JavaScript における DOM_javascript テクニックの簡単な分析
ドムとは何ですか?
1. はじめに
ドキュメント オブジェクト モデル (DOM) は、W3C 組織が推奨する拡張可能なマークアップ言語を処理するための標準プログラミング インターフェイスです。ドキュメント オブジェクト モデルの歴史は、1990 年代後半の Microsoft と Netscape の間の「ブラウザ戦争」に遡ります。JavaScript と JScript で生死をかけて競争するために、両当事者はブラウザに強力な機能を大規模に提供しました。 Microsoft は、VBScript、ActiveX、Microsoft 独自の DHTML 形式など、多くの独自機能を Web テクノロジに追加しているため、多くの Web ページが Microsoft 以外のプラットフォームやブラウザを使用して適切に表示できなくなります。 DOMはその時に醸造された最高傑作です。
DOM (Document Object Model) は、HTML と XML のアプリケーション プログラミング インターフェイス (API) です。 DOM は、ページ全体をノード レベルで構成されるドキュメントに計画します。
いわゆるドキュメント オブジェクト モデルは、実際には、Web ページの HTML 内のヘッダー、段落、リスト、スタイル、ID などのさまざまな要素の内部表現です。すべての要素には、HTML を通じてアクセスできます。ドム。
JavaScript は最終的に HTML ページを操作する必要があり、HTML を DHtml に変換します。また、HTML ページを操作するには DOM を使用する必要があります。 DOM は HTML ページをオブジェクトにシミュレートします。JavaScript が一部の計算、ループなどの操作を実行するだけで、HTML を操作できない場合、その存在の意味が失われます。
DOM は HTML ページのモデルであり、JavaScript は DOM 内のプロパティとメソッドを呼び出すことで、Web ページ内のテキスト ボックス、レイヤー、その他の要素をプログラムで制御できます。たとえば、テキスト ボックスの DOM オブジェクトを操作することで、テキスト ボックスの値を読み取って設定できます。
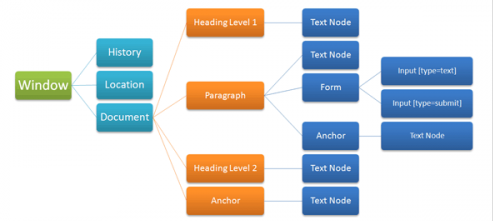
2. イラスト

ウィンドウについて、ページまたはウィンドウ全体がウィンドウ オブジェクトです-----ウィンドウはトップレベル オブジェクトです
ページ内で定義されている変数とメソッドはすべてウィンドウです
window.id
document.getElementById()
Window オブジェクトのプロパティとメソッドを使用する場合は、Window を省略できます。
例:
window.alert(‘hello’);
はalert(‘hello’);
として省略できますwindow.document はドキュメントを直接書き込むことができます
できる限り window を書かないでください。これにより、js ファイルのバイト数が削減される可能性があります。
window.alert('こんにちは!');//警告ダイアログ ボックスをポップアップ表示します
window.confirm('本当に削除しますか?');//ダイアログボックスを確認してキャンセルし、true または false を返します;
window.navigate(url);//Web ページを URL に再度移動します。IE と Opera11.6 をサポートします。推奨されません。一部のブラウザは動作しません。
window.location.href=‘url’ を使用することをお勧めします。//ほとんどのブラウザをサポートします
DOM 要素の動的操作
1. DOM を取得します
getElementById() (非常に一般的に使用されます) は、要素の ID に基づいてオブジェクトを取得します。Web ページ内で ID を繰り返すことはできません。 ID で要素を直接参照することもできますが、有効な範囲
があります。getElementsByName() は、要素の名前に基づいてオブジェクトを取得します。同じ名前の複数の RadioButton など、ページ内の要素の名前は繰り返される可能性があるため、getElementsByName の戻り値はオブジェクト配列です。
getElementsByTagName() は、指定されたタグ名の要素配列を取得します。たとえば、getElementsByTagName("input") は、すべての タグを取得できます。 * はすべてのタグ
を意味します2. 追加、削除、置換
document.write は、ページの読み込み中にのみ動的に作成できます。
document の createElement メソッドを呼び出して、指定したタグを持つ DOM オブジェクトを作成し、要素の appendChild() メソッドを呼び出して、新しく作成した要素を対応する要素に追加できます。 //親要素 object.removeChild (子要素オブジェクト); 要素を削除します。
createElement('element');ノードを作成します
appendChild(node); ノードを追加します
removeChild(node); ノードを削除します
replaceChild(new,old); ノードを置き換えます
insertBefore(new,reference); ノードを前に追加します (ノードの前に挿入します)
方法:
プロパティ:
最初の子供
最後の子
3. innerHTML または createElement()、appendChild()、removeChild() を使用しますか?
ページの要素を操作するとき、innerHTML または createElement()、appendChild()、removeChild() を使用する必要がありますか?
1. 多数のノード操作の場合、頻繁な Dom 操作よりも innerHTML を使用した方がパフォーマンスが優れています (C または C で特別に記述された HTML パーサーがあります)。最初にページの HTML コードを記述してから、 innerHTML を繰り返し呼び出すのではなく、 innerHTML を 1 回呼び出します。
2. innerHTML='' を使用してノードを削除すると、場合によってはメモリの問題が発生します。たとえば、div の下には他にも多くの要素があり、各要素はイベント ハンドラーにバインドされています。この時点で、innerHTML はノード ツリーから現在の要素を削除するだけですが、これらのイベント ハンドラーは依然としてメモリを占有します。
js操作スタイル
className 属性を使用して要素のスタイルを変更します。
(classはJavaScriptの予約語で、属性にはキーワードや予約語は使えないのでclassNameになります) Webページ上のライトの点灯・消灯の効果。
要素 this.style="background-color:Red" のスタイルは変更できません。
スタイル属性を個別に変更するには、「style.property name」を使用します。 JavaScript で操作する場合、CSS の属性名は異なる場合があることに注意してください。- は JavaScript では属性名またはクラス名として使用できないため、属性名に - が含まれる属性に重点が置かれます。
float スタイルを操作する場合
IE:obj.style.styleFloat=‘right’;
その他のブラウザ: obj.style.cssFloat=‘right’;
フォームオブジェクト
一般的に使用される: click()、focus()、blur(); // プログラムを通じて要素のクリック、フォーカス、フォーカス喪失イベントをトリガーすることと同等です。
フォーム オブジェクトはフォームの Dom オブジェクトです。
メソッド: submit() はフォームを送信しますが、onsubmit イベントはトリガーされません。
自動投稿を実装します。つまり、送信ボタンが送信された後にのみ送信されるのではなく、フォーカスがコントロールから離れた直後にページが送信されます。カーソルが離れると、onblur イベントがトリガーされ、フォームの submit メソッドがトリガーされます。 onblurでは呼び出されます。
送信をクリックすると、フォームの onsubmit イベントがトリガーされます。データに問題がある場合は、false を返して送信をキャンセルします。
上記は JavaScript の DOM についての私の個人的な理解です。皆さんに気に入っていただければ幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




