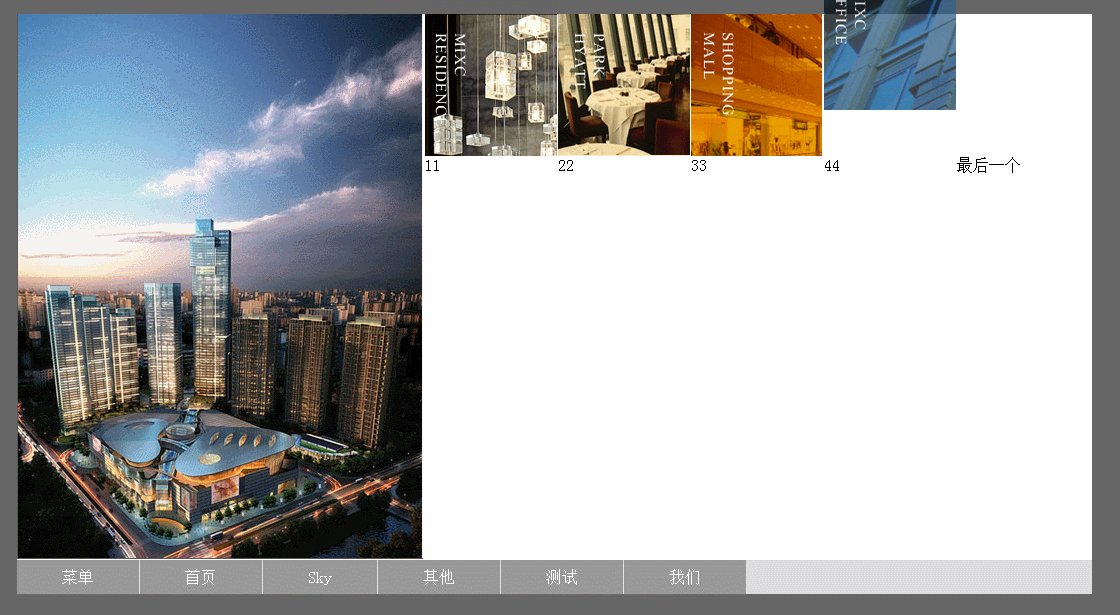
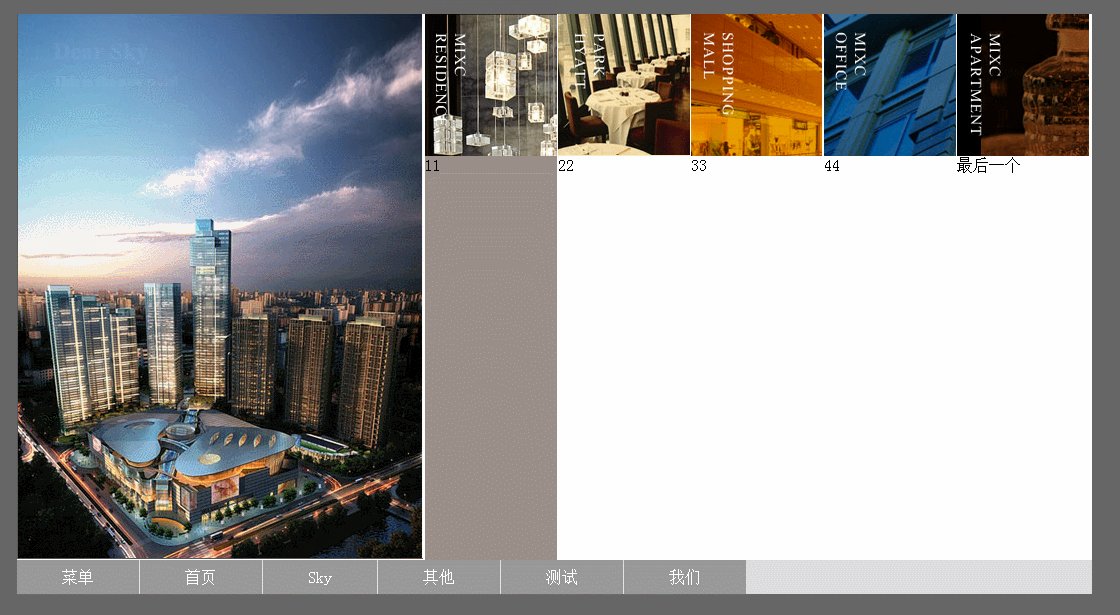
それで、暇なときに簡単な jquery の模倣を作成しました。以下は私のレンダリングです。スクリプトは最適化されていないため、滑らかさは Flash ほど滑らかではありません。しかし、重要なことは、このフラッシュを見たときに私が思ったことです
その効果を達成する方法のアイデアは初心者に非常に適しています。

アピールを観察してください。まず、左側に読み込みアニメーションがあります。
$('.left').find('ul').lay(90).animate({left:0},700,'easeOutSine',function(){
});

次に、右側のコールバック関数を呼び出します
$('.left').find('ul').lay(90).animate({left:0},700,'easeOutSine',function(){//'easeOutSine' は easing.js ライブラリを導入します
rightImg();
});
関数 rightImg(){
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){// myNext は自分自身を (再帰的に) 呼び出します
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext);
if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){
//alert('最後の演習が完了しました');
$('.title').animate({ left:0},"slow",function(){//空のアニメーション
$(".right").find('li').hover(function(){ // 右ホバー効果
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");
},function(){
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();
});//コールバックの終了
});
});
};

ソース コードは以下に添付されています: jquery クラス ライブラリとイージング クラス ライブラリを忘れないでください
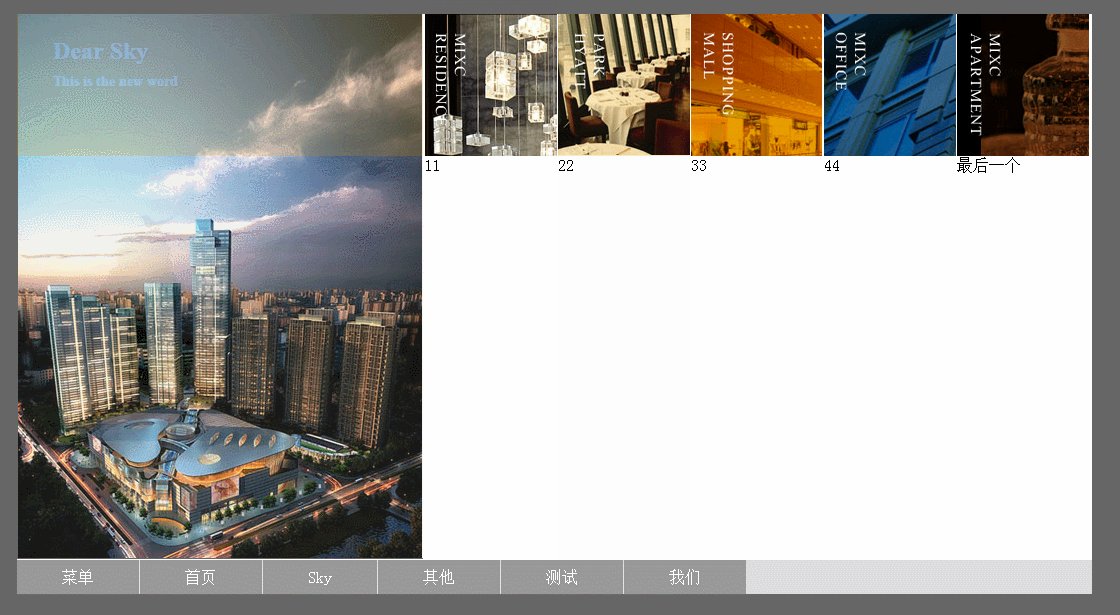
Dear Sky
This is the new word
<スクリプト>
$(document).ready(function(e) {
//ダウンロード入アニメ
$('.left').find('ul').lay(90).animate({left:0},700,'easeOutSine',function(){
rightImg();
});
関数 rightImg(){
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext);
if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){
//alert('最後の一个运动好了');
$('.title').animate({ left:0},"slow",function(){//Sky アニメ画
$(".right").find('li').hover(function(){ // 右侧 hover效果
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");
},function(){
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();
});//回调结束
});
}
});
}
//タブ切换效果
var liNum=$('.right').find('li').length;
$('.right').on("クリック","li",function(){
varindex=$('.right').find("li").index(this);
//アラート(インデックス);
$('.left').find('li').eq(index).fadeIn(1250).siblings().fadeOut(800).end().add('.title').fadeIn(1500) ;
//$('.title').addClass("liBk"index).removeClass("liBk" (index=index-1));
// var myClassName="タイトル 'liBk' インデックス";
var myClassName='liBk' インデックス;
var title='タイトル' ';
// console.log('myClassName です' myClassName);
function setTitleClass(myClassName){
$('.title').each(function(index) {
this.className=(titles myClassName);
});
}
setTitleClass(myClassName);
// console.log("liBk" インデックス);
});
});
 11
11
 22
22
 33
33
 44
44
 < ;div class="liContent">最後の一つ
< ;div class="liContent">最後の一つ
以上は、jquery クラスのクラスを使用してアニメーションに FLASH をインストールする例であり、大家が喜んでくれることを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。






